爬虫----webpack
目录
一. 什么是webpack
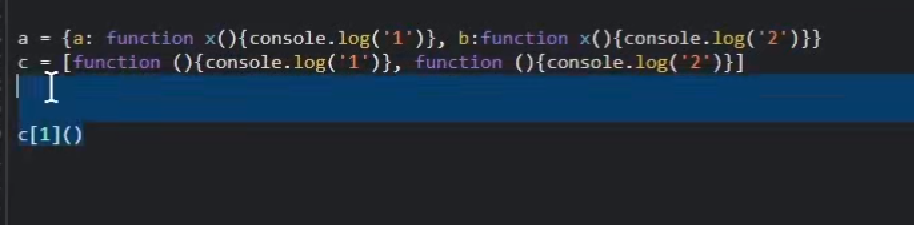
出现的原因:同名函数
概念:
特征:大量缩进
webpack的格式
简单的webpack格式:
详细的webpack格式:
几个参数的运用
1. webpack数组形式
2. webpack对象格式
3.多个js文件打包
打印要扣的代码
案例,天翼网
知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具
一. 什么是webpack

出现的原因:同名函数

概念:
webpack 是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文 件等)都看成模块,通过loader(加载器)和 plugins (插件)对资源进行处理,打包成符合生产环境 部署的前端资源。所有的资源都是通过 JavaScript 渲染出来的。
- webpack 是一个基于模块化的打包(构建)工具, 它把一切都视作模块
- 如果一个页面大部分是script标签构成,80%以上是 webpack 打包。
- 地址:财联社A股24小时电报-上市公司动态-今日股市行情报道
特征:大量缩进

webpack的格式
简单的webpack格式:
// 简单
!function (e) {
加载器
}(接收的参数) 详细的webpack格式:
详细
!function (e) {
// 存放加载器
var c = {}
// 加载器
function n(t) {
// 创建a对象
var a = {
i: t, // 表示模块的标识符
l: !1, // 布尔值,初试为false,用来表示当前模块是否被加载
exports: {} // 空对象,用于讲模块导出,存储
};
c[t] = {
i: t, // 表示模块的标识符
l: !1, // 布尔值,初试为false,用来表示当前模块是否被加载
exports: {} // 空对象,用于讲模块导出,存储
};
// 执行函数里面的代码
return e[t].call(a.exports, a, a.exports, n),
a.l = !0,
a.exports
}
n.m = e // n.m 用来存所有的模块
n(2) // 执行当前选中的模块,下标2就是第三个模块
}([
function () {...},
function () {...},
function () {...},
function () {...},
])几个参数的运用

1. webpack数组形式
给需要处理业务的模块进行打包,通过下标取值
// 这个格式就是webpack
!function (e) {
// 存放加载器
var c = {}
function n(t) {
var a = c[t] = {
i: t,
l: !1,
exports: {}
};
console.log(a)
return e[t].call(a.exports, a, a.exports, n),
a.l = !0,
a.exports
}
n.m = e
// 入口
n(2)
}([
// 存放模块
function () {
console.log('负责登陆')
},
function () {
console.log('负责注册')
},
function () {
console.log('负责注册')
}
])
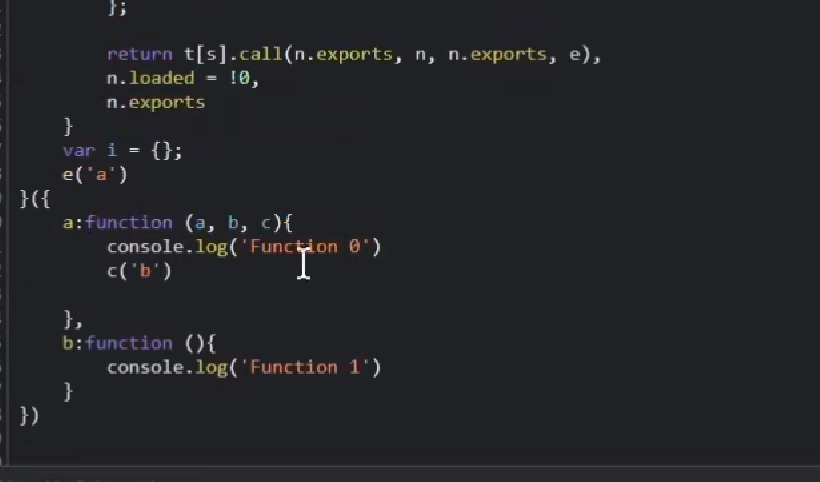
2. webpack对象格式
给需要处理业务的模块进行打包,通过 key 取值
!function (e) {
var t = {};
// 所有的模块 都是从这个加载器 执行的 分发器
function n(r) {
if (t[r])
return t[r].exports;
var o = t[r] = {
i: r,
l: !1,
exports: {}
};
return e[r].call(o.exports, o, o.exports, n),
o.l = !0,
o.exports
}
n('xialuo') // 对象 根据KEY 找模块
}({
0: function () {
console.log('我是模块1 负责加密')
},
'xialuo': function () {
console.log('我是模块2 负责解密')
},
2: function () {
console.log('我是模块3 负责爬数据')
}
}
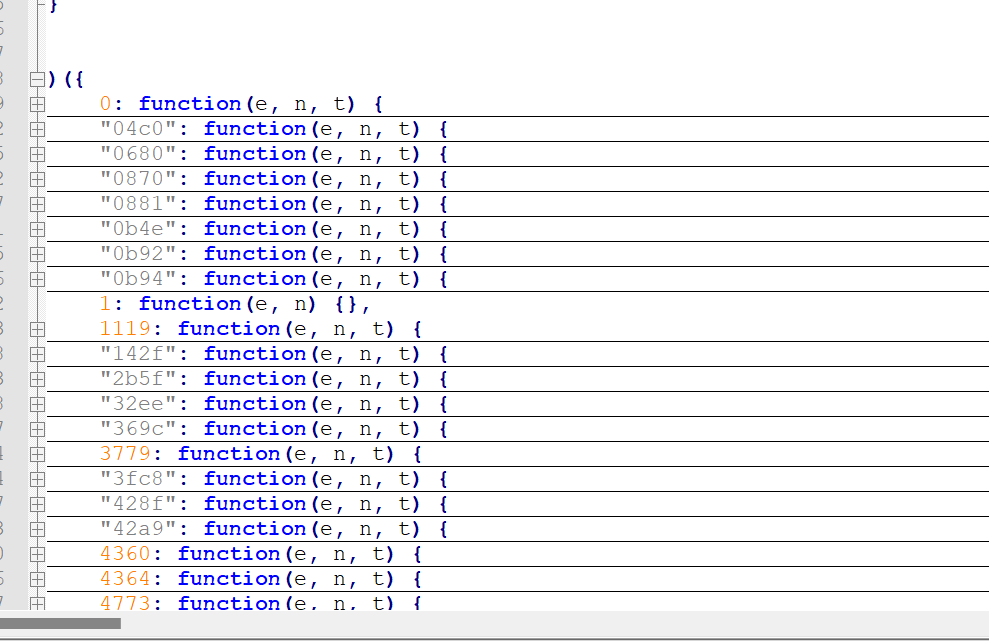
);3.多个js文件打包
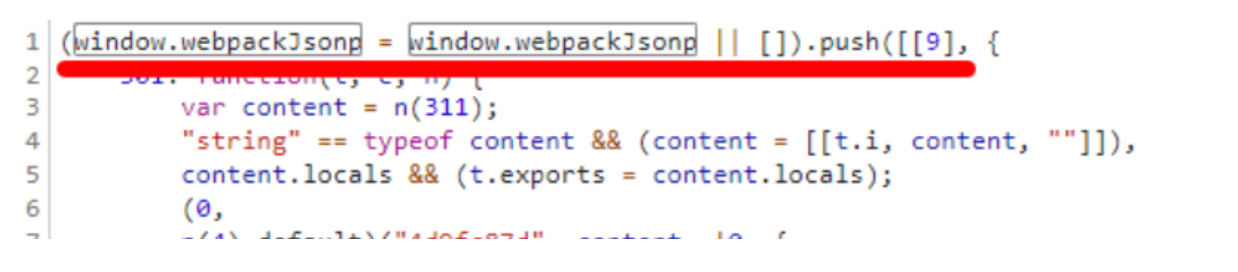
- 如果模块比较多,就会将模块打包成JS文件, 然后定义一个全局变量 window["webpackJsonp"] =[ ],它的作用是存储需要动态导入的模块,然后重写 window["webpackJsonp"]数组的 push( ) 方法为 webpackJsonpCallback( ) ,也就是说 window["webpackJsonp"].push( )其实执行的是webpackJsonpCallback( ) , window["webpackJsonp"].push( ) 接收三个参数,第一个参数是模块的ID,第二个参数是 一个数组或者对象,里面定义大量的函数,第三个参数是要调用的函数(可选)

