数学辅导微信小程序--论文ppt源码调试讲解
第二章 开发技术介绍
此次管理系统的关键技术和架构由B/S结构、java和mysql数据库,是本系统的关键开发技术,对系统的整体、数据库、功能模块、系统页面以及系统程序等设计进行了详细的研究与规划。
2.1 系统开发平台
在该在线数学辅导微信小程序中,Eclipse能给用户提供更多的方便,其特点一是方便学习,方便快捷;二是有非常大的信息储存量,主要功能是用在对数据库中查询和编程。其功能有比较灵活的数据应用,只需利用小部分代码就能实现非常强大的功能。因此,利用Eclipse 技术进行系统代码管理是该系统数据库的首选。
2.2 平台开发相关技术
2.2.1 Java语言简介
Java是由SUN公司推出,该公司于2010年被oracle公司收购。Java本是印度尼西亚的一个叫做爪洼岛的英文名称,也因此得来java是一杯正冒着热气咖啡的标识。Java语言在移动互联网的大背景下具备了显著的优势和广阔的前景,它是面向对象的,分布式的,动态的,具有平台无关性、安全性、健壮性。Java语言的基本语句语法和C++一样,但是它面向对象的技术更加彻底,因为Java要求将所有的内容都必须封装成类,把类作为程序的基本单位。由于不允许类外有变量、方法。 Java语言的分布式体现在数据分布和操作分布,它是面向网络的语言,可以处理TCP/IP协议,它也支持客户机/服务器的计算模式。Java语言的动态性是指类在运行时是动态安装的,使得Java可以动态的维护程序。Java不支持指针,对内存访问的所有操作都是通过对象实例化实现的,这样就避免了指针操作中易产生的错误,同时也预防了病毒对系统的破坏和威胁。
Java语言的编程风格与C语言非常接近,它继承了C++面向对象技术的核心,它面世之后发展迅速,非常流行,对高级C语言形成了很大的冲击。业内人士称之为“一次编译、到处执行”。当然java也有缺点,在每次执行编译后,字节码都需要消耗一定的时间,在某些程度上降低了性能。但是这并不影响java成为此次设计语言的选择。Java语言简单易学,使用它的编程时间短,功能性强,开发者学习起来更简便、更快。Java的主要特性有以下几个:
1.面向对象
面向对象有四个特点:封装、继承、多态、抽象。抽象是指忽略一个问题中的次要部分,关注主要部分。多态是指对同一种消息做出的不同反应。继承是指在原有的父类方法基础上增加自己独有的方法,而不改变原来父类。
2.平台无关性、
Java编译出来的是字节码,直接由虚拟机执行。在任何平台上,只要有Java虚拟机,Java代码都能运行。
3.可靠性和安全性
Java对内存的访问都必须通过对象的实例变量来实现,避免了指针中出现的错误。
4. 多线程
Java提供了多线程功能,利用编程实现同一时间同时工作的功能。
2.2.2 微信小程序框架
微信小程序的开发框架是微信所独有的一套框架,分为View视图层和App Service逻辑层两部分。框架提供了一种类似于Web中html语言的wxml语言,作为视图层的标签语言,用于构造页面的布局。另外提供了一种类似Web中css语言的WXSS语言,作为视图层的标签样式语言,用于表述页面的显示。而在逻辑层的框架,则同样使用了JS语言。微信小程序为了使开发者专注在代码的逻辑层面和数据处理上,还专门提供了两种解决方案,一种是事件,一种是数据的传输。这两种方案都位于小程序框架的视图层和逻辑层之间。用户在视图层进行交互之后,传递到逻辑层对数据进行处理,并返回数据到视图层向用户反馈。对于微信小程序视图层的开发设计,小程序官方提供了一系列的组件,这些基本组件可以极大的帮助开发者完成视图层的开发。同时,对于逻辑层的开发,小程序官方提供了一系列API来方便开发者请求一些额外功能。
开发人员在使用微信开发者工具新建一个完整的小程序项目后,小程序项目会自动生成几个默认文件,分别是全局样式:APP.wxss,APP.json,APP.js,其中app.wxss是微信小程序全局的样式,app.json是微信小程序全局的配置,app.js是微信小程序逻辑全局的入口。它们对所有的页面都是有效的。同时对于非全局的pages来说,存在着视图层的两个文件和逻辑层的两个文件,分别是视图层的wxml,wxss,和逻辑层的js,json。
app.js用于控制小程序逻辑,同时定义了全局的函数和data数据。app.json用于配置小程序,可以配置微信小程序的路径、标签、调试、超时等,以满足实际需求。app.wxss用于定义小程序的全局样式,若要渲染页面的效果,可以通过定义class来实现。
wxml类似xml格式,作为标签设计语言,在小程序开发文档提到,wxml的设计功能主要有五项:包括模板、引用、数据绑定、列表渲染、条件渲染,结合小程序官方所提供的组件,开发者可以完成wxml的设计。Wxss类似于css,作为样式语言,用于描述页面样式,有着独特的语法,和JavaScript有着许多区别。小程序开发文档中提到,wxss的设计开发有六项,主要包含模块、变量、代码注释、运算符、语句、数据类型。js文件则为用户在页面交互的逻辑上给予了解决方案,用户在进行相关指令后,逻辑层会作为支撑,通过视图层给用户反馈。
2.2.3 mysql数据库介绍
数据库(Database)是按照数据结构来组织、存储和管理数据的建立在计算机存储设备上的仓库。简单来讲,存储粮食的仓库叫粮仓存储数据的仓库就叫数据库。数据库在软件项目中扮演着操作管理数据的角色同时还能够保证数据的独立性、一致性和安全性,并为系统访问数据提供有效方式不仅如此数据库还能大大减少程序员开发程序时间。在日常能够接触实用的一般有两类数据库,一类是以(Oracle,DB2,SQL Server,MySQL )为代表的关系型数据库和以(NoSql、MongeDB)为代表的非关系型数据库,两类数据库各有各的优缺点。其中非关系型数据库又分为网络数据库和层级数据库。-网络数据库是指在计算机网络系统中应用数据库技术然后借助网络技术将存储于数据库中的大量信息及时发布出去;在成熟的数据库技术的帮助下,计算机网络实现了对网络中的各种数据的有效管理,用户与网络中的数据库数据交互也借此得以进行。作为最成功的典型层次模型数据库系统,IMS是最早研制成功的数据库系统。1970年由埃德加·科德于首先提出的关系模型融合了“科德十二定律”。现如今即使很多人仍旧不看好这个模型,但它依旧是数据存储的传统标准。关系数据结构、关系操作集合、关系完整性约束构成了关系模型。作为数据库另外一种区分方式的存储介质被大家分为磁盘和内存这 两种。例如:关系型数据库就存储在磁盘中,非关系型数据库则存储在内存中。典型的关系型数据库有:Oracle、DB2、Microsoft SQL Server、Microsoft Access、MySQL、SQLite。小型关系型数据库:Microsoft Access,SQLite;中型关系型数据库:SQL Server,Mysql;大型关系型数据库:Oracle,DB2。
大家常用的其他关系形数据库系统大多是MySQL AB公司开发的,其中MySQL也是由这家开发的,所应用的分布式数据库管理系统是客户机/服务器体系结构得益于此结构,而且用这个系统建造的数据库具有很强的适用性,用C和C++编写的系统让他拥有很强的适用性所以他可以在大部分操作系统上使用并能和php结合。不同的API函数针对不同的语言(C,C++,JAVA等)来处理不同数据;为了更好地支持多CPU多线程通过使用核心线程来实现;提供的存储机制分为事务和非事务存储机制;MySQL采用双重许可,不管是从MySQL AB公司获得正式的商业许可又或是许可条款下以免费软件或开放源码软件的方式使用MySQL软件都是被允许的。
