最懂国人的私有笔记与博客项目,极空间部署高颜值双链笔记『Blossom 』
最懂国人的私有笔记与博客项目,极空间部署高颜值双链笔记『Blossom 』
哈喽小伙伴们好,我是Stark-C~
前几天有个非常熟悉的极空间粉丝让我帮忙部署一下一个叫『Blossom 』的笔记项目,我看了下这个项目确实非常不错,它是一位国人大佬开发的,可能这位大佬也是私有笔记软件的忠实用户,所以比较熟悉大众所需,然后再加入了自己的一些想法,所以就有了这么一个界面漂亮、功能强大且丰富的私有双链笔记项目。
虽说作者放出了Blossom完整的Docker部署教程,但是教程都是基于Docker Run命令或者Docker Compose堆栈的方式,对于极空间这种需要图像化的部署确实有些难度,好在我凭借之前瞎折腾的三脚猫功夫(经验),在极空间上也是顺利的部署成功,所以这里也顺便分享给所有的极空间用户吧~
关于Blossom

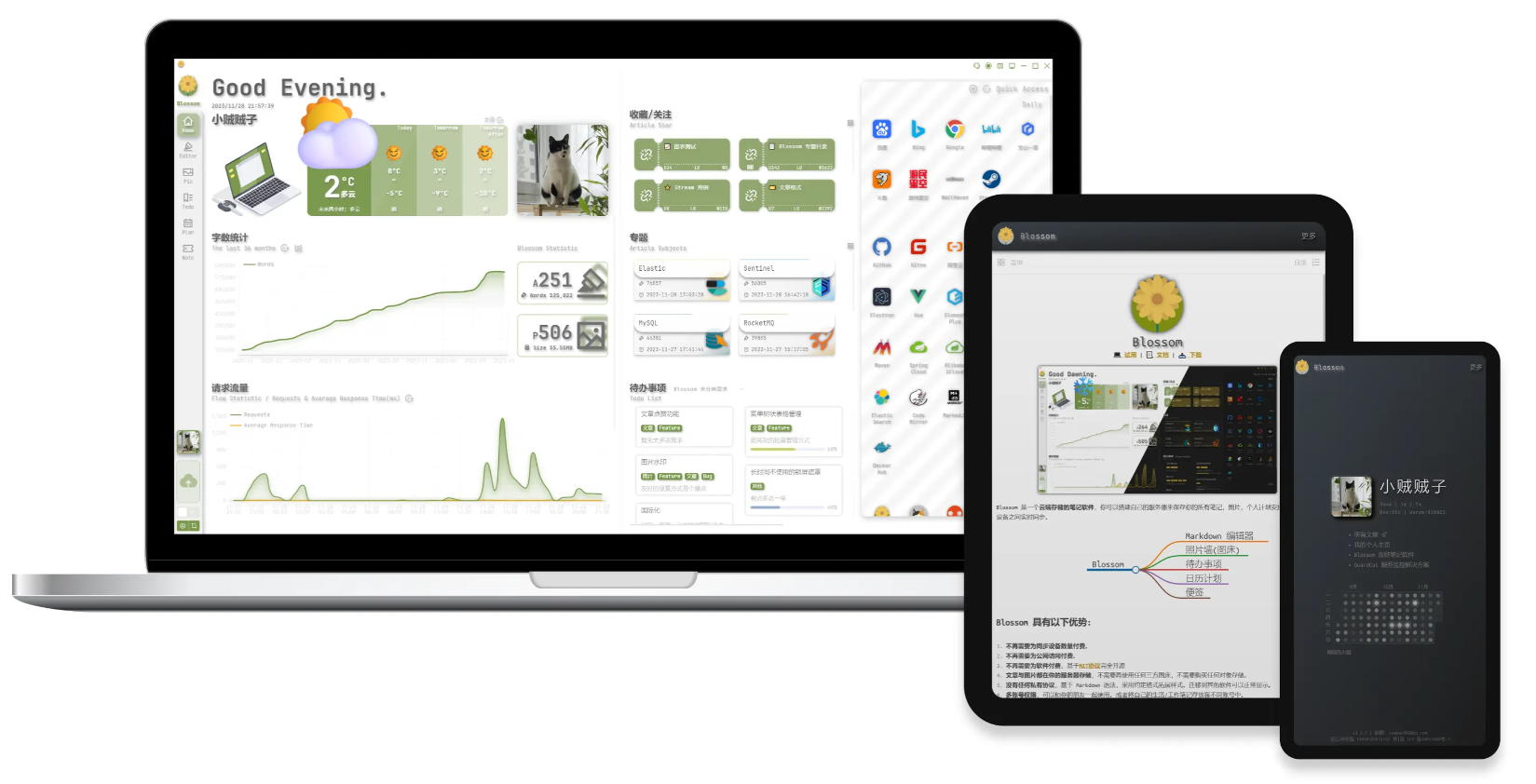
🔺Blossom是国人大佬@小贼贼子个人开发(为爱发电~)的一款完全开源的云端存储双链笔记软件,支持多端使用( Windows,Mac,网页客户端,网页移动端)。Blossom拥有完善的文件关系,丰富的附加功能,支持一键备份和导出,我们可以通过它将个人的笔记,图片,以及个人计划安排都保存在自己的服务器(NAS)中,并在任意设备之间实时同步,同时它还可以当做一个个人动态博客。
Blossom的主要功能特性如下:
支持 Markdown 格式的文章编辑器,可以按照文件夹进行划分
不依赖任务对象存储,就能实现文章图片保存、管理
多项常用功能,主题设置,番茄钟,字数统计,字数折线图,编辑热力图,天气预报等
支持创建计划和代办事项
服务端部署 Docker 部署,客户端网页部署
多用户隔离,允许创建多个账号
响应式博客,支持文章上下线管理,PV/UV 访问统计,专题归类分组
Blossom部署
Blossom既然涉及到私密信息的存放与管理,当然也需要依赖数据库的支持,所以部署起来也是稍显麻烦。这里我们分为两步来进行。
第一步,搭建MySQL数据库

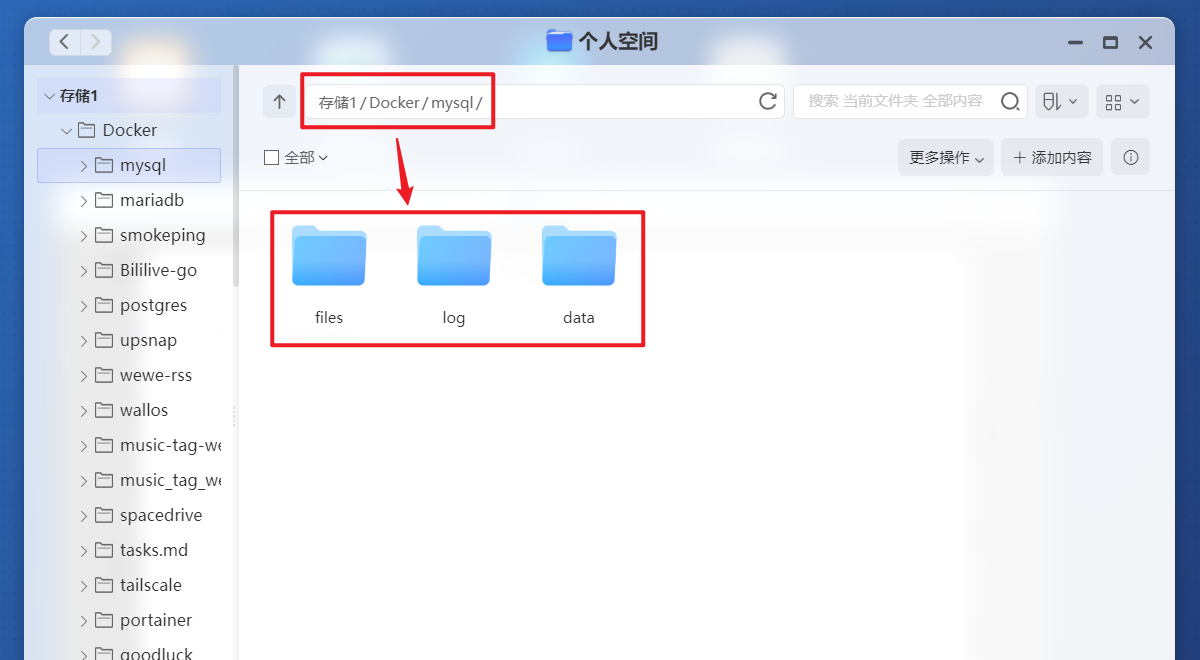
🔺打开极空间的文件管理器(个人空间),在Docker目录下新建“mysql”文件夹,然后在mysql文件夹下新建“files”、“log”、“data”三个子文件夹。

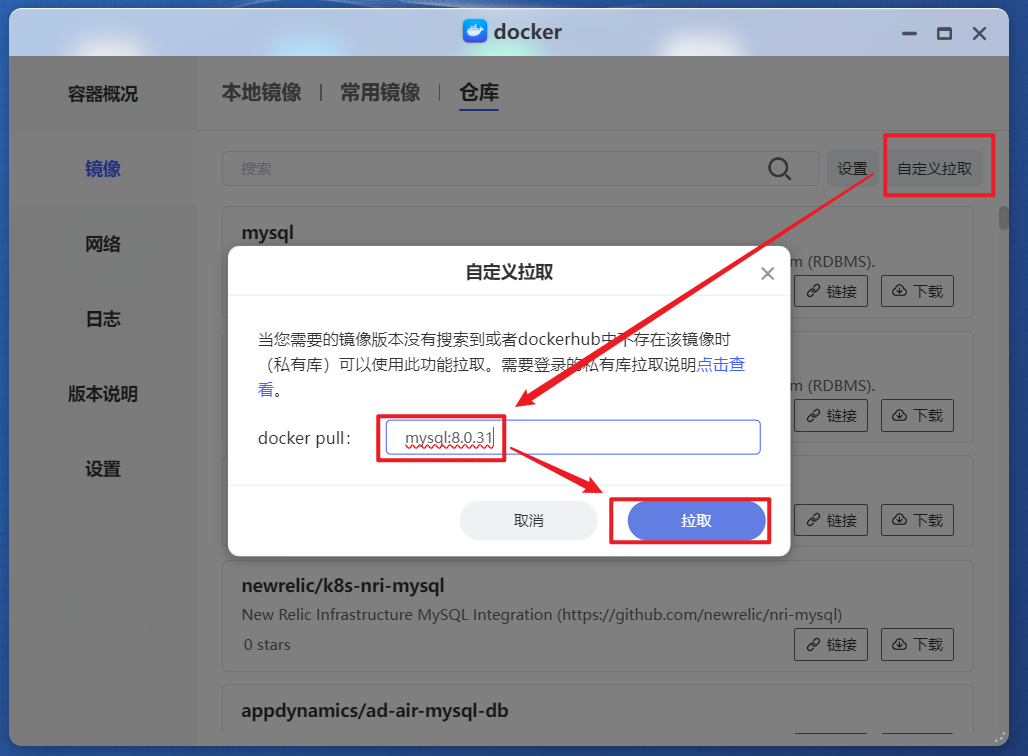
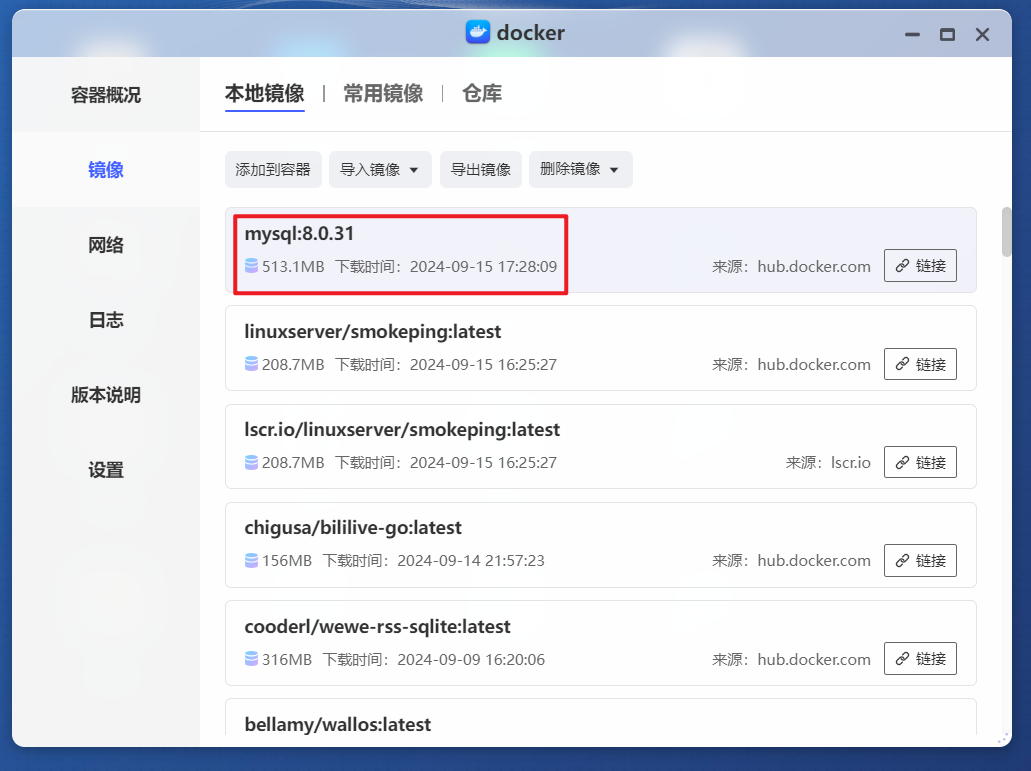
🔺然后在极空间的Docker镜像仓库中自定义拉取镜像“ mysql:8.0.31”。
PS:因为众所周知的原因,目前国内的Docker镜像拉取已经抽风...,这个是和极空间设备无关的。如果遇到Docker镜像拉取问题,可以百度“国内可用Docker镜像加速器”获取最新加速镜像站,或者一劳永逸的科学搞定网络问题。