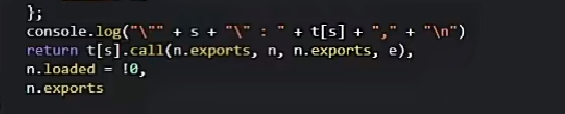
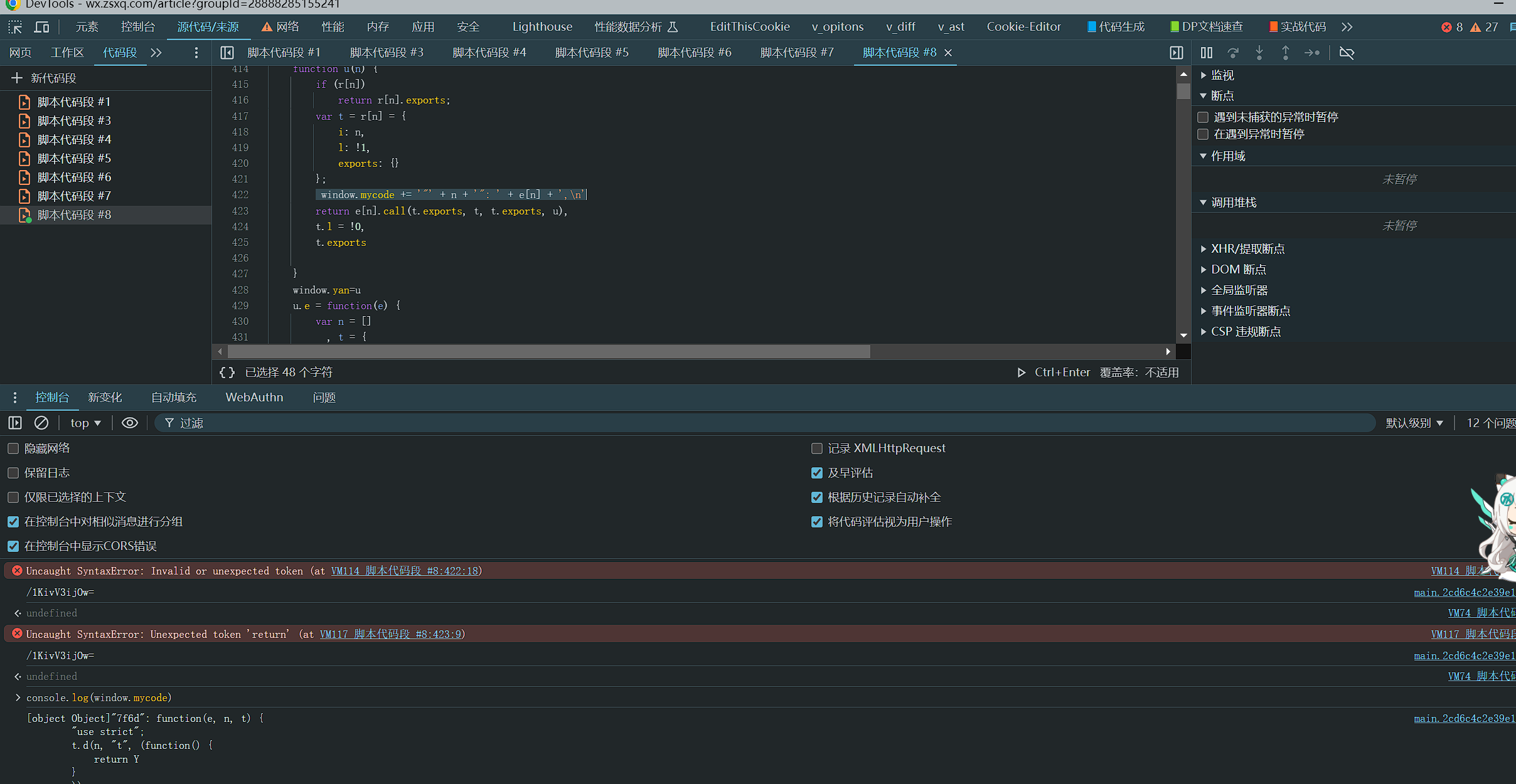
打印要扣的代码