MySQL作为数据库拥有很多优点,其中由于是开放源码,所以使用成本特别低,而它体积小的特点决定了速度快的特性。因此,My Sql具有开放性,多线程支持多种API,可跨数据库连接,国际化,数据库体积巨大等特点。简单的来说 ,MySql是一个开放的、快速的、多线程的、多用户的数据库服务器。
选用MySQL作为数据库的其中一个原因就是支持多线程,支持多线程的特点为利用系统资源提供了便捷并因此大大提高了系统运行速度和效率,而且连接数据库的方式多样包括但不局限于TCP/IP、ODBC和JDBC等途径;但是没有东西是完美无缺的,即便MySQL也如此,虽说它有着众多优点但其功能不够强大,规模也相对较小,无法应对大型数据哭的处理。但是对于本系统来说,选用MySQL作为数据库,其功能性能已绰绰有余,如果要进行二次开发的数据库表结构空间的扩展也是完全可行的。综上所述,MySQL是作为本系统数据库的最优选择。
2.2.4 MySQL环境配置
本系统的数据使用的是MySQL,所以要将MySQL安装到指定目录,如果下载的是非安装的MySQL压缩包,直接解压到指定目录就可以了。然后点击C:\Program Files\MySQL\bin\winMySQLadmin.exe这个文件其中C:\Program Files\MySQL是MySQL安装目录。输入winMySQLadmin的初始用户、密码(注:这不是MySQL里的用户、密码)随便填不必在意,确定之后右下角任务的启动栏会出现一个红绿灯的图标,红灯亮代表服务停止,绿灯亮代表服务正常,左击这个图标->winnt->install the service 安装此服务,再左击这个图标->winnt->start the service 启动MySQL服务。
修改MySQL数据库的root密码。用cmd进入命令行模式输入如下命令:
cd C:\Program Files\MySQL\bin
MySQLadmin -u root -p password 123
回车出现Enter password: ,这是要输入原密码. 刚安装时密码为空,所以直接回车,此时MySQL 中账号 root 的密码被改为 123 安装完毕。
2.2.5 B/S架构
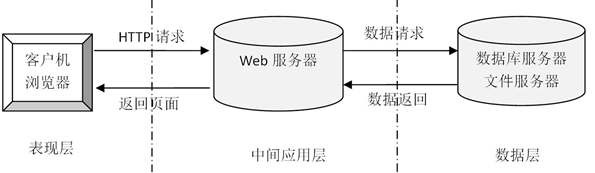
当向其他用户发送请求的功能时应用B/S模式具有独一无二的优点:用户请求通过网络向其他Web服务器发送时只需要通过浏览器就可以实现该功能。该功能的好处之一就是有效简化了客户端,大部分开发的软件只需要用浏览器即可,客户端的正常运行则通过这些浏览器来实现,而服务器则负责执行数据的存储和读取等其他的多功能工作。
B / S架构,主要有表示逻辑层,控制逻辑层,数据层这三层。表示逻辑层:服务请求这一功能主要是逻辑层的,Web服务器准备好后,服务请求最先被发送。等到最先发送的请求被服务器接收到后,然后将接受到的请求信息在web服务器上进行识别,识别这一操作是由服务器执行操作的,只要经过服务器的识别请求操作之后再将接收到的信息返回给客户端,浏览器就能收到的请求的信息。控制逻辑层:用户的请求是由将控制逻辑层接收,相应程序和数据库连接是接收用户数据的请求的首要条件,然后处理请求信息数据,请求数据经过处理后返回给Web服务器的就是最终处理完成的结果,最后返回给客户端的最终结果再次通过Web服务器。数据层:服务器从Web服务器接收请求是数据层主要任务,但还包括执行数据库查询、修改、删除操作,最后数据库操作结果将返回网络服务器。表示逻辑层,控制逻辑层和数据层三层之间的关系具有独立性,但三层之间又具有藕断丝连的相互关联的特性。

