JS设计模式之享元模式:优化对象内存占用的利器

前言
JavaScript 是一门面向对象的编程语言,每创建一个对象都会占用一定的内存。在某些情况下,需要创建大量相似或重复的对象,这将导致内存占用过高,影响系统的性能和响应速度。为了提高性能,我们需要尽可能减少对象的创建和销毁操作,而享元模式的思想恰恰能解决这个问题。
享元模式是一种结构型设计模式,它旨在最大程度地减少对象的数量,从而节省内存和提高性能。通过共享对象的方式,享元模式可以有效地处理大量细粒度的对象,将这些对象内在的可变状态和外在的不可变状态分离开来。从而有效地改善代码的执行效率和内存占用,提升系统的性能和响应速度。
本篇文章将详细解析如何在 JavaScript 中实现享元模式,深入探讨享元模式的核心,并掌握如何运用它来改进我们的代码!
一. 什么是享元模式
1. 基本概念
JavaScript 享元模式(Flyweight Pattern)是一种优化性能的设计模式,旨在降低内存消耗和提高代码的执行效率,享元模式通过共享相似对象的数据,减少了对象的创建和存储开销。
享元模式通过共享相似对象的可共享状态,将这些状态从对象中剥离出来,并保存在外部的数据结构中。当需要创建一个新的对象时,我们可以首先检查是否已经存在具有相同状态的对象,如果存在则直接使用共享的对象,从而避免了重复的对象创建和数据存储。
通过使用享元模式,我们可以减少对象的数量,节省内存空间,并提高代码的执行效率。这在处理大规模数据集、游戏开发、图形绘制等场景中尤为常见。
简单来说,享元模式的核心思想是通过共享相似对象的状态,以减少对象的创建和内存消耗,从而优化代码的性能。
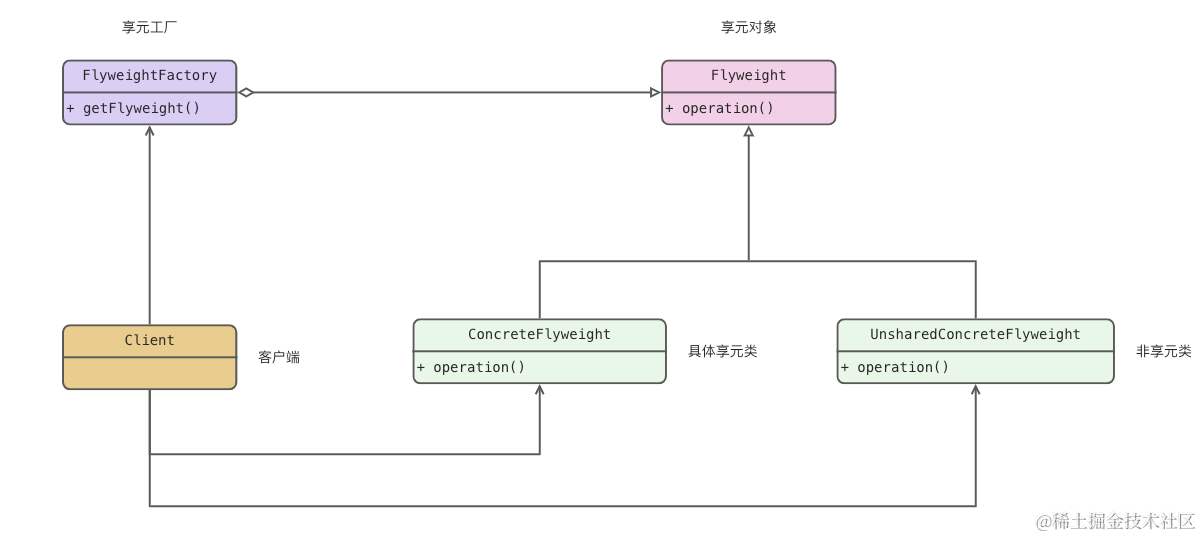
2. 核心概念

JavaScript 享元模式的核心概念包括以下几个要点:
-
内部状态(
Intrinsic State):内部状态是指一个对象固有的、不会随着外部环境的改变而改变的状态。在享元模式中,我们将这些内部状态从对象中剥离出来,并共享给多个对象使用。 -
外部状态(
Extrinsic State):外部状态是指一个对象会随着不同的外部环境而变化的状态。在享元模式中,外部状态是不可共享的,每个对象都会单独保存和管理自己的外部状态。 -
共享池(
Flyweight Pool):共享池是用来存储已经创建的享元对象的数据结构。它可以是一个数组、一个哈希表或其他适合的数据结构。共享池的作用是在需要创建新对象时,首先检查是否已经存在具有相同内部状态的对象,如果存在则直接使用共享的对象,否则再进行新对象的创建。 -
工厂(
Factory):工厂是用来管理和创建享元对象的类或函数。它负责维护和管理共享池,根据需要创建新的享元对象,并将对象存储在共享池中。 -
客户端(
Client):客户端是使用享元对象的代码。它负责创建享元对象的工厂,并根据需要传递外部状态给享元对象进行操作。
享元模式的核心思想是将对象的内部状态共享,以减少对象的创建和内存消耗。通过将相似的对象共享内部状态,我们可以提高代码的执行效率和性能。该模式适用于需要大量相似对象的场景,通过提供对象的共享实例,可以大大减少内存占用。
二. 享元模式的作用
享元模式的主要作用是在需要创建大量相似对象时,通过共享内部状态来减少内存占用和提高性能。它可以有效地解决以下问题:
-
内存占用过高:当需要创建大量相似对象时,每个对象都会占用一定的内存空间。如果每个对象都独立创建,将导致内存占用过高,可能会导致性能下降或内存溢出。享元模式通过共享内部状态,减少了相似对象的创建,从而降低了内存消耗。
-
创建和销毁代价昂贵:对象的创建和销毁是有一定代价的,包括内存分配、资源绑定等操作。当需要创建大量相似对象时,频繁地创建和销毁对象将会降低性能。享元模式通过共享已经创建的对象,避免了重复的创建和销毁操作,提高了代码的执行效率。
-
多次访问相同数据:在某些情况下,多个对象需要访问相同的数据,但如果每个对象都拥有一份完整的数据副本,将导致数据冗余和内存浪费。享元模式将共享的数据提取出来,供多个对象共享访问,减少了冗余,节省了内存空间。
总的来说,享元模式的出现解决了在需要创建大量相似对象时,内存占用过高、创建和销毁代价昂贵、数据冗余等问题。通过共享相似对象的内部状态,可以降低内存消耗,提高代码的执行效率和性能。特别适用于需要大规模创建对象并且对象之间有大量共享状态的场景。
三. 实现享元模式
在 JavaScript 中,实现享元模式的具体步骤包括:
1. 定义享元对象(Flyweight)
