移动开发(四):.NET MAUI中Android应用修改安装图标和启动页面
目录
一、更换APP应用图标
二、修改APP启动页面
三、总结

今天继续给大家分享.NET MAUI中开发的Android应用如何修改安装图标和启动页面,希望对大家使用Net开发安卓APP提供一些帮助!
一、更换APP应用图标
这里我们直接编辑项目文件 MyFirstMauiApp.csproj来修改APP应用图标
官方案例默认的组合图标,其中ForegroundFile表示前景图像(选填),Include属性表示背景图像(必须)、
<!-- App Icon -->
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" Color="#512BD4" />首先我们自己制作一个APP图标 ,具体如下图:

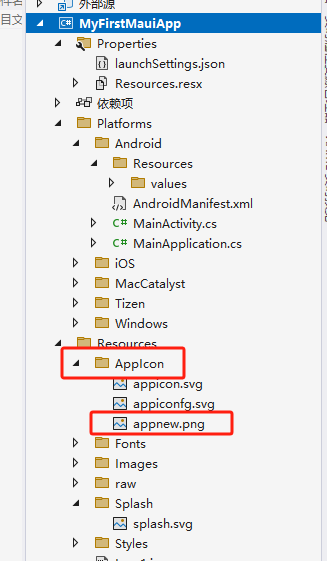
然后图标文件修改为appnew.png,然后放在如下目录:

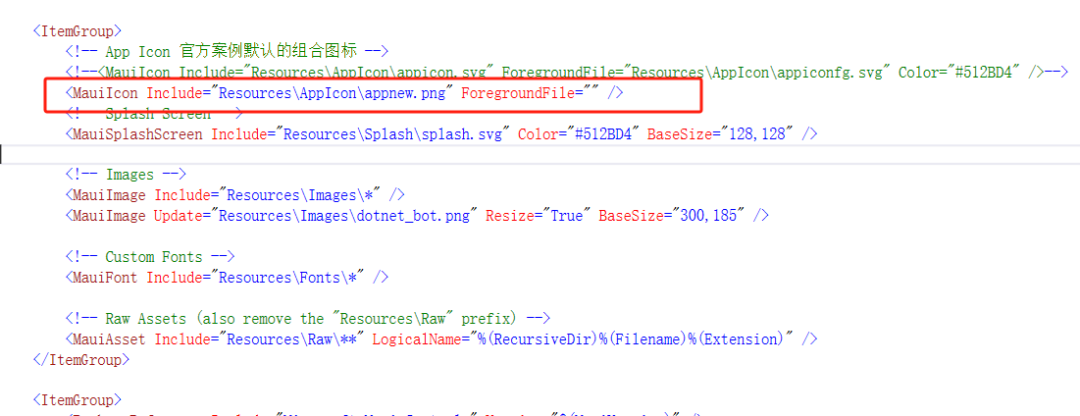
修改项目配置文件MyFirstMauiApp.csproj ,新增一行配置项,原来的可以先注释掉。
<MauiIcon Include="Resources\AppIcon\appnew.png" ForegroundFile="" />具体如下图:

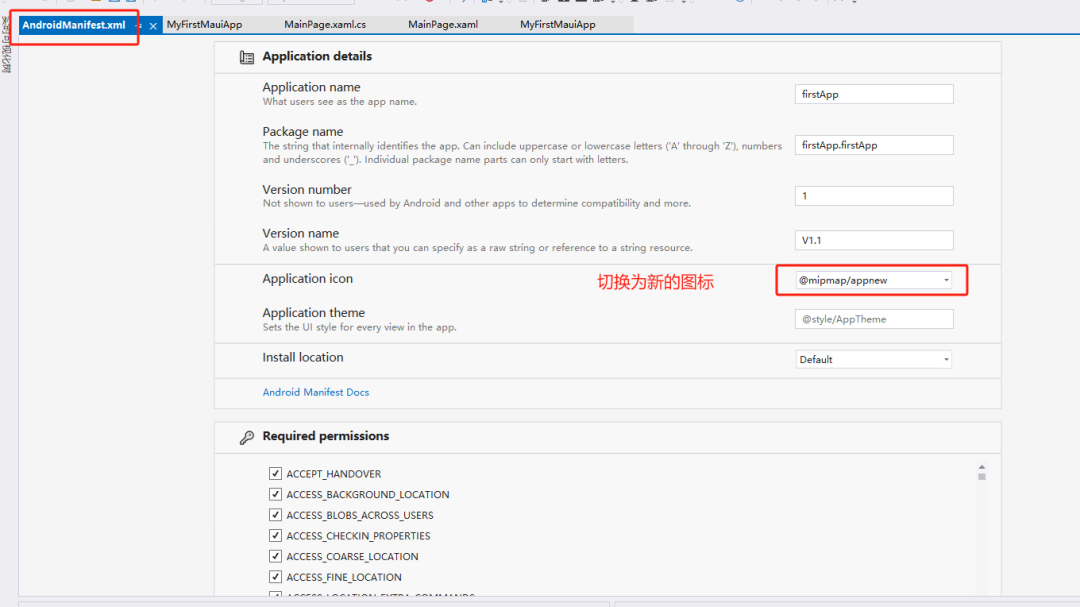
然后修改Android应用清单应用图标设置选项,选择@mipmap/appnew,具体如下图

也可以为每个平台设置不同的图标,TargetFramework参数支持ios、maccatalyst、android、windows四种类型,具体参考如下设置:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backiconwindows.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appnew.png" ForegroundFile="" TintColor="Yellow" />
</ItemGroup>
主要是通过判断条件针对不同的平台选择相应的APP图标。
注意事项
● 只能定义一个应用图标,系统默认取第一个,后续如果设置了也不会起作用。
● NET MAUI 应用图标可以使用任何标准平台图像格式,包括可缩放矢量图形 (SVG) 文件。推荐使用png格式的文件。
● 图标文件命名规则:符合 Android 资源命名规则,应用图标文件名必须为小写,以字母字符开头和结尾,并且只包含字母数字字符或下划线。
● 更改图标文件后,需要重新生成项目,否则图标可能不生效。
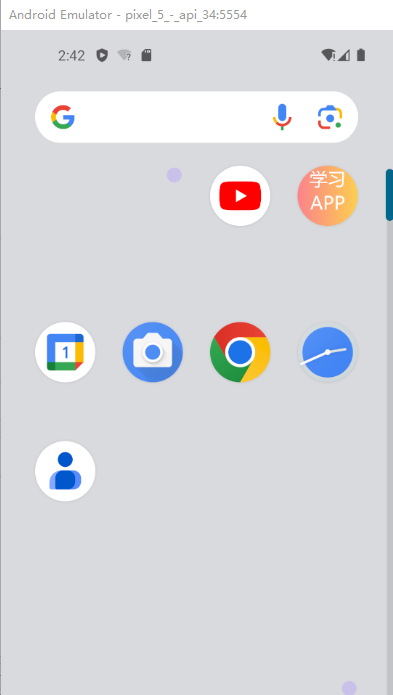
配置完成后可以重新生成运行,模拟器看到效果如下:

