vite学习教程03、vite+vue2打包配置
文章目录
- 前言
- 一、修改vite.config.js
- 二、配置文件资源@/路径提示
- 三、测试打包
- 参考文章
- 资料获取
前言
博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。
涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。
博主所有博客文件目录索引:博客目录索引(持续更新)
视频平台:b站-Coder长路
一、修改vite.config.js
增加如下两个配置:

详细配置内容如下:
import { defineConfig } from 'vite'
import vue2 from '@vitejs/plugin-vue2'
// https://vitejs.dev/config/
export default defineConfig({
base: './', // 打包的静态资源引用路径
plugins: [vue2()], // 放插件用的
resolve: {
alias: {
'@': '/src' // 配置@/提示符
}
},
})
二、配置文件资源@/路径提示
在一种我们已经配置了resolve.alias也就是路径别名配置。
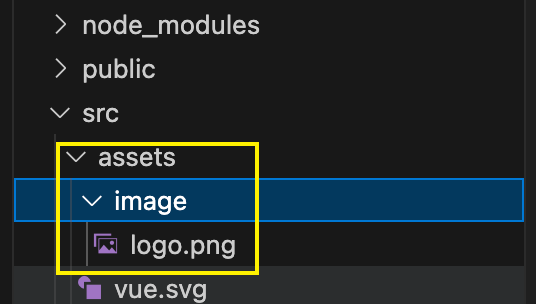
应用场景:在src目录下创建assets目录文件夹
 。
。
接着我们来在vue中进行使用:
<!-- 引入方式 -->
<img src="@/assets/image/logo.png" alt="">

成功访问。
三、测试打包
执行vite的打包命令:
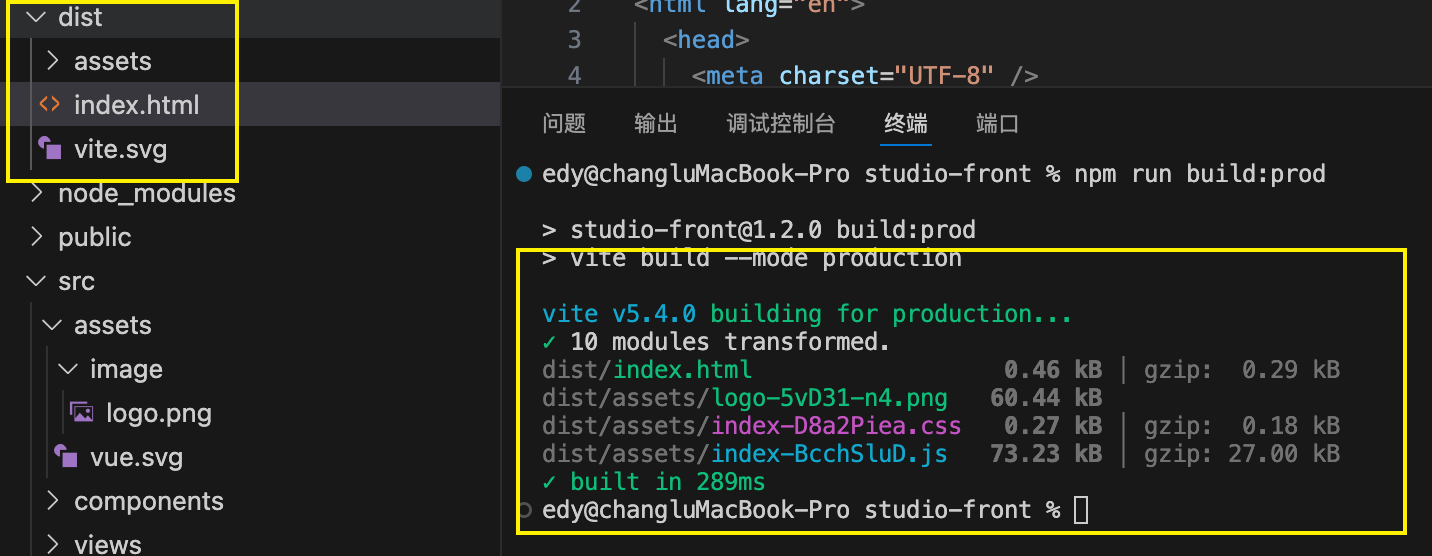
npm run build:prod
打包效果:

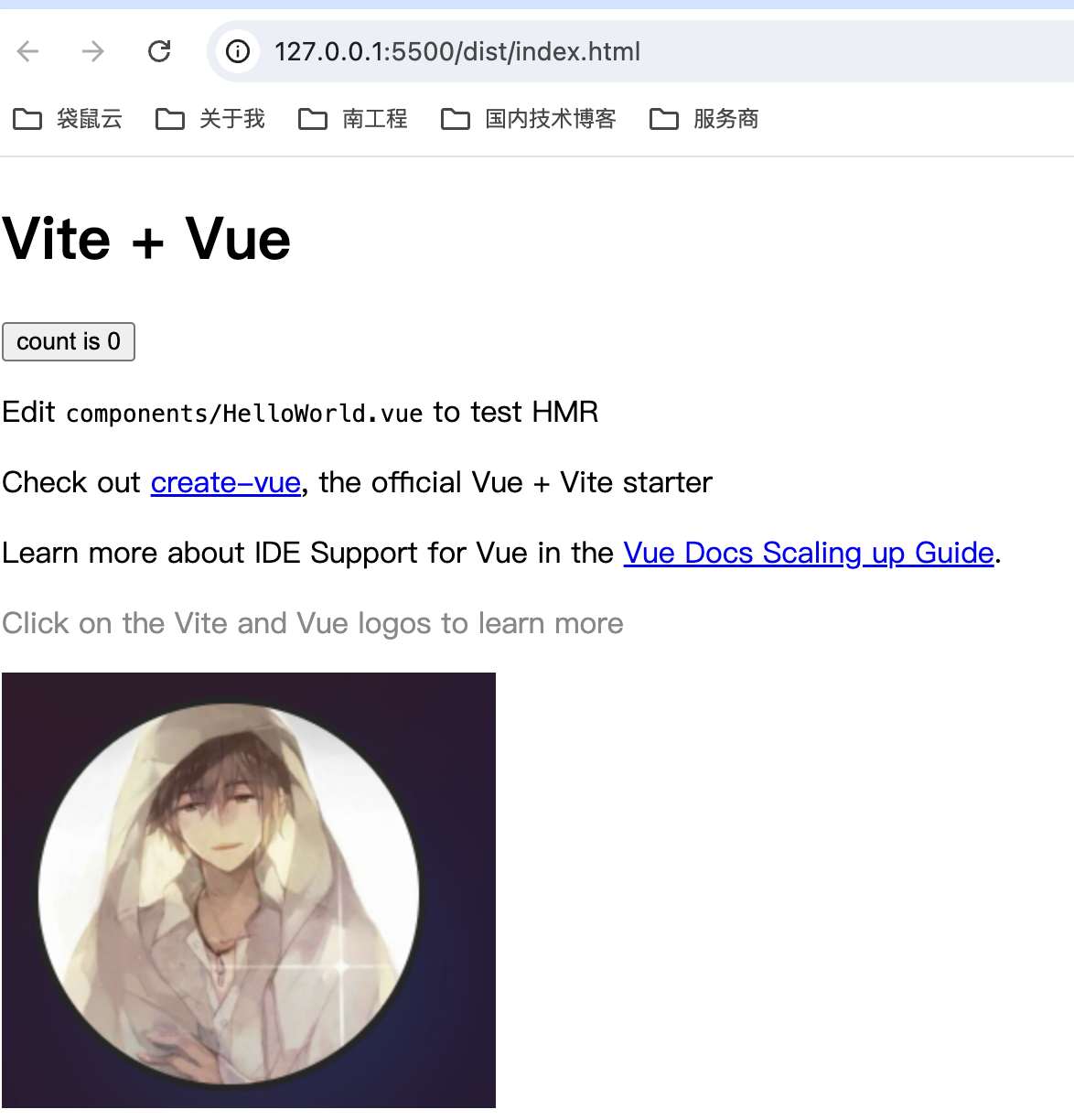
成功访问:

参考文章
[1]. vue2/3解决项目打包后本地图片等资源找不到的问题]
资料获取
大家点赞、收藏、关注、评论啦~
精彩专栏推荐订阅:在下方专栏👇🏻
- 长路-文章目录汇总(算法、后端Java、前端、运维技术导航):博主所有博客导航索引汇总
- 开源项目Studio-Vue—校园工作室管理系统(含前后台,SpringBoot+Vue):博主个人独立项目,包含详细部署上线视频,已开源
- 学习与生活-专栏:可以了解博主的学习历程
- 算法专栏:算法收录
更多博客与资料可查看👇🏻获取联系方式👇🏻,🍅文末获取开发资源及更多资源博客获取🍅
