想让前后端交互更轻松?alovajs了解一下?
大家好啊,最近我在做项目时偶然发现了一个有意思的东西 - alovajs。说实话,它让我在构建 Client-Server 交互层时有了全新的体验。今天就跟大家分享一下,看看这个小玩意儿是怎么让我们的前端开发变得更轻松的。
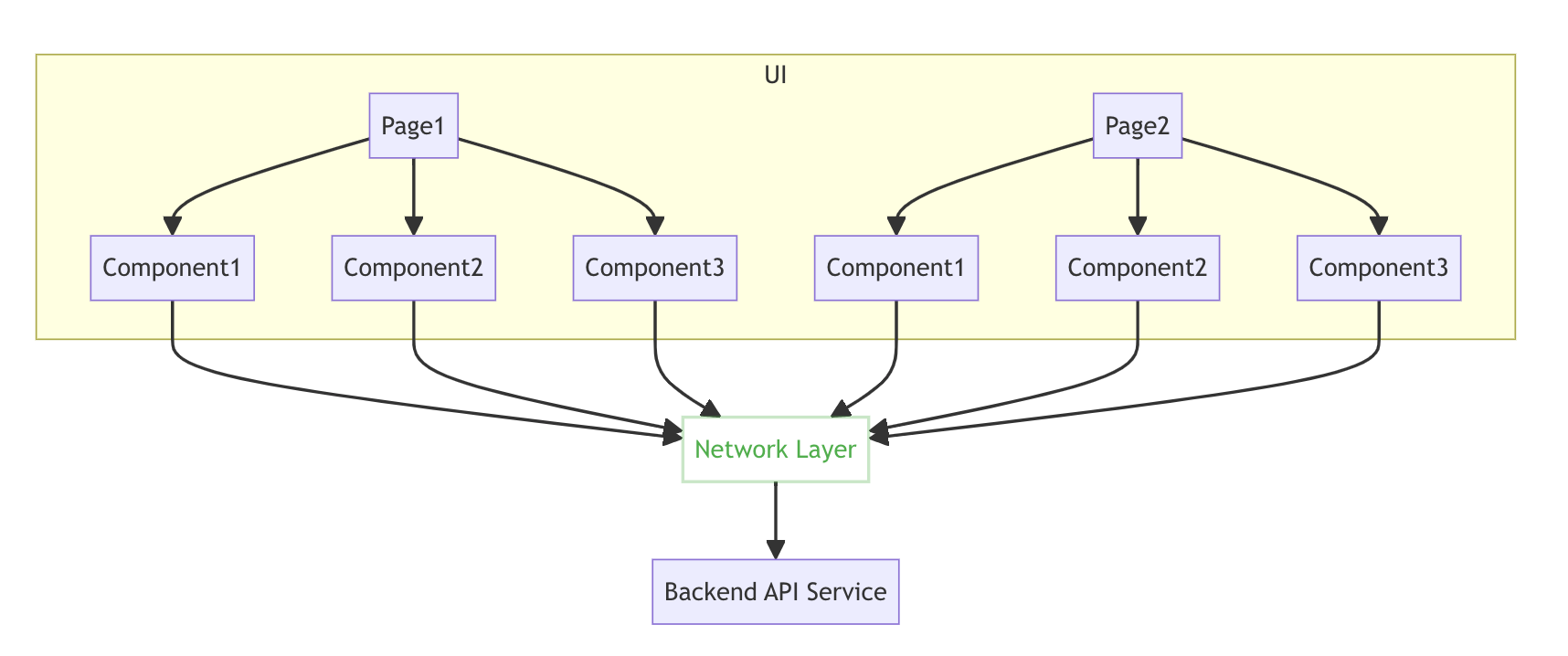
什么是 Client-Server 交互层?
简单来说,Client-Server 交互层就是前端和后端之间的"翻译官"。它负责管理前端发送的请求、处理后端返回的数据,以及维护这些数据的状态。
想象一下,它就像是前后端之间的一个中间人,帮我们搞定了很多繁琐的事情。真的是太方便了!

为什么要构建 Client-Server 交互层?