图2-1 三层结构图
2.2.6 SSM框架
当今流行的“SSM组合框架”是Spring + SpringMVC + MyBatis的缩写,受到很多的追捧,“组合SSM框架”是强强联手、各司其职、协调互补的团队精神。web项目的框架,通常更简单的数据源。Spring属于一个轻量级的反转控制框架(IoC),但它也是一个面向表面的容器(AOP)。SpringMVC常常用于控制器的分类工作模式,与模型对象分开,程序对象的作用与自动取款机进行处理。这种解耦治疗使整个系统的个性化变得更加容易。MyBatis是一个良好的可持续性框架,支持普通SQL查询,同时允许对存储过程的高级映射进行数据的优化处理。大型Java Web应用程序的由于开发成本太高,开发后难以维护和开发过程中一些难以解决的问题,而采用“SSM组合框架”,它允许建立业务层次结构,并为这个问题提供良好的解决方案。
第三章 系统分析
3.1 可行性分析
一个完整的系统,可行性分析是必须要有的,因为他关系到系统生存问题,对开发的意义进行分析,能否通过本系统来补充线下数学辅导管理模式中的缺限,去解决其中的不足等,通过对本系统,不仅能使工作量不断地减少,还能使工作和管理的效率更加高。所以开发该系统能实现更大的意义和价值, 系统完成后,能否达到预期效果就要通过可行性分析,分析之后,决定此系统是否开发。该数学辅导微信小程序的开发设计中,对技术、经济、操作方面进行了可行性分析;
3.1.1 技术可行性
本系统开发选择java语言,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,java俨然已成为下一代互联网的Web标准。所以设计选择使用MYSQL,数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
3.1.2 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,需要员工一定要到公司办公,有的工作在家也可以完成。这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,这不仅提高了工作效率还能完成一些客户特定的一些需求。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.1.3 经济可行性
数学辅导微信小程序,该系统软件开发仅需要一台普通的计算机便可完成实现开发,其成本很低。另外,作为毕业设计作品来讲,开发成本基本上可以忽略不计,且该系统软件的投入使用,可以实现更加快速高效的数学辅导管理,同时还能实现对人力资源和管理资源的有效节约,该数学辅导微信小程序在经济上完全可行。
3.2 系统现状分析
系统使用用户的数量直接决定了用户信息管理者的工作量,毫无疑问,管理者的工作量较大较繁琐。通过总结出系统当前对用户管理的工作状态得以下分析:
统筹规划,如果系统在信息化管理中不够全面,缺少综合性、系统性、整体性,那不可避免的需要投入大量人力物力来规划整理信息。引入信息化管理方式无疑可以达到节省信息管理成本的目的不仅减少资源浪费还可以使数学辅导信息变得井井有条,成为市场竞争中的一大优势。
要循序渐进,做事不能心急,一步一个脚印,都不可能一步到位,就算信息管理系统也一样,要让系统发挥最大效率还是应该多调研,多听取用户和管理者的意见,并进行必要的统筹规划,有组织有目的地设计系统功能,团结各个部门发挥主观能动性。
(3)信息安全措施不到位
隐私权神圣不可侵犯,这是中华人民共和国宪法赋予我们的权利,人和人都不能侵犯我们的正当权益,而网络用户信息管理存在极大安全隐患,信息泄露的案列不在少数,加强信息安全措施是完善网络信息管理过程中不可避免的一环。
(4)资源不能充分共享
资源共享是网络的一大特点,没有共享就没有社交,网络也就失去了他应有的魅力,如果能够实现用户信息共享,无疑对于用户的发展存在不可或缺的帮助。
(5)现有系统可扩展性不高。
如今科学技术发展飞速,随着而来的就是技术更新,那势必会给软件更新带来挑战,因此,系统必须具备良好的开放性和可扩充性,为了不落后于时代,这是必备特色之一。
基于上述分析,数学辅导管理系统应该切合实际,做到确实有效,集体表现为:一是系统能够整理并集合归类用户信息,防止用户信息混乱,难以整理;二是系统要安全稳定,不能泄露用户信息,造成隐私泄露,不仅伤害用户利益更是对经营者名誉的损毁;三是系统要具有良好的开放性,不仅要方便定期的维护维修,更要方便及时增加新功能,保证先进的时代契合性。经过详细的讨论论证,确定系统的总体要求。
3.3性能需求分析
对系统的性能,从(功能、运行、界面、安全)等方面进行,下面我们逐一进行分析;
-
系统的功能是否完整进行分析:系统的功能,能对应设计出原始代码和算法,以表格同文字的形式进行详细介绍个人信息保证功能完整;
-
系统的运行是否通畅进行分析:系统的每个功能都有编写数据的关系和应对的代码,通过需求分析和可行性分析进行分析和显示系统的物理数据,保证其进行通畅;
-
系统的界面设计进行分析:对系统中的软件进行处理与分析的方式是由不同代码来进行的;从而使界面容易操作。
-
系统的安全性进行分析:这样才可以每个角色的不同对应的信息也就不同,在登录系统务必使用自己的账号,密码登录,账号与密码错误自然就登录失败了。登录成功可以对自己的信息进行操作,不能对别人的账号的信息进行查看等操作,这样自然保证系统的安全性。
3.4功能分析
考虑到实际生活中在数学辅导管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
(1)管理员功能需求
管理员登陆后,主要包括首页、个人中心、用户管理、学习中心管理、知识分类管理、学习周报管理、口算练习管理、试题管理、系统管理、考试管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
(2)用户功能需求
用户登陆后进入小程序首页,可以实现首页、学习中心、考试、我的等,在我的页面可以对个人中心、学习周报、我的收藏管理、考试记录、错题本等功能进行详细操作。用户用例图如图3-2所示。

