一个基于 Tauri、Vite 5、Vue 3 和 TypeScript 构建的即时通讯系统,牛啊牛啊!(附源码)
这段时间正在学习桌面端开发,目前了解了Electron和Tauri,在搜索教程的时候发现了一位大佬用Tauri开发了个即时通讯的软件,并且技术栈用的也是VUE3和TypeScript,所以今天就给大家分享一下这个项目——HuLa
HuLa
HuLa 是一个基于 Tauri、Vite 5、Vue 3 和 TypeScript 构建的即时通讯系统。它利用了 Tauri 的跨平台能力和 Vue 3 的响应式设计,结合了 TypeScript 的类型安全特性和 Vite 5 的快速构建,为用户提供了一个高效、安全和易用的通讯解决方案。

技术栈介绍
-
Tauri: 一个轻量级的、高性能的桌面应用容器,使得我们可以使用前端技术栈来开发跨平台的桌面应用。Tauri 的设计哲学是在保证安全性的前提下,尽可能减少资源占用。
-
Vite 5: Vite 是一个现代化的前端构建工具,它利用原生 ES 模块导入的能力来提供一个快速的开发服务器,与此同时,它也为生产环境打包提供了强大的支持。Vite 5 是其最新的版本,带来了更多的优化和特性。
-
Vue 3: Vue 3 是一个渐进式JavaScript框架,用于构建用户界面。它的组合式API、更好的TypeScript集成和对移动端的优化使得开发复杂的单页应用变得更加简单和高效。
-
TypeScript: TypeScript 是 JavaScript 的一个超集,它在 JavaScript 的基础上增加了类型系统。这让我们能够在开发过程中捕获更多的错误,并且提供更好的编辑器支持。
-
pnpm:项目使用pnpm进行包管理,pnpm 安装依赖的速度比 npm 和 Yarn 更快,因为它利用了硬链接和符号链接,避免了重复下载和存储相同依赖的多个版本。
安装运行
安装node版本需要大于等于18.12
pnpm install
运行
pnpm run tauri:dev
打包构建生产版本
pnpm run tauri:build
样式
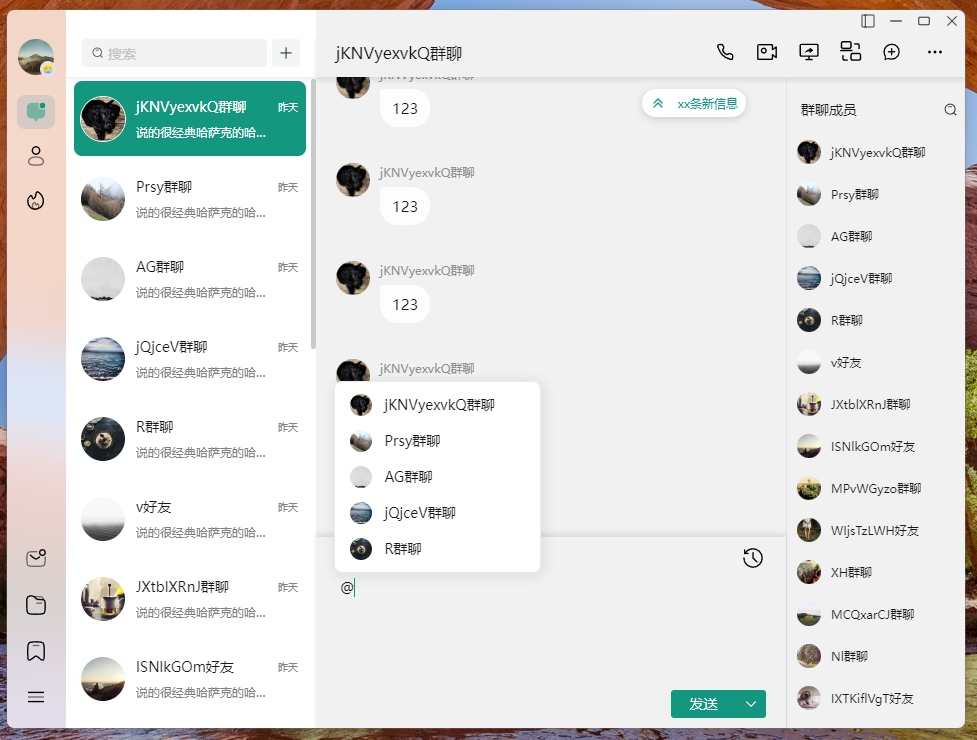
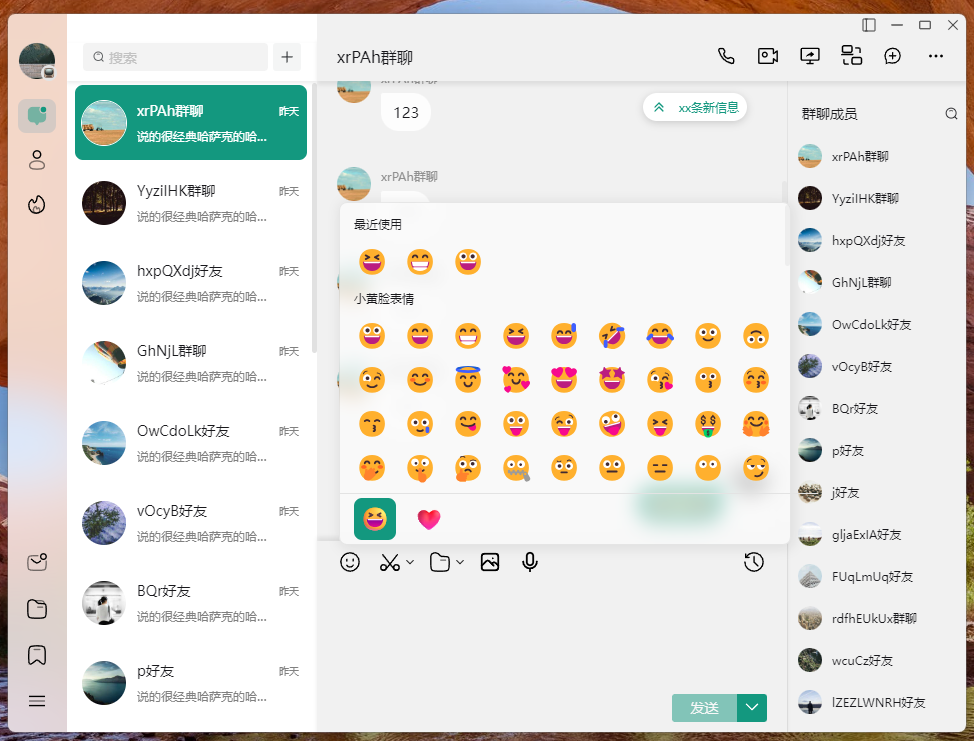
群聊

