开源 Three.js 案例及入门教程
Three.js入门教程目录
章节1认识three.js与开发环境搭建,rar
章节2 Three.js开发入门与调试设置,rar
章节3 Geometry进阶详解.rar
章节4 详解材质与纹理.rar
章节5 纹理材质高级操作,rar
章节6 详解灯光与阴影.rar
章节7 精通粒子特效.rar
章节8 详解光线投射与物体交互.rar
章节9 打造3D全屏滚动官网.rar
章节10 应用物理引擎设置物体相互作用.rar
章节11 WEBGL与GPU渲染原理(难点)后期再
章节12 精通着色器编程(难点).rar
章节13 着色器打造烟雾水云效果.rar
章节14 着色器设置点材质,rar
章节15 炫丽烟花交互项目案例.rar
童节16 使用着色器加工材质.rar
章节17 效果合成与后期处理.rar
章节18 HTML混合3D渲染,rar
章节19 曲线应用与轨迹运动.rar
章节20 变形动画.rar
章节21 全景看房与科..白
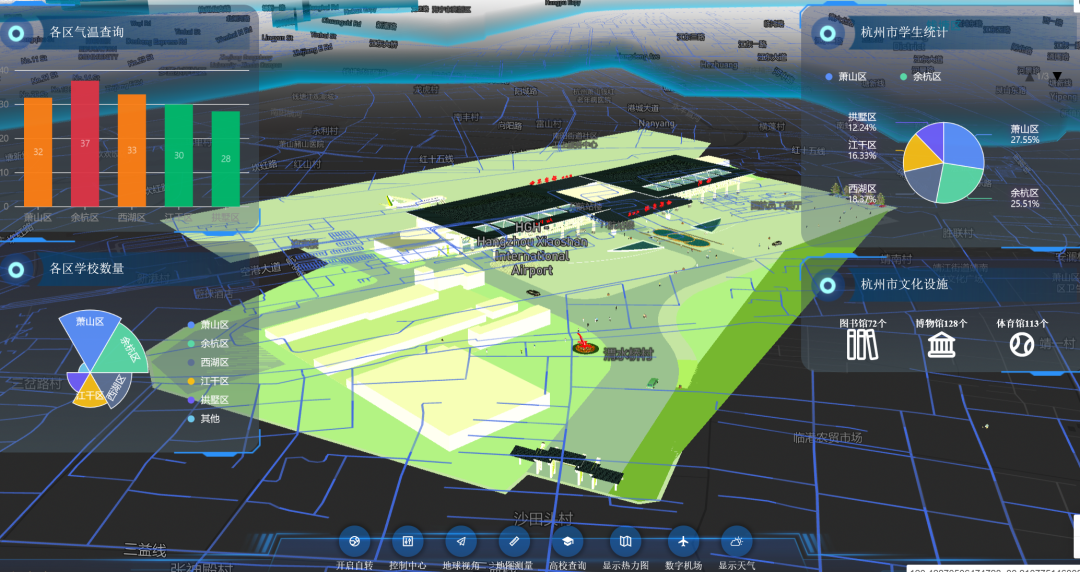
章节22 智慧城市.rar

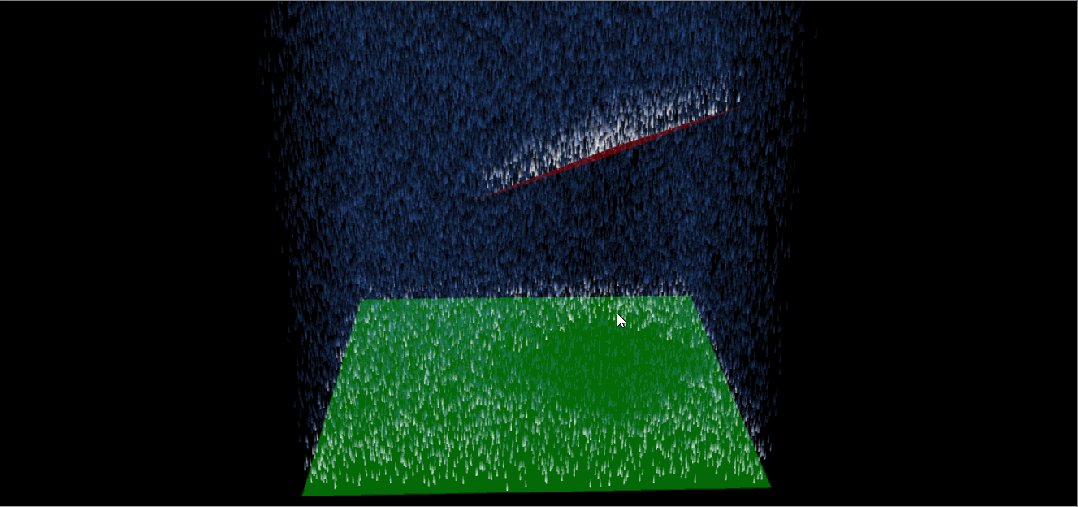
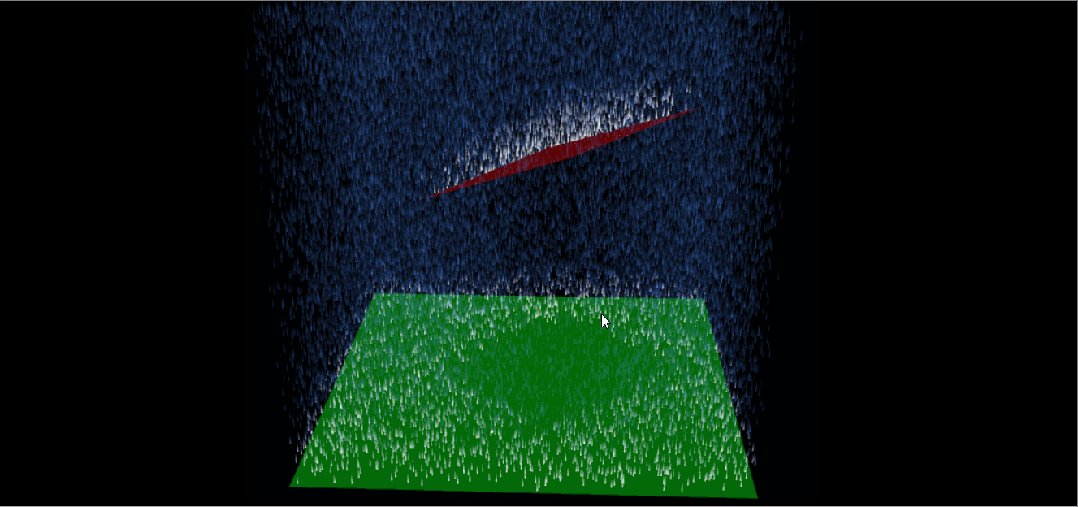
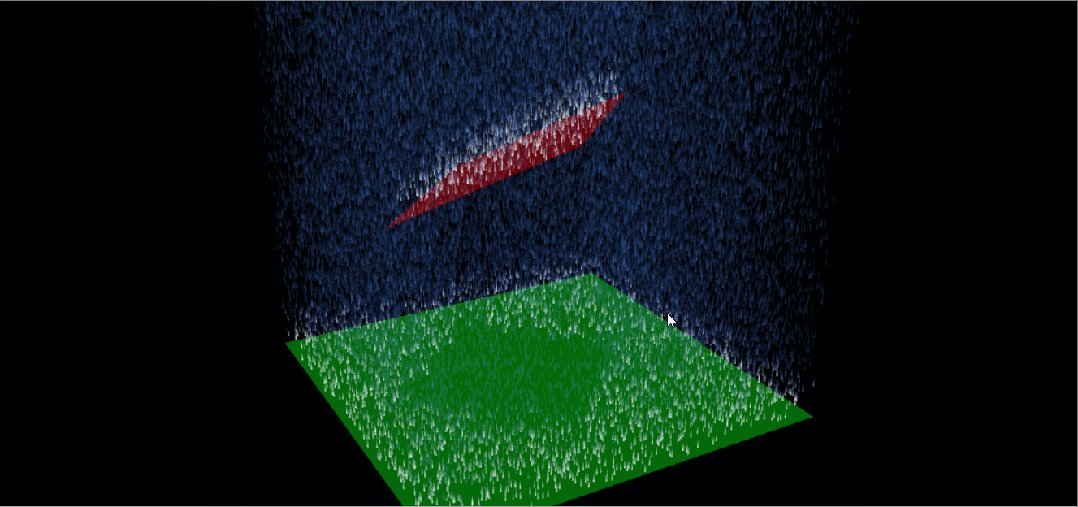