🔺完成后直接双击镜像开始部署容器。

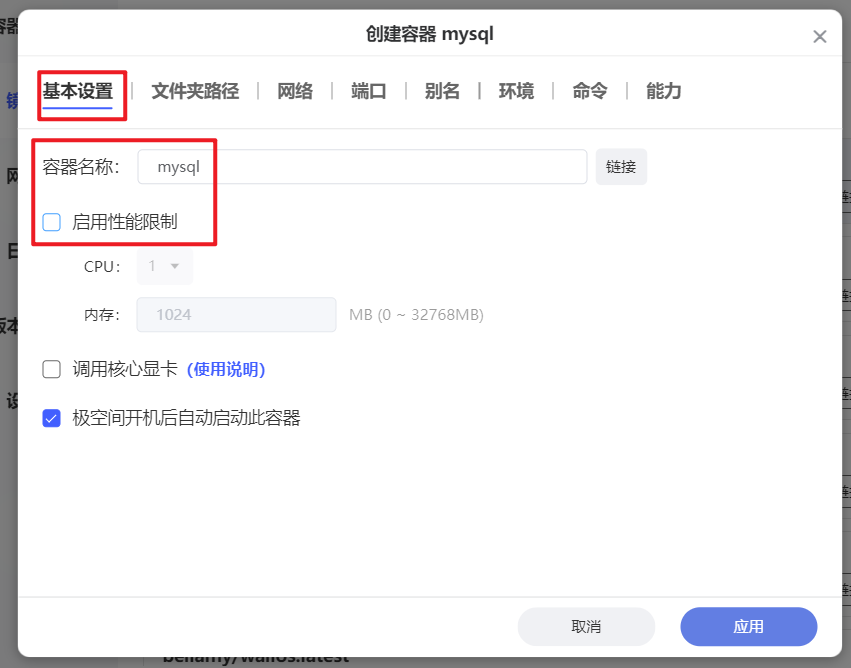
🔺【基本设置】这里,容器名称自己可以随意修改,可以取消勾选“启用性能限制”。

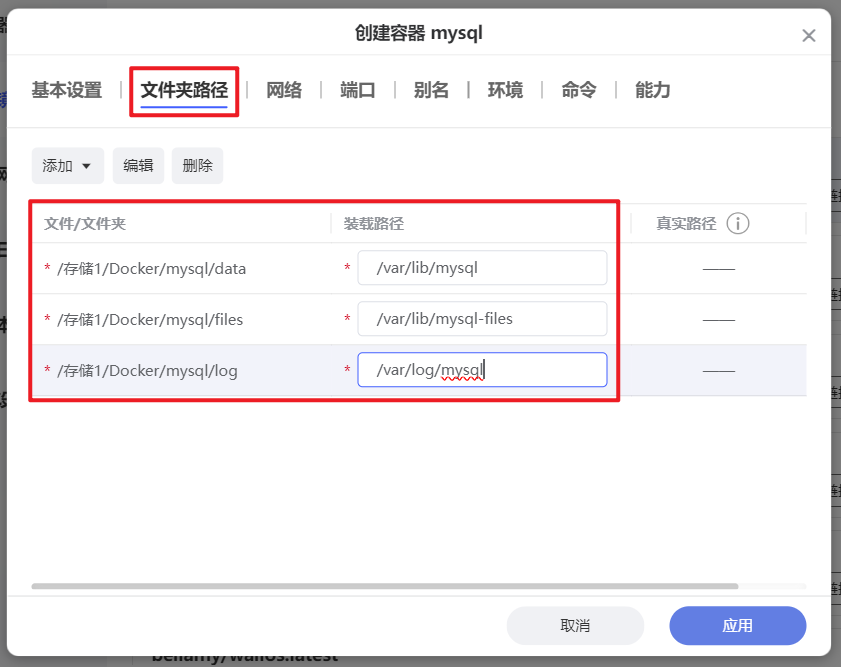
🔺【文件夹路径】这里,咱们需要手动添加以下映射关系:
-
./Docker/mysql/data:/var/lib/mysql # 冒号前面映射新建的“data”子文件夹
-
./Docker/mysql/files:/var/lib/mysql-files # 冒号前面映射新建的“files”子文件夹
-
./Docker/mysql/log:/var/log/mysql # 冒号前面映射新建的“log”子文件夹

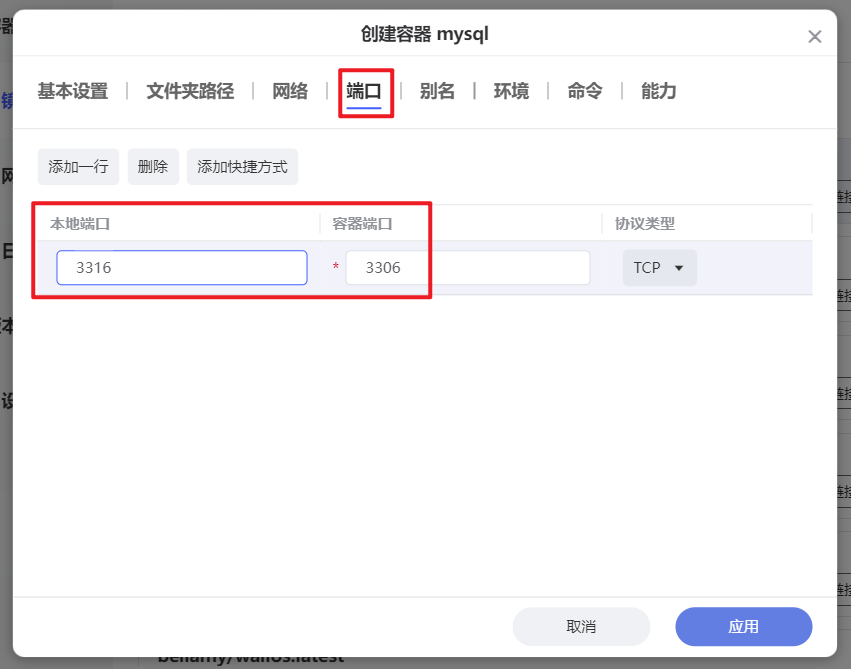
🔺【端口】这里保证本地端口不冲突即可。

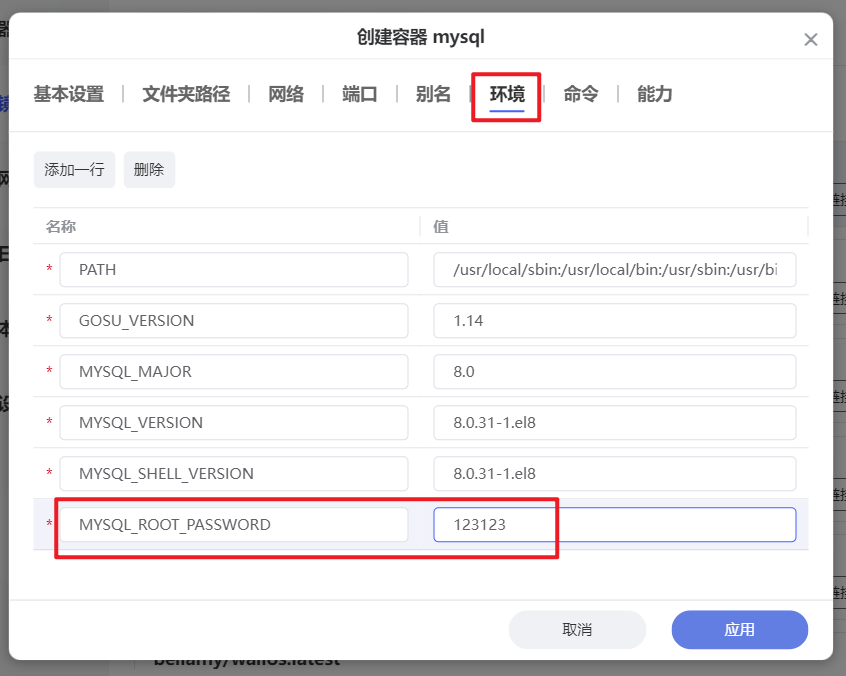
🔺环境这里新增一个变量:
-
MYSQL_ROOT_PASSWORD=123123 # 这个是你数据库的密码,可以任意设置
其它就没什么可修改的了,点“应用”即可完成配置。

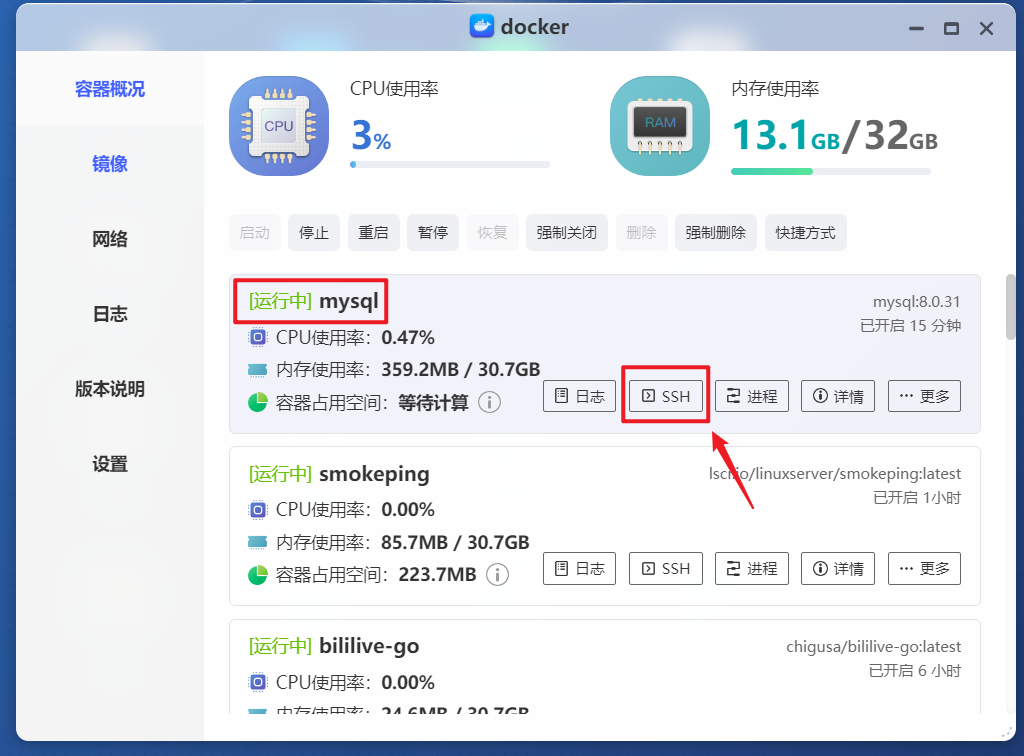
🔺完成以上之后看到容器显示“运行中”,就说明没什么问题了,但是工作还没有完,接着我们需要为下面的容器创建一个可用数据库。点击mysql容器的“SSH”。

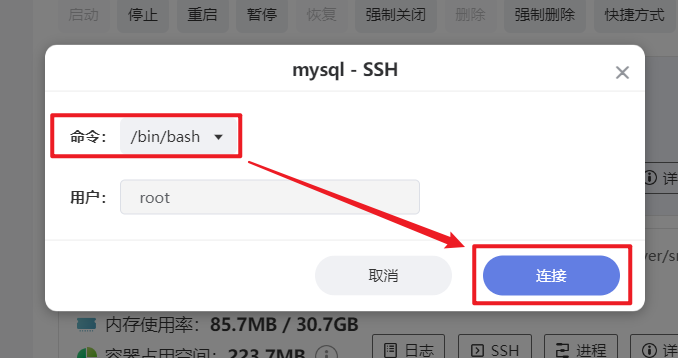
🔺命令选择“/bin/bash”,连接。

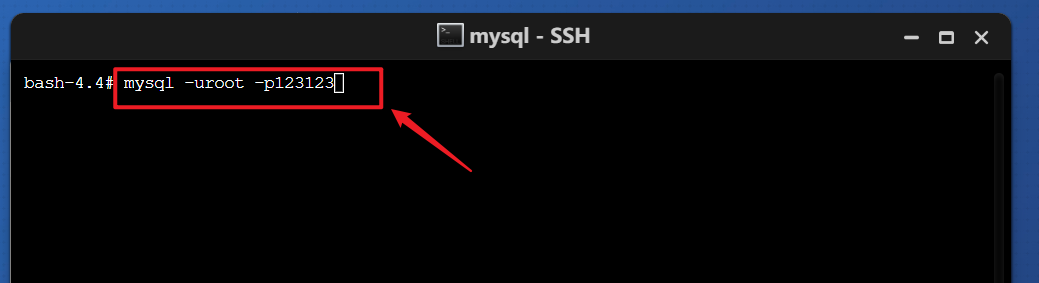
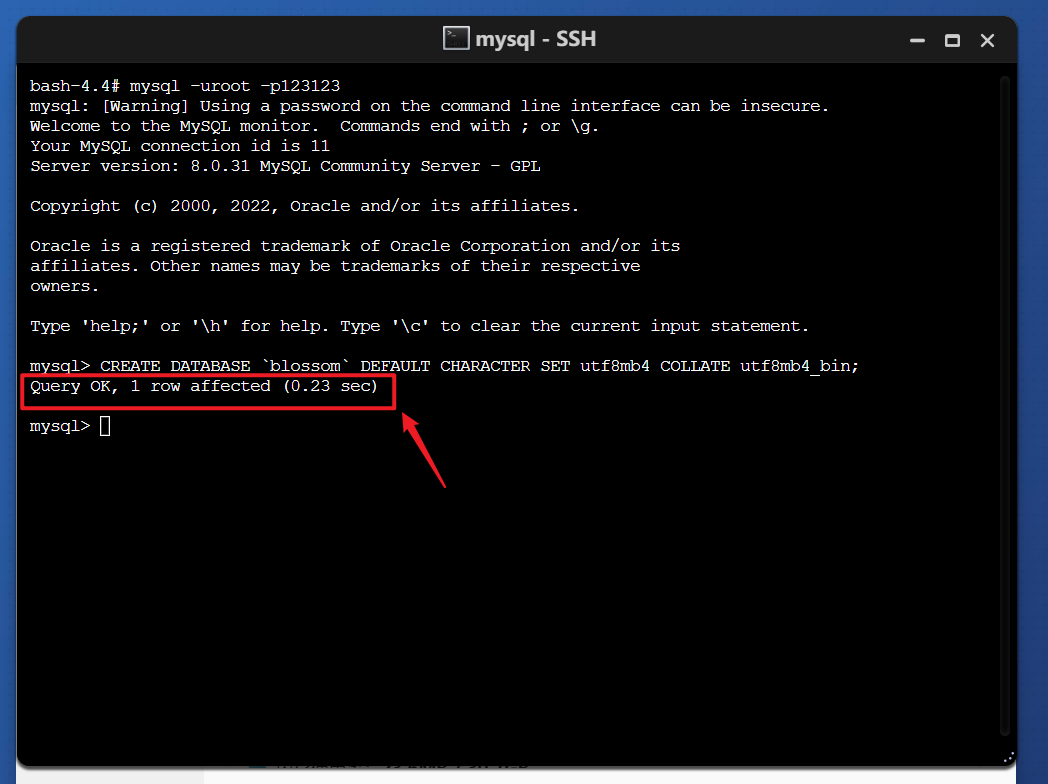
🔺先输入命令【mysql -uroot -p123123】并回车,-p后面的123123请修改成你自己部署mysql容器时,环境变量设置的数据库密码。