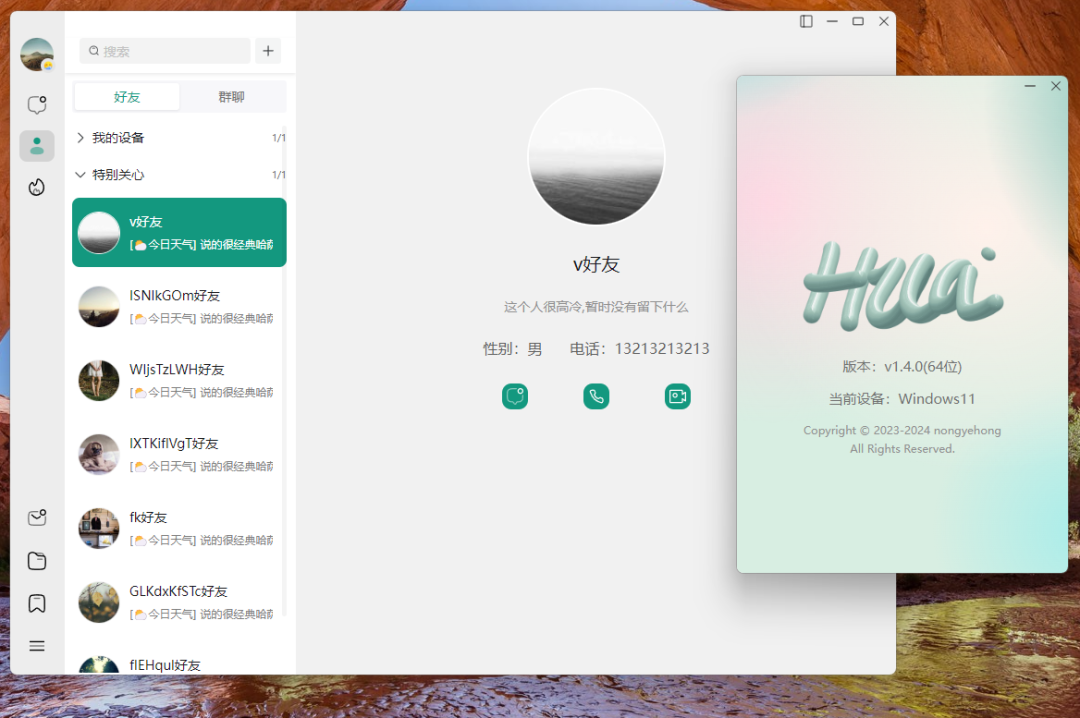
好友

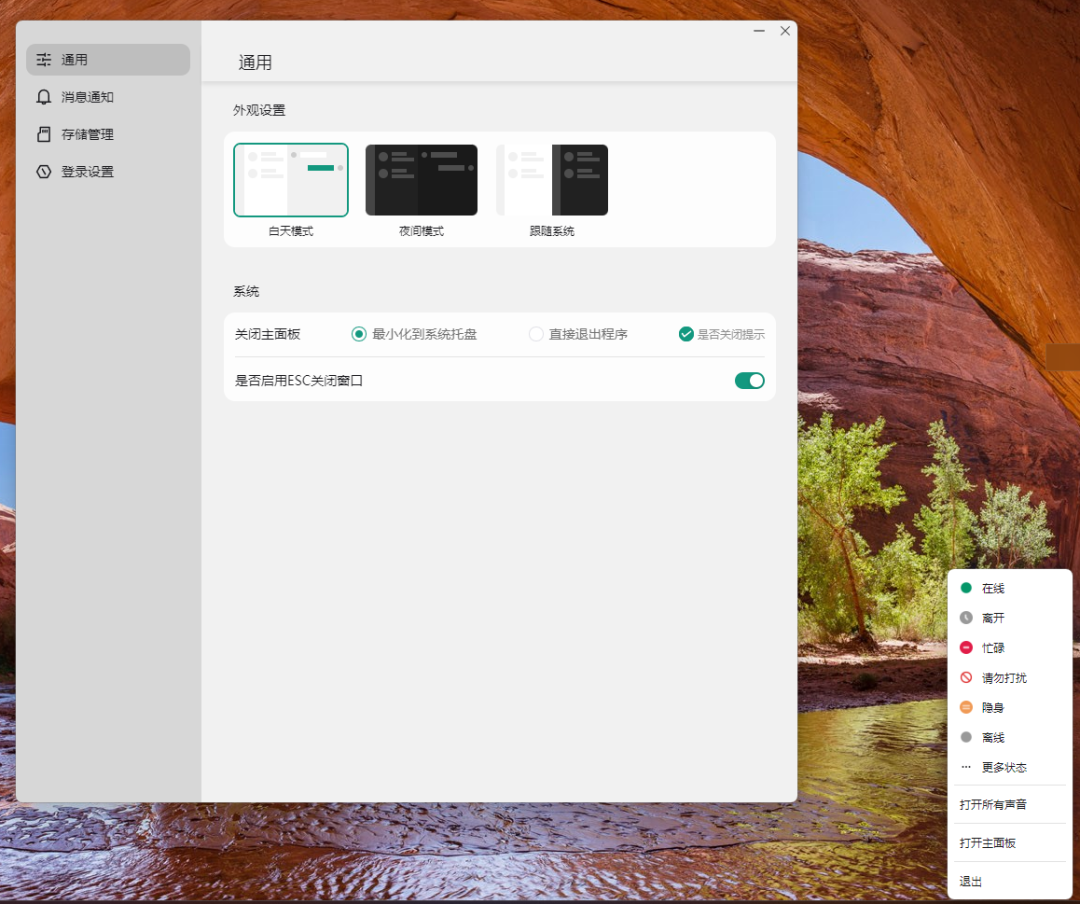
外观通用设置

聊天输入

如果大家对桌面端也有兴趣的话,不妨去试一试学习一下
https://github.com/nongyehong/HuLa-IM-Tauri
