uniapp项目结构基本了解

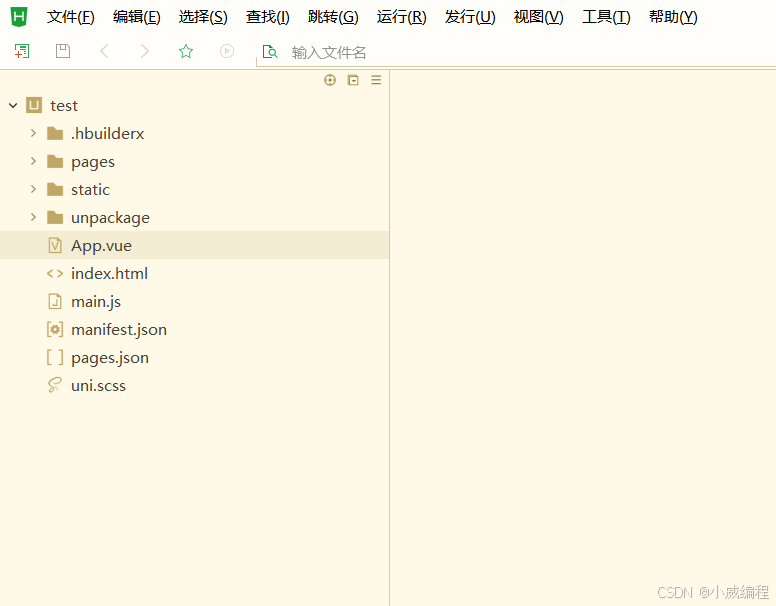
基本结构的解释
- App.vue:应用的根组件,定义全局布局和逻辑。
- pages/:存放各个页面的
.vue文件,定义应用的具体页面和功能模块。 - main.js:应用入口文件,初始化应用,挂载
App.vue。 - manifest.json:应用的全局配置文件,设置应用基本信息、权限、平台配置等。
- pages.json:配置页面路径、页面窗口表现及路由结构的关键文件。
- uni.scss:全局样式文件,定义统一的样式变量和主题色。
- static/:存放静态资源,如图片、字体等,不会被打包处理。