图3-2用户用例图
第四章 系统设计
4.1功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该数学辅导微信小程序的功能结构图如下所示:

图4-1 系统总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
-
学习中心E/R图如下所示:

图4-2学习中心E/R图
-
用户信息E/R图如下所示:

图4-3用户信息E/R图
4.2.2 数据库表
数据库表的设计,如下表:
表4-1:知识分类
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| leixing | varchar | 200 | 类型 |
表4-2:配置文件
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| name | varchar | 100 | 配置参数名称 | ||
| value | varchar | 100 | 配置参数值 |
表4-3:学习周报
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| zhoubaobiaoti | varchar | 200 | 周报标题 | ||
| zhoubaoneirong | longtext | 4294967295 | 周报内容 | ||
| zhoubaoriqi | date | 周报日期 | |||
| zhoubaotupian | varchar | 200 | 周报图片 | ||
| zhanghao | varchar | 200 | 账号 | ||
| xingming | varchar | 200 | 姓名 | ||
| userid | bigint | 用户id |
表4-4:学习中心
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| zhishimingcheng | varchar | 200 | 知识名称 | ||
| zhishileixing | varchar | 200 | 知识类型 | ||
| suoshunianji | varchar | 200 | 所属年级 | ||
| zhishijianjie | longtext | 4294967295 | 知识简介 | ||
| fenxishipin | varchar | 200 | 分析视频 | ||
| shangchuanriqi | date | 上传日期 | |||
| zhishitupian | varchar | 200 | 知识图片 | ||
| thumbsupnum | int | 赞 | 0 | ||
| crazilynum | int | 踩 | 0 | ||
| clicktime | datetime | 最近点击时间 | |||
| clicknum | int | 点击次数 | 0 |
表4-5:用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| username | varchar | 100 | 用户名 | ||
| password | varchar | 100 | 密码 | ||
| role | varchar | 100 | 角色 | 管理员 | |
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP |
表4-6:token表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| userid | bigint | 用户id | |||
| username | varchar | 100 | 用户名 | ||
| tablename | varchar | 100 | 表名 | ||
| role | varchar | 100 | 角色 | ||
| token | varchar | 200 | 密码 | ||
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP | ||
| expiratedtime | timestamp | 过期时间 | CURRENT_TIMESTAMP |
表4-7:收藏表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| userid | bigint | 用户id | |||
| refid | bigint | 收藏id | |||
| tablename | varchar | 200 | 表名 | ||
| name | varchar | 200 | 收藏名称 | ||
| picture | varchar | 200 | 收藏图片 | ||
| type | varchar | 200 | 类型(1:收藏,21:赞,22:踩) | 1 | |
| inteltype | varchar | 200 | 推荐类型 |
表4-8:公告信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| title | varchar | 200 | 标题 | ||
| introduction | longtext | 4294967295 | 简介 | ||
| picture | varchar | 200 | 图片 | ||
| content | longtext | 4294967295 | 内容 |
表4-9:考试记录表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| userid | bigint | 用户id | |||
| username | varchar | 200 | 用户名 | ||
| paperid | bigint | 口算练习id(外键) | |||
| papername | varchar | 200 | 口算练习名称 | ||
| questionid | bigint | 试题id(外键) | |||
| questionname | varchar | 200 | 试题名称 | ||
| options | longtext | 4294967295 | 选项,json字符串 | ||
| score | bigint | 分值 | 0 | ||
| answer | varchar | 200 | 正确答案 | ||
| analysis | longtext | 4294967295 | 答案解析 | ||
| myscore | bigint | 试题得分 | 0 | ||
| myanswer | varchar | 200 | 考生答案 |
表4-10:试题表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| paperid | bigint | 所属口算练习id(外键) | |||
| papername | varchar | 200 | 口算练习名称 | ||
| questionname | varchar | 200 | 试题名称 | ||
| options | longtext | 4294967295 | 选项,json字符串 | ||
| score | bigint | 分值 | 0 | ||
| answer | varchar | 200 | 正确答案 | ||
| analysis | longtext | 4294967295 | 答案解析 | ||
| type | bigint | 试题类型,0:单选题 1:多选题 2:判断题 3:填空题(暂不考虑多项填空) | 0 | ||
| sequence | bigint | 试题排序,值越大排越前面 | 100 |
表4-11:口算练习表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| name | varchar | 200 | 口算练习名称 | ||
| time | int | 考试时长(分钟) | |||
| status | int | 口算练习状态 | 0 |
表4-12:学习中心评论表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| refid | bigint | 关联表id | |||
| userid | bigint | 用户id | |||
| nickname | varchar | 200 | 用户名 | ||
| content | longtext | 4294967295 | 评论内容 | ||
| reply | longtext | 4294967295 | 回复内容 |
表4-13:用户
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
|---|---|---|---|---|---|
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| zhanghao | varchar | 200 | 账号 | ||
| mima | varchar | 200 | 密码 | ||
| xingming | varchar | 200 | 姓名 | ||
| xingbie | varchar | 200 | 性别 | ||
| nianling | int | 年龄 | |||
| shouji | varchar | 200 | 手机 | ||
| touxiang | varchar | 200 | 头像 |
第五章 系统功能实现及主要代码
5.1小程序端
登录,用户通过输入账号和密码,选择角色并点击登录进入系统进行操作,如图5-1所示。

