Ubuntu上使用qt和opencv显示图像
由于在window上和Ubuntu上配置opencv上的步骤不一样,走了好多弯路,甚是乌苏,还好最后配置好了,这要是弄不好,我怕直接哭死。我把我看的博客放到这里,大家想安装了,就按照这个还有B站上的一个视频做,
ubuntu配置opencv4+qt creator上面调用opencv且编译运行_ubuntu opencv4-CSDN博客
http://【Ubuntu 安装 OpenCV 4.5.5】https://www.bilibili.com/video/BV1XA4y1D7dX?vd_source=334329712e5ec832c49ebeaff27df462
OpenCV(Open Source Computer Vision Library)是一个开源的计算机视觉库,主要用于图像处理和计算机视觉任务。它是一个包含多个函数和算法的库,可以用于实时图像处理、目标检测、物体识别、人脸识别、图像分割、特征提取等任务。
OpenCV提供了丰富的函数和工具,可以用于读取、处理和保存图像和视频数据。它支持各种图像格式,并提供了许多图像处理和计算机视觉算法,包括图像滤波、边缘检测、图像配准、特征点检测和描述、图像分割等。
OpenCV还提供了机器学习模块和深度学习模块,可以用于训练和应用各种机器学习和深度学习模型,如支持向量机、神经网络、卷积神经网络等。它还提供了人脸识别和目标检测的专用函数和算法,可以用于快速准确地识别人脸和物体。
总之,OpenCV是一个功能强大的计算机视觉库,可以用于各种图像处理和计算机视觉任务,是许多计算机视觉项目和应用的基础。
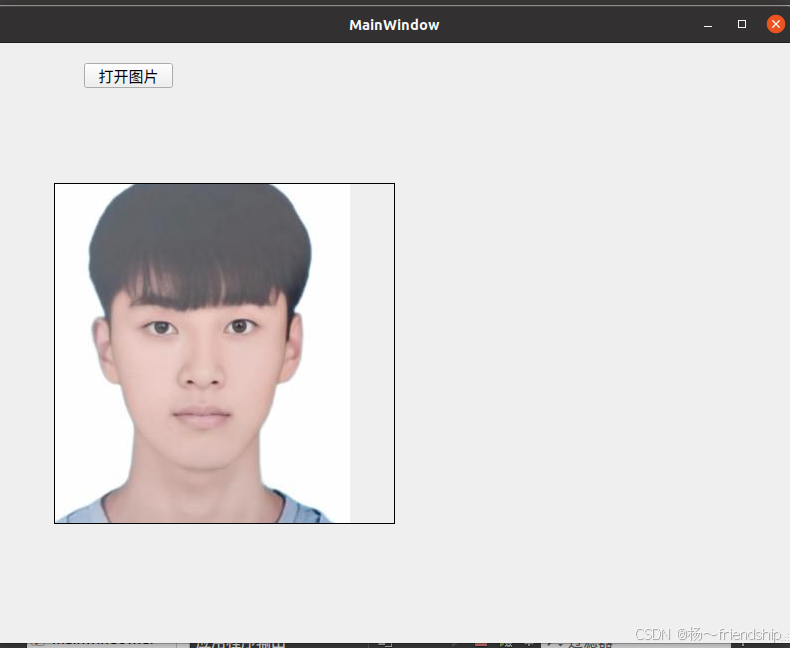
那我们就开始实践起来吧
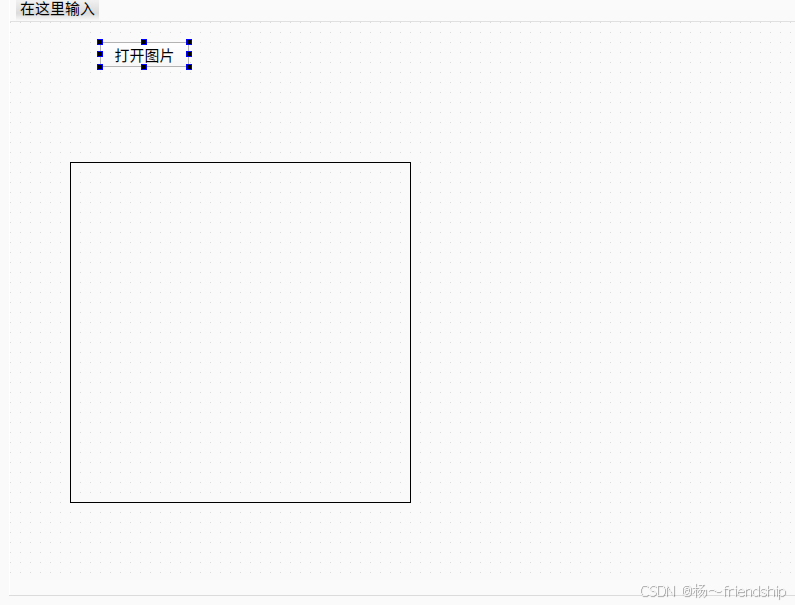
UI设计界面:
一个button,记得要把它转到槽,然后下面的这个是一个lable,这个用来显示我们的图片

代码编写
.pro文件
我们如果要使用 opencv这个库,就要配置他的环境,如果你按照上面的那个连接做了,那就直接复制粘贴我的就可以了,要不然你就要自己配置了。
INCLUDEPATH += /usr/local/include
/usr/local/include/opencv
/usr/local/include/opencv2
LIBS += /usr/local/lib/libopencv_*
RESOURCES += \
res.qrc
.h文件编写
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QImage>
#include <opencv2/opencv.hpp>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