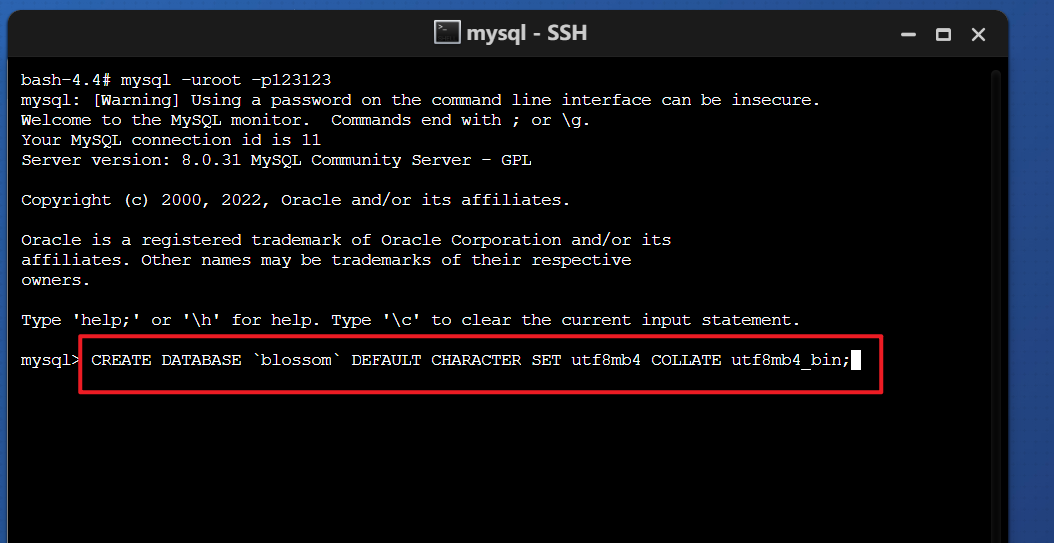
🔺接着输入数据库创建命令【CREATE DATABASE blossom DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;】并回车。

🔺如果返回“Query OK, 1 row affected”就说明创建数据库成功。
第二步,部署Blossom

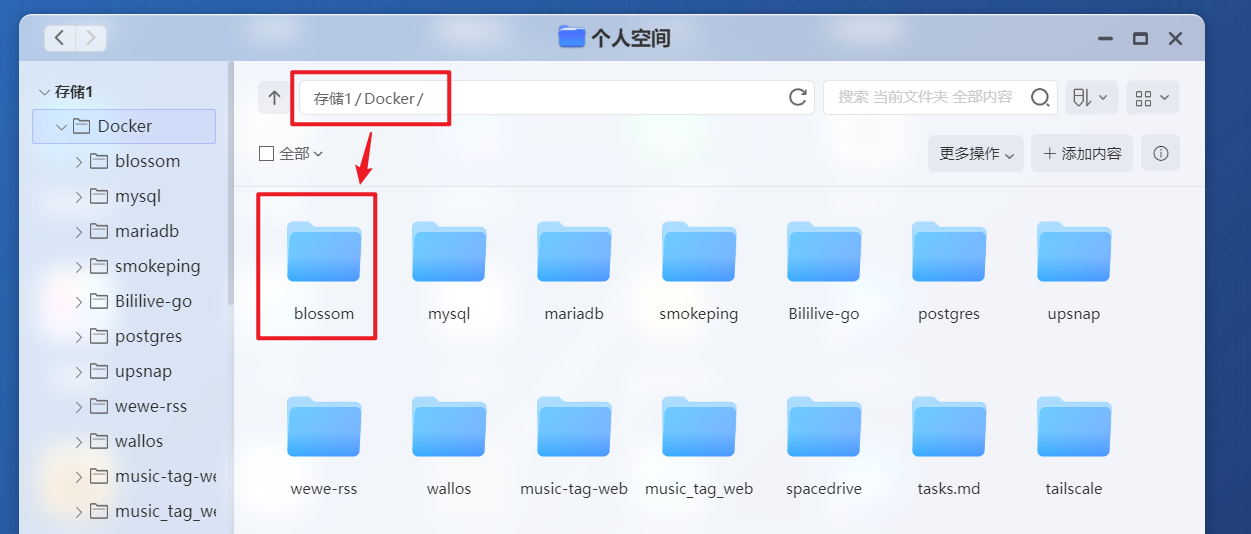
🔺先在极空间的文件管理器(个人空间)的Docker目录下新建“biossom”文件夹用于挂载Blossom容器的图片保存路径。

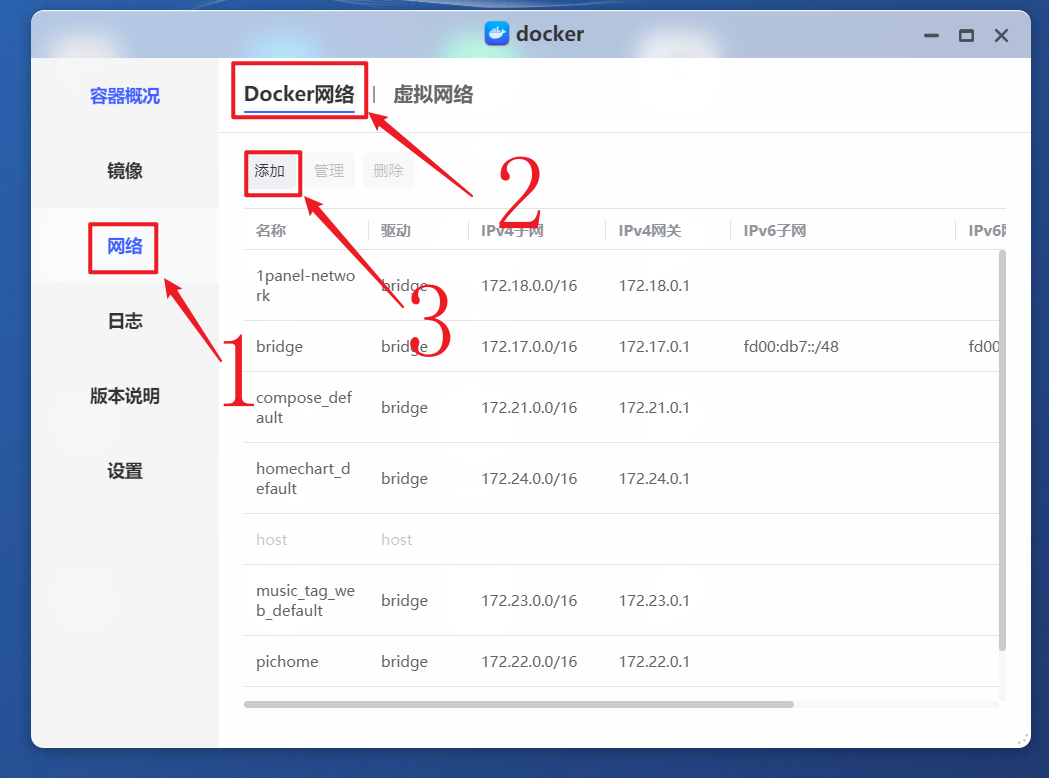
🔺然后打开极空间的Docker管理器中的“网络”,添加一个新的Docker网络。

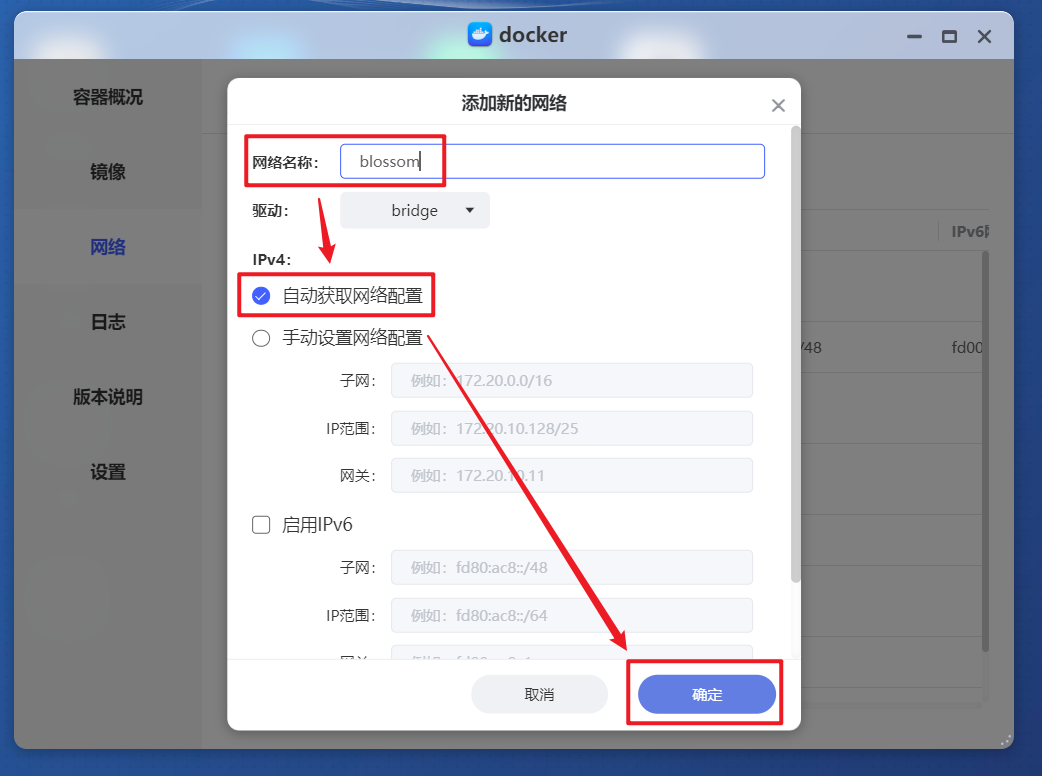
🔺网络名称随意,选择“自动获取网络配置”。

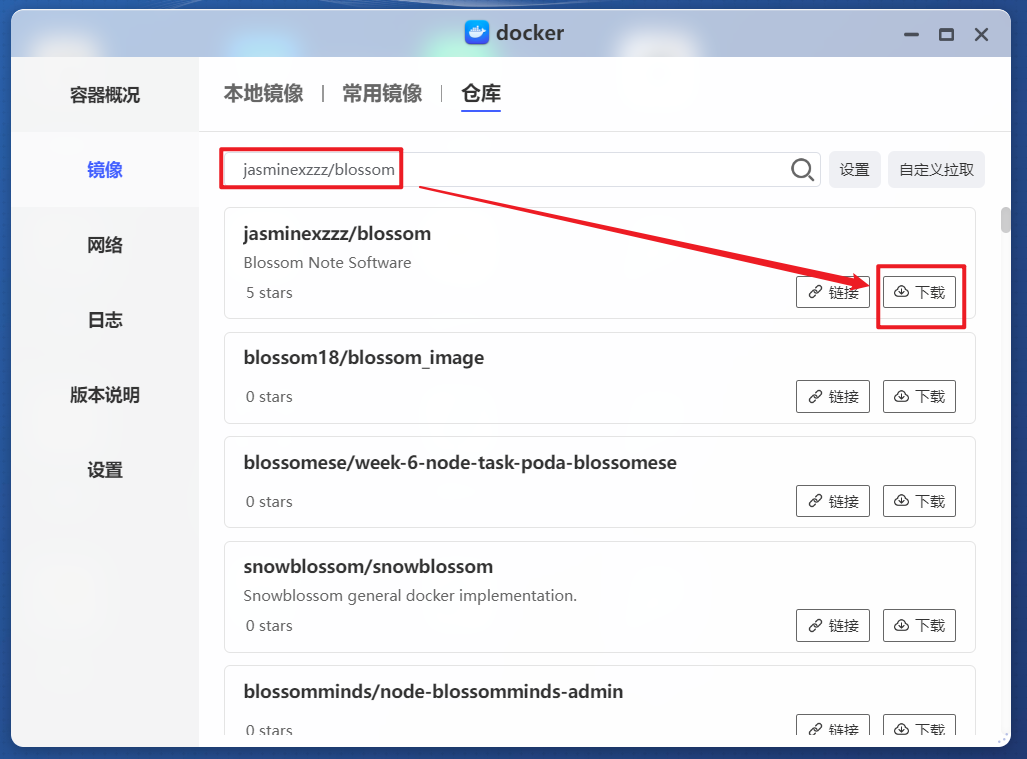
🔺然后开始在Docker镜像仓库中搜索镜像“ jasminexzzz/blossom”并“下载”。