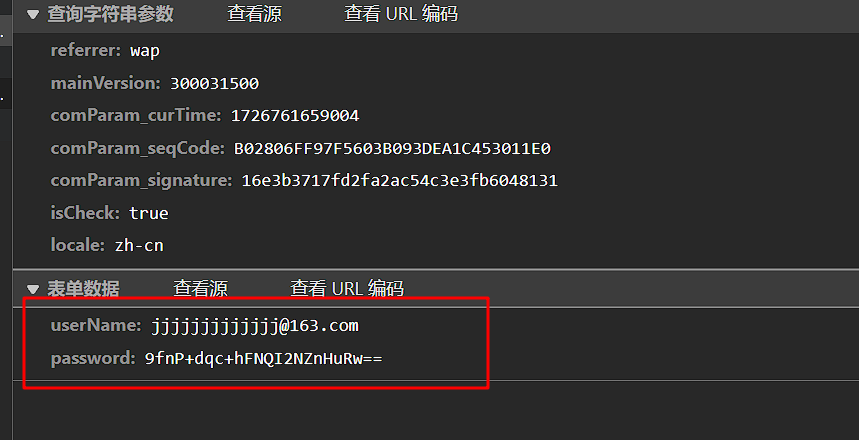
window.mycode += '"' + n + '": ' + e[n] + ',\n'案例,天翼网