二、修改APP启动页面
应用的启动页就是应用打开时候的初始页面,它的设置方式和应用图标比较类似。
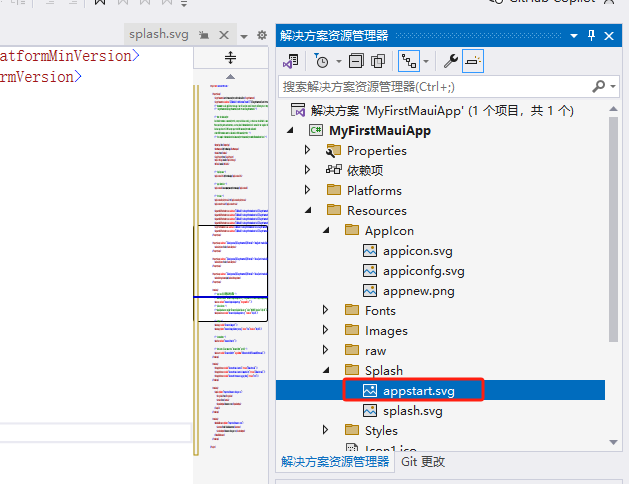
首先我们先制作一个APP启动页面的图片,然后转换为svg格式,文件名为appstart.svg。

然后把文件放在Resources\Splash\appstart.svg ,具体位置可以看下图:

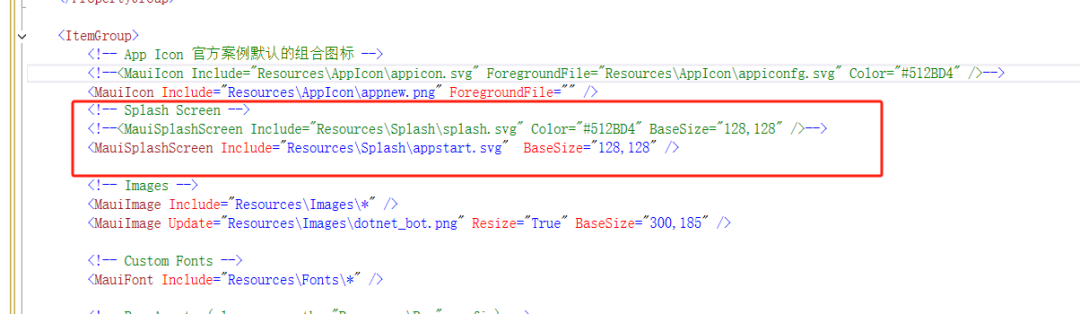
然后修改MyFirstMauiApp.csproj重新指定启动画面的图片
官方默认值如下:
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\Splash\splash.svg" Color="#512BD4" BaseSize="128,128" />
这里我们切换为appstart.svg
<MauiSplashScreen Include="Resources\Splash\appstart.svg" BaseSize="128,128" />
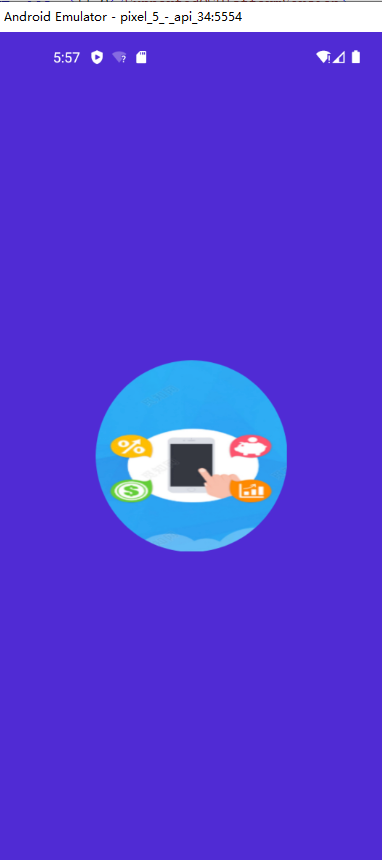
调整效果如下图:

注意事项
● 图像的尺寸为 210x260,基本大小设置为 424x520。避免出现拉伸的情况。
● 建议使用 SVG 图像。SVG 图像的可以纵向扩展为更大的尺寸,并且看起来仍然清晰直观。如果是基于位图的图像(如 PNG 或 JPG 图像)在放大时后可能会比较模糊。
然后点击保存,重新生成项目,Android方式进行运行查看效果如下:

三、总结
以上是APP修改应用图标和修改启动画面的完整介绍,大家有问题欢迎评论区沟通交流!