享元对象是可以被共享的对象实例,用于创建具体的享元对象,它包含两种类型的状态,即内部状态(Intrinsic State)和外部状态(Extrinsic State),能够接收外部状态进行操作。
class Flyweight {
constructor(intrinsicState) {
this.intrinsicState = intrinsicState;
}
// 定义方法根据外部状态进行操作
operation(extrinsicState) {
// 使用内部状态和外部状态进行操作
console.log(
`Intrinsic State: ${this.intrinsicState}, Extrinsic State: ${extrinsicState}`
);
}
}
2. 定义享元工厂(Flyweight Factory):
享元工厂负责创建和管理共享的享元对象。工厂中维护一个共享池,它可以根据请求的外部状态来返回已有的享元对象,或者创建新的享元对象。
class FlyweightFactory {
constructor() {
this.flyweights = {}; // 共享池
}
getFlyweight(key) {
// 先检查共享池中是否已经存在对应的享元对象
if (!this.flyweights[key]) {
// 如果不存在,则创建新的享元对象,并添加到共享池中
this.flyweights[key] = new Flyweight(key);
}
return this.flyweights[key];
}
}
3. 编写客户端代码
创建享元对象并使用,使用享元工厂来获取并操作享元对象。
const flyweightFactory = new FlyweightFactory();
const flyweight1 = flyweightFactory.getFlyweight("key1");
const flyweight2 = flyweightFactory.getFlyweight("key1");
// 执行操作,传递外部状态给享元对象
flyweight1.operation("external state 1");
flyweight2.operation("external state 2");
在上述代码中,我们定义了一个Flyweight类作为享元对象的模板,并在其中定义了operation方法用于接收外部状态并进行相应操作。然后,我们又定义了一个FlyweightFactory类作为享元工厂,其中包含一个共享池flyweights,用于存储已经创建的享元对象。getFlyweight方法根据给定的内部状态检查共享池中是否已经存在对应的享元对象,如果不存在,则创建新的对象并添加到共享池中。最后,我们在客户端代码中使用FlyweightFactory来获取享元对象并进行操作,传递外部状态给享元对象执行。
通过以上的实现步骤,我们成功地使用 JavaScript 实现了享元模式。当多个客户端需要操作相同内部状态的享元对象时,它们可以共享同一个实例,减少了内存消耗并提高了性能。
请注意,在实际应用中,享元对象可能包含更多的内部状态和方法,这只是一个示例来说明享元模式的基本实现步骤。
四. 应用场景
JavaScript 中享元模式的应用场景包括但不限于以下几个方面:
1. 对象池
当有大量对象需要频繁创建和销毁时,可以使用享元模式来实现对象池。通过共享对象实例,在需要时从对象池中获取对象,而不是每次都新建对象,从而减少对象的创建和销毁操作。
class ObjectPool {
constructor() {
this.objects = [];
}
createObject() {
// 在需要时创建新对象
const obj = new Object();
this.objects.push(obj);
return obj;
}
getObject() {
// 从对象池中获取对象
if (this.objects.length > 0) {
return this.objects.pop();
}
return this.createObject();
}
releaseObject(obj) {
// 释放对象到对象池中
this.objects.push(obj);
}
}
const objectPool = new ObjectPool();
const obj1 = objectPool.getObject();
const obj2 = objectPool.getObject();
objectPool.releaseObject(obj1);
const obj3 = objectPool.getObject();
console.log(obj1 === obj2); // true
console.log(obj1 === obj3); // true
在上述代码中,我们实现了一个简单的对象池,通过getObject方法从对象池中获取对象,如果对象池中为空,则会创建新对象并返回。releaseObject方法用于释放不再使用的对象并放回对象池中。通过对象池,可以避免频繁地创建和销毁对象,提高代码执行效率。
2. DOM 操作
当需要对大量的 DOM 元素进行操作或者绑定事件时,可以使用享元模式来共享事件处理函数或者 DOM 元素,以减少内存占用和提高性能。
例如:在一个包含大量列表项的页面中,每个列表项都需要绑定点击事件。使用享元模式,可以将事件处理函数共享,以减少重复创建函数的开销。
class ClickHandler {
constructor() {
this.clickCount = 0;
}
handleClick() {
this.clickCount++;
console.log(`Clicked ${this.clickCount} times`);
}
}
const clickHandler = new ClickHandler();
// 绑定事件
const listItems = document.querySelectorAll(".list-item");
listItems.forEach((item) => {
item.addEventListener("click", clickHandler.handleClick.bind(clickHandler));
});
在上述代码中,我们创建了一个点击事件处理类ClickHandler,其中包含了一个clickCount属性和一个handleClick方法。通过共享实例clickHandler,我们将事件处理函数绑定到每个列表项的点击事件上,这样每次点击列表项时,都会调用共享的事件处理函数,而不需要为每个列表项创建一个新的函数。
3. 文字绘制
在绘制图形界面或游戏中,当需要频繁地显示相同的文字时,可以使用享元模式来减少内存消耗。将常用的文字作为享元对象存储在共享池中,当需要显示时,直接使用共享的文字对象,而不是每次都创建新的文字对象。
class Text {
constructor(content, color, size) {
this.content = content;
this.color = color;
this.size = size;
}
draw(x, y) {
console.log(
`绘制文字:${this.content},颜色:${this.color},大小:${this.size},坐标:(${x}, ${y})`
);
}
}
class TextRenderer {
constructor() {
this.texts = {};
}
getText(content, color, size) {
const key = `${content}-${color}-${size}`;
if (!this.texts[key]) {
this.texts[key] = new Text(content, color, size);
}
return this.texts[key];
}
}
const textRenderer = new TextRenderer();
const text1 = textRenderer.getText("Hello", "red", 12);
const text2 = textRenderer.getText("Hello", "red", 12);
const text3 = textRenderer.getText("World", "blue", 12);
text1.draw(10, 10); // 绘制文字:Hello,颜色:red,大小:12,坐标:(10, 10)
text2.draw(20, 20); // 绘制文字:Hello,颜色:red,大小:12,坐标:(20, 20)
text3.draw(30, 30); // 绘制文字:World,颜色:blue,大小:12,坐标:(30, 30)
在上述代码中,我们创建了一个简单的文字绘制示例。Text类表示具体的文字对象,TextRenderer类作为享元工厂来管理共享的文字对象。在getText方法中,根据文字内容、颜色和大小生成一个唯一的键,然后检查共享池中是否已经存在对应的文字对象,如果不存在,则创建新的对象并添加到共享池中。通过共享文字对象,可以节省内存空间,避免重复创建相同的文字对象。
