【前端安全】burpsuite前端jsEncrypter插件详解
❤️博客主页: iknow181
🔥系列专栏: 网络安全、 Python、JavaSE、JavaWeb、CCNP
🎉欢迎大家点赞👍收藏⭐评论✍

0x01 前言
在渗透测试的时候,大多数网站登录密码都是明文加密提交到后端进行登录验证,有时会发现web登录框没有图形验证码,也没有登录次数限制,但是用户名密码都是加密的,如果只是md5加密或者hash,burp的Intruder模块自带加密爆破功能,但是如果是自定义的加密方式,或者多层md5此时就没法直接爆破了,就需要寻找加密算法然后用到插件爆破。
插件介绍
jsEncrypter:此插件使用phantomjs启动前端加密函数对数据进行加密,phantomjs会返回加密结果传给burp。因此此插件需要启动phantomjs开启服务,burp去读取结果。
下载地址:GitHub - c0ny1/jsEncrypter: 一个用于前端加密Fuzz的Burp Suite插件
0x02 靶场搭建
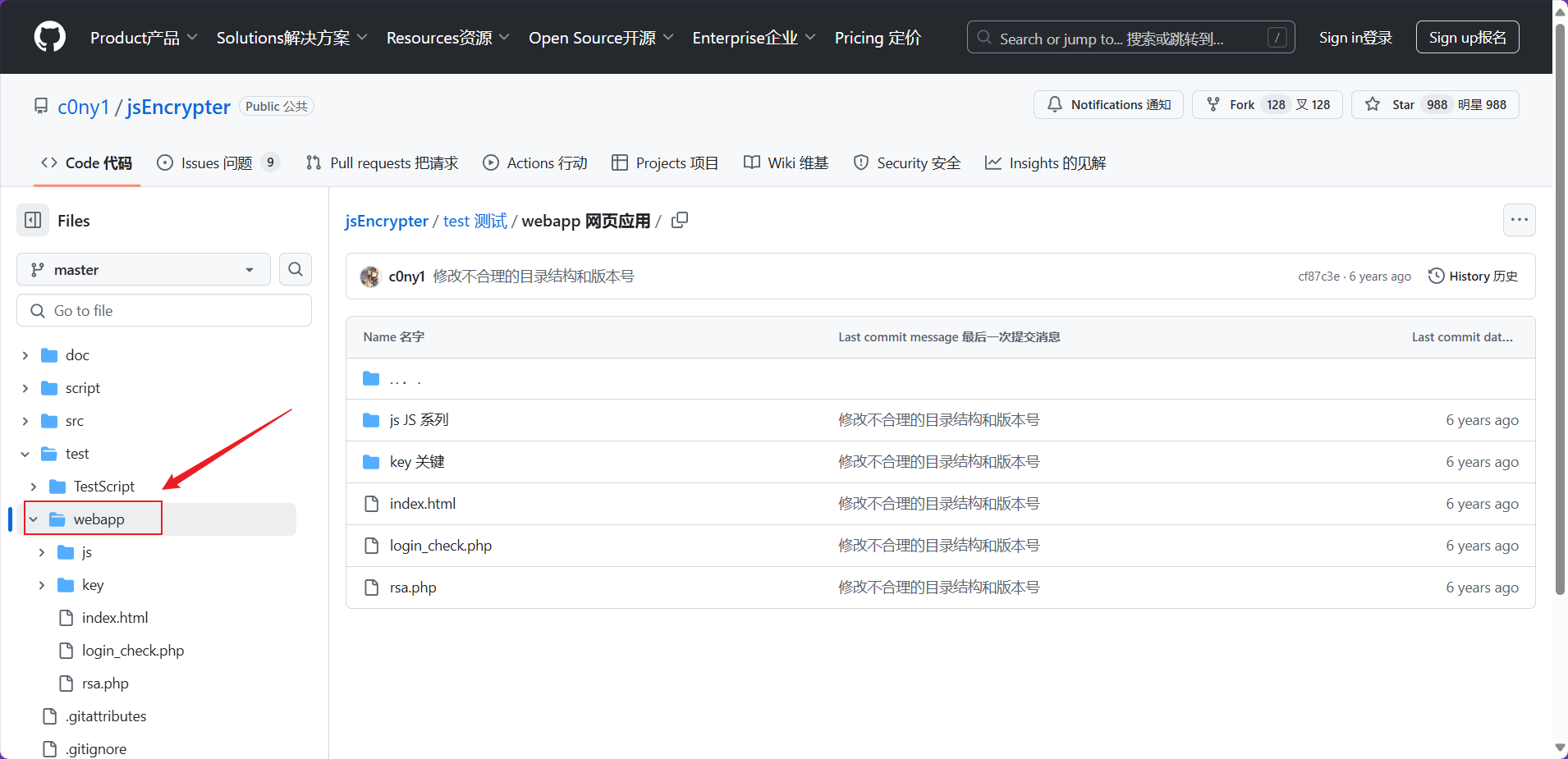
本次环境为插件jsEncrypter 自带的靶场,在源码test目录webapp
将其中的 jsEncrypter-master\test\webapp文件夹复制出来放在网站根目录中,其他的文件不需要。然后访问

password 加密

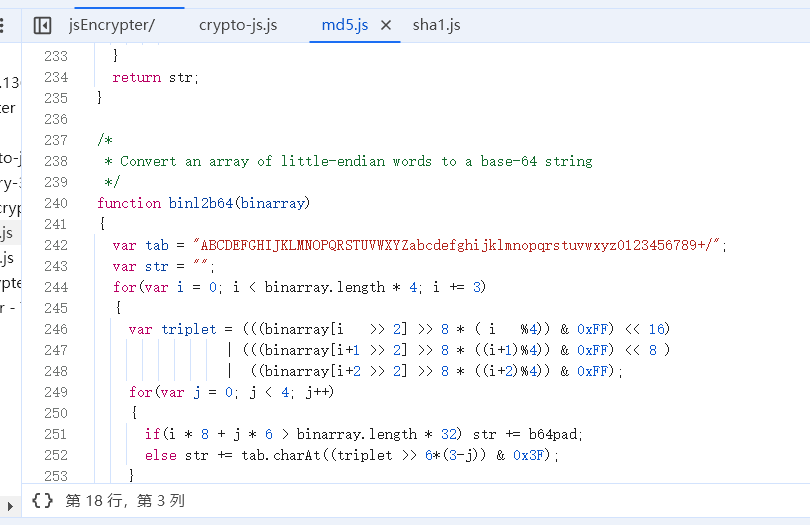
