【测试】博客系统测试报告
本次测试项目是本人基于其他同学所实现的博客系统展开的,在这篇文章中,我会祥述所以出现的测试问题,同时对测试进行全面的阐述。
项目概述
- 项目背景
博客对于 IT 技术人员而言,堪称必备的“日常利器”。它能够让技术人员详实记录在工作与学习进程中遭遇的各种技术难题,从而见证自身的成长轨迹。与此同时,还能显著增强其创造能力、写作水平以及思维的活跃度。
这款博客系统能够便捷地实现登陆操作,清晰展示博客列表,精准呈现内容详情,并且支持创作博客等内容。凭借这些操作,足以满足技术人员的工作需求。
- 项目目标
- 确保博客系统的登陆功能在各种场景下(如不同用户名和密码组合、网络状况)都能准确验证用户身份,登陆成功率达到99.99%
- 验证博客列表能够准确、快速地展示博客信息,加载时间不超过3秒,且排序和筛选功能正常无误。
- 保障博客详情页面能够完整、清晰地呈现博客内容,包括文字、图片、视频等元素。
- 确认博客编写功能操作便捷、流畅,各种编辑工具正常工作,保存博客的成功率达到100%
- 通过简单的性能测试,测试其响应时间。
- 对博客系统进行兼容性测试以及易用性测试。
- 编写自动化脚本,方便后续测试。
- 项目功能
- 登陆界面:实现登陆功能,保障用户账号安全。
- 博客列表:清晰展示博客头像、作者、文章数量、文章标题、文章时间等信息。
- 博客详情:完整呈现博客内容、包括文字、图片、视频等功能。
