宏队列和微队列
1、javascript是一个单线程语言。
javascript 语言的目的(待补充)
2、主线程执行完成之后,再执行微队列,微队列执行完成后再执行宏队列
3、promise的构造函数传入的回调函数是同步执行
4、promise的then函数会直接加入微队列,链式调用的二级的then函数只有在上一层的then执行之后,才会加入微队列
5、宏队列函数 setTimeout、setInterval、setImmediate
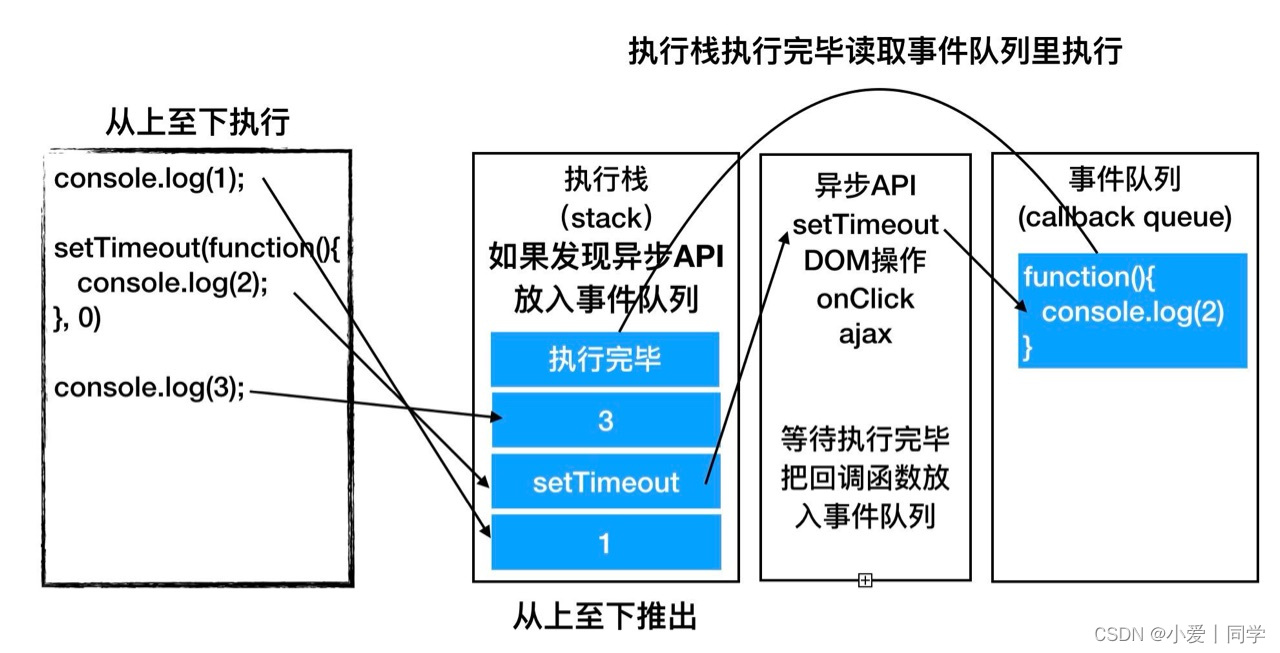
从广义上,javascript将任务分为两类,异步任务和同步任务。
整个架构分为两个模块,执行栈和任务队列。
在异步任务执行完成后,会向任务队列中添加事件(回调函数)。
同步任务放置在执行栈中。
1、程序执行时,主线程先执行执行栈,即执行所有的同步代码
2、当执行栈执行完成之后,在执行任务队列中的回调事件。
3、当任务队列为空时,继续回到执行栈执行同步代码。
不断重复该过程。
将javascript的任务进行细分,可以分为宏任务和微任务。
微任务:promise
宏任务:settimeout、setinterval、ajax、dom操作回调、script
1、主线程优先执行 宏任务
2、宏任务执行完成后判断是否存在微任务
3、微任务执行完成后,从任务队列中取出宏任务继续执行
4、任务队列中事件执行完成后,判断是否存在微任务
如果存在继续重复3、4步骤。
任务队列分为两种,宏任务队列和微任务队列。
以上两种执行机制都是循环,因此称作事件循环机制(event loop)。
同步任务、异步任务、宏队列、微队列
事件循环:宏任务和微任务
全方位理解javascript的事件机制
event loop 详解
阮一峰对于javascript事件机制的注解
朴灵对阮一峰的注解(叹为观止)
script代码也是宏任务的一种,所以从宏任务(执行栈)-微任务(微任务队列)-宏任务(宏任务队列)-宏任务(执行栈)这样的说法并没有问题,javascript中任务的执行就是宏任务和微任务的循环。
宏任务、微任务各api优先级:待补充
javascript是单线程,浏览器本身的是多线程
浏览器包括 js线程、ui线程、定时器线程、http异步线程···
js代码执行到非js线程代码时,会将其放到对应的线程执行,对应线程执行完成之后会把回调事件添加到对应的事件队列。
js线程同步代码(宏任务)执行完成之后,会从事件队列中取出相应的回调事件执行。