图5-1登录界面图
实现的代码如下:
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
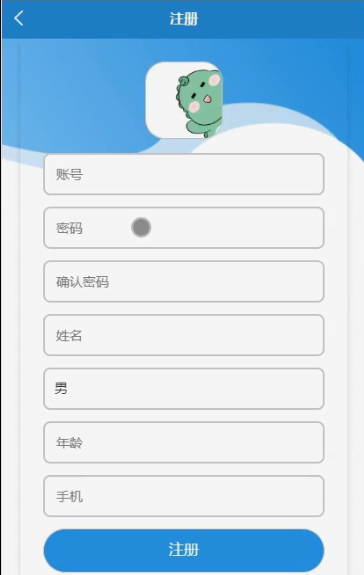
用户注册,在注册页面通过填写账号、密码、确认密码、姓名、性别、年龄、手机等信息进行用户注册操作;如图5-2所示。

图5-2用户注册界面图
实现的代码如下:
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
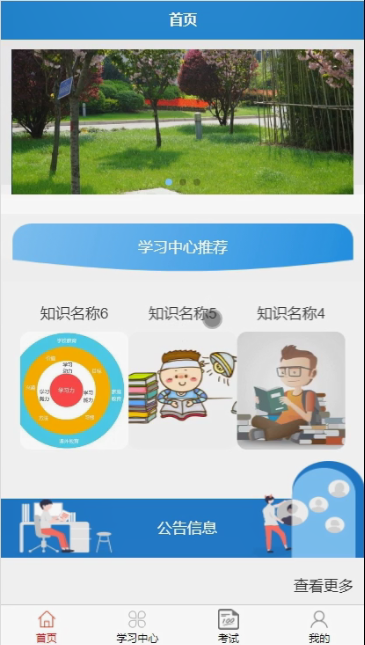
用户登陆小程序端,可以对首页、学习中心、考试、我的等功能进行详细操作,如图5-3所示。