- 博客编辑:配备丰富的编辑工具,支持排版、插入图片、markdown模式编写等操作
职责描述
1.深入理解博客系统的业务需求和功能特性,制定详细且全面的测试计划。
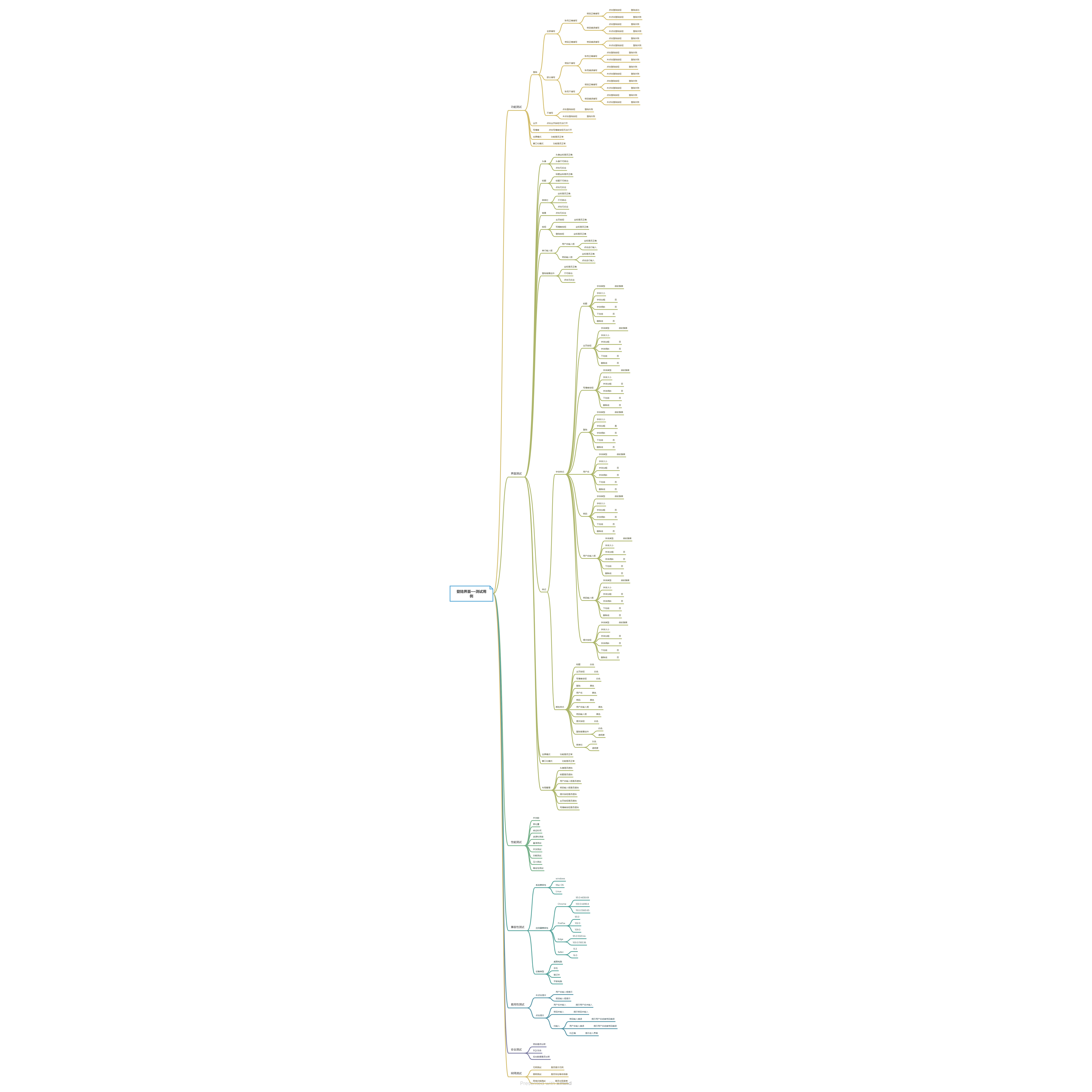
2.运用XMind梳理博客系统的需求,构建清晰的测试思维导图,制定详细全面的测试计划和策略。
3.使用Selenium编写自动化测试脚本,对博客系统的部分功能进行自动化测试,提高测试效率。
4.使用Postman工具针对后端接口进行了接口手工测试执行。
5.使用JMeter设计和执行性能测试。
测试人员
本次测试的人员仅为博主一人。
测试时间
[2024/8/20]——[2024/8/28]
测试过程中的工具介绍
- XMind:XMind是一款流行的思维导图软件,可以用于思维整理、项目规划、会议记录、知识管理、写作大纲、头脑风暴、学习笔记等,以便提高工作和学习的效率,增强创造力和记忆力。
- jmeter:JMeter 是一款开源的性能测试工具,主要用于对 Web 应用程序和服务进行性能测试和负载测试。
- selenium:Selenium 是一个用于 Web 应用程序自动化测试的强大工具。
- postman:Postman 是一款直观易用、功能强大,支持多种 HTTP 请求方法、环境配置、测试脚本编写和集合管理,适用于 API 开发与测试的工具。
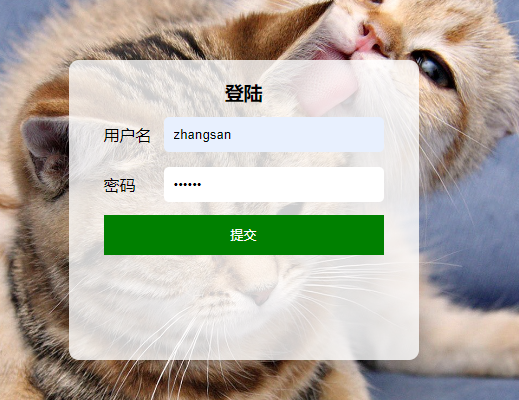
登陆界面
编写测试用例