0x03 js加密代码还原
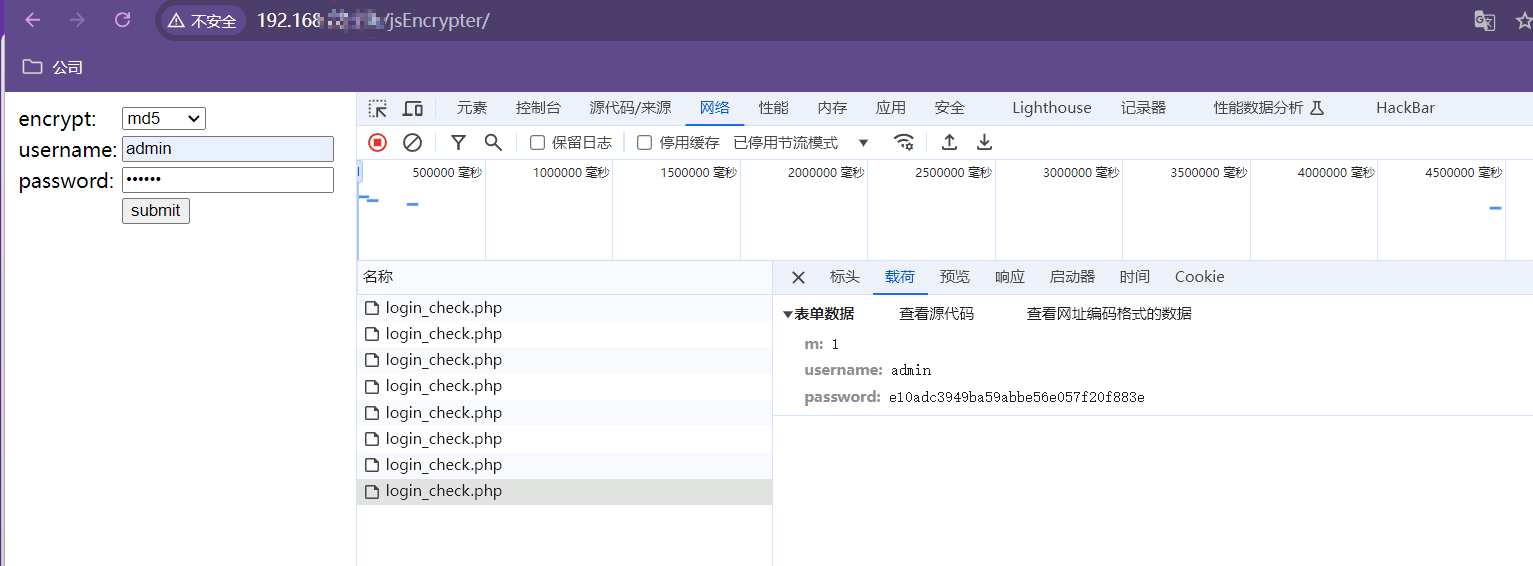
抓取密码关键字password进行搜索,然后在可疑的函数前面打断点

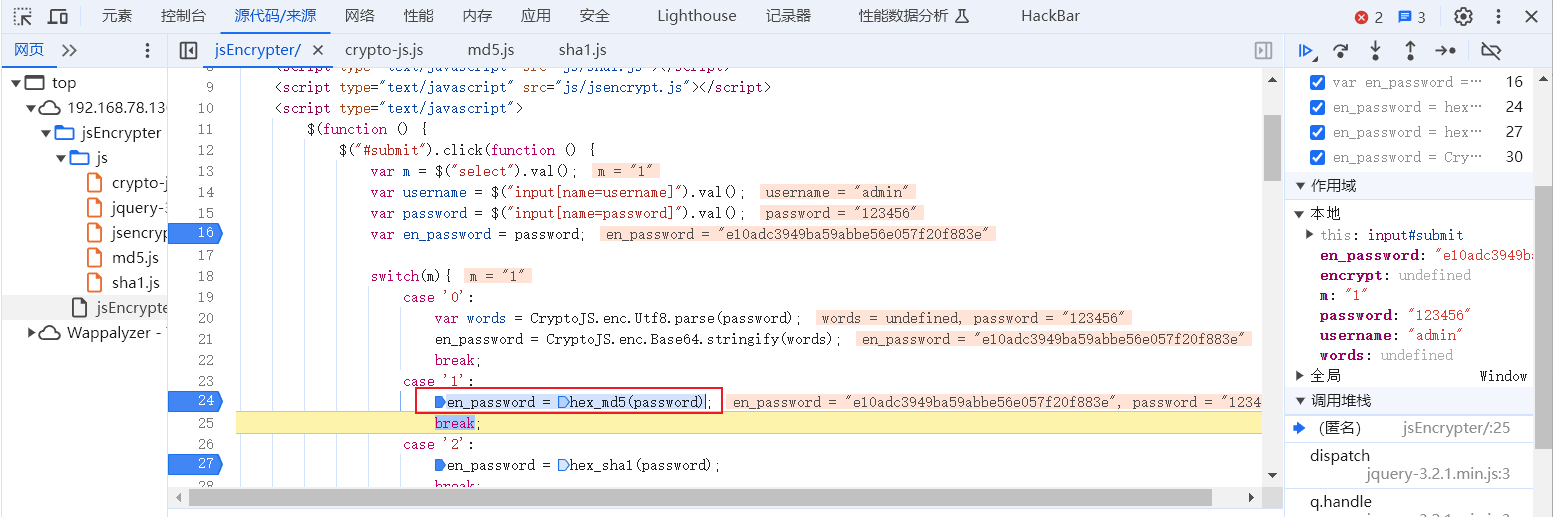
单步执行到加密函数后

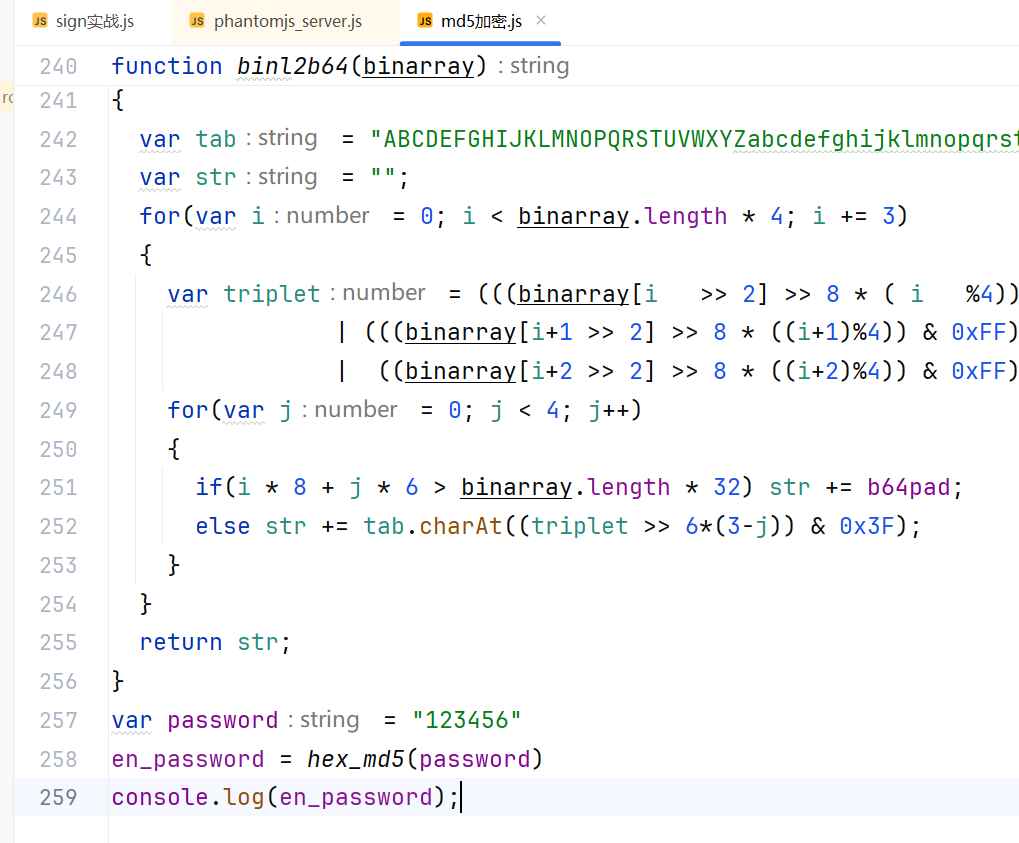
将代码复制到调试工具中如下,成功还原加密算法



结果一样
jsEncrypter使用
