Vue学习笔记(八)
透传attribute
"透传attribute"指的是传递给一个组件,却没有被改组件声明为props或emits的attribute或者v-on事件监听器。最常见的例子就是class、style和id。
当一个组件以单个元素为根作渲染时,透传的attribute会自动被添加到根元素上。
注意:: 必须是唯一根元素
禁用属性继承
export default {
inheritAttrs: false
}
举例
<script>
export default {
inheritAttrs: false
}
</script>
<template>
<h3>透传属性</h3>
</template>
<style scoped>
.attr-container {
color: red;
}
</style>
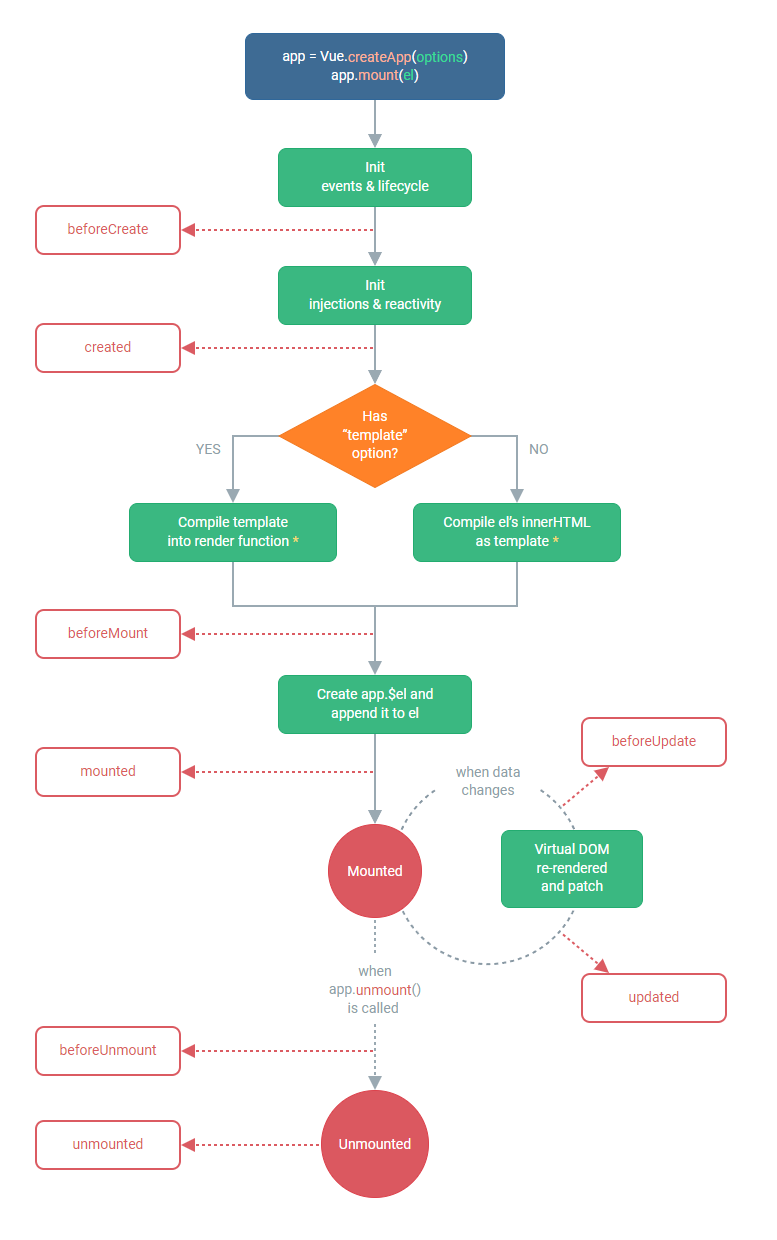
生命周期
每个组件在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会

为了方便记忆,我们可以将他们分类:
创建时:beforeCreate、created
渲染时:beforeMount、mounted
更新时:beforeUpdate、updated
卸载时:beforeUnmount、unmounted