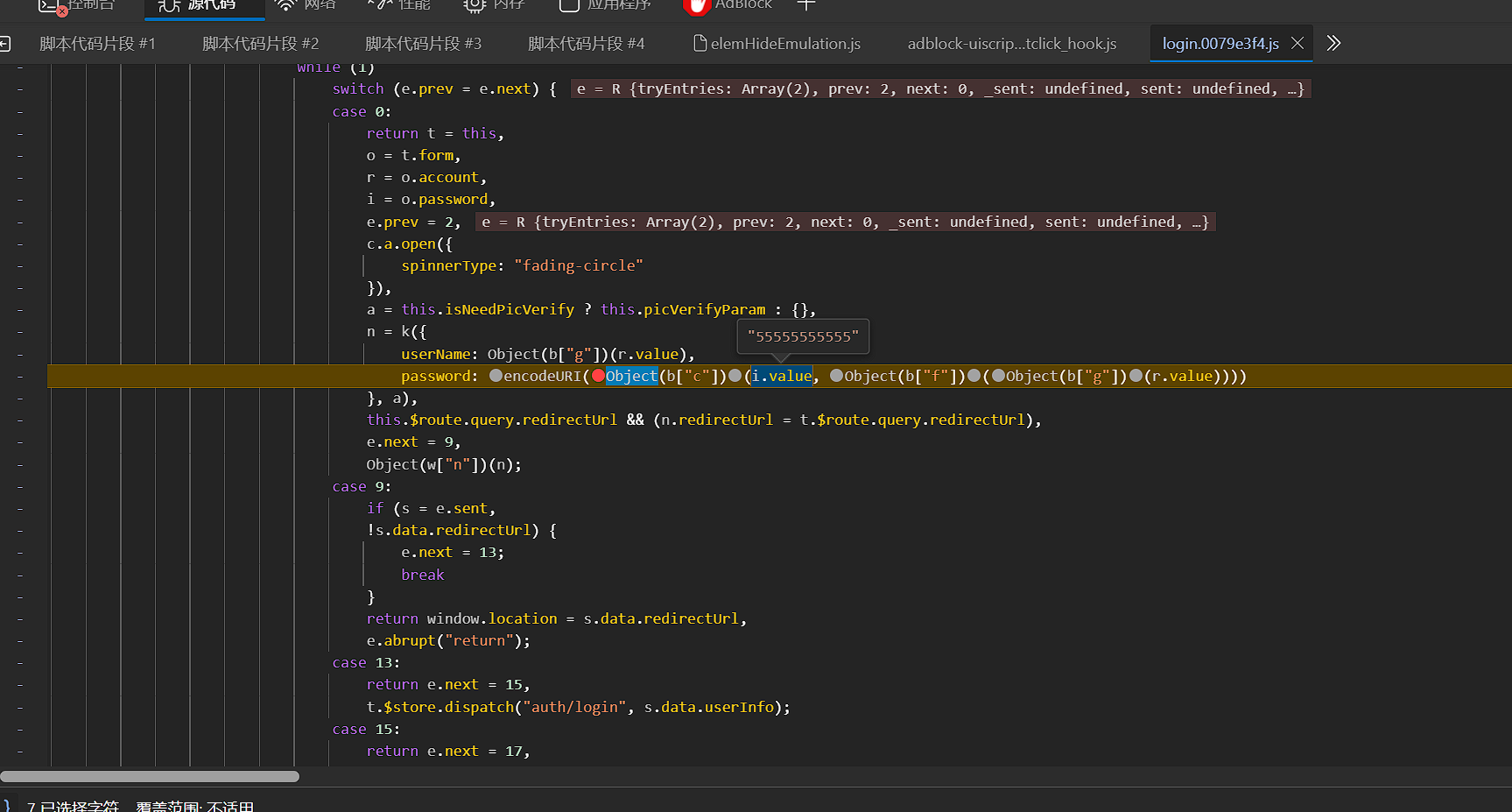
b跟webpack有关,根据缩进,有理由怀疑是webpack

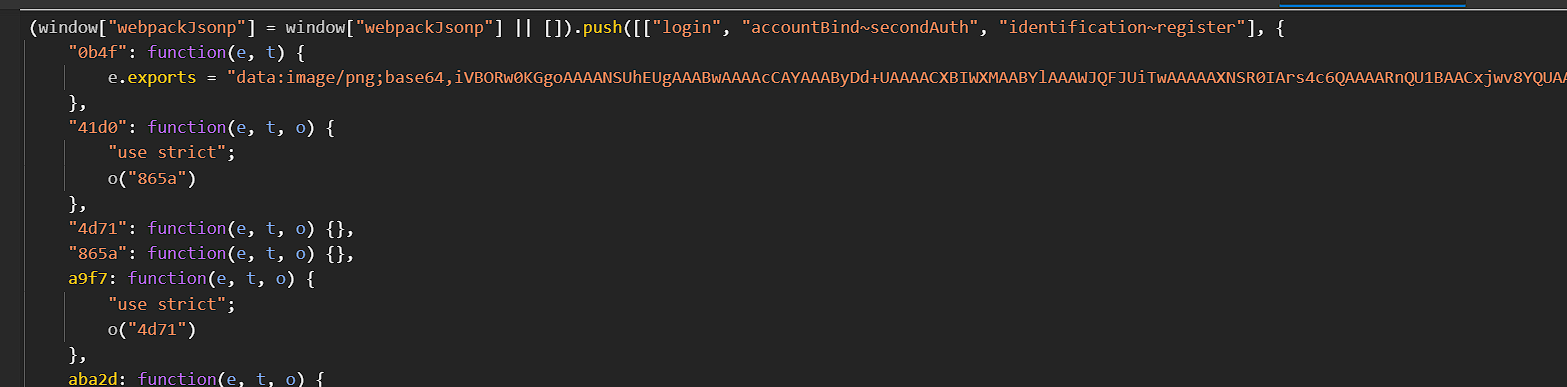
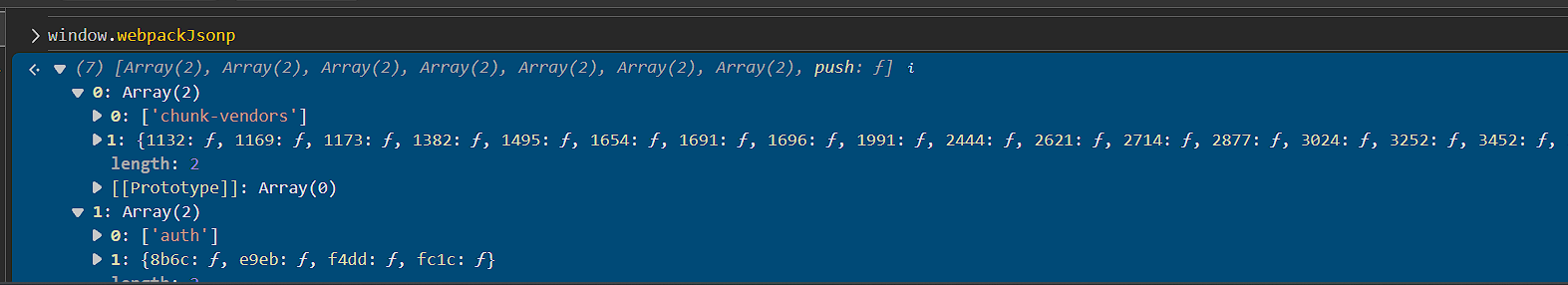
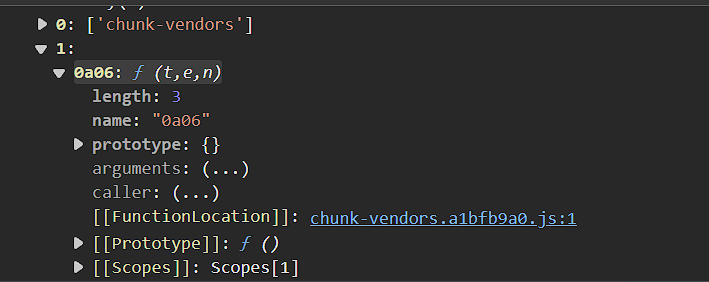
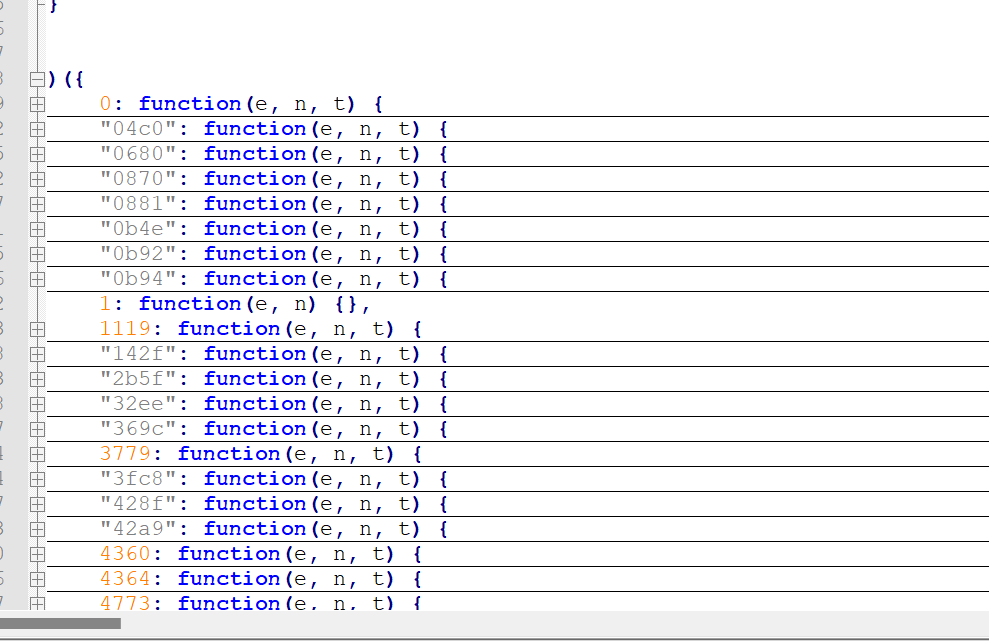
发现是多文件的webpack