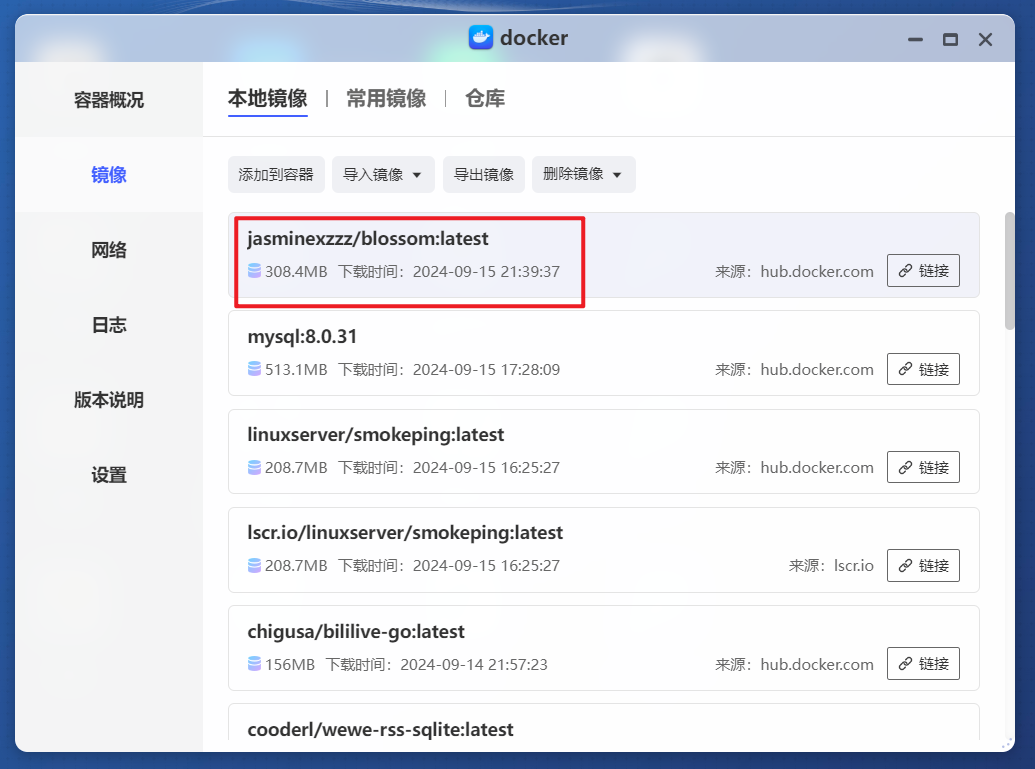
🔺完成后直接双击镜像开始部署容器。

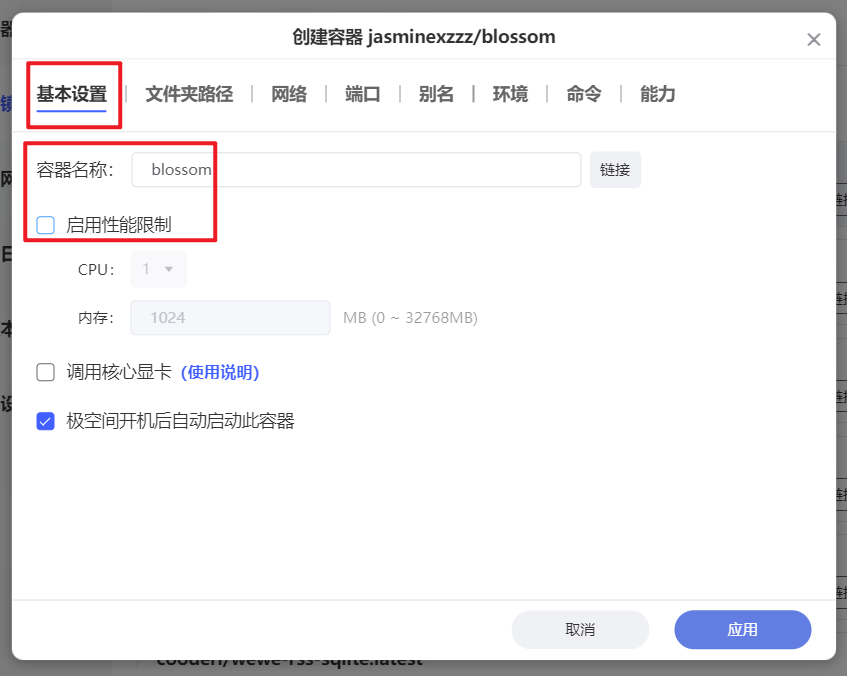
🔺【基本设置】这里,容器名称自己可以随意修改,可以取消勾选“启用性能限制”。

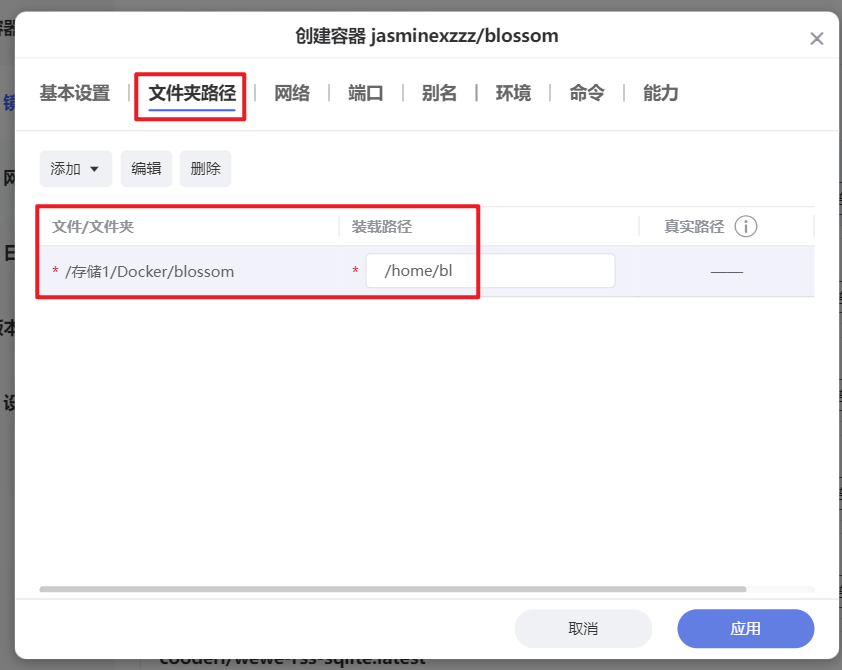
🔺【文件夹路径】这里,咱们需要手动添加以下映射关系:
-
./Docker/blossom:/home/bl # 冒号前面映射新建的“blossom”子文件夹

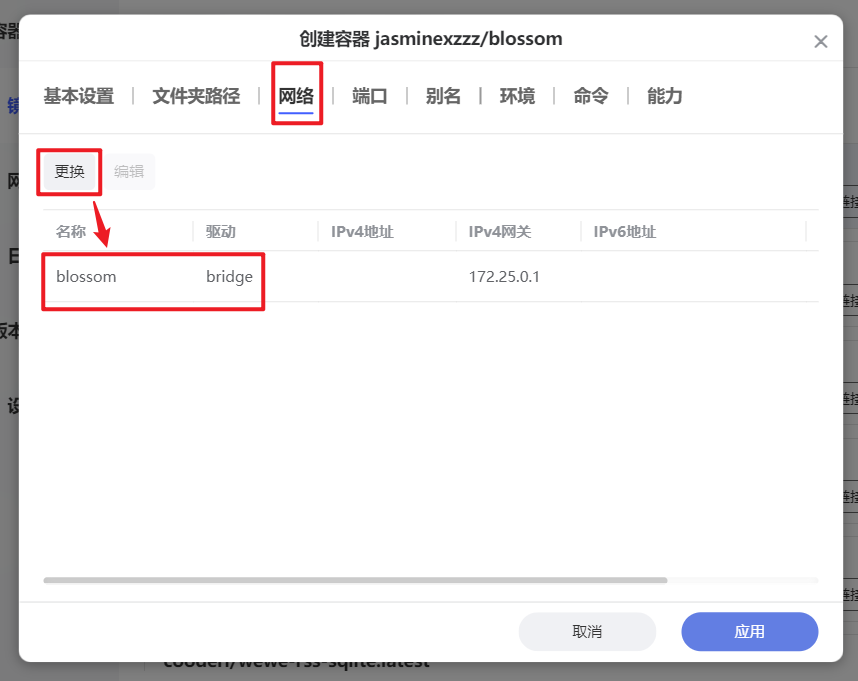
🔺【网络】这里更换为我们前面新建的Docker网络。

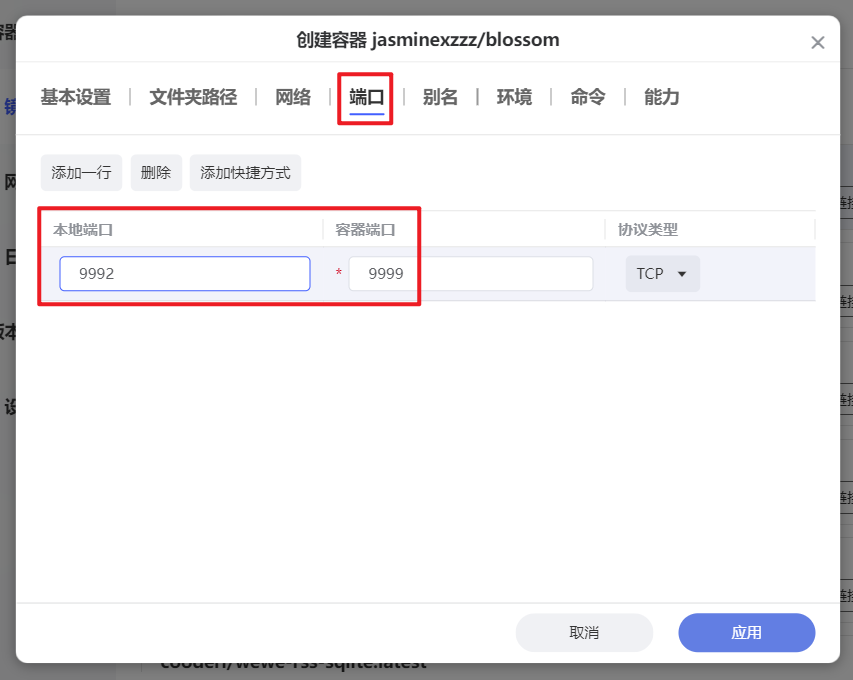
🔺【端口】这里保证本地端口不冲突即可。

🔺最后【命令】这里,选择“自定义”,在方框中输入代码【'--spring.datasource.url=jdbc:mysql://192.168.50.45:3316/blossom?useUnicode=true&characterEncoding=utf-8&allowPublicKeyRetrieval=true&allowMultiQueries=true&useSSL=false&&serverTimezone=GMT%2B8' '--spring.datasource.username=root' '--spring.datasource.password=123123'】。
需要说明的是:代码中的“IP:端口号”(mysql后面的)需要修改成你自己的极空间IP与MySQL数据库的端口号,且最后的“password=123123”后面也需要修改成你自己设置的数据库密码。
其它就没什么可修改的了,点“应用”即可完成配置。

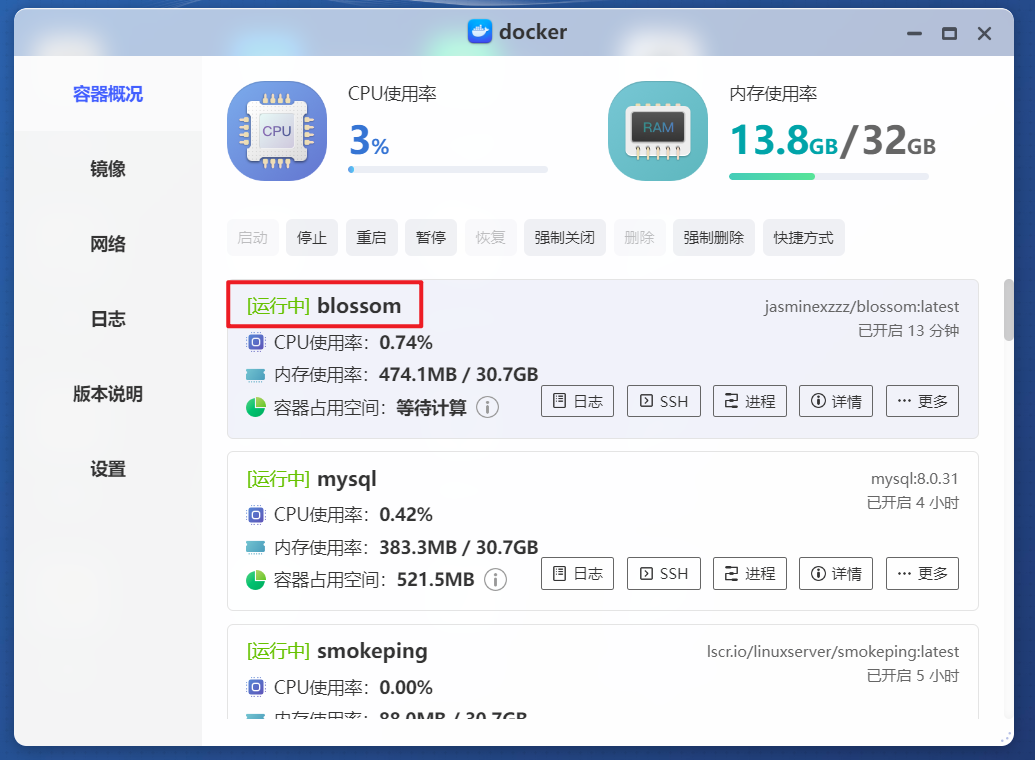
🔺完成以上之后看到容器显示“运行中”,就说明容器部署没什么问题。

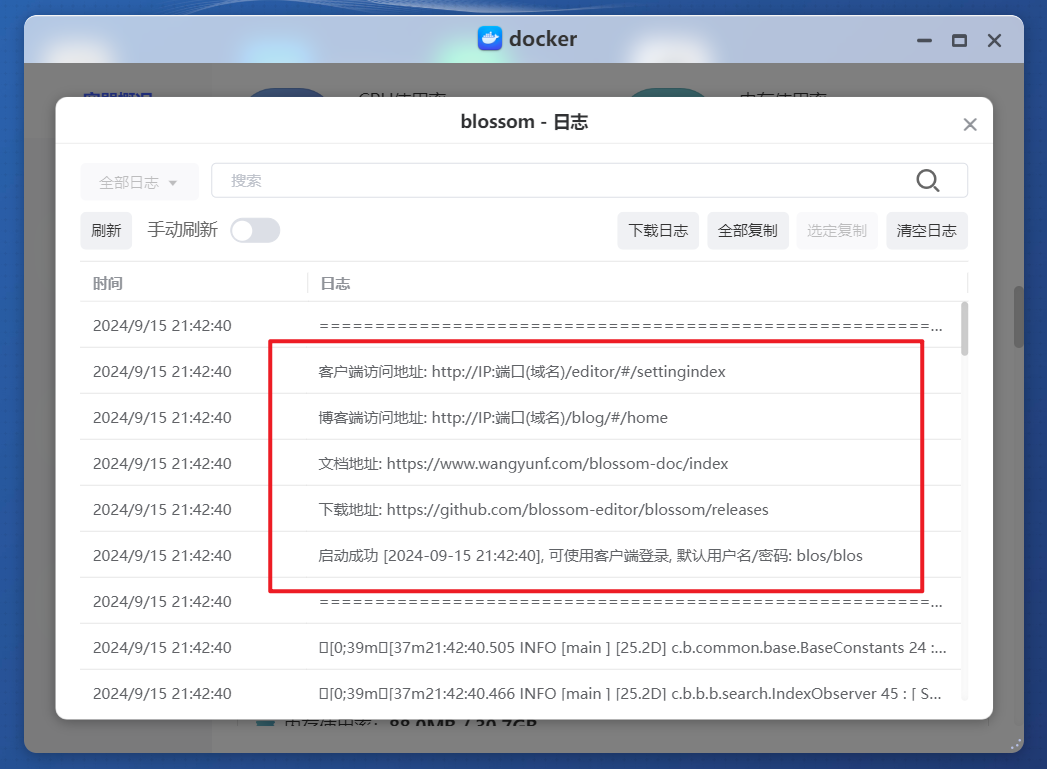
🔺此时打开日志,可以看到这里显示的有客户端以及播客端的访问地址,以及客户端登录默认的用户名和密码(默认均为“blos”)。
Blossom体验

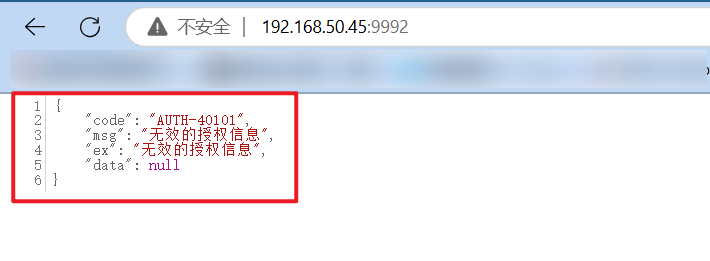
🔺这个时候如果你使用常规的【IP:端口号】的访问方式打开项目,如果说返回以上内容就说明部署成功了。

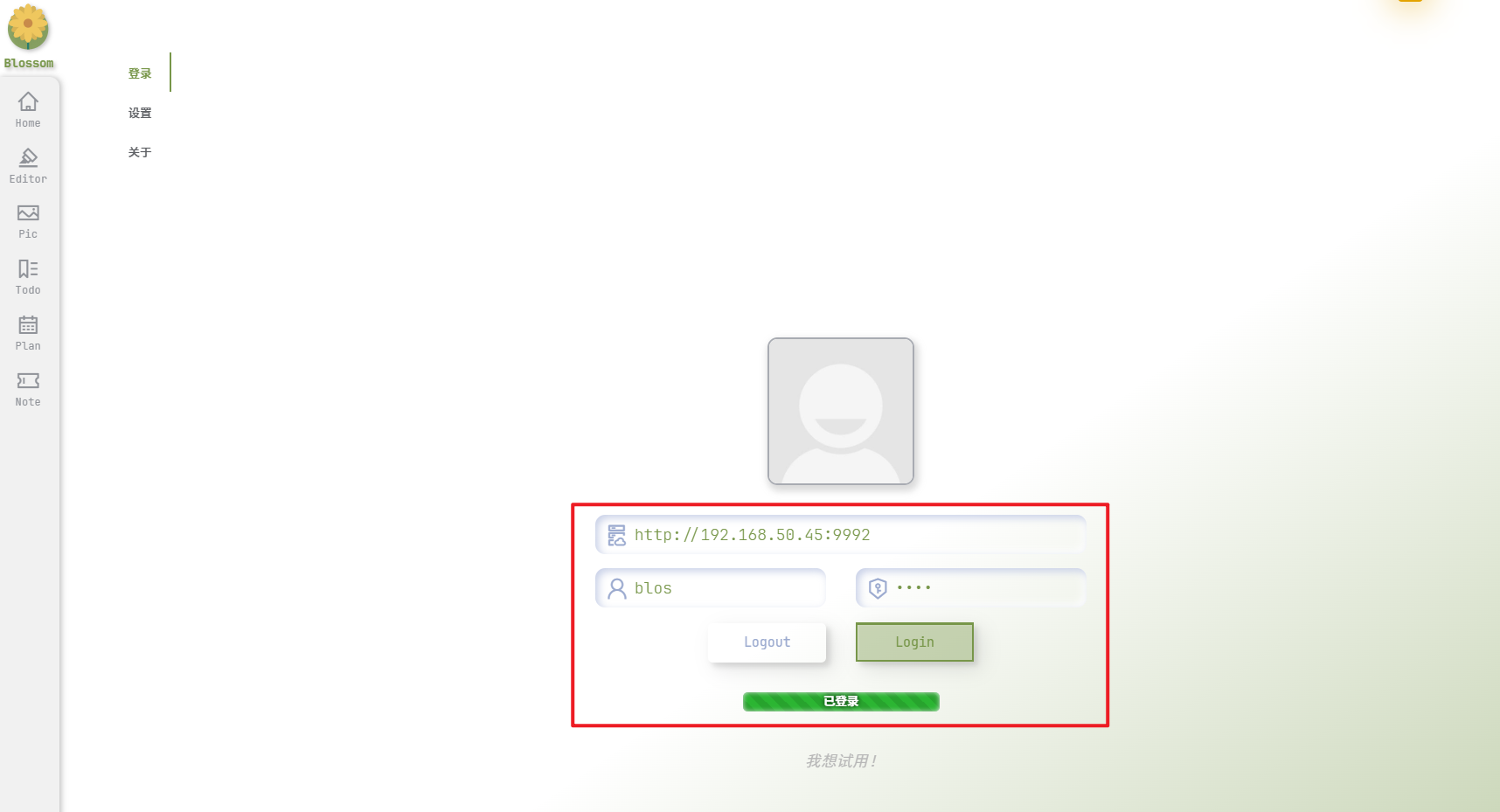
🔺而这个项目在Web页面真正的登录方式就是容器日志中显示的地址【IP:端口(域名)/editor/#/settingindex】。打开之后输入访问地址【IP:端口号】或者【反代域名】,并输入默认“blos”用户名和密码即可登录。

🔺如果想要外网使用,必然要用到反代域名。关于怎么在极空间上配置反代域名我之前也发过相关的教程,还不清楚的小伙伴儿可以先过去学习学习:
新势力NAS不能远程访问Docker?以极空间为例,教你如何远程访问Docker容器__什么值得买
快速设置:

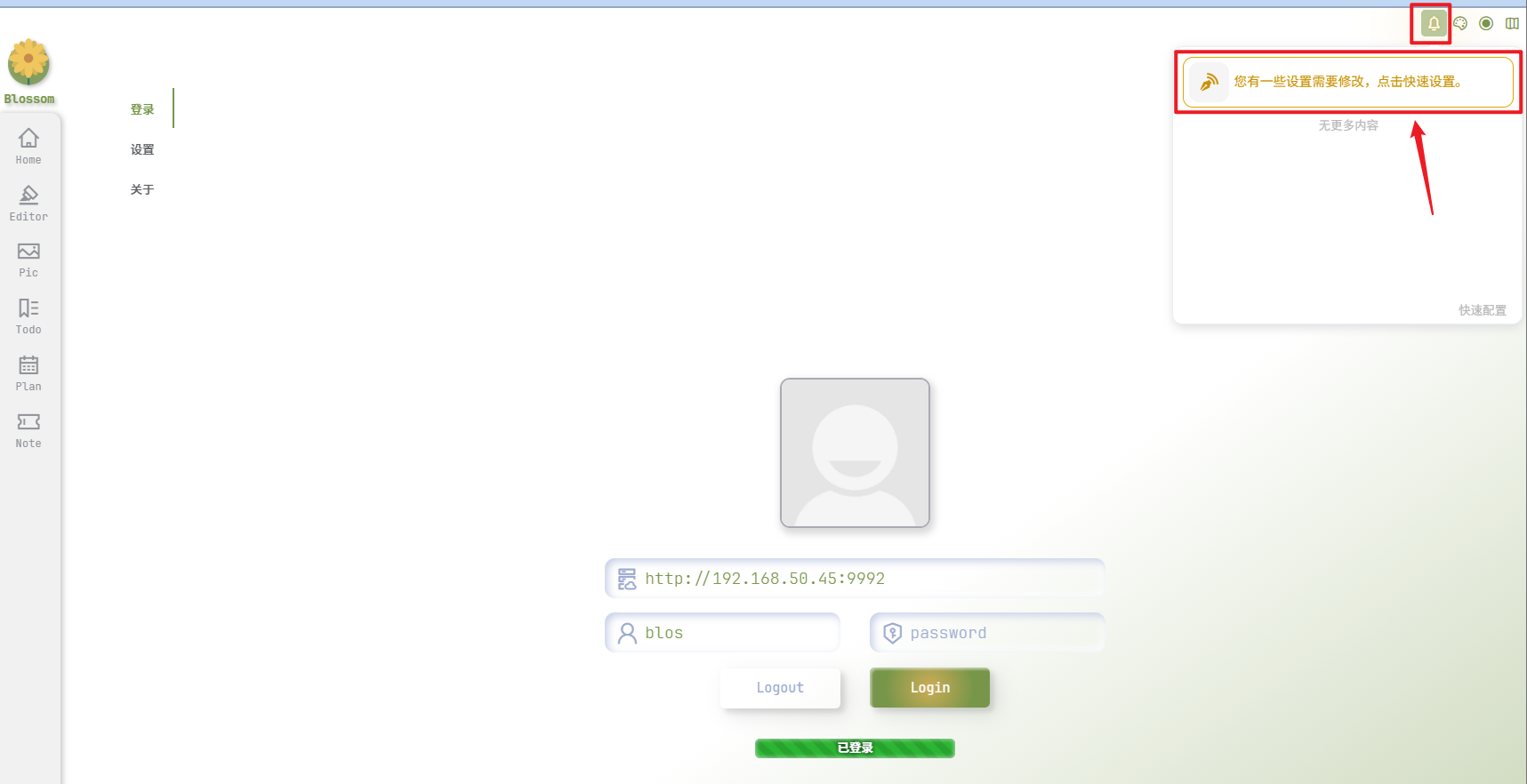
🔺进来之后可以先点击右上角的提醒图标快速设置。



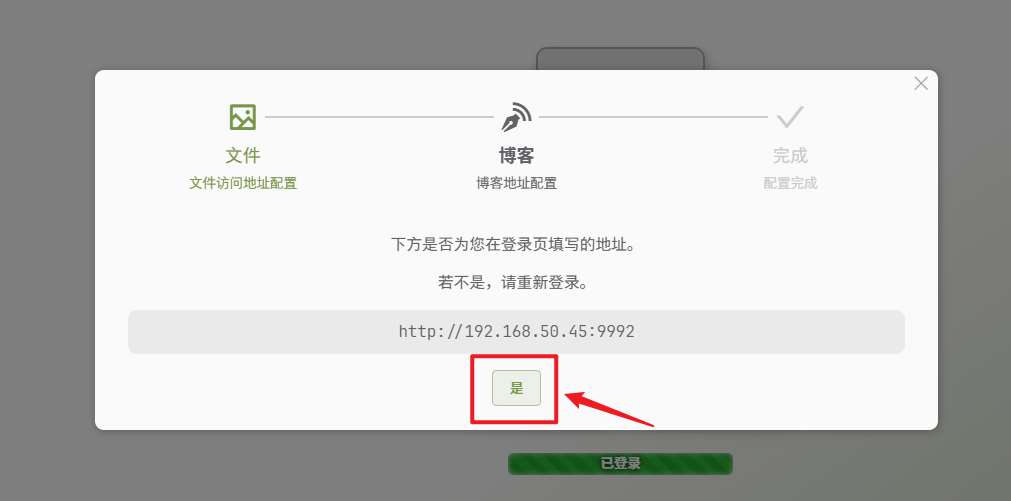
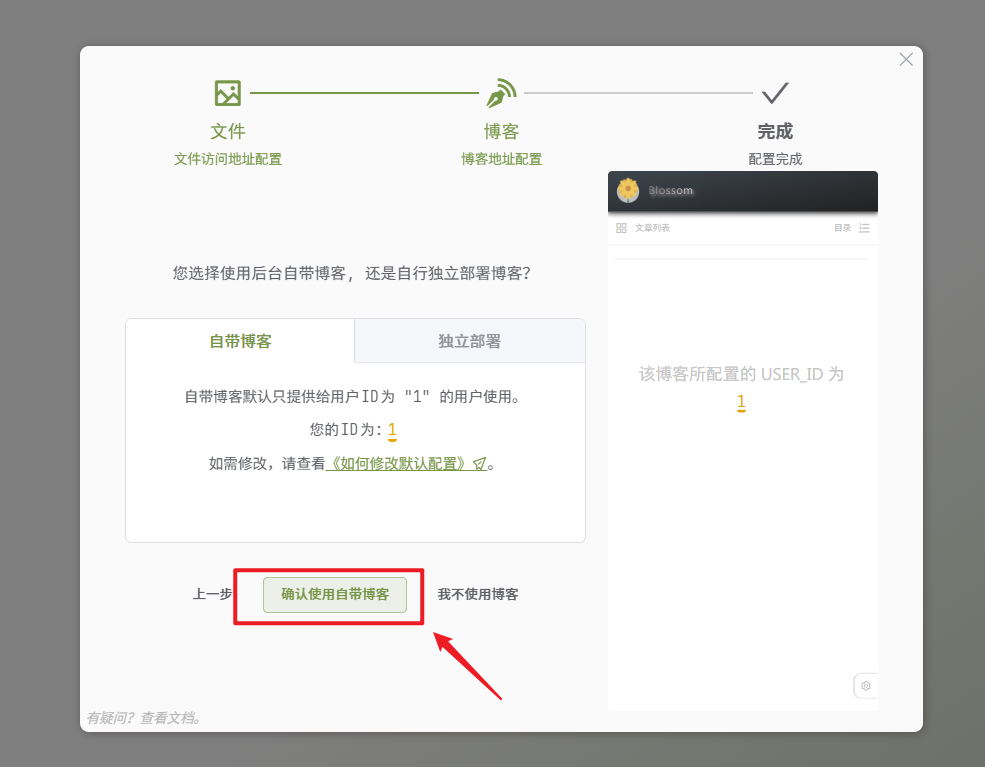
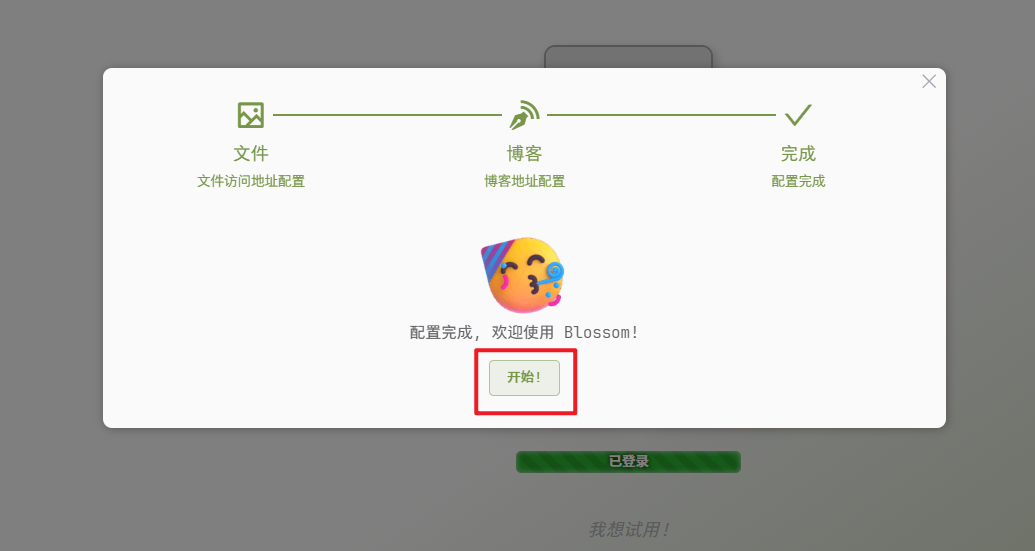
🔺直接根据向导一直点到“开始”即可。

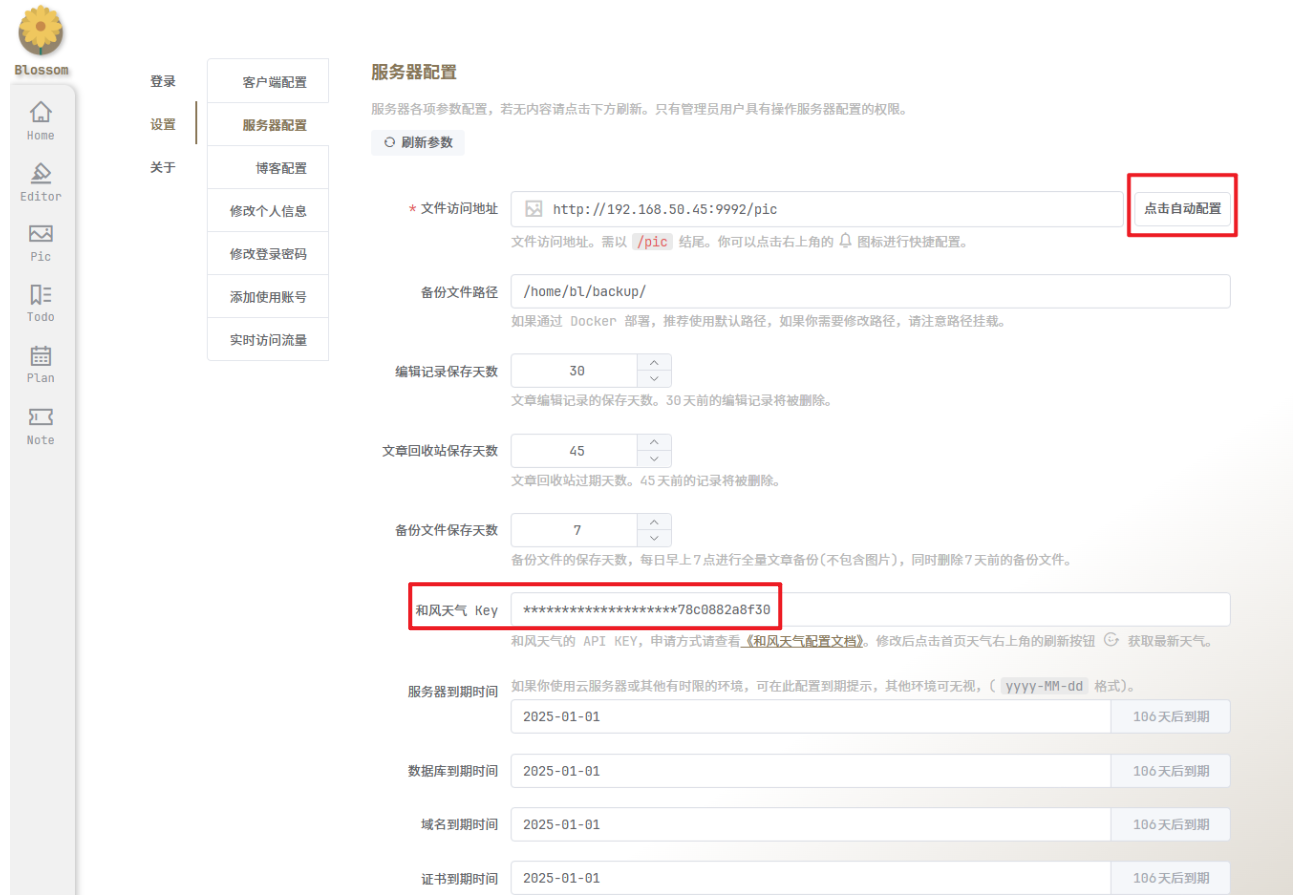
🔺在“设置”里面的“服务器配置”,点一下文件访问地址后面的”自动配置“,同时这里也说明了它的首页天气采用的是和风天气接入的,所以需要和风天气得API KEY,这个直接百度免费申请的教程即可,很简单的~

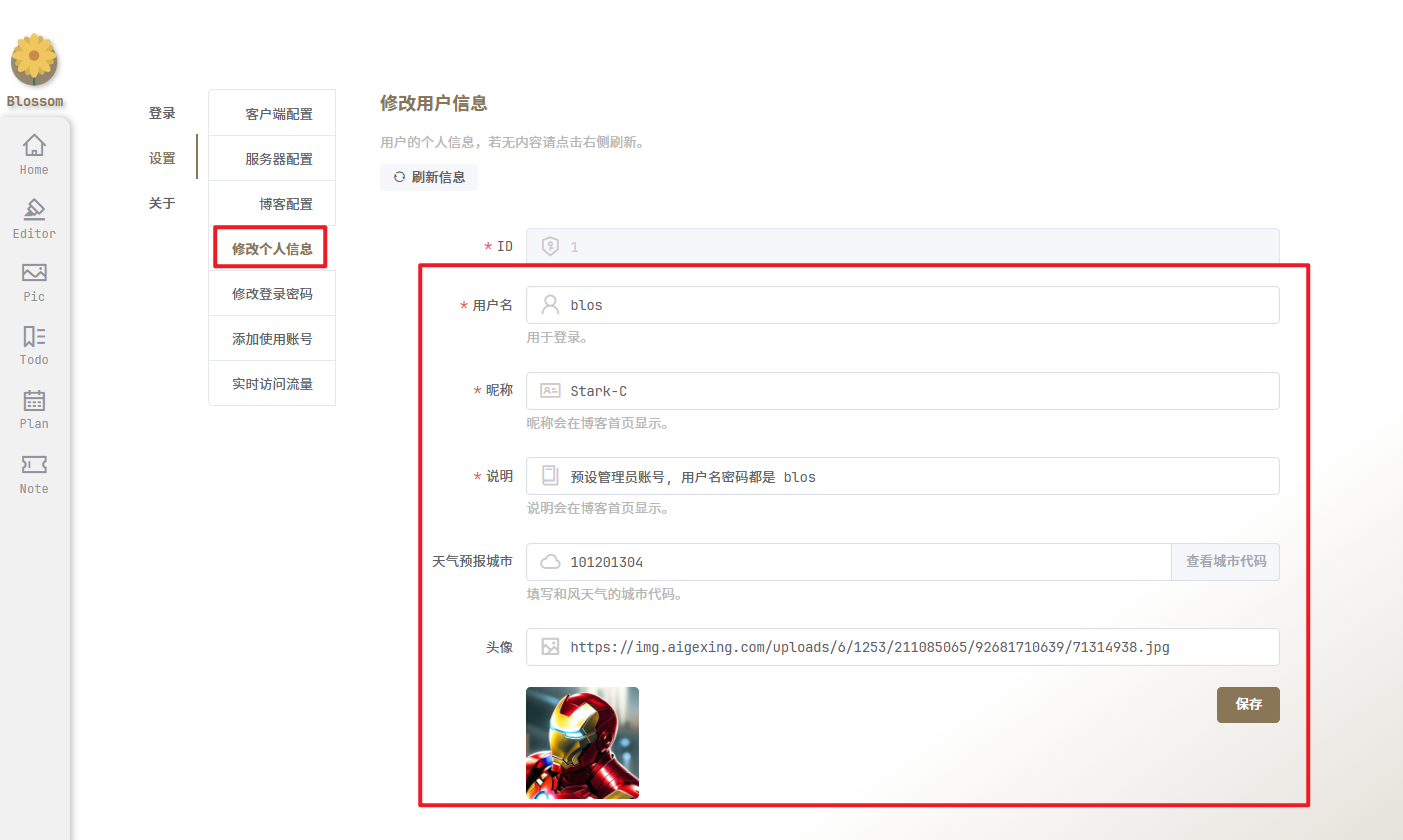
🔺在“修改个人信息”这里设置昵称、天气预报城市(根据后面的提示输入城市代码即可)、以及加入首页图像。

🔺当然登录密码也是可以被修改的。
功能展示:

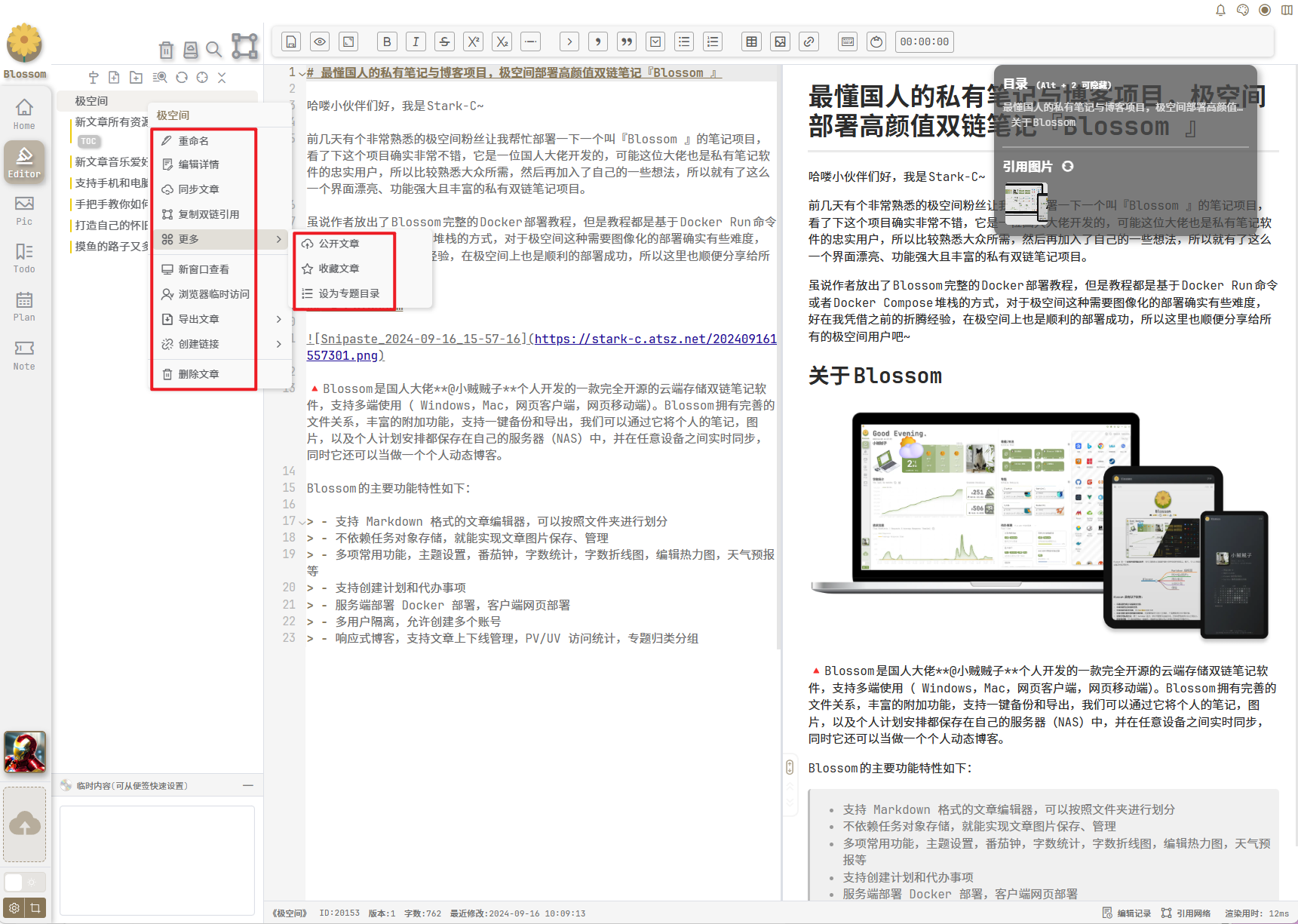
🔺它最大的亮点就是支持markdown语法,我这里实测直接上传我这边Typora编辑的文章,它是完美识别的。同时,还能对编辑好的文章进行同步、收藏、导出、分享(创建链接)等各种操作。

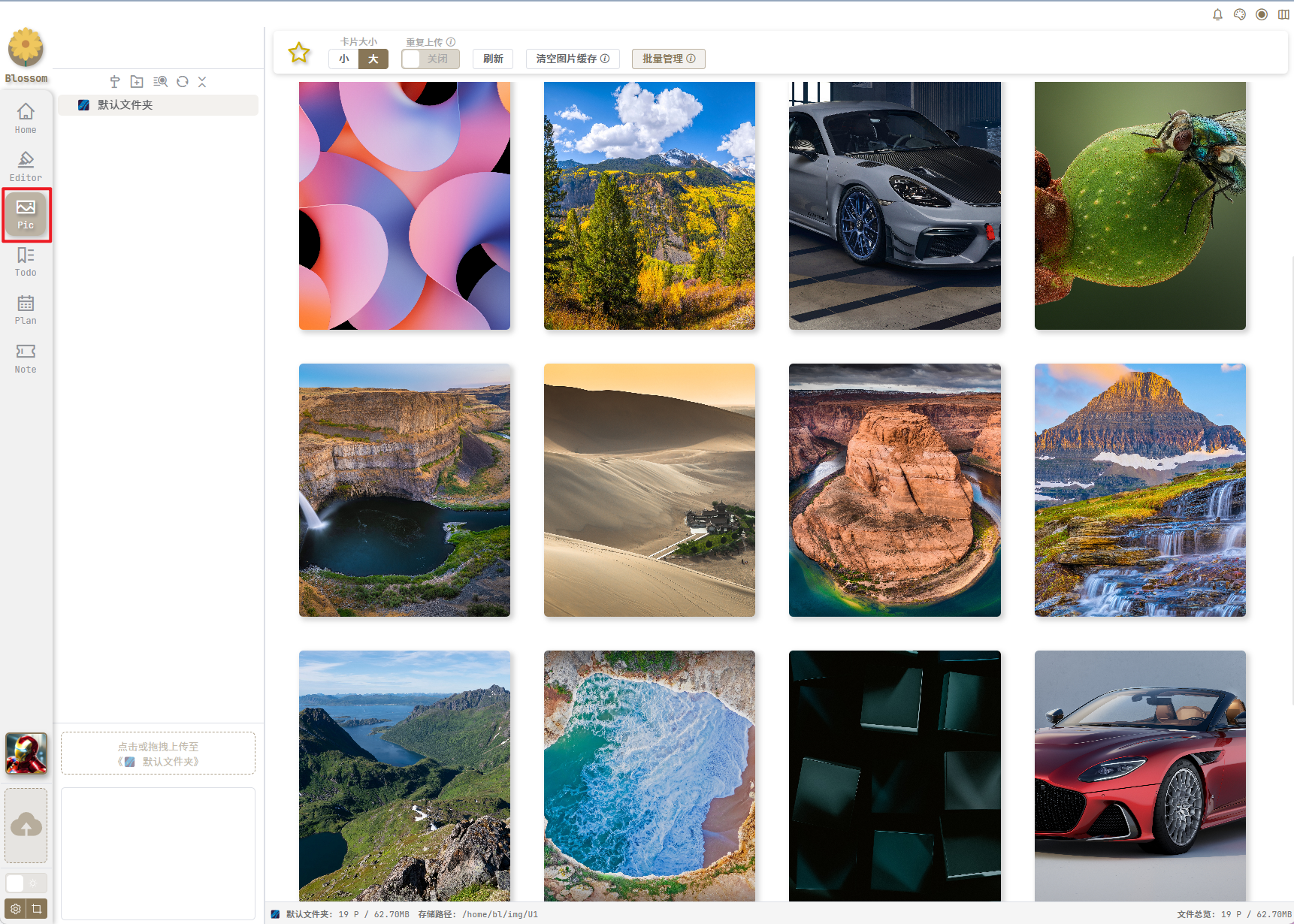
🔺我们可以直接将它当做图库管理。甚至是图床来使用。上传图片的时候直接拖拽即可,非常方便。

