鸿蒙网络编程系列14-WebSocket客户端通讯示例
1. WebSocket简介
WebSocket协议最初于2011年通过RFC 6455完成了标准定义,后来又通过RFC 7936、RFC 8307、RFC 8441等标准对协议进行了完善。WebSocket位于网络分层模型的应用层,是建立在TCP之上的双向通讯协议,可以在一个TCP连接上进行全双工通信;和HTTP不同的是,WebSocket通讯需要服务端和客户端先通过握手连接,连接成功后才能相互通信。
2. WebSocket的常用方法
鸿蒙封装的WebSocket操作类位于模块webSocket中,使用如下的方式导入:
import webSocket from '@ohos.net.webSocket';
webSocket模块包括了众多的操作方法,就本文而言,重点需要掌握的是如下四个:
1)createWebSocket(): WebSocket
创建一个WebSocket对象,在使用WebSocket的方法以前需要创建该对象。
2)connect(url: string, options?: WebSocketRequestOptions): Promise<boolean>
连接到url指定的地址,可选参数options包含了连接需要的header信息,使用promise方法作为异步方法。
3)send(data: string | ArrayBuffer): Promise<boolean>
通过WebSocket连接发送数据data,使用Promise方式作为异步方法。
4)on(type: 'message', callback: AsyncCallback<string | ArrayBuffer>): void
订阅WebSocket连接的接收消息事件,使用callback方式作为异步方法。
3. WebSocket客户端通讯示例
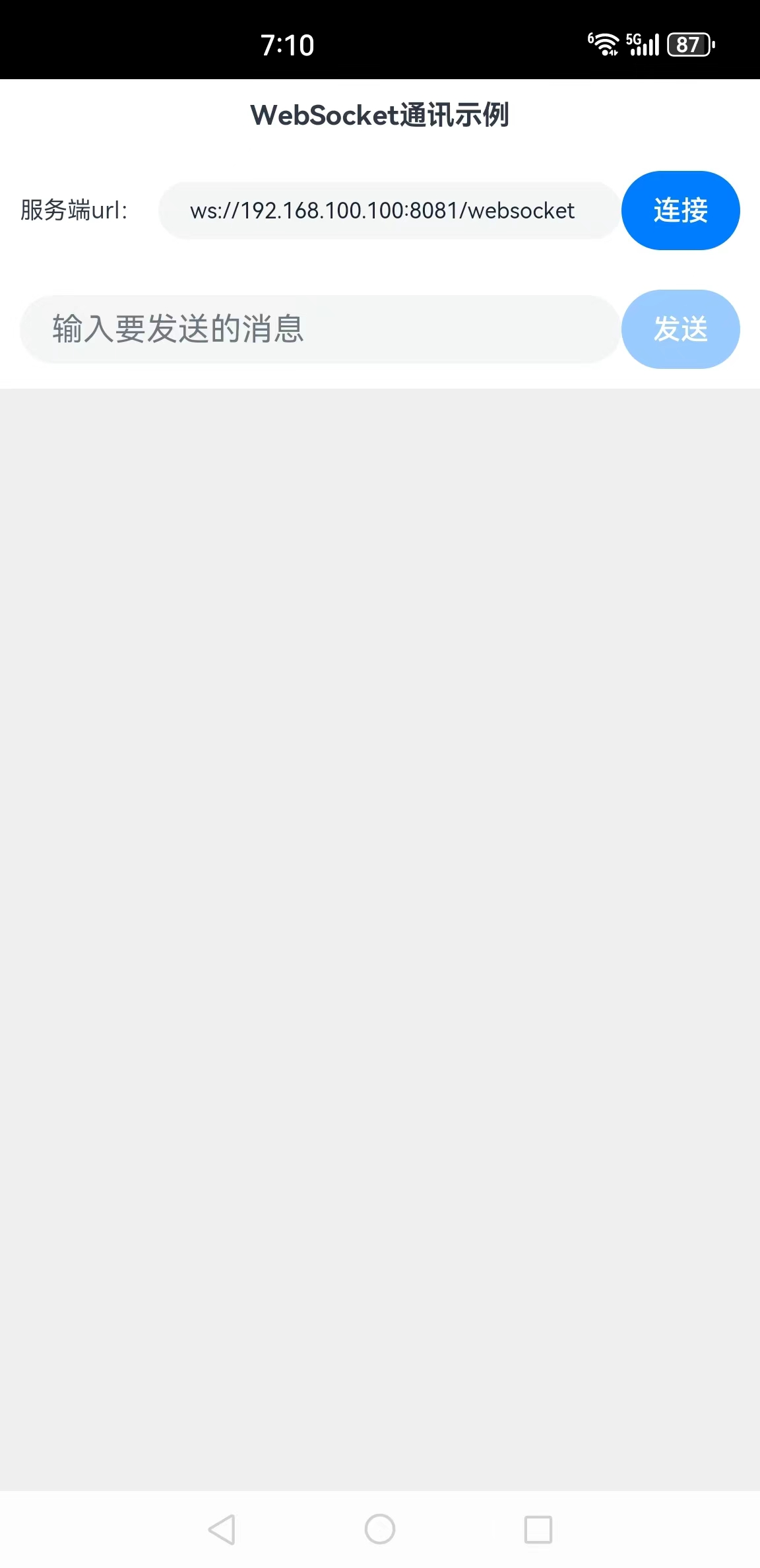
为演示WebSocket通讯的方式,本示例实现了一个使用WebSocket协议发送、接收消息的功能,运行后的初始界面如下所示:

应用启动后,单击“连接”按钮可以可以连接到指定的WebSocket服务器,输入要发送的信息,然后单击“发送”按钮,即可发送信息到服务器,架设服务器是一个回声服务器,就会把收到的信息发送给客户端。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import webSocket from '@ohos.net.webSocket';
import util from '@ohos.util';
//执行websocket通讯的对象
let wsSocket = webSocket.createWebSocket()