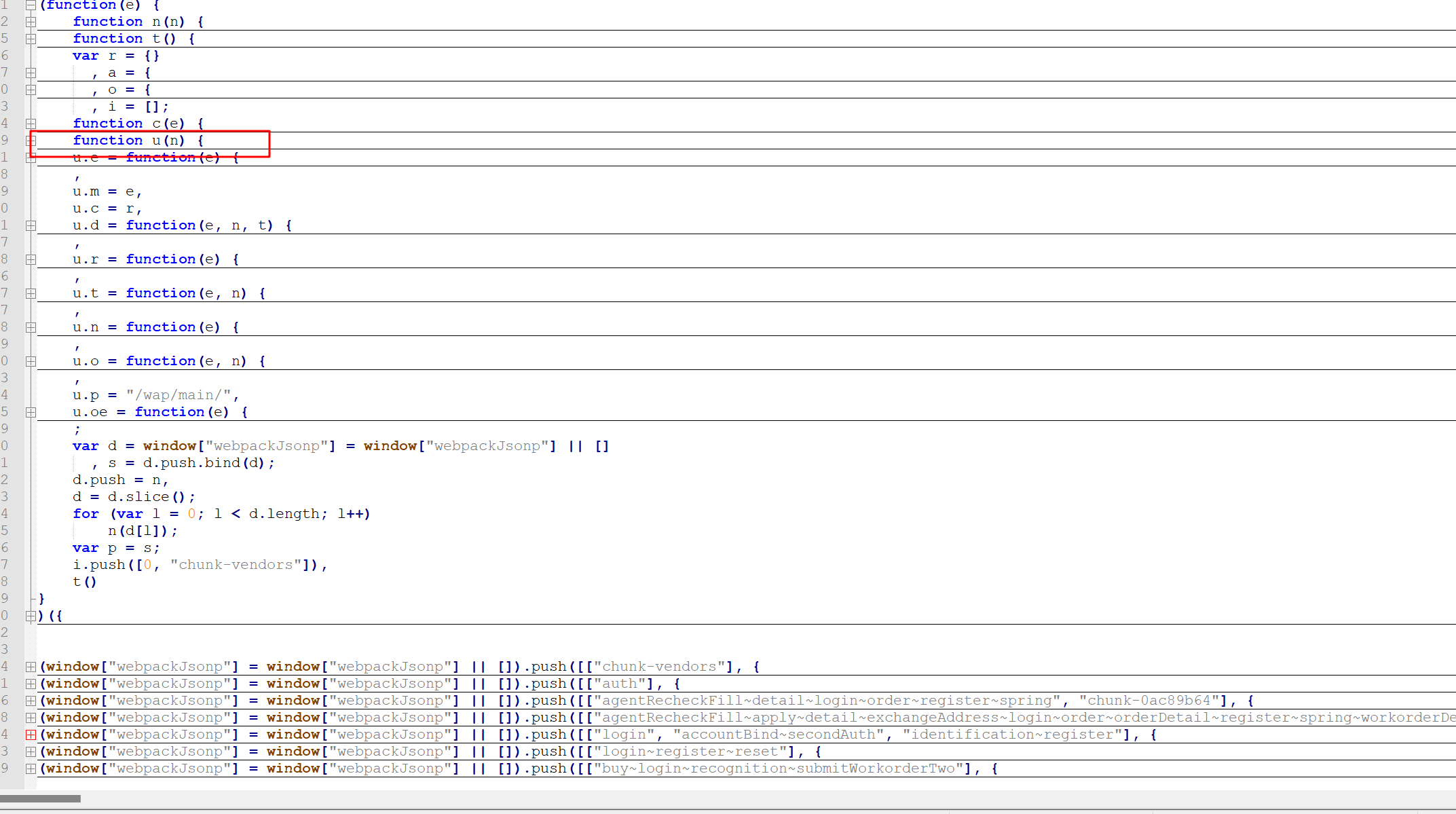
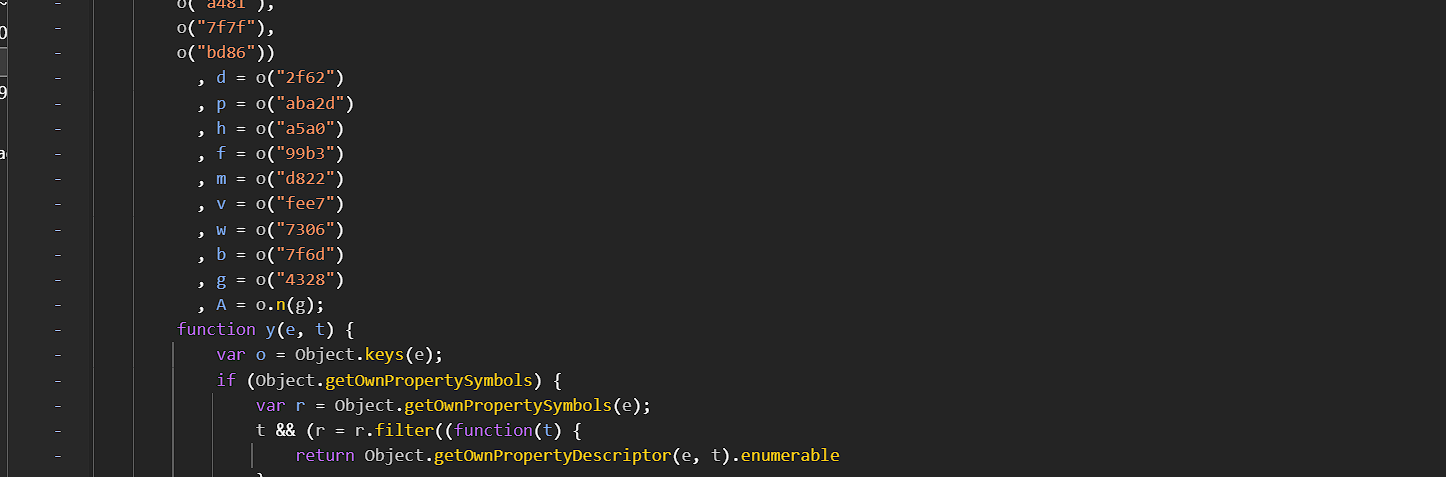
得全扣,先扣主文件