图5-3小程序端首页界面图
实现的代码如下:
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
学习中心,在学习中心页面可以查看知识名称、知识类型、封面、所属年级、上传日期、点击次数、知识简介等信息,并根据需要进行评论或收藏操作;如图5-4所示。

图5-4学习中心界面图
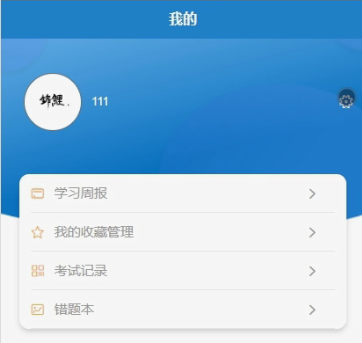
用户,在我的页面可以对个人中心、学习周报、我的收藏管理、考试记录、错题本等详细信息进行操作,如图5-5所示。

图5-5用户功能界面图
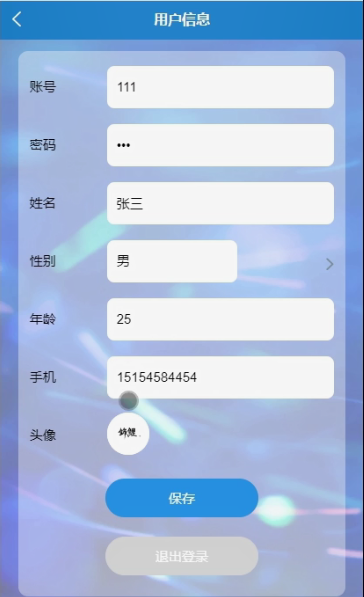
用户信息,在用户信息页面通过填写账号、密码、姓名、性别、年龄、手机、头像等详细信息进行保存或退出登录操作,如图5-6所示。

图5-6用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界面图
实现的代码如下:
mounted() {
let menus = menu.list();
this.menus = menus;
},
created() {
this.getRandCode()
},
methods: {
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
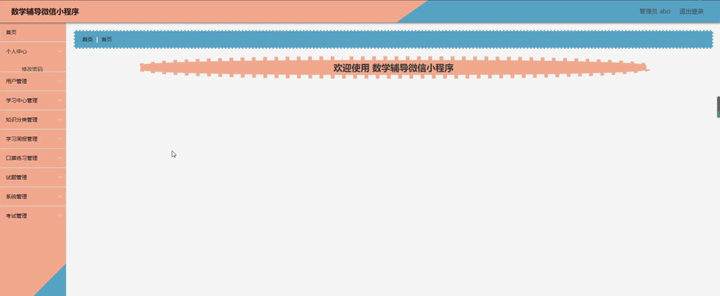
管理员登陆系统后,可以对首页、个人中心、用户管理、学习中心管理、知识分类管理、学习周报管理、口算练习管理、试题管理、系统管理、考试管理等功能进行相应操作,如图5-8所示。

图5-8管理员功能界面图
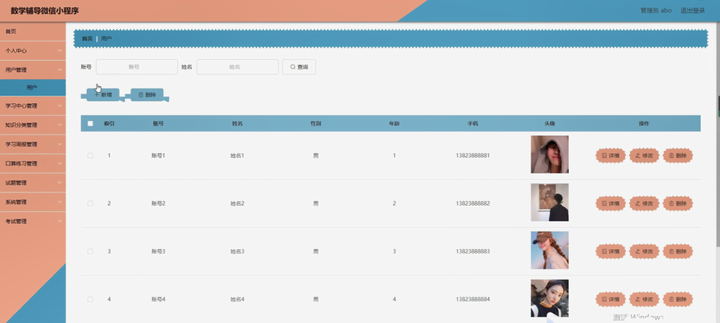
用户管理,在用户管理页面可以对索引、账号、姓名、性别、年龄、手机、头像等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
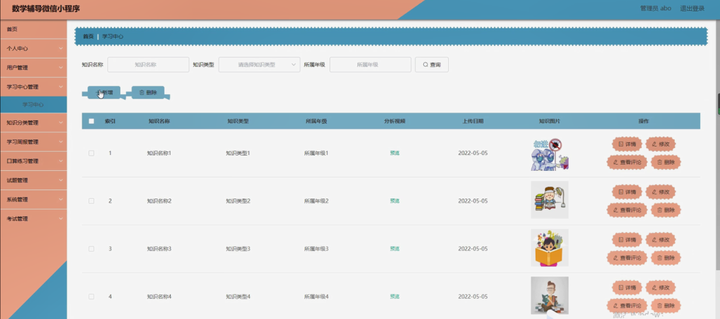
学习中心管理,在学习中心管理页面可以对索引、知识名称、知识类型、所属年级、分析视频、上传日期、知识图片等内容进行详情,修改,查看评论或删除操作,如图5-10所示。