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
//要发送的信息
@State sendMsg: string = ''
//ws服务端地址
@State wsServerUrl: string = "ws://192.168.100.100:8081/websocket"
//是否可以连接
@State canConnect: boolean = false
//是否可以发送消息
@State canSend: boolean = false
scroller: Scroller = new Scroller()
//是否绑定了事件处理程序
eventHandleBinded:boolean=false
//绑定事件处理程序
bindEventHandle() {
//如果已绑定就退出
if(this.eventHandleBinded) {
return
}
wsSocket.on('open', (err, value) => {
this.msgHistory += "连接打开:status:" + value['status'] + ", message:" + value['message'] + "\r\n"
this.scroller.scrollEdge(Edge.Bottom)
});
//收到消息时的处理
wsSocket.on('message', (err, value) => {
this.msgHistory += "服务端:" + value + "\r\n"
this.scroller.scrollEdge(Edge.Bottom)
});
//错误事件处理
wsSocket.on('error', (err) => {
this.msgHistory += "出现异常:" + JSON.stringify(err) + "\r\n"
this.scroller.scrollEdge(Edge.Bottom)
});
this.eventHandleBinded = true
}
build() {
Row() {
Column() {
Text("WebSocket通讯示例")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("服务端url:")
.fontSize(12)
.width(70)
.flexGrow(0)
TextInput({ text: this.wsServerUrl })
.onChange((value) => {
this.wsServerUrl = value
})
.width(110)
.fontSize(11)
.flexGrow(1)
Button("连接")
.onClick(() => {