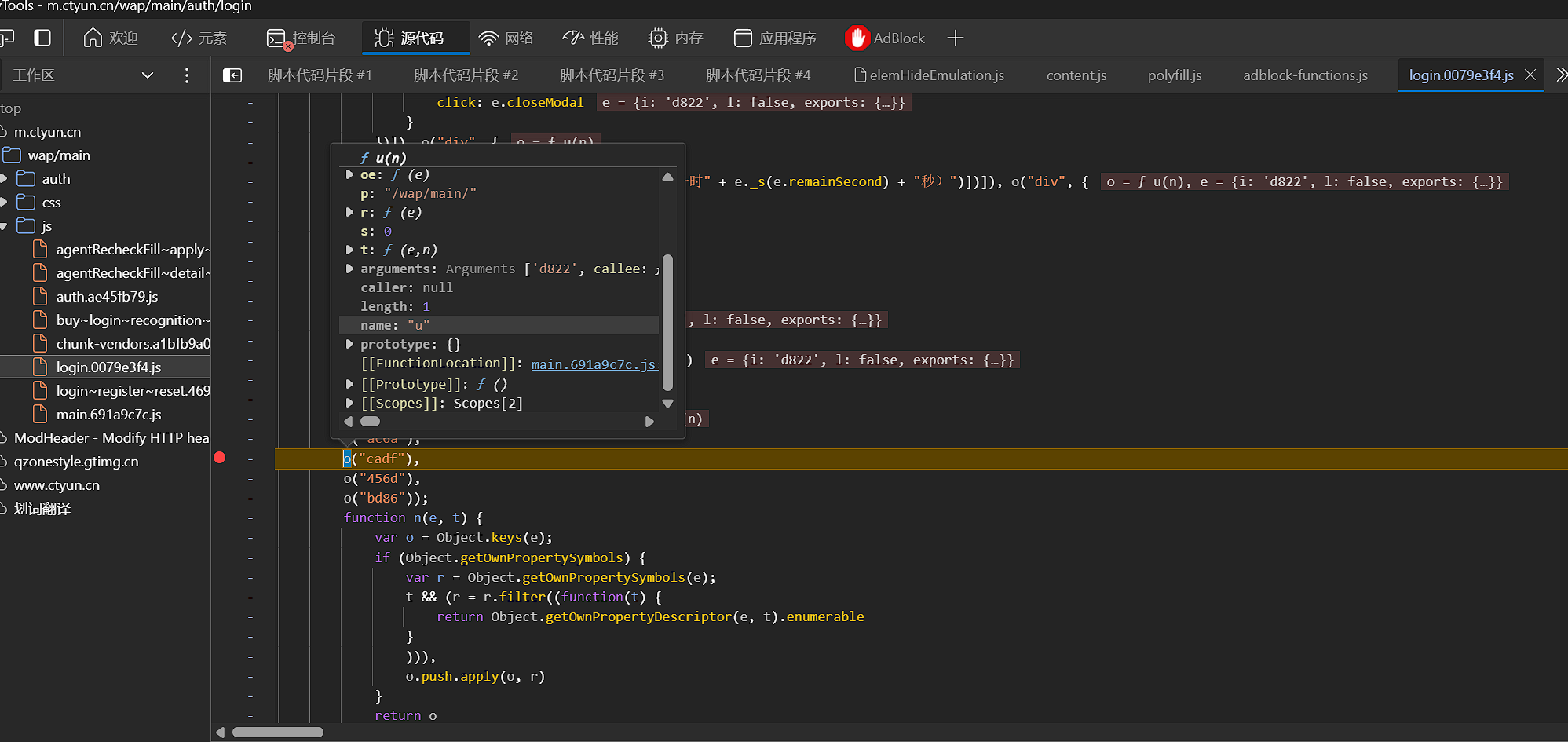
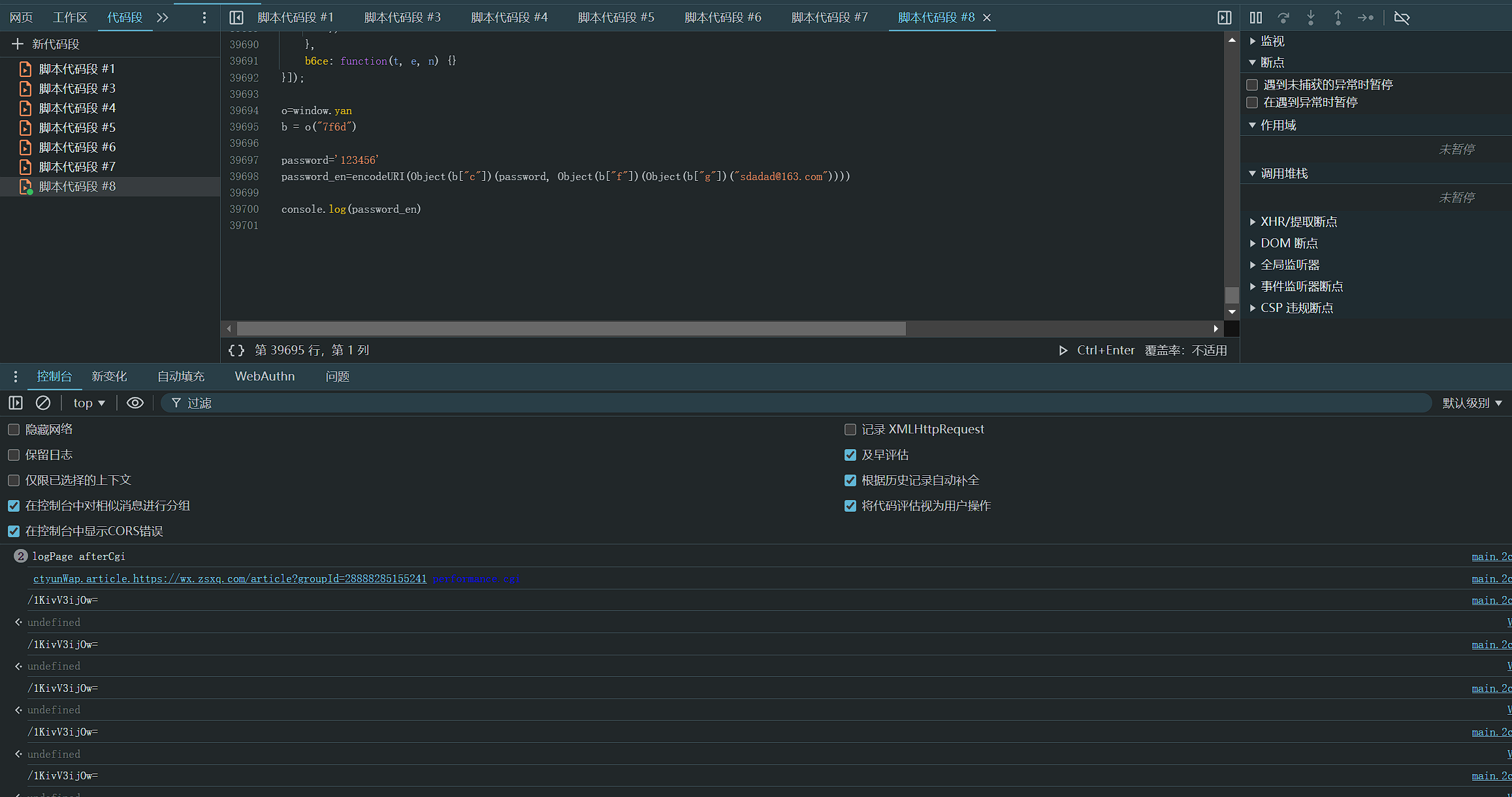
打断点进去