cv::Mat cvImage; // OpenCV的图像矩阵(在这个简单示例中可能不直接使用)
};
#endif // MAINWINDOW_H
.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <opencv2/opencv.hpp> // 包含所有必要的OpenCV头文件
#include <QImage>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
// 使用OpenCV加载图片
cv::Mat cvImg = cv::imread("/home/yyy/图片/aa.jpg");
if (!cvImg.empty()) {
// 检查图像是否加载成功
// 将BGR格式的cv::Mat转换为RGB格式的QImage
// 注意:这里我们直接使用cvImg.clone()的结果来确保数据不会在转换过程中被修改
// 但实际上,由于我们只是读取数据,不修改它,所以直接使用cvImg也是可以的
// 然而,为了清晰起见,这里保留clone(),但请注意这会增加内存使用
cv::Mat rgbImg = cvImg.clone(); // 如果确定不需要修改原始图像,可以移除clone()
cv::cvtColor(rgbImg, rgbImg, cv::COLOR_BGR2RGB); // 注意这里是对同一个Mat对象进行操作
// 创建一个QImage对象,使用cv::Mat的数据
// 注意:我们不需要在QImage构造函数后立即调用copy(),因为QImage的构造函数已经
// 创建了数据的副本(但只有当我们传递原始数据指针而不指定步长时才需要这样做)
// 在这里,我们传递了步长,所以QImage会正确地处理内存
QImage qImg(rgbImg.data, rgbImg.cols, rgbImg.rows, rgbImg.step, QImage::Format_RGB888);
qImg.setDevicePixelRatio(ui->label->devicePixelRatio()); // 可选:设置设备像素比以支持高分辨率显示
// 设置QLabel的Pixmap
// 注意:由于QImage的析构函数不会释放传递给它的原始数据(因为我们传递了步长和原始指针),
// 所以我们不需要担心rgbImg的析构会影响QImage。但是,为了确保一切安全,
// 我们可以在QLabel设置Pixmap后立即让rgbImg离开作用域(如果之前移除了clone())
ui->label->setPixmap(QPixmap::fromImage(qImg));
// 如果之前调用了clone(),则rgbImg现在可以在这里安全地离开作用域
} else {
// 图片加载失败的处理
ui->label->setText("Failed to load image!");
}
}