bug查询
功能测试共有20条测试用例

| bug1 | 主页按钮 |
|---|---|
| bug1级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、点击右上角页面按钮 |
| 预期结果 | 弹出登陆对话框 |
| 实际结果 | 在未登陆状态下,点击主页按钮后,会短暂出现主页内容,随即自动退出 |
| bug2 | 写博客按钮 |
|---|---|
| bug2级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、点击右上角写博客按钮 |
| 预期结果 | 弹出登陆对话框 |
| 实际结果 | 在未登陆状态下,点击主页按钮后,会进入编辑页面 |
界面测试共有95条测试用例

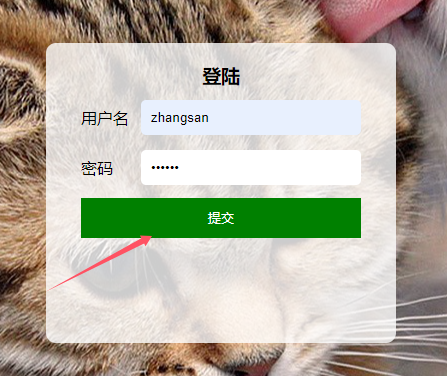
| bug3 | 按钮 |
|---|---|
| bug3级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、点击提交按钮 |
| 预期结果 | 按钮变换为另外一种颜色 |
| 实际结果 | 按钮颜色不变 |

| bug4 | 窗口化界面 |
|---|---|
| bug4级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、窗口化界面设置大小 |
| 预期结果 | 窗口正常变换大小 |
| 实际结果 | 窗口变换时候出现卡顿 |
性能测试共有9条测试用例




兼容性测试共有17条测试用例
安全测试共有3条测试用例
易用性测试共有7条测试用例

| bug | 用户名输入框未提示 |
|---|---|
| bug级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 |
| 预期结果 | 用户名输入框中显示提示信息 |
| 实际结果 | 用户名输入框中未显示提示信息 |
| bug | 登陆输入框未提示 |
|---|---|
| bug级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 |
| 预期结果 | 登陆输入框中显示提示信息 |
| 实际结果 | 登陆输入框中未显示提示信息 |
网络测试共有3条测试用例
博客列表
编写测试用例

bug查询
功能测试共有4条测试用例
| bug | 主页按钮 |
|---|---|
| bug级别 | 一般 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、输入账号密码 4、点击主页按钮 |
| 预期结果 | 刷新主页 |
| 实际结果 | 在长时间登陆详情界面的情况下,会退出列表 |
界面测试共有69条测试用例
| bug | 文章汇总 |
|---|---|
| bug级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、窗口化界面设置大小 |
| 预期结果 | 文章汇总个数应该与文章具体数量相等 |
| 实际结果 | 文章汇总个数不与文章数量相同 |
性能测试共有9条测试用例



兼容性测试共有17条测试用例
安全测试共有3条测试用例
易用性测试共有3条测试用例
| bug | 行间距 |
|---|---|
| bug级别 | 次要 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、登陆 |
| 预期结果 | 行间距问题 |
| 实际结果 | 行间距过小 |
博客详情
编写测试用例

bug查询
功能测试共有5条测试用例
| bug | 退回主页 |
|---|---|
| bug级别 | 严重 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、登陆 4、随机点击一篇文章 |
| 预期结果 | 退回到博客编辑页面 |
| 实际结果 | 在点击退回主页的时候,会出现俩种情况: 1.直接退出到登陆页面 2.显示白屏(即未退出博客详情页,也未进行博客列表页) |
| bug | 删除文章 |
|---|---|
| bug级别 | 一般 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、登陆 4、随机点击一篇文章 |
| 预期结果 | 删除文章后,退出博客详情页 |
| 实际结果 | 删除文章后,文章虽然删除,但是依旧停留在博客详情页 |
界面测试共有52条测试用例


| bug | 删除按钮与编辑按钮 |
|---|---|
| bug级别 | 严重 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、登陆 4、随机点击一篇文章 |
| 预期结果 | 每一篇文章都会存在删除按钮以及编辑按钮 |
| 实际结果 | 部分文字中不会出现删除按钮和编辑按钮 |
性能测试共有9条测试用例



兼容性测试共有17条测试用例
安全测试共有1条测试用例
易用性测试共有3条测试用例
网络测试共有3条测试用例
博客编辑
编写测试用例
功能测试共有10调测试用例
| bug | 发布博客 |
|---|---|
| bug级别 | 严重 |
| 版本 | ⾕歌浏览器版本 123.0.6312.123(正式版本) (64 位) |
| 运行环境 | Windows家庭版 |
| 问题出现的步骤 | 1、打开谷歌浏览器,输⼊⽹址 2、等待⾸页页⾯渲染完成 3、登陆 4、编辑博客 |
| 预期结果 | 发布文章后同步到列表页面 |
| 实际结果 | 发布的文章无法同步到列表页面 |
界面测试共有3条测试用例
性能测试共有9条测试用例



