蓝桥杯Web前端练习题-----水果拼盘
一、水果拼盘
介绍
目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── images
│ ├── apple.svg
│ ├── banana.svg
│ ├── blueplate.svg
│ ├── redplate.svg
│ ├── yellowplate.svg
│ └── pear.svg
└── index.html
其中:
css/style.css 是需要补充的样式文件。
index.html 是主页面。
images 是图片文件夹。
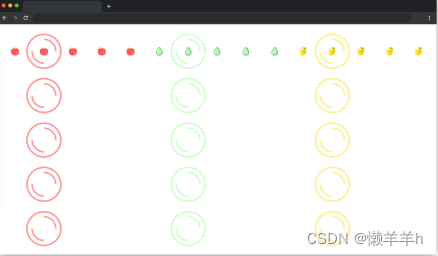
在浏览器中预览 index.html 页面效果如下:

目标
建议使用 flex 相关属性完成 css/style.css 中的 TODO 部分。
- 禁止修改圆盘的位置和图片的大小。
- 相同颜色的水果放在相同颜色的圆盘正中间(例如:苹果是红色的就放在红色的圆盘里)。
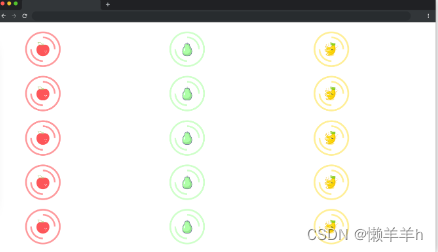
完成后,页面效果如下:

代码
html
<div id="board">
<!-- 水果位置 -->
<div id="pond">
<!-- 苹果 -->
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<!-- 梨 -->
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<!-- 香蕉 -->
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
</div>
<!-- 背景位置 -->
<div id="fruit-background" style="flex-flow: column wrap">
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
</div>
</div>
css
/* TODO:待补充代码 */
#pond {
}
/* 以下代码不需要修改 */
.fruit.apple .bg {
background-image: url(../images/apple.svg);
}
.fruit.pear .bg {
background-image: url(../images/pear.svg);
}
.fruit.banana .bg {
background-image: url(../images/banana.svg);
}
#pond {
z-index: 20;
}
#pond,
#fruit-background {
display: flex;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 1em;
}
.lilypad,
.fruit {
position: relative;
width: 20%;
height: 20%;
overflow: hidden;
}
.lilypad .bg,
.fruit .bg {
width: 100%;
height: 100%;
background-position: center center;
background-repeat: no-repeat;
}
.animated.infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
.pulse {
-webkit-animation-name: pulse;
animation-name: pulse;
}
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes pulse {
0% {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
}
@keyframes pulse {
0% {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
}
.lilypad .bg,
.fruit .bg {
width: 100%;
height: 100%;
background-position: center center;
background-size: 80% 80%;
background-repeat: no-repeat;
}
.fruit .bg {
background-size: 30% 30%;
}
* {
box-sizing: border-box;
}
.lilypad.apple .bg {
border-radius: 50%;
background-image: url(../images/redplate.svg);
opacity: 0.6;
}
.lilypad.banana .bg {
border-radius: 50%;
background-image: url(../images/yellowplate.svg);
opacity: 0.6;
}
.lilypad.pear .bg {
border-radius: 50%;
opacity: 0.6;
background-image: url(../images/blueplate.svg);
}
答案
#pond {
/* flex布局 */
display: flex;
/* 是否换行 默认是不换行 */
flex-wrap: wrap;
/* 改变主轴 默认是x轴 即row y是column */
flex-direction: column;
}