老实说,刚开始我也不太懂为啥要搞这么个东西。但是用了之后才发现,它真的能给我们带来很多好处:
- 代码更整洁: 所有的请求逻辑都集中在一起,不用到处找了。
- 性能更好: 可以轻松实现请求合并、缓存等优化。
- 状态管理更简单: 响应式数据都在这一层统一管理,用起来超方便。
- 组件解耦: 不同组件可以独立发起请求,不用层层传递props了。
总之就是让我们的代码更清晰、更高效。这不就是我们一直在追求的吗?
如何用 alovajs 构建交互层?
好啦,说了这么多,我们来看看具体怎么用 alovajs 来搭建这个交互层吧。
1. 创建 alova 实例
首先,我们需要创建一个 alova 实例:
import { createAlova } from 'alova';
import GlobalFetch from 'alova/GlobalFetch';
import VueHook from 'alova/vue';
const alovaInstance = createAlova({
baseURL: 'https://api.example.com',
statesHook: VueHook,
requestAdapter: GlobalFetch()
});
这里我们用了 GlobalFetch 作为请求适配器,VueHook 作为状态钩子。当然,你也可以根据自己的需求选别的。
2. 定义 API 方法
接下来,我们来定义一些 API 方法:
const getUserInfo = () => alovaInstance.Get('/user/info');
const updateUserInfo = (data) => alovaInstance.Post('/user/update', data);
看起来是不是很像 axios? 没错,alova 的 API 设计就是参考了 axios,所以学习成本超级低。
3. 在组件中使用
现在我们就可以在组件中愉快地使用这些方法了:
<template>
<div v-if="loading">加载中...</div>
<div v-else>
<p>用户名: {{ data.username }}</p>
<p>邮箱: {{ data.email }}</p>
</div>
</template>
<script setup>
import { useRequest } from 'alova/client';
import { getUserInfo } from './api';
const { loading, data } = useRequest(getUserInfo);
</script>
就这么简单!我们不需要手动管理 loading 状态,也不用自己处理异常情况。alova 都帮我们搞定了。简直不要太爽!
4. 跨组件更新状态
假设我们在另一个组件中更新了用户信息,想要刷新上面组件的数据,可以这样做:
import { updateState } from 'alova/client';
import { getUserInfo, updateUserInfo } from './api';
const { send } = useRequest(updateUserInfo, { immediate: false });
const handleUpdate = async (newData) => {
await send(newData);
// 更新getUserInfo对应的状态
updateState(getUserInfo(), (oldData) => ({
...oldData,
...newData
}));
};
这样,不管 getUserInfo 在哪个组件中被使用,都会自动更新数据。这种跨组件的状态管理,简直是神来之笔啊!
5. 缓存管理
alova 还提供了强大的缓存功能。我们可以这样设置缓存:
const getUserInfo = () => alovaInstance.Get('/user/info', {
// 缓存1分钟
cacheFor: 60 * 1000
});
如果需要手动清除缓存,可以用 invalidateCache:
import { invalidateCache } from 'alova/client';
invalidateCache(getUserInfo());
6. 请求共享
当多个组件同时请求相同的数据时,alova 会自动合并这些请求:
// 组件A
const { loading: loadingA, data: dataA } = useRequest(getUserInfo);
// 组件B
const { loading: loadingB, data: dataB } = useRequest(getUserInfo);
这两个组件虽然都调用了 getUserInfo,但实际上只会发送一次请求。这对于提升应用性能和减少服务器压力都非常有帮助。
总结
通过 alovajs 构建 Client-Server 交互层,我们可以:
- 简化 API 集成流程
- 实现高效的数据通信
- 轻松管理跨组件状态
- 优化请求性能
老实说,用了 alovajs 之后,我感觉自己的代码写得更漂亮了,应用的性能也提升了不少。它真的改变了我处理前后端交互的方式。
不过,每个工具都有它适用的场景。alovajs 虽然强大,但在一些简单的项目中可能会显得有点"小题大做"。所以,大家在选择工具的时候,还是要根据自己的实际需求来决定哦。
那么问题来了,你们平时是怎么处理前后端交互的呢?有用过类似的工具吗?欢迎在评论区分享你的经验哦!我们一起交流学习,共同进步!