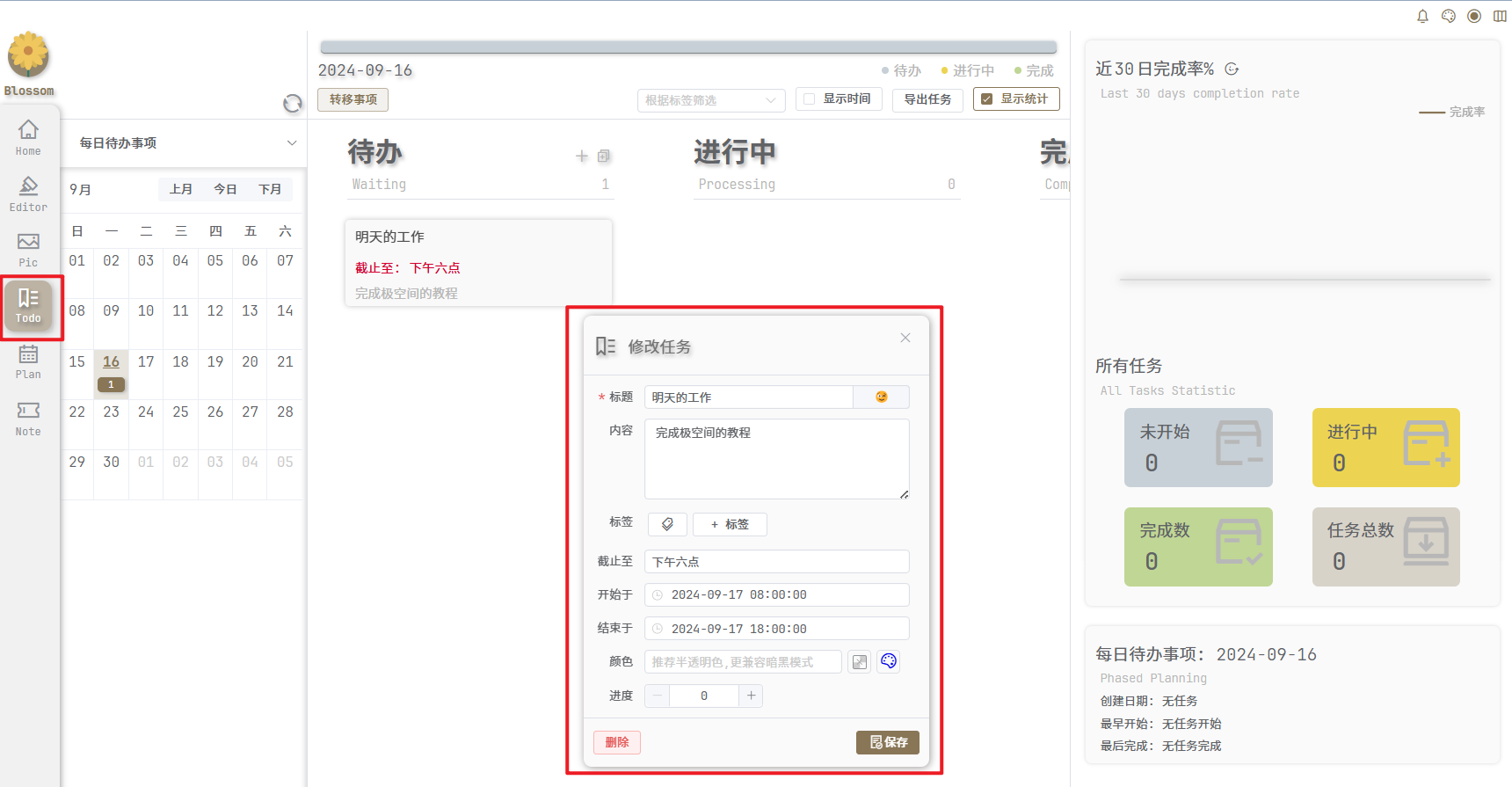
🔺可以设置待办,为待办设置时间与进度,并且不同的进度会有不同的颜色展示。

🔺同样,也能快速添加计划任务。

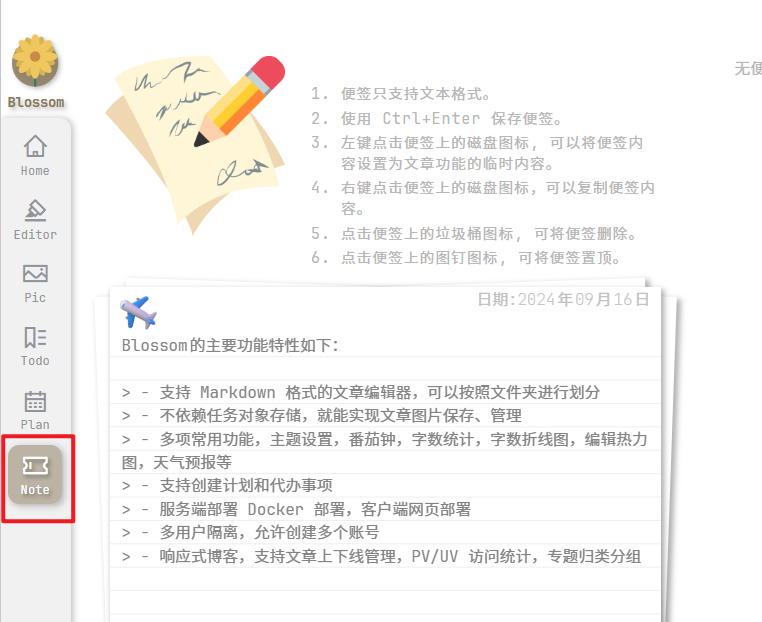
🔺或者书签。

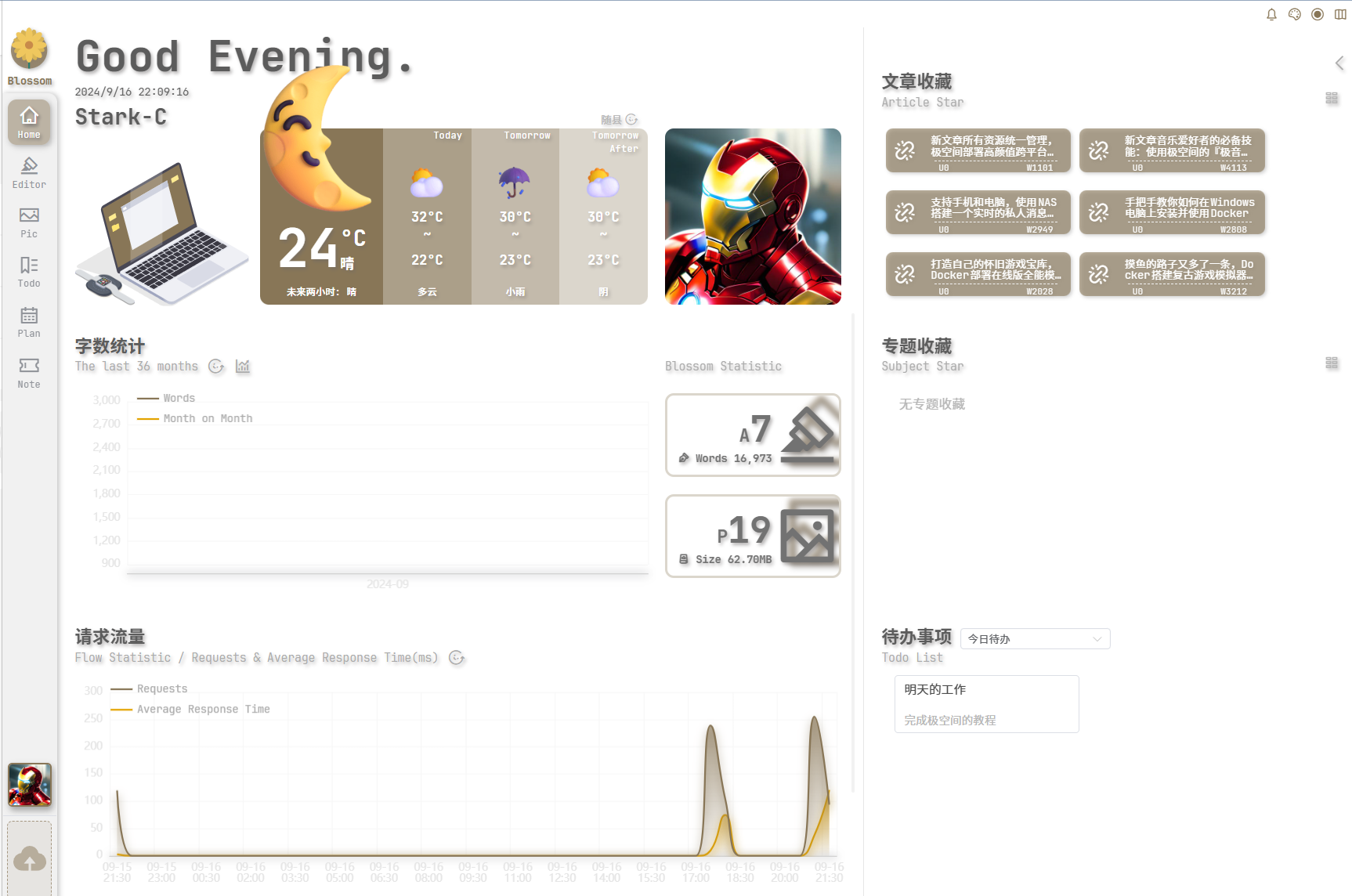
🔺简单添加了些内容,回到主页确实挺漂亮的。

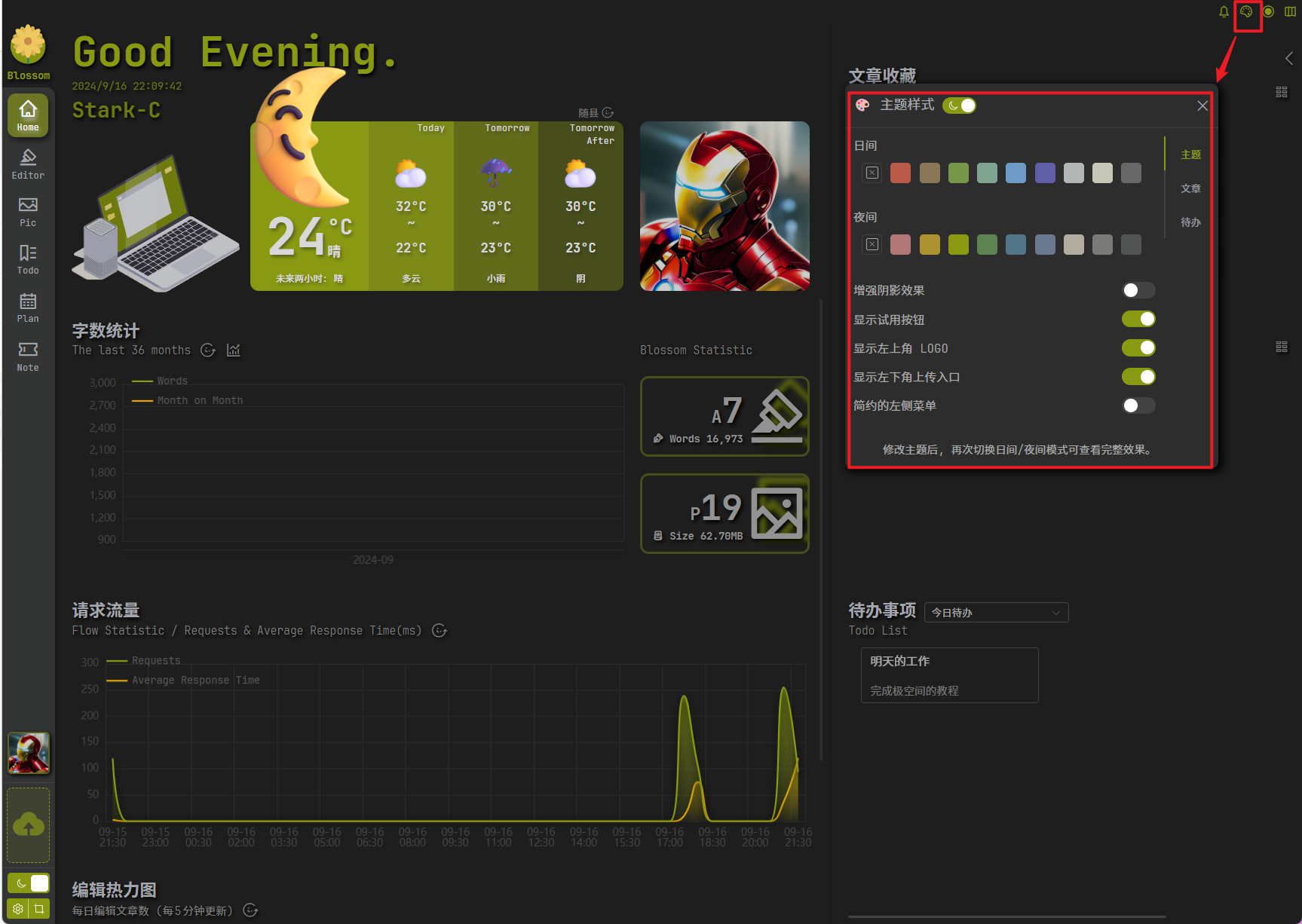
🔺还能设置不同的个性主题。

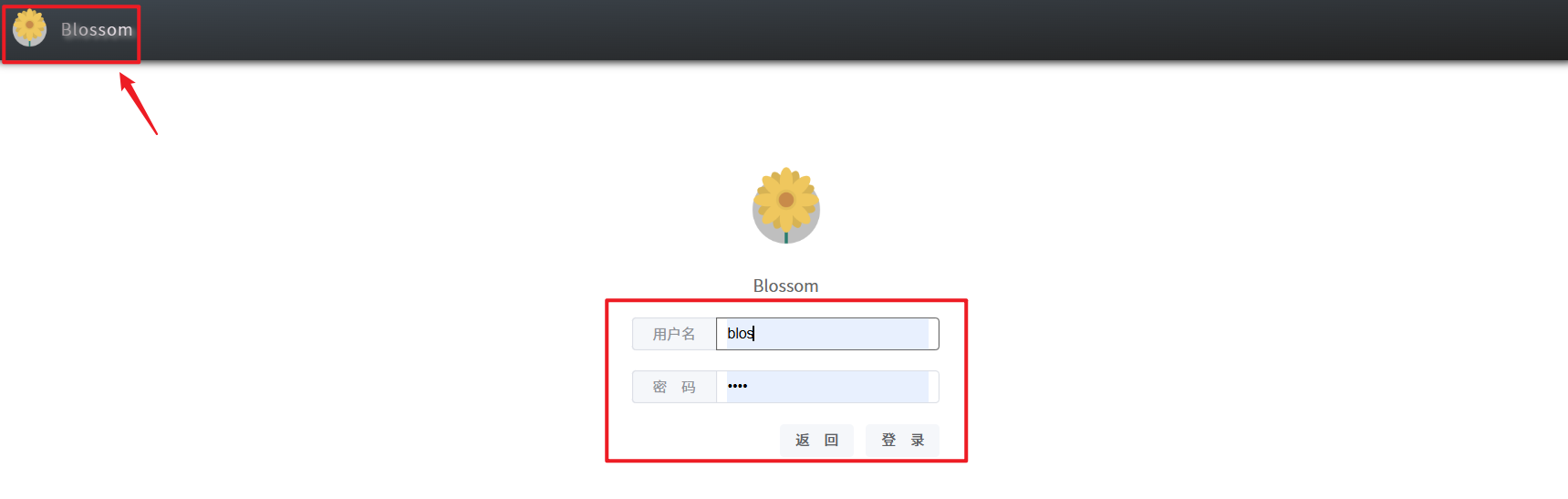
🔺怎么进入博客页面呢?浏览器输入【IP:端口(域名)/blog/#/articles?articleId=】,然后点击左上角的“Blossom”字样连续点7 次以上,即会跳转至博客的登录页面,然后输入用户名和密码即可。

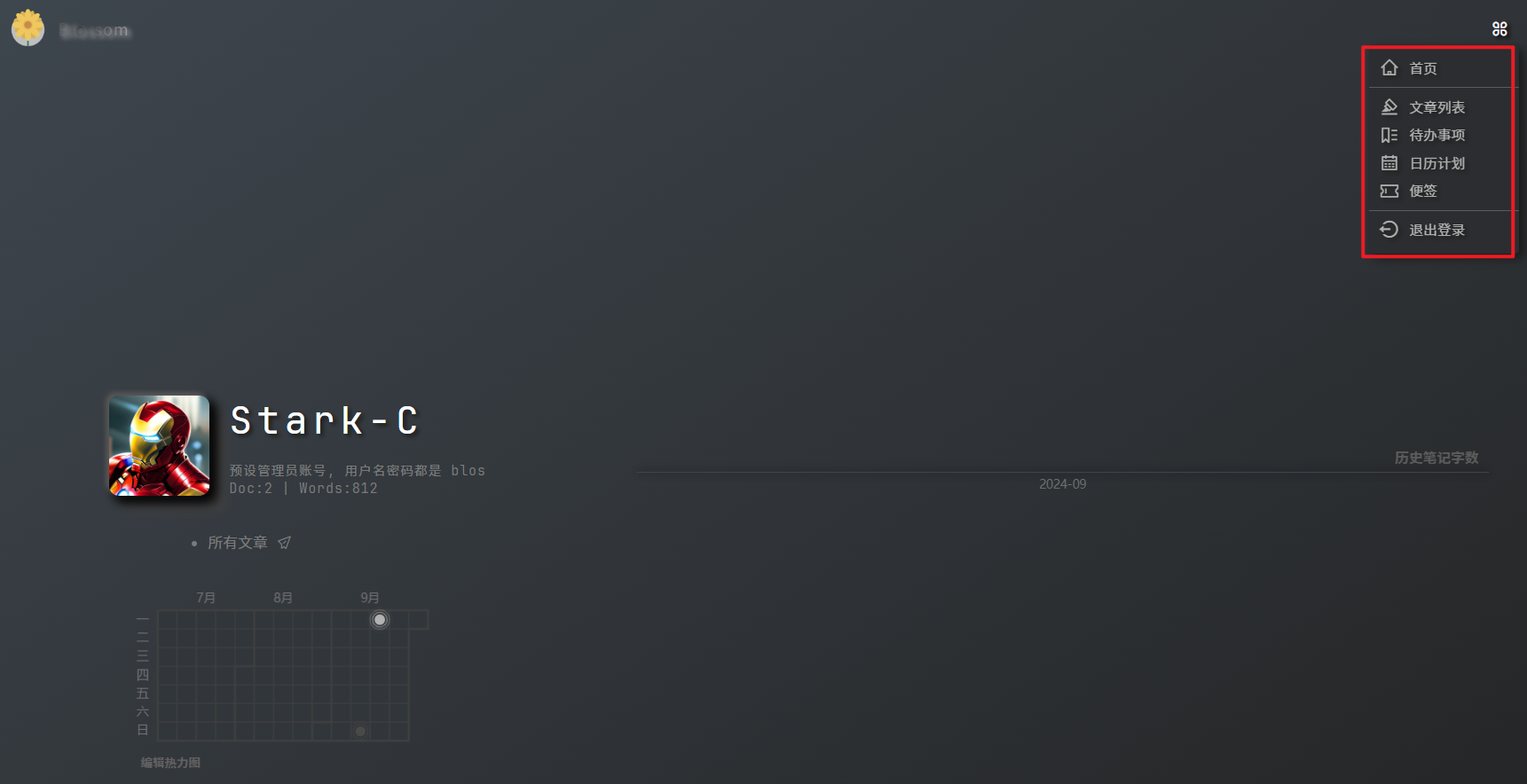
🔺进入博客页面,点击右上角设置就能看到具体的内容了。
最后
Blossom的功能远不止我上面提到的这些,并且我们也可以单独的下载和安装客户端来使用会更加方便,我这里就不演示,有兴趣的可以自己折腾试试看。同时,小伙伴们如果对该项目有什么意见或者建议,都可以通过该项目主页联系开发者提出,该开发者自己说自己“还是很听劝的~”。
作为NAS领域的新兴品牌,极空间一直以其创新的设计、强大的硬件、丰富的功能和良好的用户体验受到了许多用户好评,并且自研的ZOS也是非常好用,极易上手。
最近正逢极空间双十一感恩回馈大促销活动,极空间的多款产品都有好价。如果你近期有入手NAS的计划,不妨关注下极空间。
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