下载zip文件:https://github.com/c0ny1/jsEncrypter/releases
将jar文件加载进burp

1、在jsEncrypter.0.3.2目录中新建一个js文件如md5.js,将调试工具中的代码复制到进去
2、下载phantomjs.exe
jsEncrypter依赖phantomjs,启动前端加密函数对数据进行加密,phantomjs会返回加密结果传给burp,因此此插件需要启动phantomjs开启服务,burp去读取结果。
下载地址:Download PhantomJS
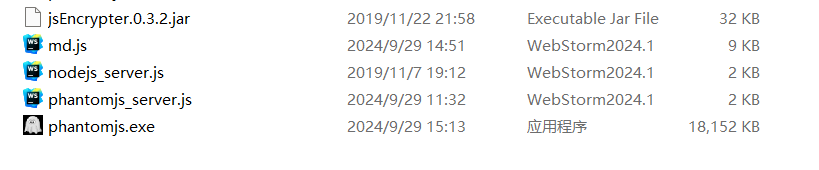
下载后放到jsEncrypter.0.3.2目录中,总共五个文件

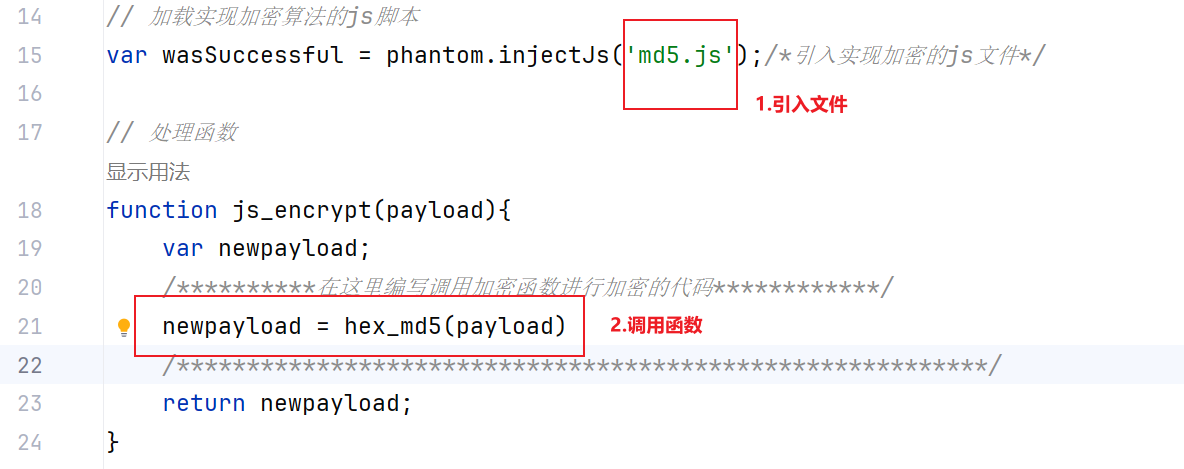
3、phantomjs_server.js引入加密函数并调用
打开phantomjs_server.js,这里需要做两步,第一步引入js加密文件即md5.js,然后调用文件中的主函数