再扣子文件

最终

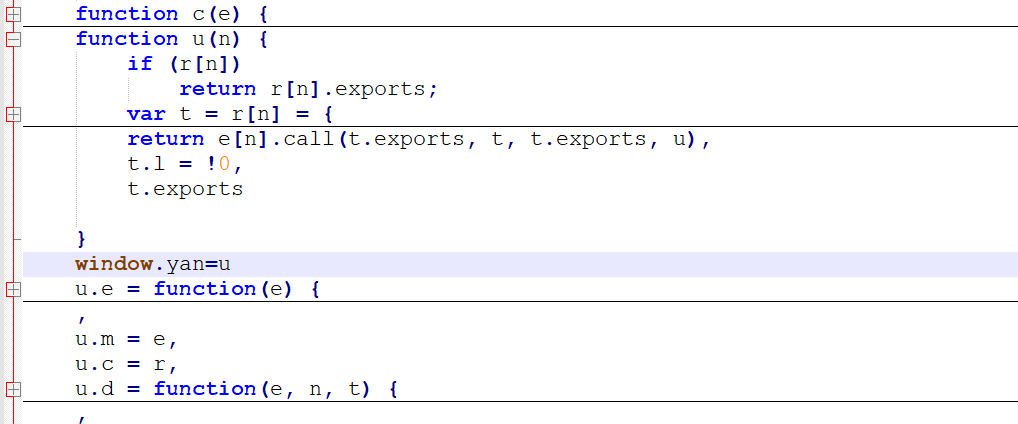
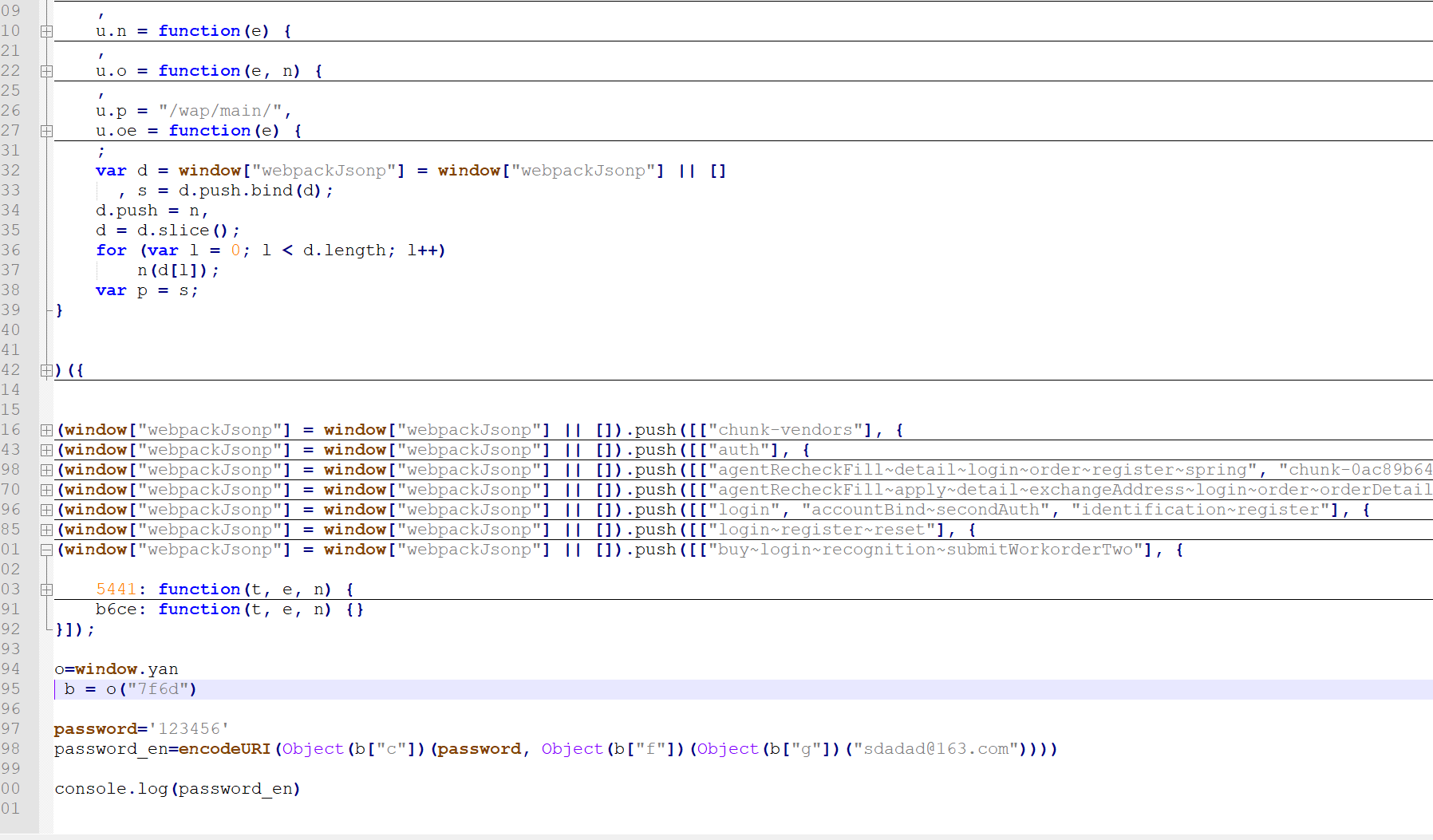
此时我们导出加载器