4. 缓存策略
在前端应用中,经常需要从服务器获取大量的数据,并在不同的场景下使用这些数据。使用享元模式可以将已经获取的数据进行缓存,避免重复请求和重复创建对象的开销。
例如:在一个前端应用中,可以使用享元模式将已经获取的用户信息进行缓存,以减少后续的请求。
class UserFlyweight {
constructor(id, name) {
this.id = id;
this.name = name;
}
}
class UserFlyweightFactory {
constructor() {
this.userMap = new Map();
}
getUserFlyweight(id) {
if (!this.userMap.has(id)) {
// 模拟从服务器获取用户信息
const userInfo = fetchUserInfoFromServer(id);
this.userMap.set(id, new UserFlyweight(userInfo.id, userInfo.name));
}
return this.userMap.get(id);
}
}
const userFlyweightFactory = new UserFlyweightFactory();
const user1Flyweight = userFlyweightFactory.getUserFlyweight(1);
const user2Flyweight = userFlyweightFactory.getUserFlyweight(1);
console.log(user1Flyweight === user2Flyweight); // true,共享同一个实例
在上述代码中,我们创建了一个用户享元对象UserFlyweight用来表示用户信息,并且创建了一个用户享元工厂UserFlyweightFactory用于管理和获取用户享元对象。通过调用工厂的getUserFlyweight方法,我们可以根据用户 ID 获取对应的享元对象,如果没有缓存则会从服务器获取用户信息。这样可以避免多次请求同一个用户的信息,减少了网络请求开销和对象创建开销。
五. 优缺点分析
JavaScript 享元模式的优点和缺点如下:
1. 优点
-
减少内存消耗:享元模式通过共享对象实例来减少内存使用,特别适用于需要创建大量相似对象的场景,可以显著降低系统的内存占用。
-
提高性能:由于减少了对象创建和销毁次数,使用享元模式可以提高系统的性能。特别在需要频繁大量相似对象的场景下,通过共享对象实例可以减少对对象的创建开销。
-
提高可复用性:享模式将对象分为内部状态和外部状态,其中内部是可以共享的,而外部状态是可变的。通过这种方式,享元模式可以提高对象的可复用性,对于相同或者类的外部状态可以共享同一个对象。
2. 缺点
-
增加复杂性:使用享元模式需要对对象进行合的拆分和管理,包括对内部状态和外部状态的管理,这会增加代码的复杂性。
-
状态共享引发问题:由于状态共享,当一个对象的内部状态发生变化时,可能会影响其他对象的行为。谨慎处理对象的状态变化,避免引发意之外的问题。
3 不适用于不可共享的状态:享元模式适用于可以共享的内部状态,但对于外部状态,如果不能享或者频繁变化,那么使用享元模式的效果就会差。
JavaScript 的享元模式可以在适合的场景下提供内存和性能的优化。它适用于创建大量相似对象的情况,并允许共享内部状态以减少内存占用。但是,需要注意状态共享可能引发的问题,并谨慎处理对象的状态变化。在不可共享或频繁变化的外部状态下,享元模式可能并不适用。因此,在使用享元模式时需要根据具体情况进行权衡和选择。
总结
JavaScript 享元模式是一种有效减少内存消耗的设计模式,在特定的场景下能够提高系统性能和可复用性。通过共享相似对象的内部状态,我们可以显著减少内存占用,并且降低对象的创建和销毁开销。
尽管享元模式带来了优点,但在使用它时也需要注意一些问题。拆分和管理对象的内部状态和外部状态会增加代码的复杂性,而且状态共享可能引发不可预料的问题。此外,享元模式还需要谨慎处理对象状态的变化,并且不适用于不可共享或频繁变化的外部状态。
因此,在使用 JavaScript 享元模式时,我们需要根据实际情况权衡利弊并进行适当的选择。仔细分析系统需求,并评估对象的创建和内存消耗,以确定是否适合使用享元模式。
总之,JavaScript 享元模式是一种有力的设计模式,可以在合适的情况下提供内存和性能的优化。掌握享元模式的原理和应用,将有助于我们更好地设计和开发高效的 JavaScript 应用程序。