兼容性测试共有17条测试用例
易用性测试共有1条测试用例
网络测试共有3条测试用例
接口测试
这里需要借助接口测试工具:postman


自动化测试
这里建议大家编写完所有的测试用例以及手动测试一遍之后进行自动化测试。
- 设计自动化测试用例

- 参考测试用例,创建自动化测试项目,编写自动化测试脚本

common包
- Utils.py 生成测试文件中需要用到的配置内容
import datetime
import os.path
import sys
from requests import options
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager
# 创建一个浏览器对象
class Driver:
driver = ""
def __init__(self):
options = webdriver.ChromeOptions()
self.driver = webdriver.Chrome(service = Service(ChromeDriverManager().install()),options = options)
def getScreeShot(self):
# 创建屏幕截图
# 图片文件名称:2024-01-01-123456.png
# 图片路径:../images/2024-01-01/2024-01-01-123456.png
dirname = datetime.datetime.now().strftime("%Y-%m-%d")
# 判断dirname文件夹是否已经存在,若不存在则创建创建文件夹
if os.path.exists("../images/" + dirname):#../images/2024-05-08
os.mkdir("../images/" + dirname)
# 2024 - 01 - 01 - 123456.png
filename = sys.getframe().f_back.fcode.co_name + "-" + datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S") + ".png"
self.driver.save_screenshot("../images/" + dirname + "/" + filename)
BlogDriver = Driver()
tests包
1.BlogLoginTest.py 博客登陆页面相关测试用例
import time
from selenium.webdriver.common.by import By
from common.Utils import BlogDriver
# 测试博客登陆页面
class BlogLogin:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.137.19.140:9090/blog_login.html"
self.driver = BlogDriver.driver
self.driver.get(self.url)
# 成功登陆的测试用例
def LoginSucTest(self):
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("zhangsan")
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#submit").click()
# 能够找到博客首页用户的昵称,说明登陆成功,否则登陆失败
self.driver.find_element(By.CSS_SELECTOR, "body > div.container > div.left > div > h3")
# time.sleep(3)
# self.driver.quit()
# 异常登陆的测试用例1:错误的账号和错误的密码
def LoginFailTest1(self):
# 返回到登陆页面
self.driver.back()
# 需要clear清空输入框
self.driver.find_element(By.CSS_SELECTOR, "#username").clear()
self.driver.find_element(By.CSS_SELECTOR, "#password").clear()
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("wangwu")
# 错误的密码
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")
self.driver.find_element(By.CSS_SELECTOR, "#submit").click()
# 检查是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR,"body").text()
# 断言检查一下是否符合预期
assert actual == "用户名或密码错误!"
# 异常登陆的测试用例1:错误的账号和正确的密码
def LoginFailTest2(self):
# 返回到登陆页面
self.driver.back()
# 需要clear清空输入框
self.driver.find_element(By.CSS_SELECTOR, "#username").clear()
self.driver.find_element(By.CSS_SELECTOR, "#password").clear()
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("wangwu")
# 错误的密码
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")
self.driver.find_element(By.CSS_SELECTOR, "#submit").click()
# 检查是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR, "body").text()
# 断言检查一下是否符合预期
assert actual == "用户名或密码错误!"
# 异常登陆的测试用例1:正确的账号和错误的密码
def LoginFailTest3(self):
# 返回到登陆页面
self.driver.back()
# 需要clear清空输入框
self.driver.find_element(By.CSS_SELECTOR, "#username").clear()
self.driver.find_element(By.CSS_SELECTOR, "#password").clear()
self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("张三")