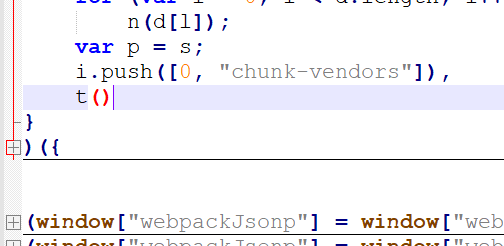
干掉初始化

导出我们要的函数

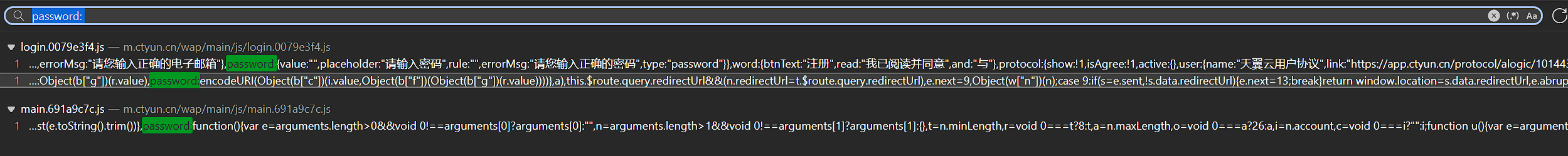
找到b

最终

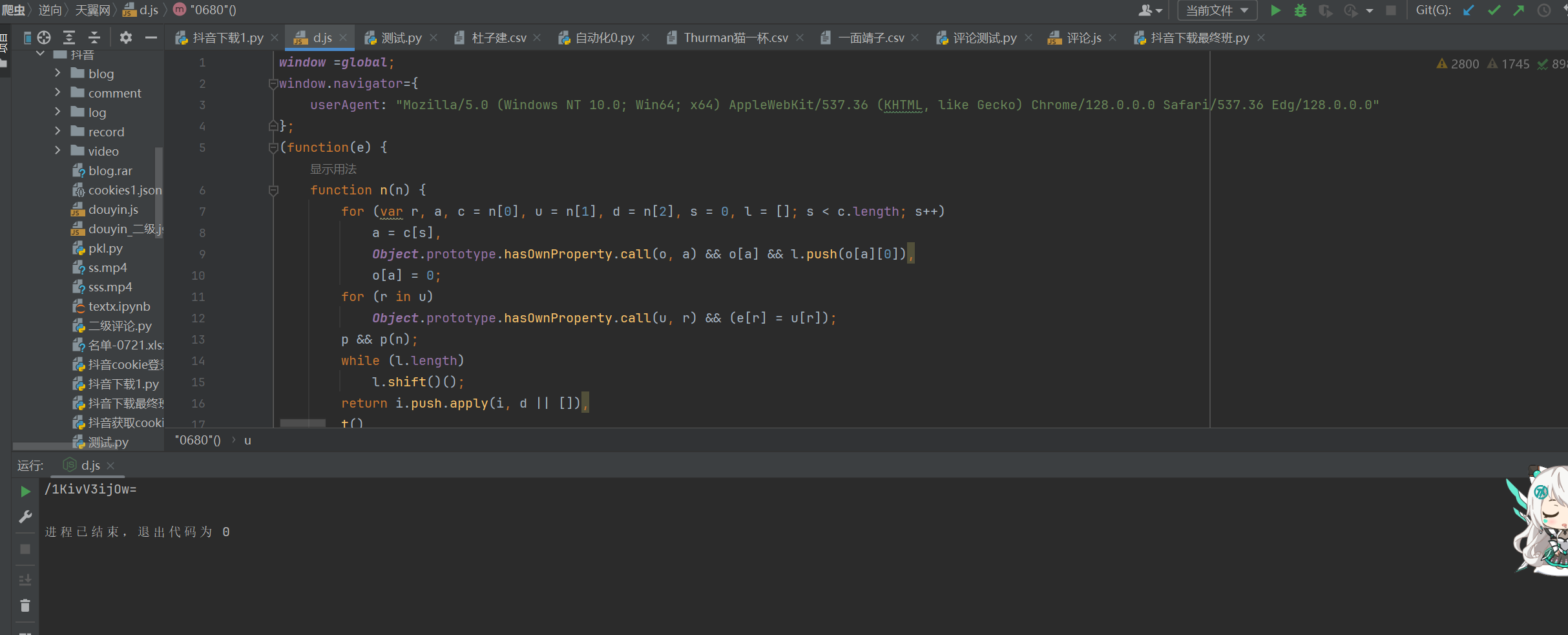
然后在本地补环境就行了


补完环境之后精简代码



替换掉这里