this.connect2Server()
})
.width(60)
.fontSize(14)
.flexGrow(0)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
TextInput({ placeholder: "输入要发送的消息" }).onChange((value) => {
this.sendMsg = value
})
.width(200)
.flexGrow(1)
Button("发送")
.enabled(this.canSend)
.width(60)
.fontSize(14)
.flexGrow(0)
.onClick(() => {
this.sendMsg2Server()
})
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//发送消息到服务端
sendMsg2Server() {
wsSocket.send(this.sendMsg + "\r\n")
.then((value) => {
this.msgHistory += "我:" + this.sendMsg + "\r\n"
})
.catch((e) => {
this.msgHistory += '发送失败' + e.message + "\r\n";
})
}
//连接服务端
connect2Server() {
this.bindEventHandle()
wsSocket.connect(this.wsServerUrl)
.then((value) => {
this.msgHistory += 'connect success ' + "\r\n";
this.canSend = true
})
.catch((e) => {
this.msgHistory +='connect fail ' + e.message + "\r\n";
})
}
}
步骤4:编译运行,可以使用模拟器或者真机。
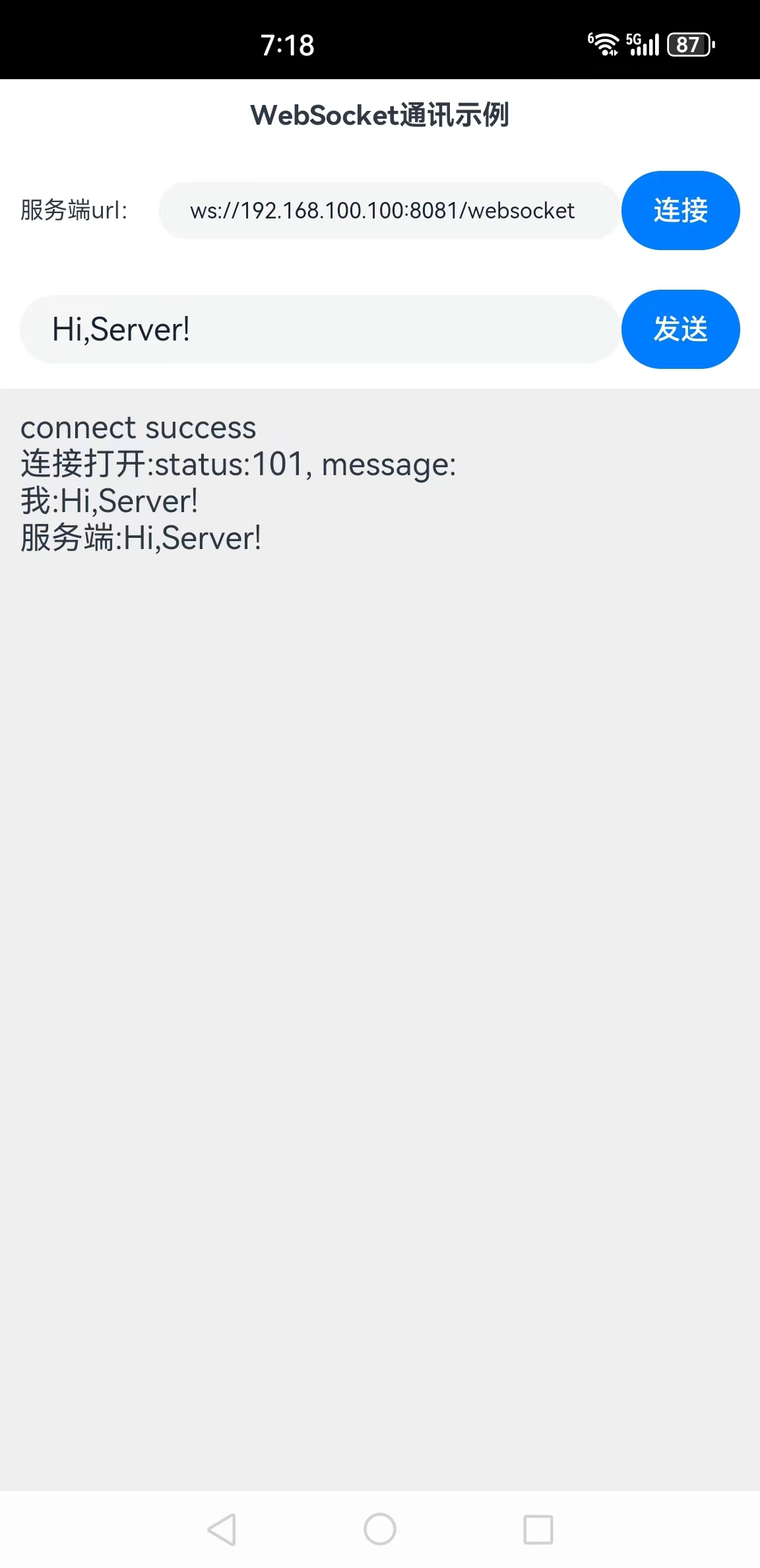
步骤5:配置服务端地址,假设服务端是回声服务器。
连接上服务端后,客户端发送消息“Hi,Server!”
然后服务端自动回复:“Hi,Server!”,截图如下所示:

这样就完成了一个简单的WebSocket消息发送应用。
(本文作者原创,除非明确授权禁止转载)
本文码云源码地址: https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/websocket/WebSocketClient
本系列码云源码地址:
https://gitee.com/zl3624/harmonyos_network_samples
