106. 平行光阴影计算
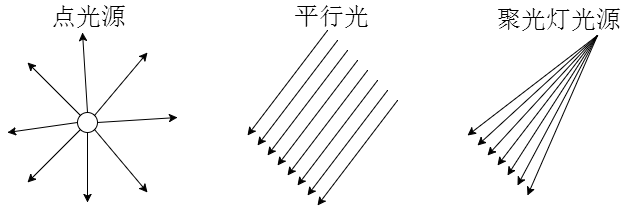
点光源PointLight、聚光源SpotLight、平行光DirectionalLight等都可以产生阴影,就像实际生活中的影子。

环境光AmbientLight这种没有方向的光源,不会产生阴影。
本节课给大家讲解平行光DirectionalLight的阴影效果如何实现。
平行光DirectionalLight阴影步骤
平行光DirectionalLight阴影计算最少设置
- 1.
.castShadow设置产生阴影的模型对象 - 2.
.castShadow设置产生阴影的光源对象 - 3.
.receiveShadow设置接收阴影效果的模型 - 4.
.shadowMap.enabledWebGl渲染器允许阴影渲染 - 5.
.shadow.camera设置光源阴影渲染范围
1. 模型阴影投射.castShadow
模型阴影投射属性.castShadow设置产生阴影的模型对象
// 设置产生投影的网格模型
mesh.castShadow = true;
2. 光源阴影投射属性.castShadow
和产生阴影的模型一样,光源也有阴影投射属性.castShadow属性,光源默认不产生阴影,需要代码开启。
// 平行光
const directionalLight = new THREE.DirectionalLight(0xffffff, 1);
// 平行光设置产生阴影的光源对象,开启光源阴影的计算功能
directionalLight.castShadow = true;
3.模型阴影接收属性.receiveShadow
模型阴影接收属性.castShadow设置接收阴影的模型对象
// 设置接收阴影的投影面
planeMesh.receiveShadow = true;
4. .shadowMap.enabled允许渲染器渲染阴影
WebGL的渲染器的阴影贴图属性.shadowMap的属性值是一个对象,.shadowMap具有.enabled、.type等属性。
设置.shadowMap.enabled=true允许WebGL渲染器渲染阴影。
// 设置渲染器,允许光源阴影渲染
renderer.shadowMap.enabled = true;
5. 平行光阴影相机属性.shadow.camera(阴影渲染范围)
平行光DirectionalLight的.shadow属性是平行光阴影对象DirectionalLightShadow,平行光阴影对象有一个相机属性shadow.camera。
平行光阴影相机属性.shadow.camera的属性值是一个正投影相机对象OrthographicCamera。
// 查看平行光阴影相机属性
console.log('阴影相机属性',directionalLight.shadow.camera);
CameraHelper可视化.shadow.camera
THREE.CameraHelper可以用来可视化正投影相机、透视投影相机对象。
// 可视化平行光阴影对应的正投影相机对象
const cameraHelper = new THREE.CameraHelper(directionalLight.shadow.camera);
scene.add(cameraHelper);
平行光阴影相机的位置.shadow.camera.position默认就是平行光的位置属性directionalLight.position。
console.log('shadow.camera位置',directionalLight.shadow.camera.position);
5. .shadow.camera设置阴影渲染范围
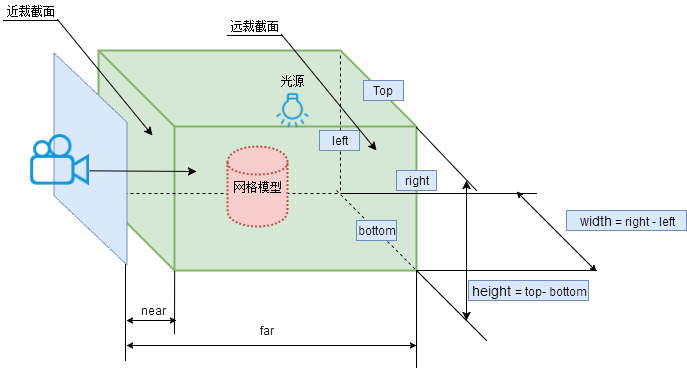
.shadow.camera属性值是正投影相机OrthographicCamera,所以.shadow.camera属性的用法可以参考前面讲解过的正投影相机OrthographicCamera。
OrthographicCamera( left, right, top, bottom, near, far )

.shadow.camera作用是约束三维场景阴影计算范围,上下左右前后六个属性定义了一个长方体空间,在这个长方体空间内容的模型进行阴影计算。
// 设置三维场景计算阴影的范围
directionalLight.shadow.camera.left = -50;
directionalLight.shadow.camera.right = 50;
directionalLight.shadow.camera.top = 200;
directionalLight.shadow.camera.bottom = -100;
directionalLight.shadow.camera.near = 0.5;
directionalLight.shadow.camera.far = 600;
如果.shadow.camera的渲染范围设置不合理,可能会出现看不到阴影或者阴影不完整的现象。比如你把代码中.far、.right等相机属性设置小一些,观察阴影变化。
测试:改变平行光位置.position观察阴影变化
你可以改变平行光位置.position属性,观察光源阴影相机属性.shadow.camera变化,观察平行光的阴影变化。