01.Three.js 雨和屋顶

在线预览:
https://codepen.io/prisoner849/full/yLWMLjK
源码:
https://codepen.io/prisoner849/pen/yLWMLjK、
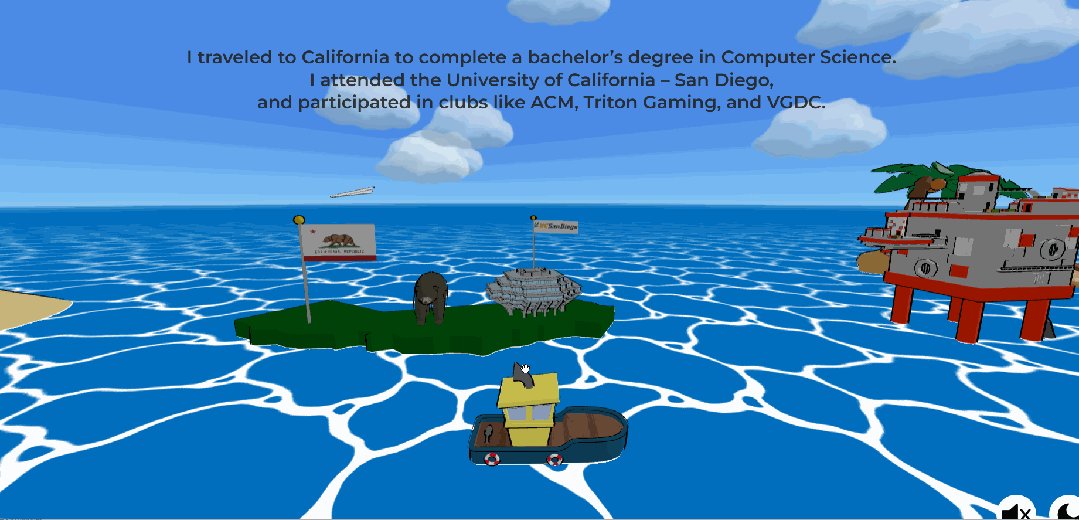
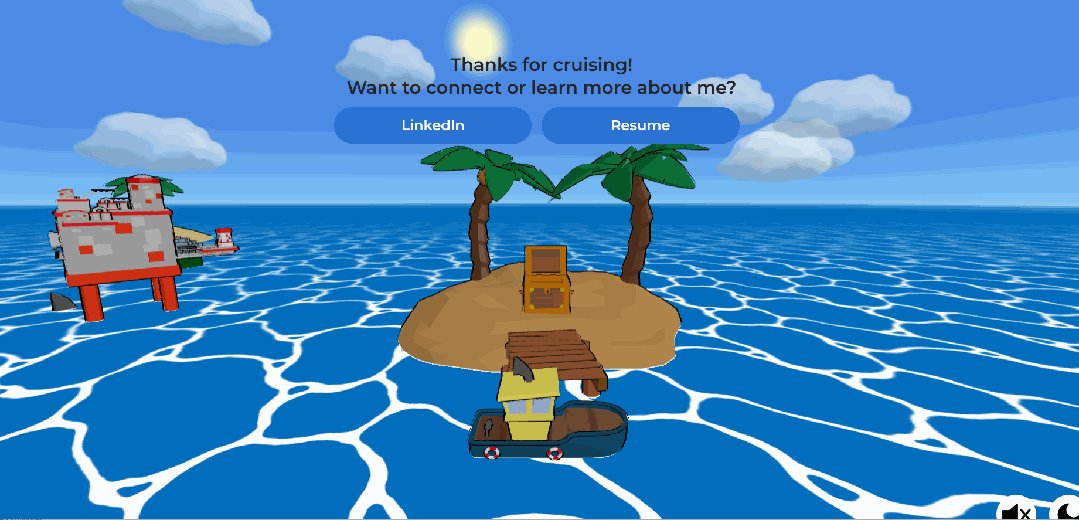
02.Three.js 有趣的 3D 航行
源码:
https://github.com/gavyn-ezell/gavyns-voyage
在线预览:
https://gavyns-voyage.vercel.app/

