大话网络协议:HTTPS协议和HTTP协议有何不同?为什么HTTPS更安全
大家现在访问网络,浏览网页,注意一下的话,网址前面基本上都是一个 https:// 的前缀,这里就是说明这个网址所采用的协议是 https 协议。那么具体应该怎么理解 https 呢? 本文我们就力争能清楚地解释明白这个我们目前应该最广的协议。
理解HTTP协议
要解释 https 协议,当然首先应该知道 http 协议。http 协议可以说是现代互联网的基础。在现代网络的 OSI 七层模型中,http 是典型的第 7 层应用层协议。也就是它是基于网络通信的实际应用,比如浏览器呈现网页内容,这就是网络通信的具体应用。
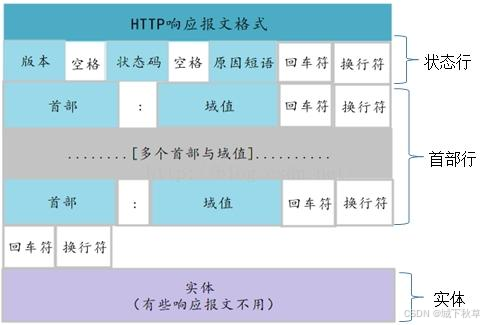
如下图分别是 http 协议的消息请求和响应报文的协议定义格式:

访问百度的请求解析如下:
GET https://www.baidu.com/ HTTP/1.1
#请求方法 URL HTTP协议版本
Host: www.baidu.com
#请求服务器地址
#以下是消息头内容
Connection: keep-alive
#连接方式:长连接
Cache-Control: max-age=0
#请求缓存控制,需确认请求内容是否有修改
Upgrade-Insecure-Requests: 1
#支持https协议
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
#请求客户端,浏览器版本
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
#支持的响应内容类型
Accept-Encoding: gzip, deflate, br
#支持的编码类型
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
#支持的语言
Cookie: BAIDUID=C0A2...
#携带的cookie信息
#未携带请求消息体,body为空

响应解析:
HTTP/1.1 200 OK
#协议版本 消息状态码 状态描述
Bdpagetype: 2
Bdqid: 0x8707d7d80001f34e
#自定义消息头
Cache-Control: private
#缓存控制策略
Connection: Keep-Alive
#长连接
Content-Type: text/html;charset=utf-8
#响应内容类型
Date: Sat, 22 Dec 2018 08:54:51 GMT
#响应时间
Expires: Sat, 22 Dec 2018 08:54:51 GMT