图5-10学习中心管理界面图
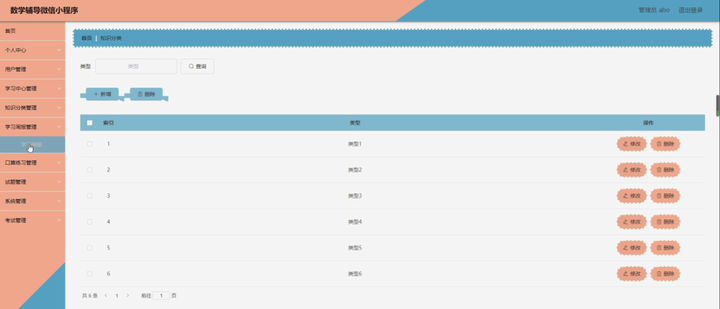
知识分类管理,在知识分类管理页面可以对索引、类型等内容进行修改和删除操作,如图5-11所示。

图5-11知识分类管理界面图
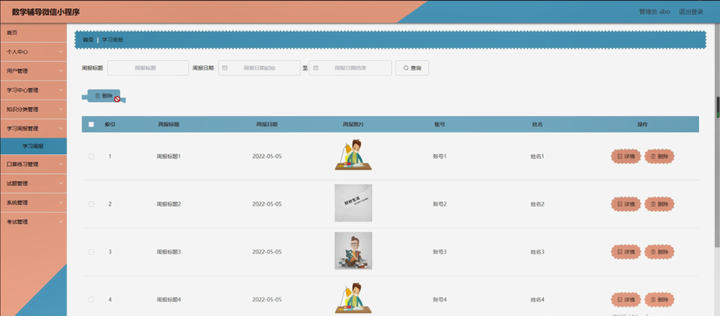
学习周报管理,在学习周报管理页面可以对索引、周报标题、周报日期、周报图片、账号、姓名等内容进行详情或删除操作,如图5-12所示。

图5-12学习周报管理界面图
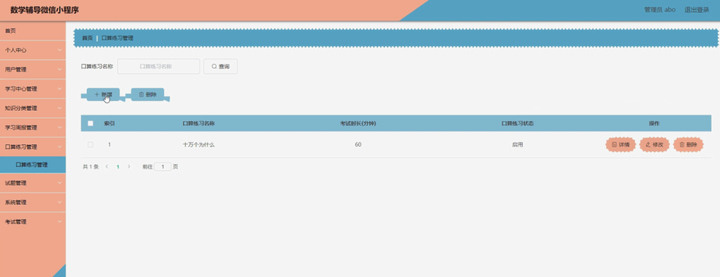
口算练习管理,在口算练习管理页面可以对索引、口算练习名称、考试时长(分钟)、口算练习状态等内容进行详情,修改或删除等操作,如图5-13所示。

图5-13口算练习管理界面图
试题管理,在试题管理页面可以对口算练习、试题名称、分值、答案、类型等内容进行修改和删除操作,如图5-14所示。

图5-14试题管理界面图
系统管理,在公告信息页面可以对索引、标题、图片等内容进行详情,修改或删除操作;还可以对轮播图管理进行详细操作;如图5-15所示。

图5-15系统管理界面图
