vue3 TagInput 实现
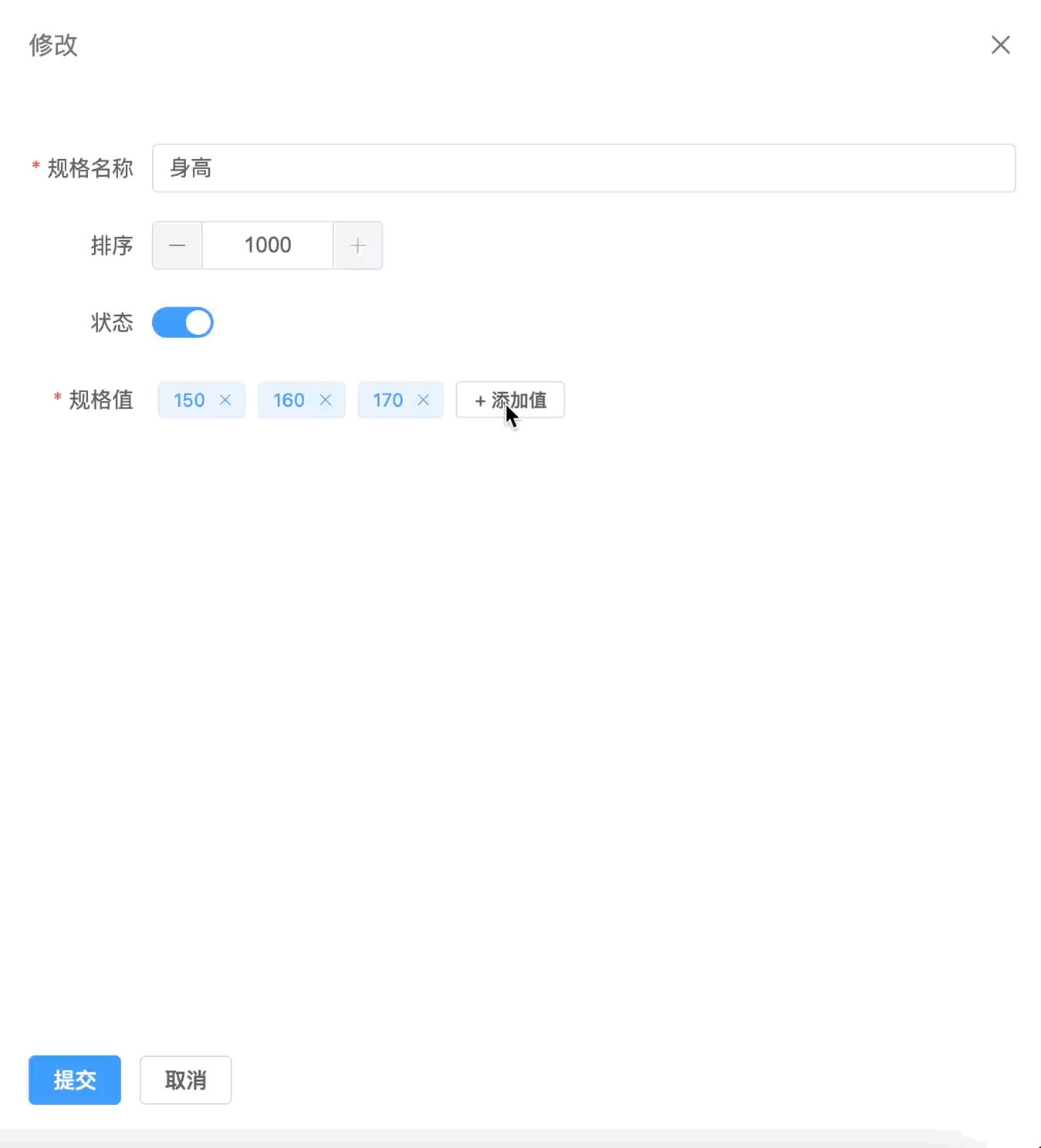
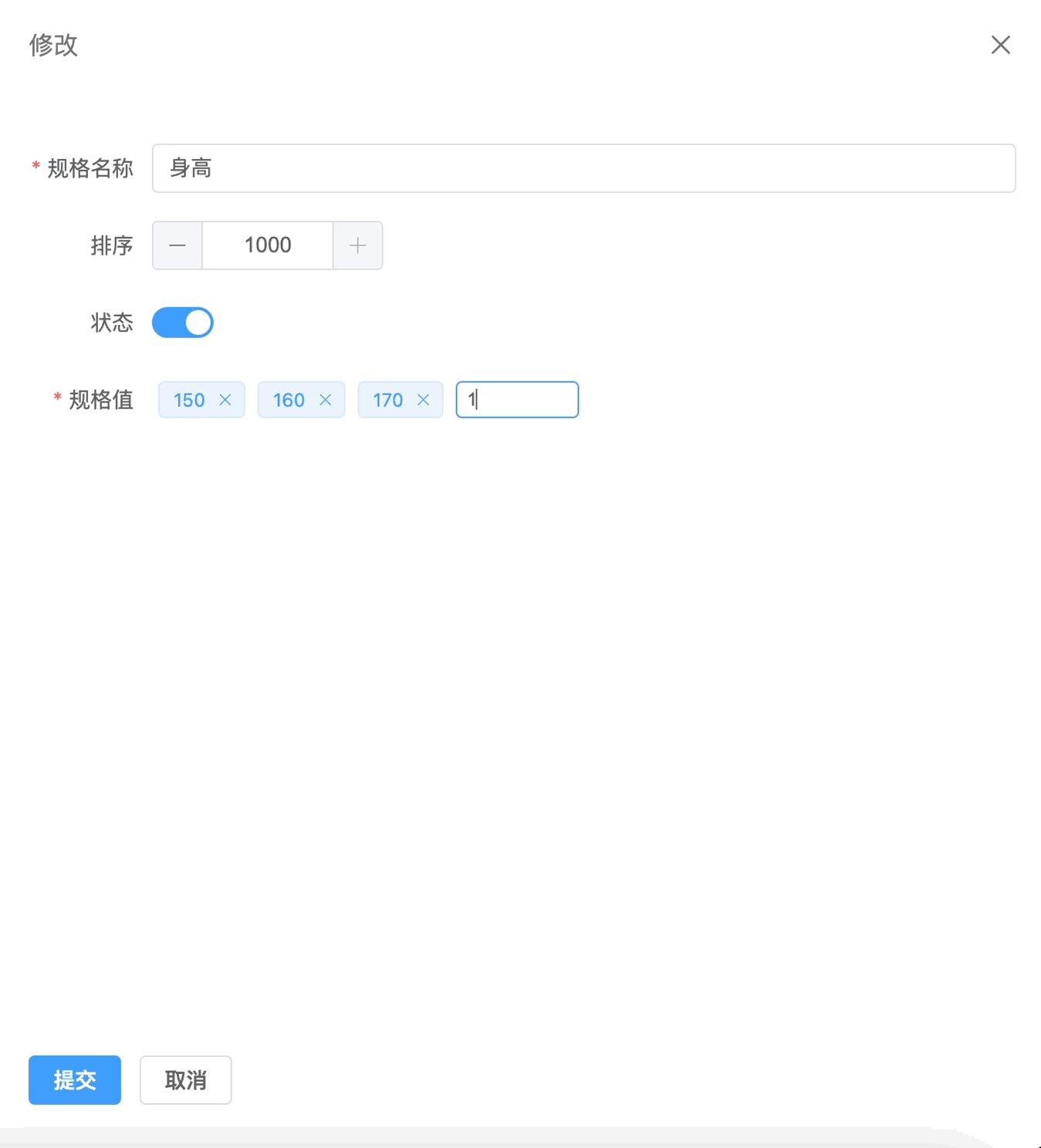
