vue3+vite项目移动端适配:postcss-pxtorem和amfe-flexible
一,定义
postcss-pxtorem
PostCSS 的一个插件,可以从像素单位生成 rem 单位。
amfe-flexible
amfe-flexible是配置可伸缩布局方案,主要是将1rem设为viewWidth/10。
二,使用
1. 设置 viewport
在 index.html 中:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
2.安装插件
npm install amfe-flexible --save
npm install postcss-pxtorem --save
3.配置文件
Vite自身已经集成PostCSS,因此无需单独创建PostCSS配置文件,可直接在 vite.config.js 文件中配置css.postcss选项。
import postCssPxToRem from "postcss-pxtorem";
export default defineConfig({
plugins: [vue()],
css: {
postcss: {
plugins: [
postCssPxToRem({
rootValue: 75, // 1rem,根据 设计稿宽度/10 进行设置
propList: ['*'], // 需要转换的属性,这里选择全部都进行转换
})
]
}
},
})
4. 导入
在 main.js 中引入 amfe-flexible 插件:
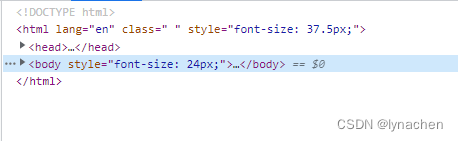
import 'amfe-flexible';三,安装后效果如图: