产品需求文档PRD
产品需求文档PRD
1.产品需求文档常见格式
-
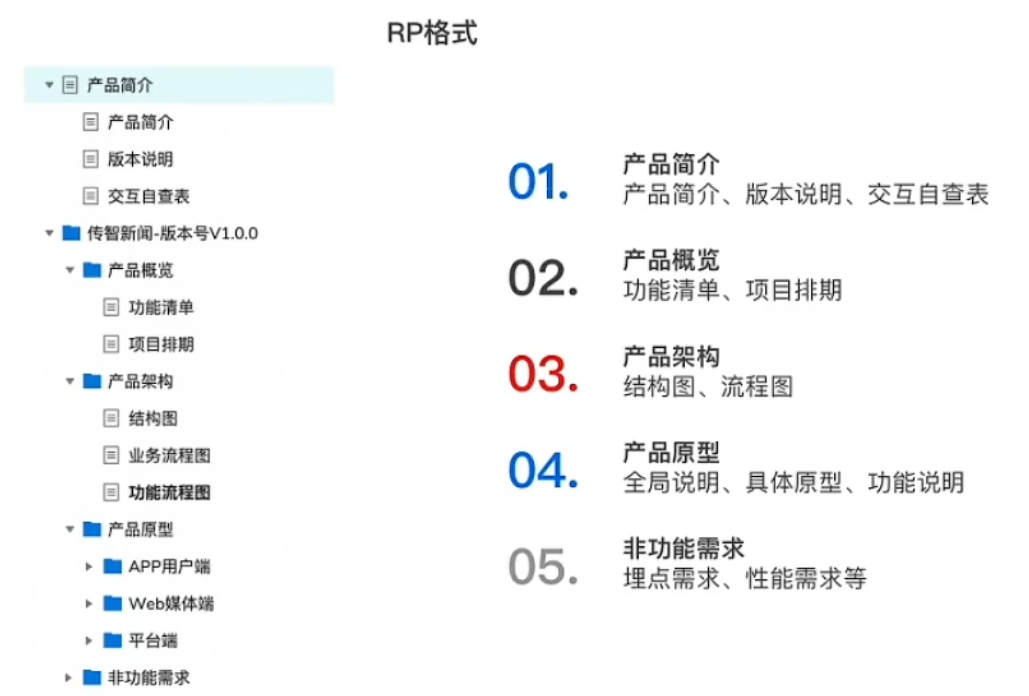
RP格式:借助原型绘制工具(例如Axure)绘制原型,并在原型上直接撰写对应页面内容的说明

-
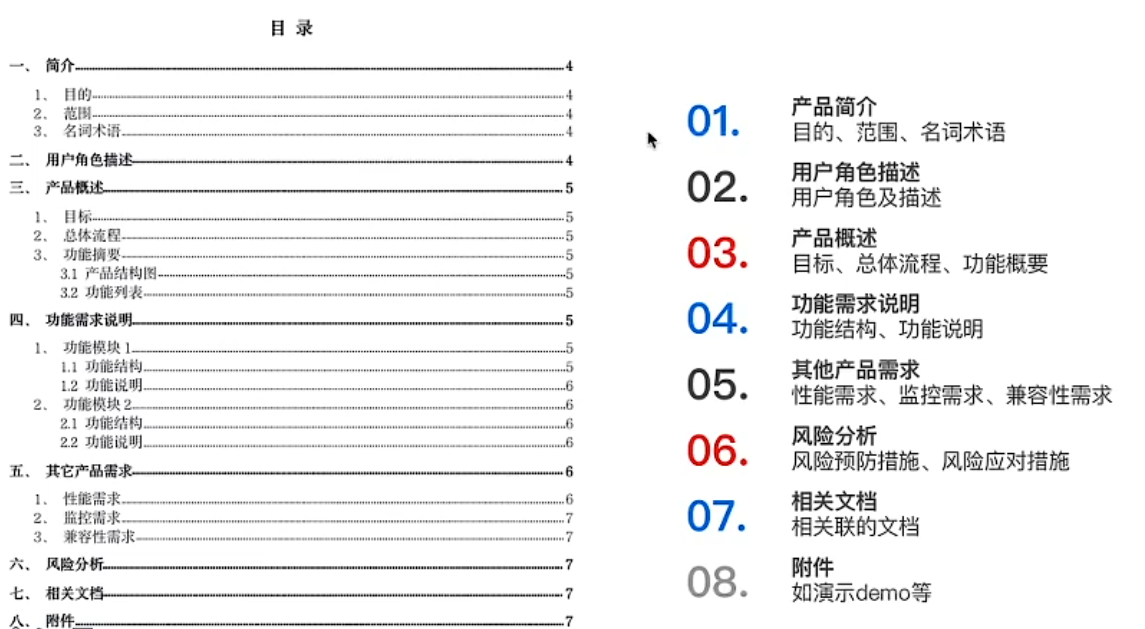
文档格式:先借助原型绘制工具绘制好原型,再将原型整理到Word文档当中,在文档当中去撰写具体的需求说明

2.功能需求说明
功能需求说明是PRD当中最为核心的内容,主要用于描述产品的功能需求,目的是为了让设计师及开发人员能够明确除了原型以外功能层面的内容,主要需要撰写功能说明(流程说明、需求描述)
2.1流程说明
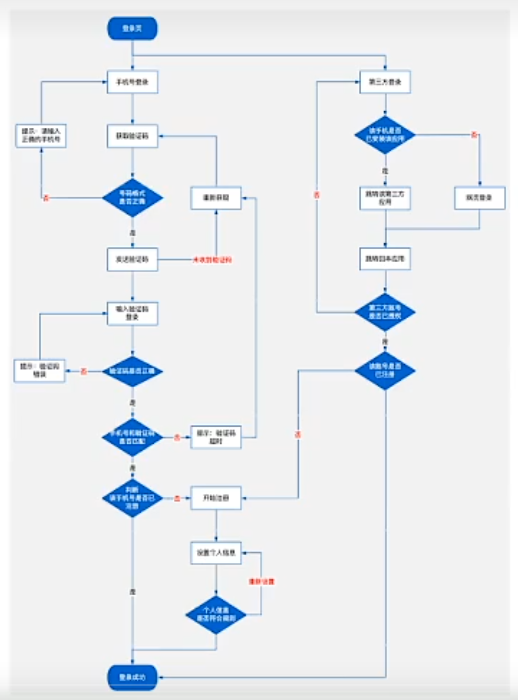
可以采用在前面学习过的流程图形式在文档当中来描述产品的业务流程以及功能流程

2.2需求描述
在对于需求的描述当中,最常见的内容则是撰写页面的交互说明

3.交互
为了更好的去撰写PRD文档当中的交互说明内容,我们需要先对交互的常见形式及交互说明的撰写方式有所了解
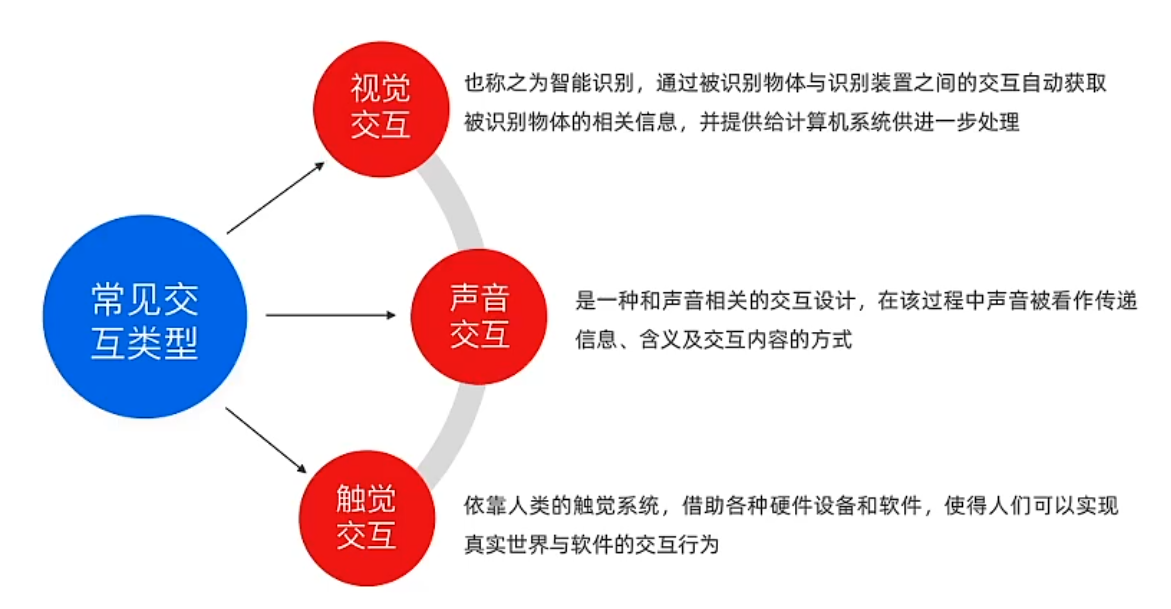
3.1常见的交互形式

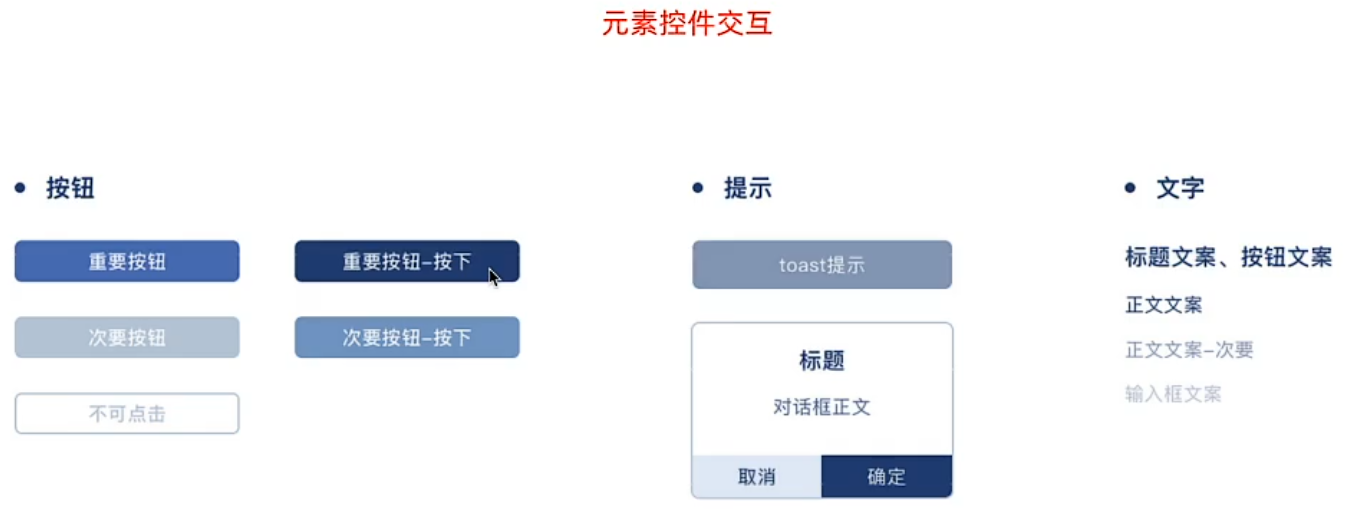
3.2典型的交互形式


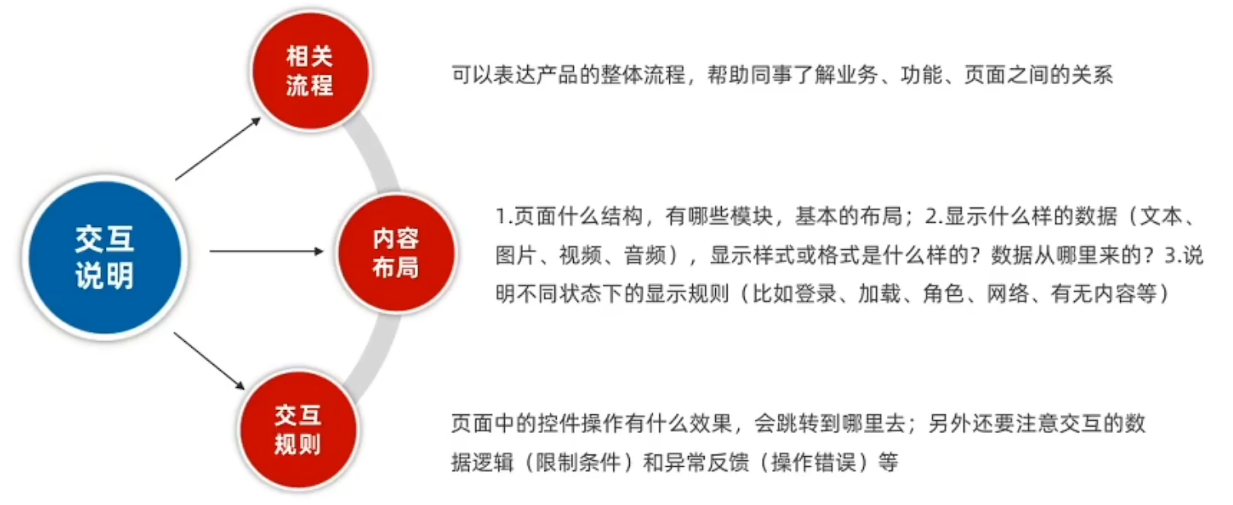
3.3交互说明撰写
- 交互说明可以看做交互设计师或产品经理输出的最核心的“产品”
- 交互说明面向的“用户”是下游的同事一UI设计师、开发工程师和测试工程师

交互说明主要包含三个维度:

具体步骤:

3.4交互规则
3.4.1 单位格式

3.4.2 字符限制

3.4.3 动态规则

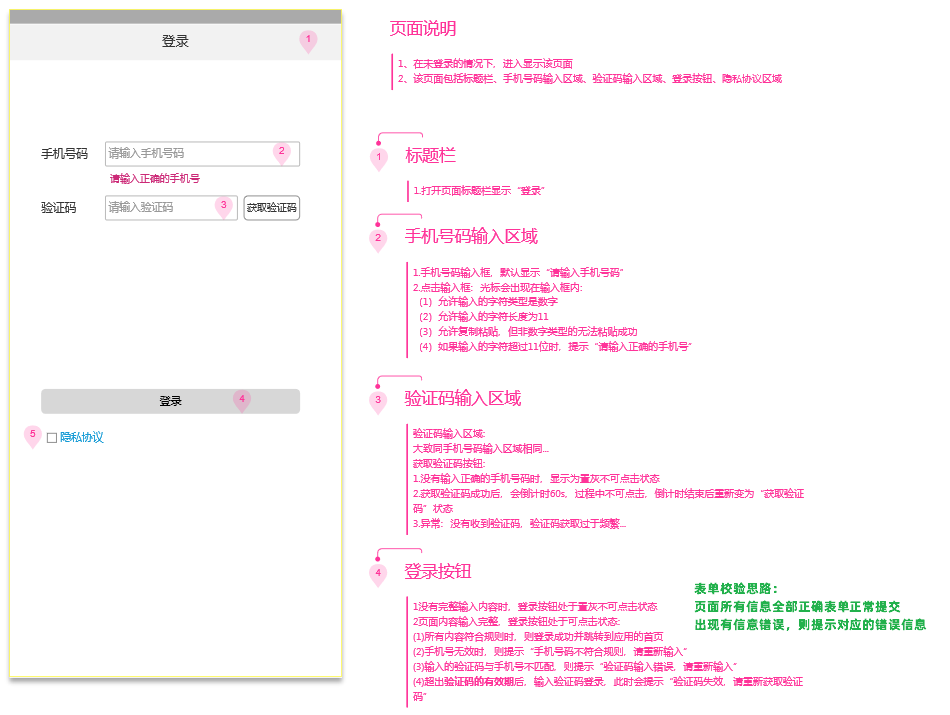
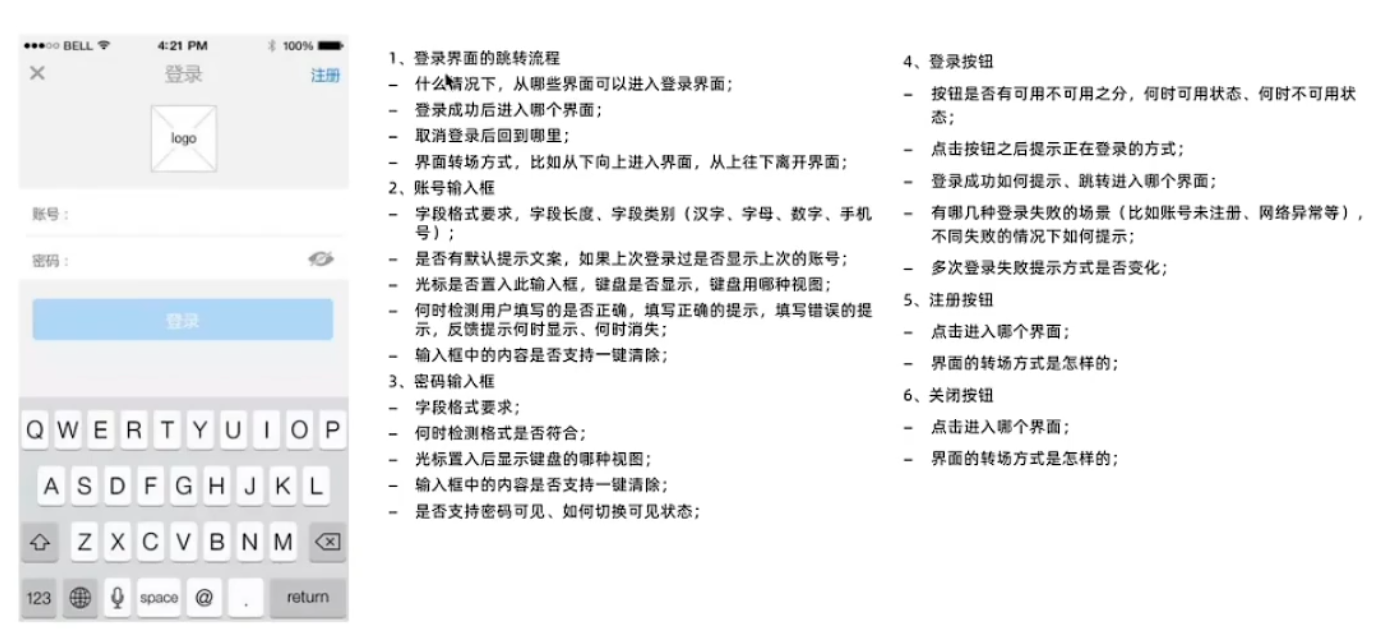
3.4.4交互撰写案例
这里列举出了一个登录页面可以考虑的交互方向,其他页面也可以参考这样的思考方式

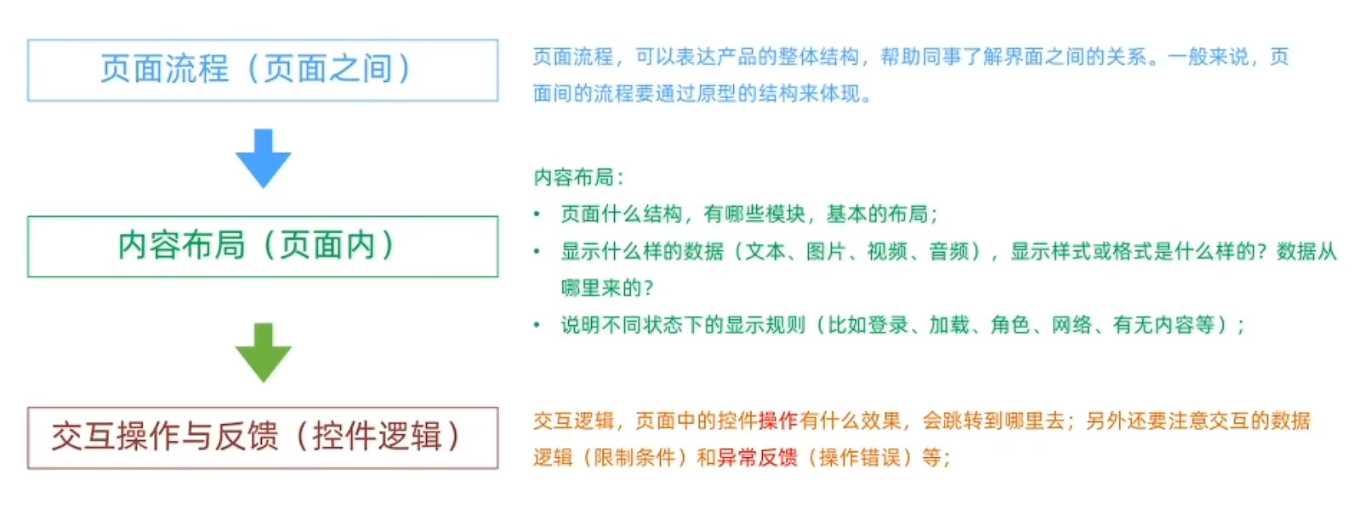
3.5交互说明撰写方法

思路:
- 根据流程一般都是会先进行需求获取,需求分析,画结构图,业务分析图,然后再进行prd的编写
- 在编写prd的时候一般会先更具结构图画出对应的原型
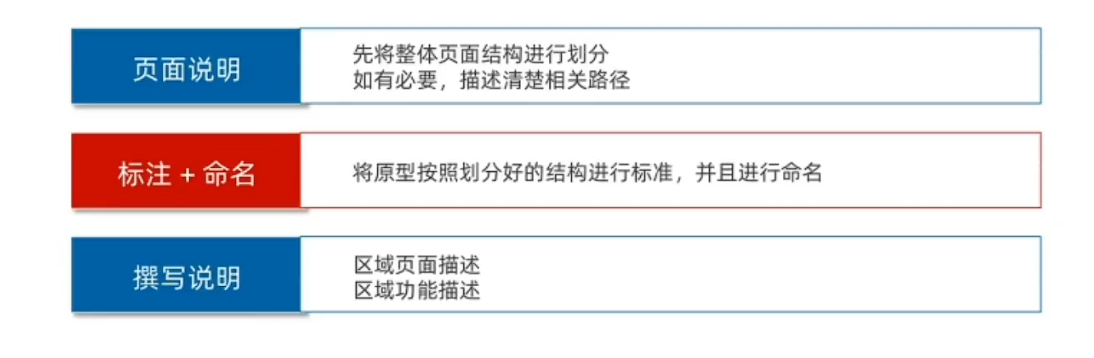
- 原型画完之后,才开始写对应的交互说明,交互说明需要注意分几个步骤
- 首先先写整体的页面说明
- 然后再更具从上到下的顺序对页面的模块(板块)进行说明
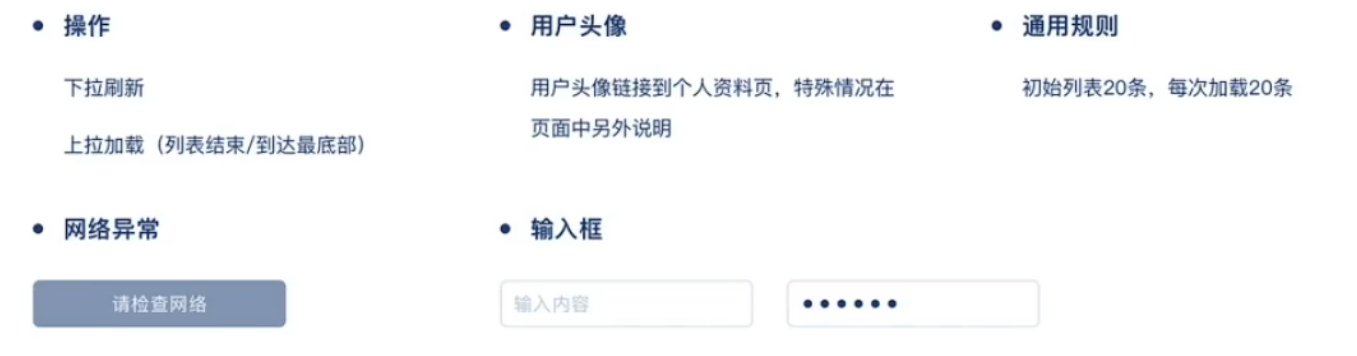
- 对具体板块的说明要遵循先静态后动态,先正常后异常的规则
对应的交互说明,交互说明需要注意分几个步骤
- 首先先写整体的页面说明
- 然后再更具从上到下的顺序对页面的模块(板块)进行说明
- 对具体板块的说明要遵循先静态后动态,先正常后异常的规则