JS设计模式之状态模式:优雅地管理应用中产生的不同状态

一. 前言
在过去,我们经常使用条件语句(if-else 语句)来处理应用程序中的不同状态。然而,这种方式往往会让代码变得冗长、难以维护,并可能引入潜在的 bug。而状态模式则提供了一种更加结构化和可扩展的方法来处理状态转换。
简单来说,状态模式将每个状态封装成一个单独的类,并将状态间的转换逻辑封装在一个上下文对象中。通过这种方式,我们可以根据当前状态的不同,调用不同状态类中的方法来执行相应的逻辑。这种分离状态和行为的做法使得代码更加灵活和可扩展,并且便于我们理解和维护。
在本篇文章中,我们将探讨 JavaScript 状态模式的实现和应用,学习如何使用状态模式来避免 if-else 语句的嵌套,简化复杂状态的管理,并提高代码的可维护性。
那么接下来就让我们一步步了解如何在现有代码中引入状态模式,并考虑在实际情况中使用状态模式解决常见问题。
二. 什么是状态模式
JavaScript 状态模式是一种行为设计模式,用于通过将对象的行为和状态进行解耦,使得对象能够在不同的状态下具有不同的行为。它允许一个对象在其内部状态改变时更改其行为,而无需改变对象本身的结构。
在状态模式中,对象的行为取决于其当前状态。通过将状态封装为独立的类或对象,状态模式使得状态的变化可以独立于对象本身的变化。使用状态模式,可以将复杂的、分散的条件语句转化为状态类之间的切换,提高代码的可读性和可维护性。
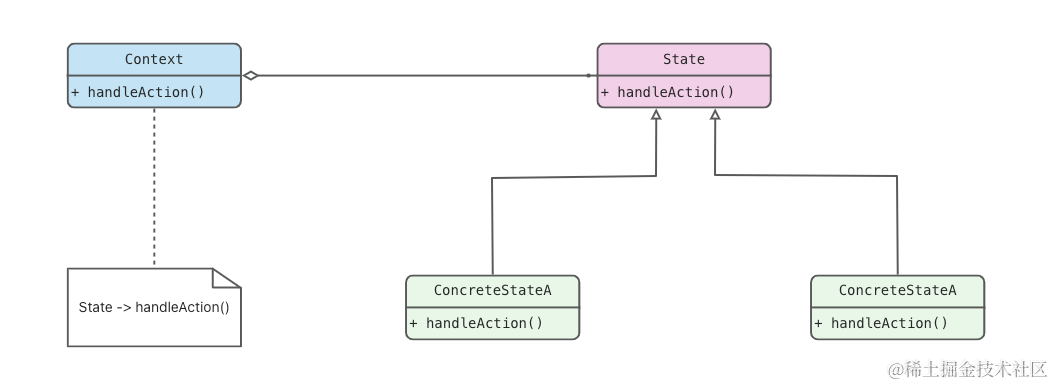
状态模式通常由以下几个角色组成:
-
上下文环境(
Context):环境是拥有状态的对象,它维护一个对当前状态对象的引用,并在状态发生变化时更新自身的行为。 -
抽象状态(
State):抽象状态定义了一个接口,用于封装对象不同状态所对应的行为。 -
具体状态(
Concrete State):具体状态实现了抽象状态定义的接口,并定义了在该状态下对象的具体行为。

使用 JavaScript 状态模式可以提供以下优点:
-
结构清晰:将状态和行为分离,使代码结构更加清晰,易于理解和维护。
-
可扩展性:添加新的状态类简单,不需要修改其他代码,符合开闭原则。
-
低耦合:状态模式将状态的切换逻辑放在状态类中,状态之间可以独立变化,降低对象之间的耦合度。
-
简化条件判断:状态模式将复杂的条件语句转化为状态类之间的切换,使代码更简洁和可读。
总之,JavaScript 状态模式是一种有效的设计模式,可以帮助开发人员管理对象的状态和行为,提高代码的可维护性和可扩展性。
三. 实现方式
在 JavaScript 中,状态模式可以通过以下几个步骤来实现:
-
定义状态接口(
State Interface):在 JavaScript 中,我们可以使用类或对象字面量来定义状态接口。状态接口定义了状态类的共同方法,每个具体状态类都必须实现这些方法。
// 状态接口
class StateInterface {
handleAction() {
// 具体状态的行为逻辑
}
}
// 或者使用对象字面量
const stateInterface = {
handleAction() {
// 具体状态的行为逻辑
},
};
-
实现具体状态类(
Concrete State Class):具体状态类实现状态接口,并定义每个具体状态的行为逻辑。
// 具体状态类
class ConcreteStateA extends StateInterface {
handleAction() {
// 具体状态A的行为逻辑
}
}
class ConcreteStateB extends StateInterface {
handleAction() {
// 具体状态B的行为逻辑
}
}
// 或者使用对象字面量
const concreteStateA = {
handleAction() {
// 具体状态A的行为逻辑
},
};
const concreteStateB = {
handleAction() {
// 具体状态B的行为逻辑
},
};
-
定义上下文类(
Context Class):上下文类包含状态对象,并提供接口供客户端代码调用。上下文类将具体的状态转换逻辑封装在内部,通常会通过改变当前状态来触发不同的行为。
class Context {
constructor() {
this.state = null; // 当前状态
}
setState(state) {
this.state = state;
}
handleAction() {
this.state.handleAction();
}
}
-
使用状态模式:在实际应用中,我们可以通过创建具体的状态对象,并将它们赋值给上下文对象来使用状态模式。
const context = new Context();
// 设置初始状态
context.setState(new ConcreteStateA());
// 调用上下文对象的方法进行具体操作
context.handleAction(); // 根据当前状态,执行对应的行为
// 状态切换
context.setState(new ConcreteStateB());
context.handleAction(); // 根据当前状态,执行对应的行为
通过以上步骤,我们可以实现 JavaScript 中的状态模式。通过封装每个具体状态为单独的类,并在上下文对象中管理状态的切换,我们可以有效地组织和管理应用程序的不同状态。
