react hooks--useReducer
概述
很多人看到useReducer的第一反应应该是redux的某个替代品,其实并不是
◼ useReducer仅仅是useState的一种替代方案:
- 在某些场景下,如果state的处理逻辑比较复杂,我们可以通过useReducer来对其进行拆分;
- 或者这次修改的state需要依赖之前的state时,也可以使用;
基本用法
useReducer仅仅是useState的一种替代方案:
在某些场景下,如果state的处理逻辑比较复杂,我们可以通过useReducer来对其进行拆分;
或者这次修改的state需要依赖之前的state时,也可以使用

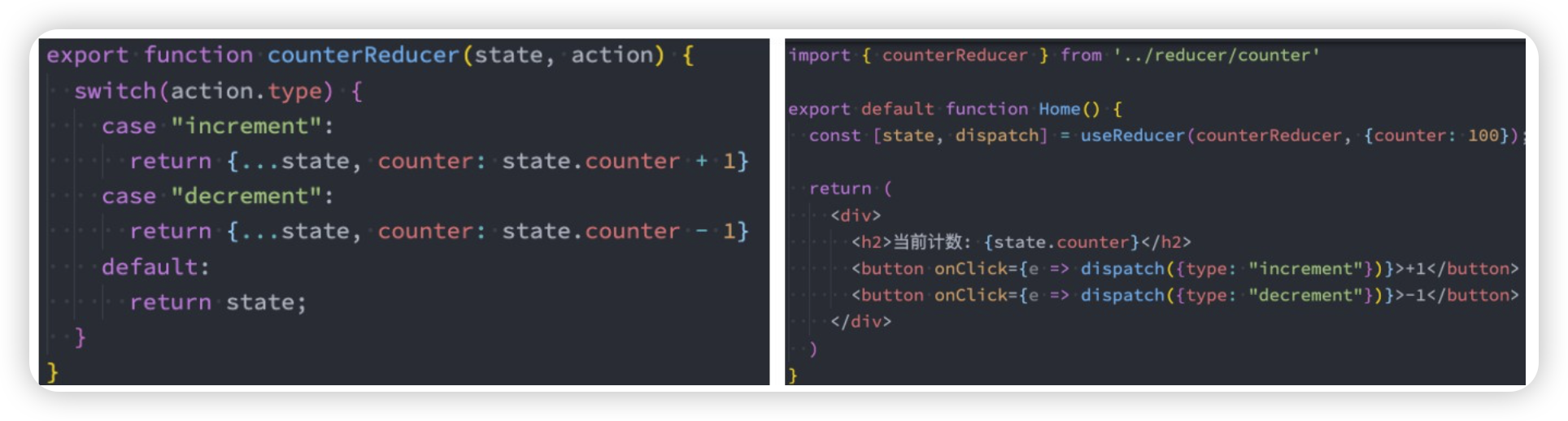
◼ 数据是不会共享的,它们只是使用了相同的counterReducer的函数而已。
◼ 所以,useReducer只是useState的一种替代品,并不能替代Redux
useReducer 接受一个 reducer 函数作为参数,reducer 接受两个参数一个是 state 另一个是 action 。然后返回一个状态 count 和 dispath,count 是返回状态中的值,而 dispatch 是一个可以发布事件来更新 state 的
语法:
const [state, dispatch] = useReducer(reducer, initialArg, init);state:组件内部的数据,更改后也会引起组件的渲染
dispatch:和redux中dispatch功能是类似的,也是需要派发一个action通知reducer更新数据。
特别说明:
useState的替代方案接收一个形如 (state, action) => newState 的 reducer,并返回当前的 state 以及与其配套的 dispatch 方法
在某些场景下,useReducer 会比 useState 更适用,例如 state 逻辑较复杂且包含多个子值,或者下一个 state 依赖于之前的 state 等。并且,使用 useReducer 还能给那些会触发深更新的组件做性能优化,因为你可以向子组件传递 dispatch 而不是回调函数
useReducer相当于一个简化版的redux。
演示示例
App.js
import React from 'react'
import UseFun from './components/UseFun'
import CountFun from './components/CountFun'
import UseReducer from './components/UseReducer'
export default function App() {
let msg = '132'
return (
<div>
<UseReducer />
</div>
)
}components/UseReducer.jsx
import React from 'react'
import { useReducer } from 'react';
const intiState = {
count: 0
}
const reducer = (state, action) => {
switch(action.type) {
case 'add':
state.count += action.payload.num
return {
...state,
count: state.count
}
case 'reduce':
state.count -= action.payload.num;
return JSON.parse(JSON.stringify(state))
default: return state;
}
}
export default function UseReducer(props) {
const [state, dispatch] = useReducer(reducer, intiState)
// 增加
const addCount = () => {
dispatch({
type: 'add',
payload: {
num: 10
}
})
}
// 减少
const reduceCount = () => {
dispatch({
type: 'reduce',
payload: {
num: 2
}
})
}
return (
<div>
<p>{state.count}</p>
<button onClick={addCount}>增加count</button>
<button onClick={reduceCount}>减少count</button>
</div>
)
}如果发现操作reducer数据时,计算了两次,那么你需要考虑将数据深拷贝出来进行单独操作,不要对state中的数据进行修改。

总结
const [state, dispatch] = useReducer(reducer, initialArg, init); useState 的替代方案,它接收一个 (state, action) => newState 的 reducer 处理函数,并返回当前的 state 和 配套 的 dispatch 方法。使用方法与 redux 非常相似。 某些场景下,useReducer 比 useState 更加适用: 当状态变量比较复杂且包含多个子值的时候 下一个 state 依赖之前的 state