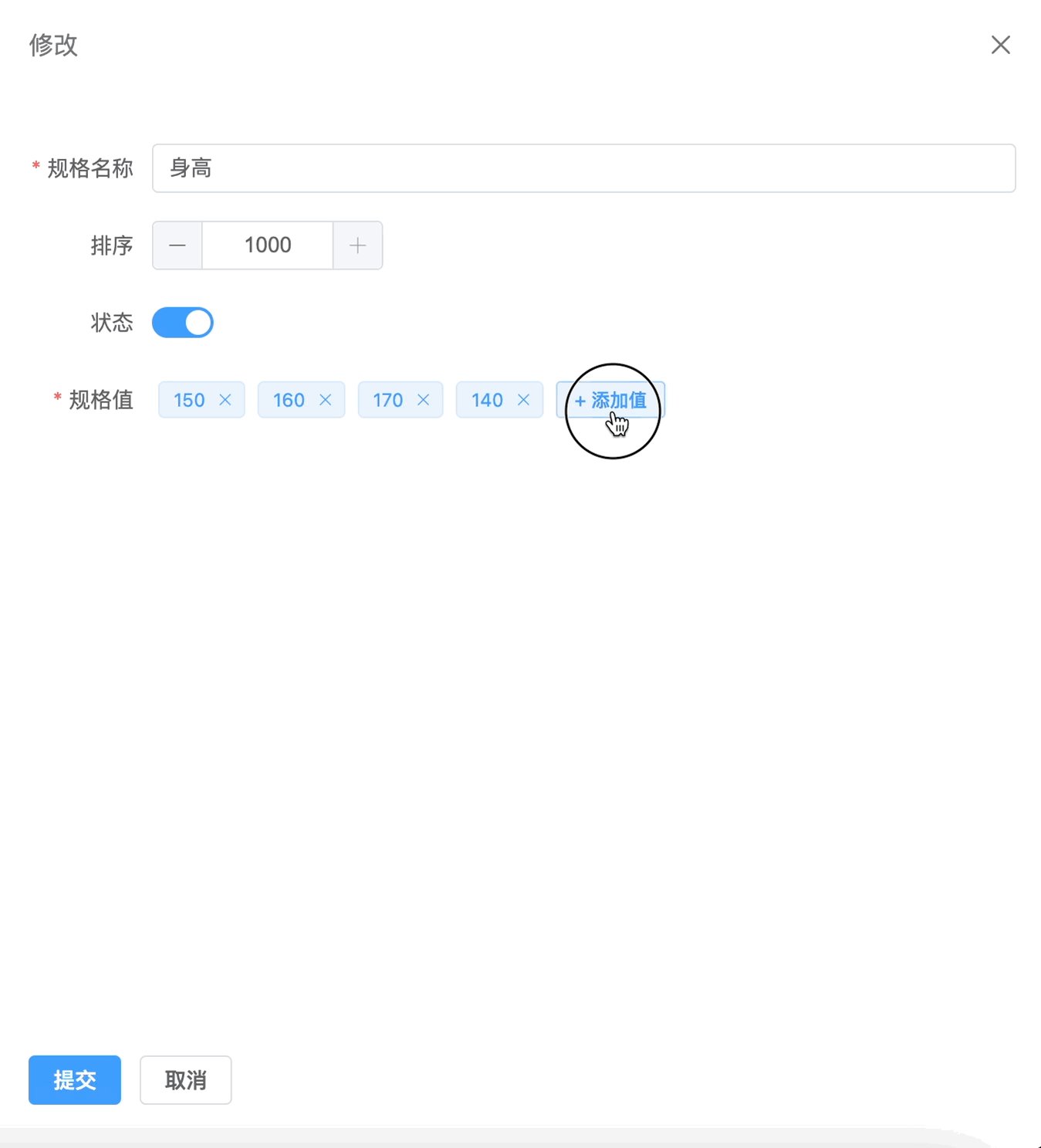
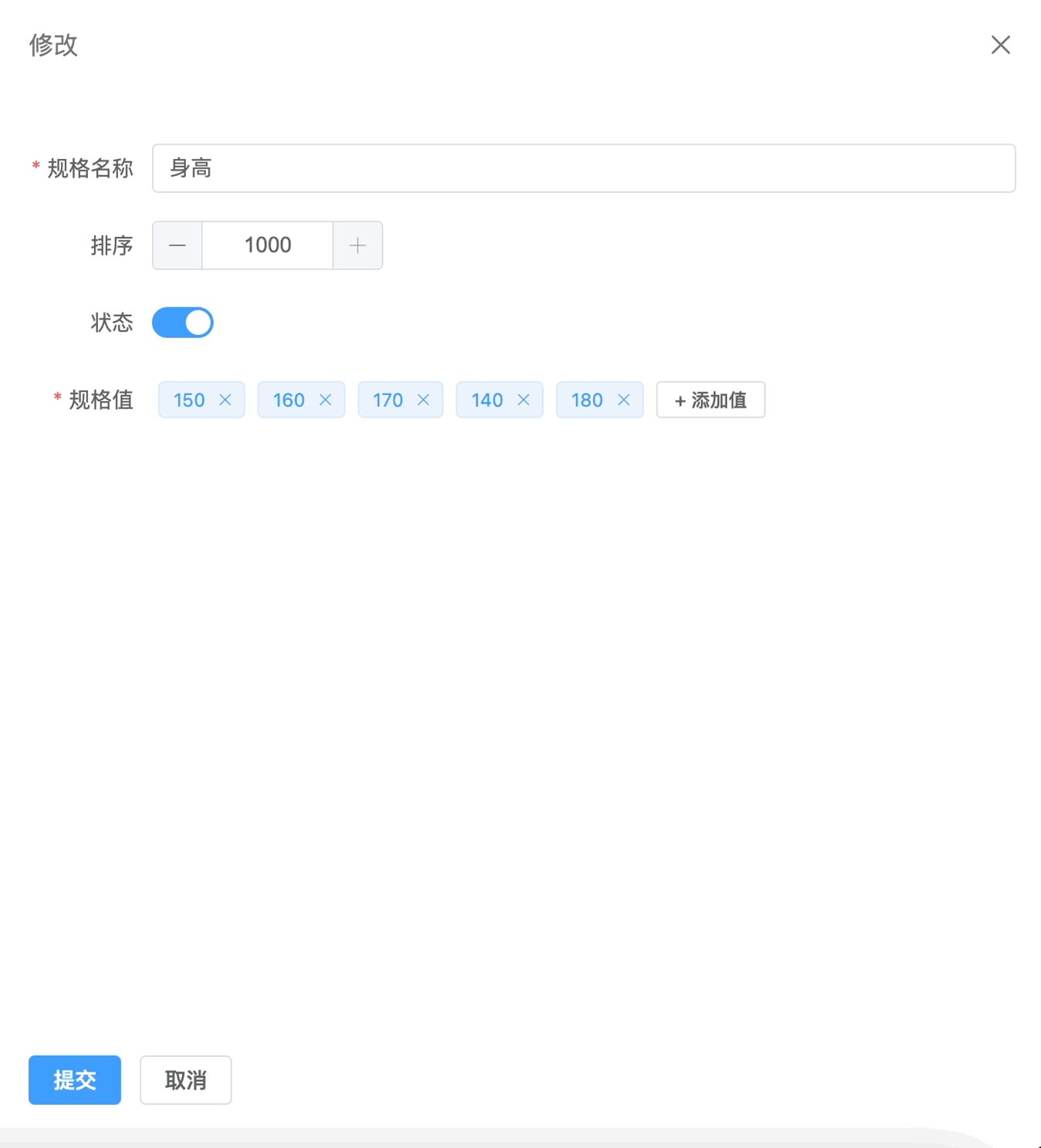
效果
要实现类似于下面这种效果

大致原理
其实是很简单的,我们可以利用 element-plus 组件库里的 el-tag 组件来实现
这里我们可以将其抽离成一个公共的组件,那么现在有一个问题就是通讯问题
这里我们可以利用父子组件之间的通讯,利用 v-model 来实现,父组件传值,子组件负责展示,同时在子组件里可以更改该值,那么这个时候就需要在更改后通知父组件进行对应的改变,就需要用到 defineProps 和 defineEmits,主要利用update:modelValue实现