# 错误的密码
self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")
self.driver.find_element(By.CSS_SELECTOR, "#submit").click()
# 检查是否登陆失败
actual = self.driver.find_element(By.CSS_SELECTOR, "body").text()
# 添加屏幕截图
BlogDriver.getScreeShot()
# 断言检查一下是否符合预期
assert actual == "用户名或密码错误!"
login = BlogLogin()
login.LoginSucTest()
login.LoginFailTest1()
login.LoginFailTest2()
login.LoginFailTest3()2.BlogListTest.py 博客首页相关测试用例
from selenium.webdriver.common.by import By
from common.Utils import BlogDriver
# 博客首页测试用例
class BlogList:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.137.19.140:9090/blog_list.html"
self.driver = BlogDriver.driver
self.driver.get(self.url)
# 测试首页(登陆情况下)
def ListTestByLogin(self):
# 测试博客标题是否存在
self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")
# 测试博客内容是否存在
self.driver.find_element(By.CSS_SELECTOR, "body > div.container > div.right > div:nth-child(1) > div.desc")
# 测试按钮是否存在
self.driver.find_element(By.CSS_SELECTOR, "body > div.container > div.right > div:nth-child(1) > a")
# 个人信息-检查昵称是否存在
self.driver.find_element(By.CSS_SELECTOR, "body > div.container > div.left > div > h3")
# 添加屏幕截图
BlogDriver.getScreeShot()
list = BlogList()
list.ListTestByLogin()3.BlogDetailTest.py 博客详情页相关测试用例
from selenium.webdriver.common.by import By
from common.Utils import BlogDriver
# 测试博客详情页
class BlogBetail:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.137.19.140:9090/blog_detail.html?blogId=3996"
self.driver = BlogDriver.driver
self.driver.get(self.url)
# 登陆状态下
def DetailTestByLogin(self):
# 检查标题
self.driver.find_element(By.CSS_SELECTOR, "body > div.container > div.right > div > div.title")
# 检查时间
self.driver.find_element(By.CSS_SELECTOR, "body > div.container > div.right > div > div.date")
# 检查内容
self.driver.find_element(By.CSS_SELECTOR, "#h2-u5728u8FD9u91CCu5199u4E0Bu4E00u7BC7u535Au5BA2")
# 屏幕截图
BlogDriver.getScreeShot()
4.BlogEditTest.py 博客编辑页面相关测试用例
from selenium.webdriver.common.by import By
from common.Utils import BlogDriver
# 博客编辑页面
class BlogEdit:
url = ""
driver = ""
def __init__(self):
self.url = "http://8.137.19.140:9090/blog_edit.html"
self.driver = BlogDriver.driver
self.driver.get(self.url)
# 正确发布博客(登陆状态下)
def EditSucTestByLogin(self):
self.driver.find_element(By.CSS_SELECTOR, "#title").send_keys("自动化测试创建")
# 博客系统编辑区存在默认,可以不作处理
self.driver.find_element(By.CSS_SELECTOR, "#submit").click()
actual = self.driver.find_element(By.CSS_SELECTOR, "body > div.container > div.right > div:nth-child(1) > div.title").text
assert actual == "自动化测试创建"- images
- 存放图片文件
根据每一天的日期进行分类,当天运行的自动化图片放在当天的文件
images:
2024-01-01
2024-01-01-123456.png
2024-01-01-123457.png
2024-01-01-123458.png
2024-01-02
2024-01-02-123456.png
2024-01-02-123457.png
2024-01-02-123458.png
这里面每一个页面都需要创建浏览器对象,请求url访问对应的页面进入到对应页面之后,才可以执行一系列的测试用例。
测试结论
本次测试对博客系统进行了较为全面的测试,包括功能测试、界面测试、性能测试、兼容性测试、安全测试等,测试覆盖了系统的主要功能模块和关键流程。
在本次测试中,总计设计了392个测试用例,但是由于时间原因,仅对部分核心方面进行了测试,其中有29个测试用例实现了自动化,这大大提高了测试效率。
在本次测试过程总,共发现了14个bug,其中2个严重bug,3个一般bug,9个次要bug。这些bug涵盖了功能、界面、易用性等多个方面,反应出系统在某些环节仍然需要优化和改进的地方。