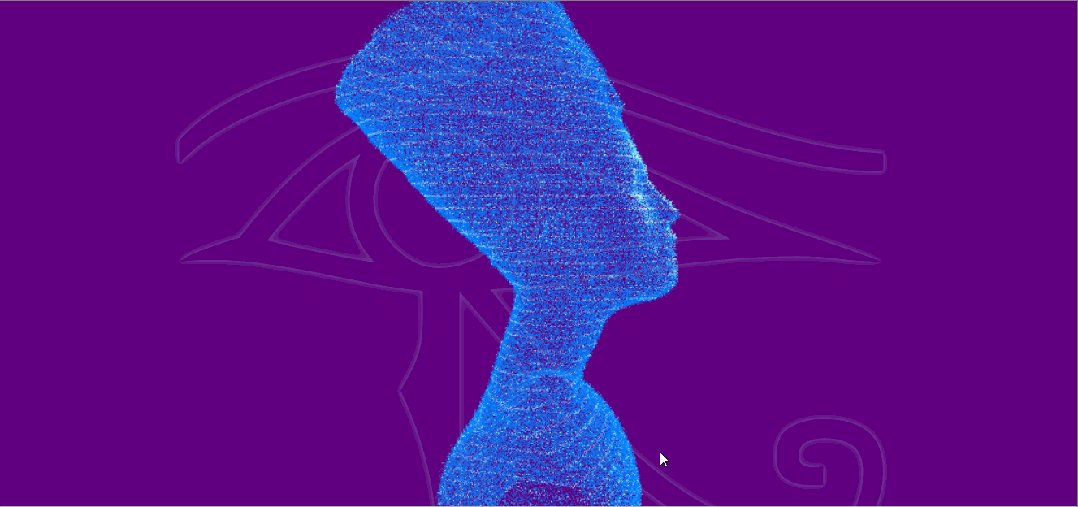
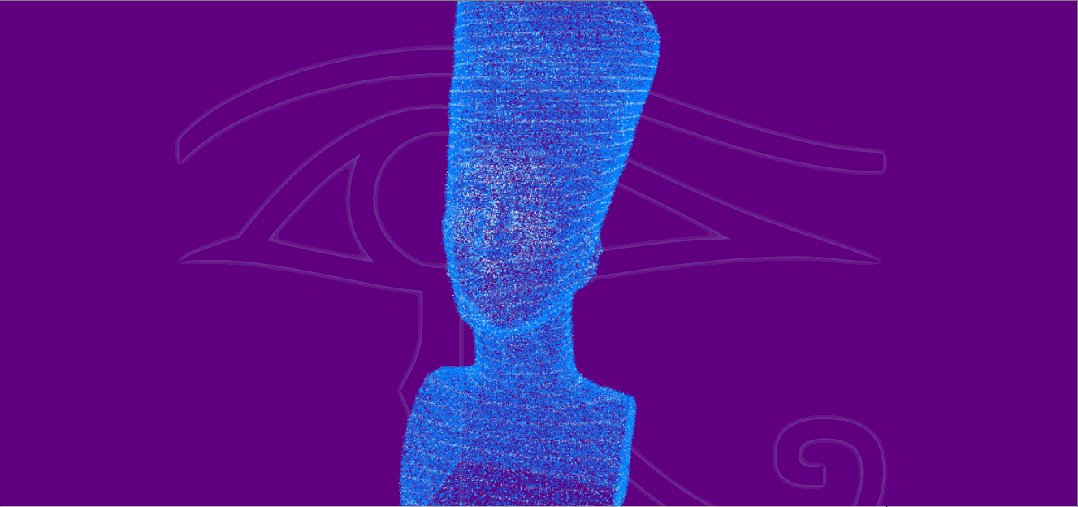
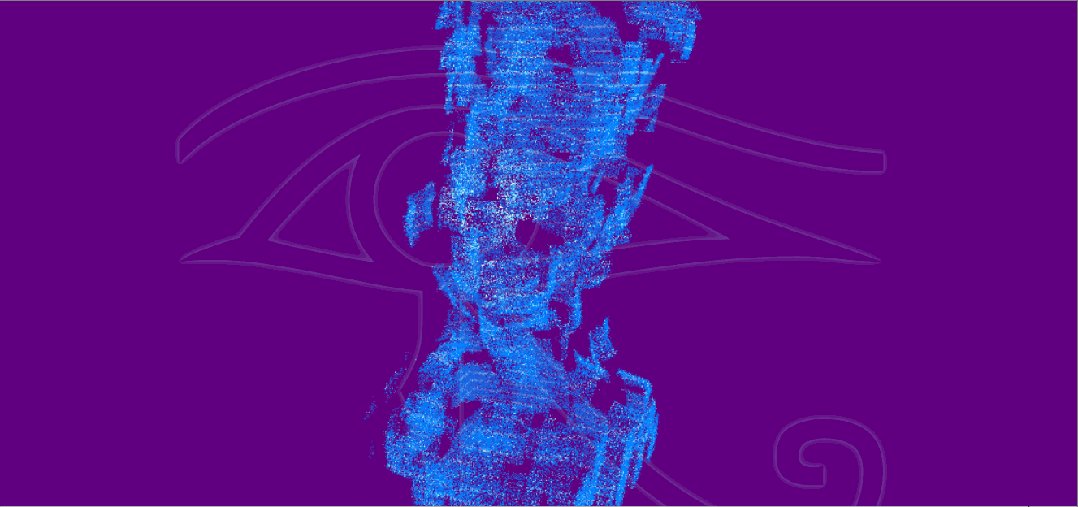
03.Three.js 破碎的娜芙蒂蒂

在线预览:
https://codepen.io/prisoner849/full/NWjoYLQ
源码:
https://codepen.io/prisoner849/pen/NWjoYLQ
04.Three.js 孤独的蜡烛

在线预览:
https://codepen.io/prisoner849/full/XPVGLp
源码:
https://codepen.io/prisoner849/pen/XPVGLp
05.Three.js 交互式地球

一个美观的网页特效,展示了鼠标悬停时的动态交互。它利用 CSS 动画和 JavaScript 创建了流畅的视觉效果,如元素的移动和变形。当用户将鼠标移动到特定区域时,背景和图形会发生变化,增加了整体的吸引力和互动性。这种设计适合用于提升用户体验,尤其在个人网站或创意项目中。
在线预览:
https://codepen.io/ksenia-k/full/zYXZGev
源码:
https://codepen.io/ksenia-k/pen/zYXZGev