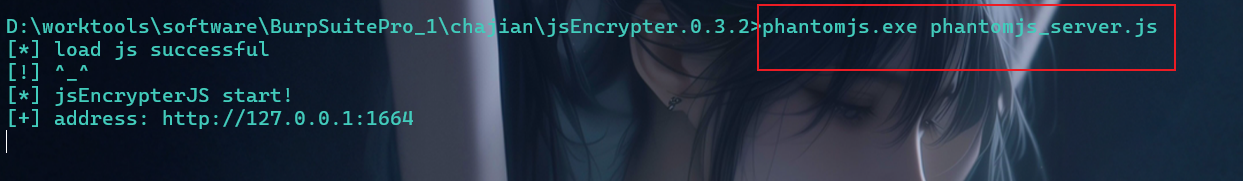
4、启动phantomjs_server.js
phantomjs.exe phantomjs_server.js
如下,则成功启动

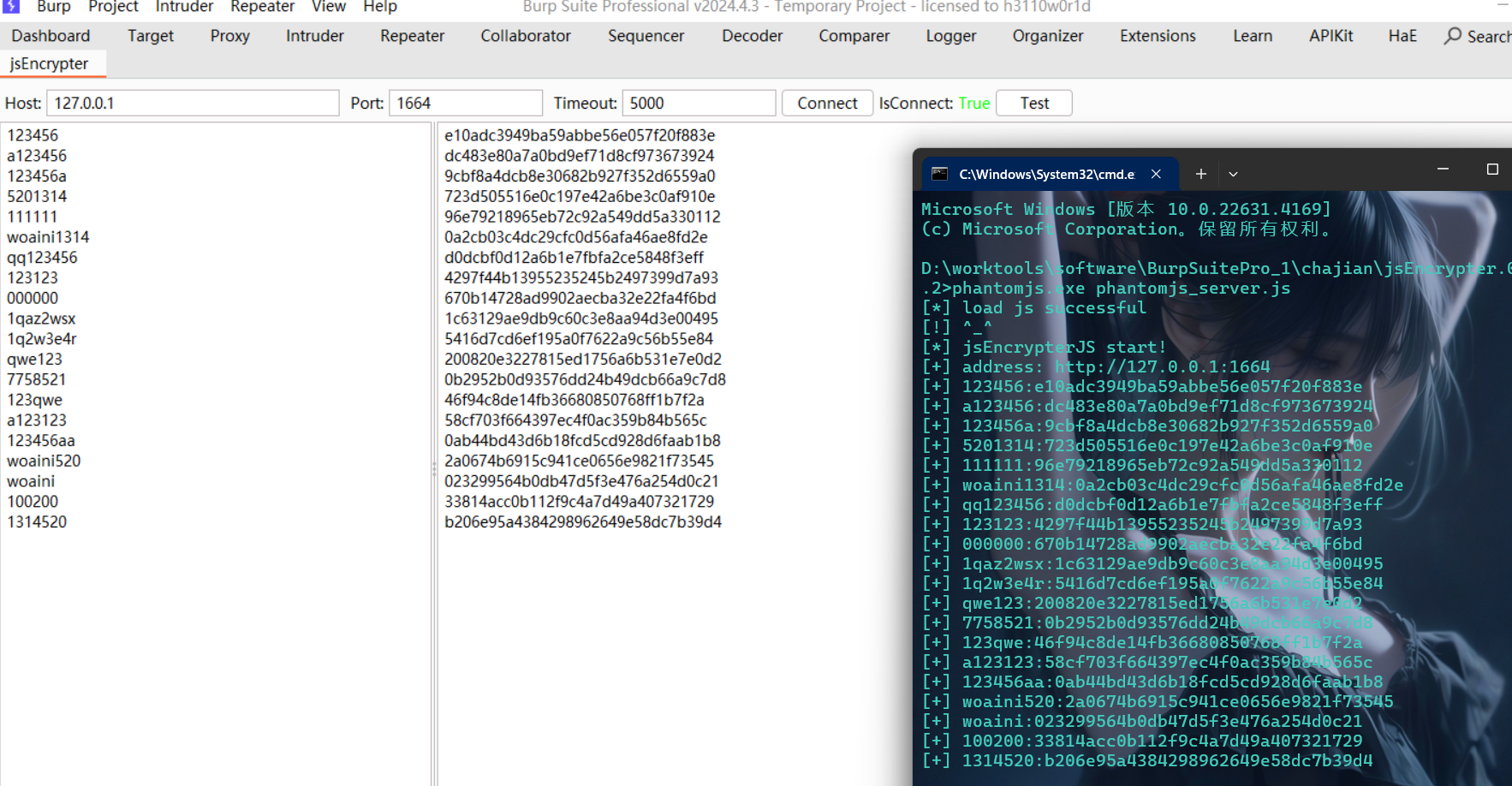
接着在插件中测试payload能否正常加密,点击connect,再点击Test, 成功调用加密函数实现加密

5、开启爆破
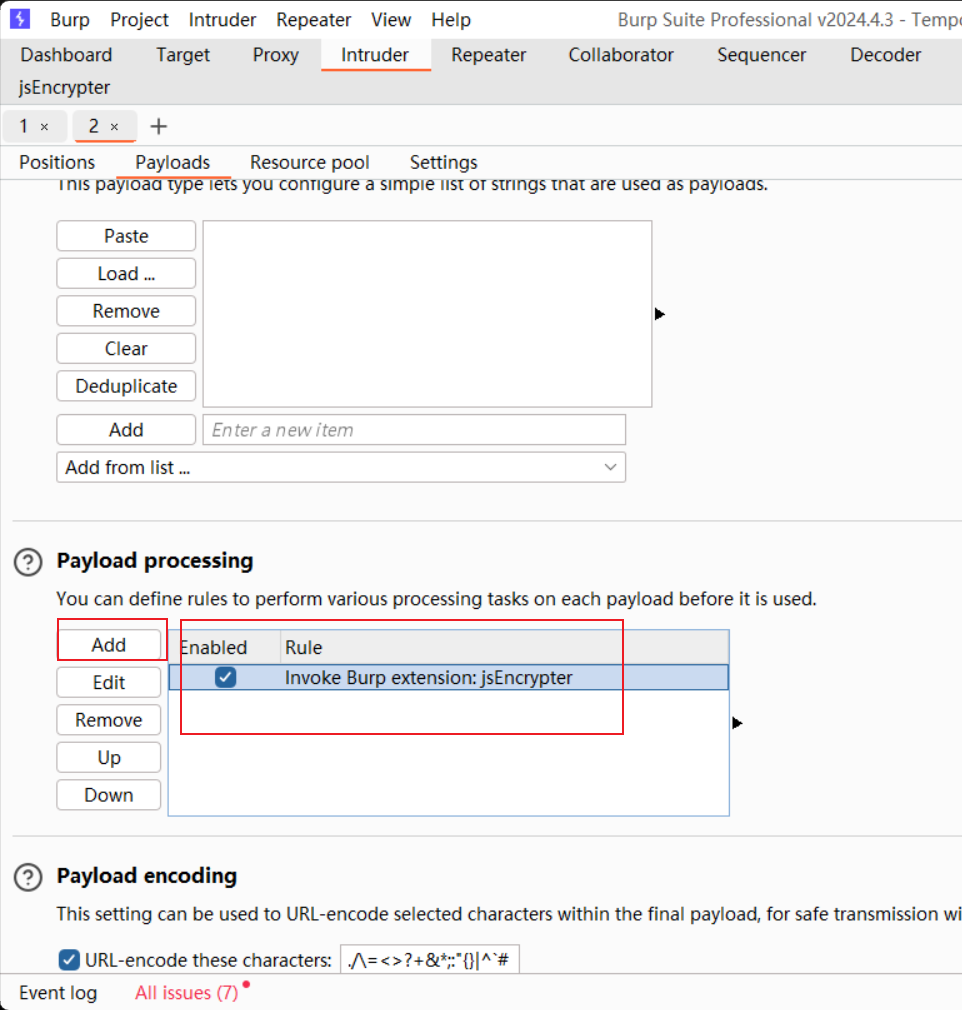
加入字典后,在intruder模块中加载该插件

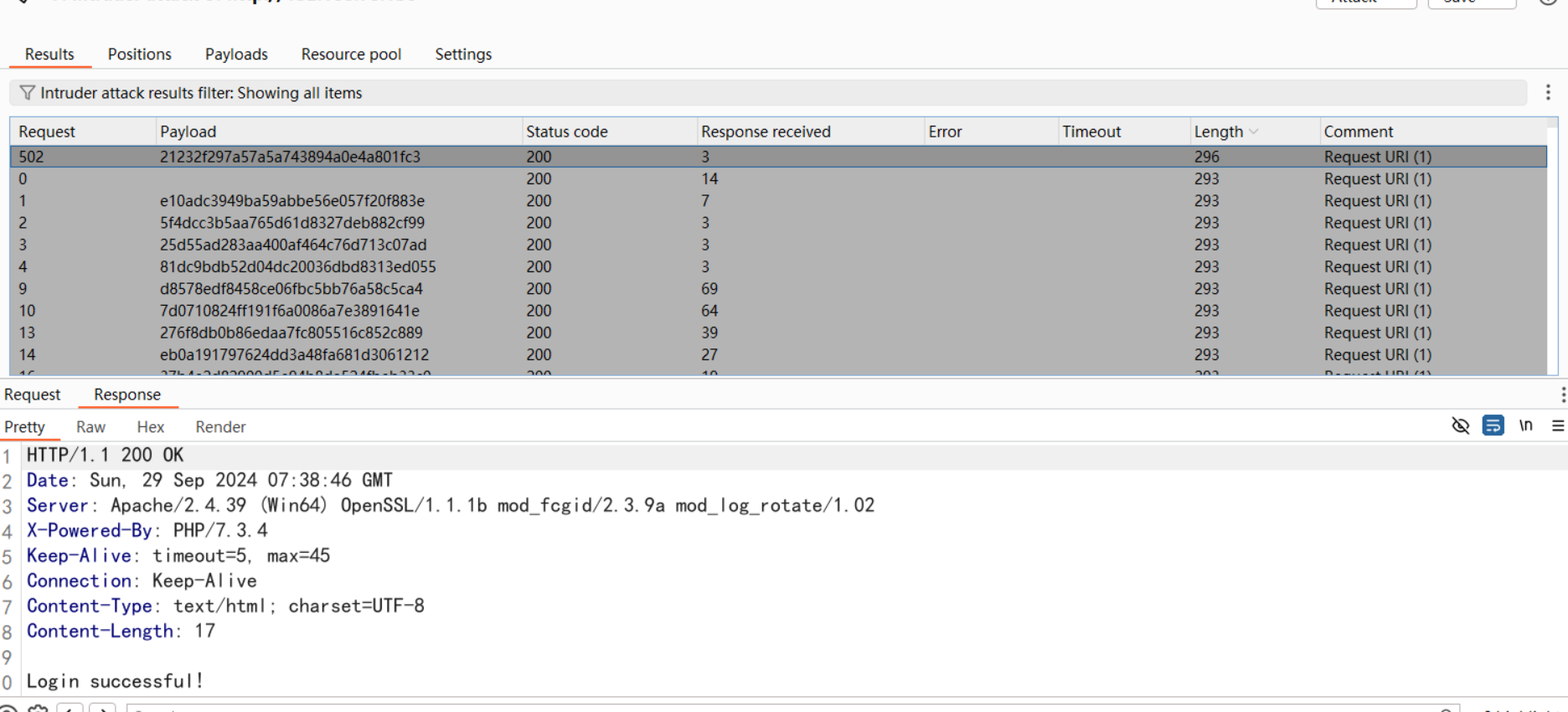
攻击后,会显示测试过程

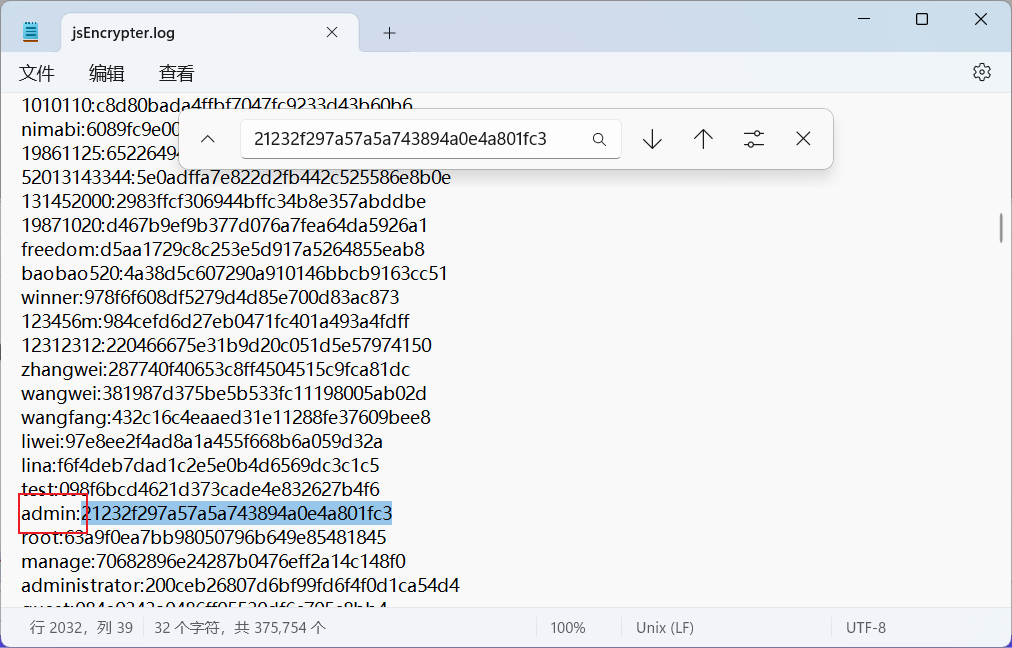
爆破成功后,复制密文,我们可以在日志文件搜索该密文对应的明文


返回网站登录成功