这种结构化的设计模式提高了代码的可维护性和可扩展性,同时也增加了代码的可读性和清晰度。
四. 应用场景
举一个最常见的例子,就是电商网站的订单管理,一个订单可能经历多个不同的状态,如待付款、待发货、运输中、已完成等。状态模式可以帮助我们管理和切换这些不同的订单状态,从而处理相应的逻辑。
通过一个简单的代码示例来说明这个场景:
// 定义订单状态接口
class OrderState {
// 将订单状态作为参数传入,以便在不同状态下执行相应的行为
constructor(order) {
this.order = order;
}
cancel() {
throw new Error("该状态下不可取消订单");
}
pay() {
throw new Error("该状态下不可支付订单");
}
ship() {
throw new Error("该状态下不可发货");
}
// 其他可能的订单操作...
}
// 具体订单状态类
class NewOrderState extends OrderState {
cancel() {
console.log("订单已取消");
this.order.setState(new CancelledOrderState(this.order));
}
pay() {
console.log("订单已支付");
this.order.setState(new PaidOrderState(this.order));
}
ship() {
console.log("订单未支付,无法发货");
}
}
class PaidOrderState extends OrderState {
cancel() {
console.log("订单已取消");
this.order.setState(new CancelledOrderState(this.order));
}
pay() {
console.log("订单已支付,请勿重复支付");
}
ship() {
console.log("订单已发货");
this.order.setState(new ShippedOrderState(this.order));
}
}
class ShippedOrderState extends OrderState {
cancel() {
console.log("订单已发货,无法取消");
}
pay() {
console.log("订单已支付,请勿重复支付");
}
ship() {
console.log("订单已发货,请勿重复发货");
}
// 其他可能的订单操作...
}
class CancelledOrderState extends OrderState {
cancel() {
console.log("订单已取消,请勿重复取消");
}
// 其他可能的订单操作...
}
// 订单管理类
class Order {
constructor() {
// 设置初始状态为新订单状态
this.state = new NewOrderState(this);
}
setState(state) {
this.state = state;
}
cancel() {
this.state.cancel();
}
pay() {
this.state.pay();
}
ship() {
this.state.ship();
}
// 其他可能的订单操作...
}
使用示例如下所示:
const order = new Order();
order.cancel(); // 输出:"该状态下不可取消订单"
order.pay(); // 输出:"订单已支付"
order.pay(); // 输出:"订单已支付,请勿重复支付"
order.ship(); // 输出:"订单已发货"
order.cancel(); // 输出:"订单已发货,无法取消"
在上面的代码示例中,我们首先定义了一个订单状态接口 OrderState,它包含了订单可能的操作方法。
然后,我们实现了具体的订单状态类 NewOrderState、PaidOrderState、ShippedOrderState 和 CancelledOrderState,每个状态都覆盖了可能的操作,并在状态切换时设置相应的下一个状态。
最后,我们定义了订单管理类 Order,它包含了订单的当前状态,并提供了一些操作方法用于调用当前状态的相应操作。
通过使用状态模式,我们可以根据不同的订单状态触发相应的行为,如取消订单、支付订单、发货等。同时,我们可以轻松地添加新的状态类,并定义它们所需的行为逻辑,这使得代码结构清晰,并且易于扩展和维护。
五. 总结
JavaScript 状态模式是一种非常有用和强大的设计模式,它可以帮助开发人员管理对象的不同状态和相应的行为。通过将状态和行为分离,状态模式可以提高代码的可扩展性和复用性。
一般来说,状态模式具有许多优点,它可以使代码结构更加清晰,易于理解和维护。通过将分散的、冗长的条件语句转换为状态类之间的切换,代码变得更加简洁和可读。此外,状态模式支持系统的扩展性,遵循开闭原则,方便添加新的状态类和行为。
然而,状态模式也有一些缺点。引入状态模式后,可能会增加类和对象的数量,从而增加代码的复杂度和理解难度。在状态转换较为简单的场景中,引入状态模式可能并不切实际,会增加系统复杂性。
在实际应用中,要权衡状态模式的优缺点,根据具体的场景和需求进行选择。当对象有多个状态且状态之间存在复杂的转换逻辑时,状态模式是一个非常好的选择。

