⭐ 本期精彩:利用Layui制作轮播图
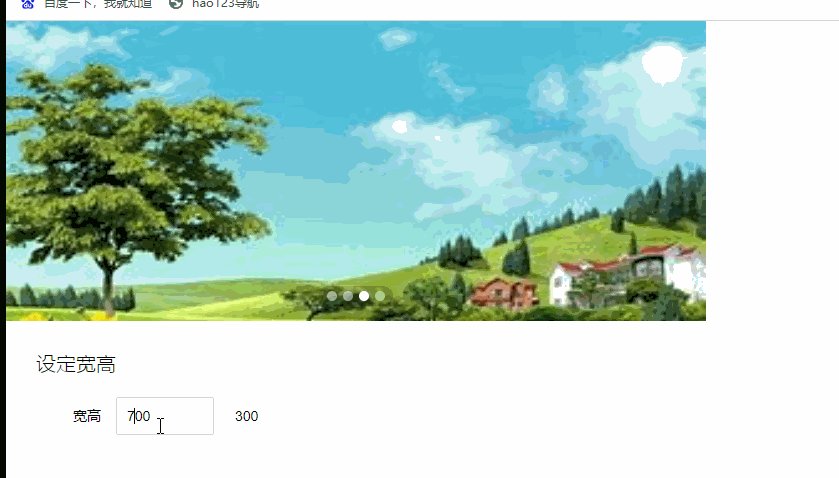
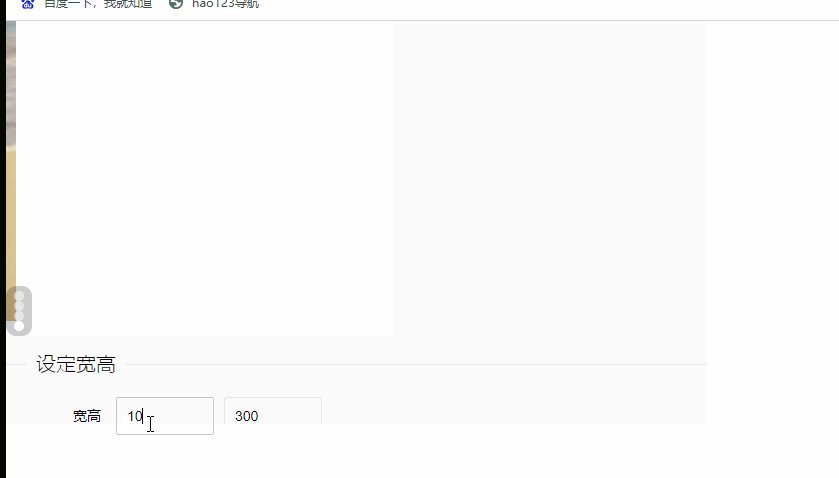
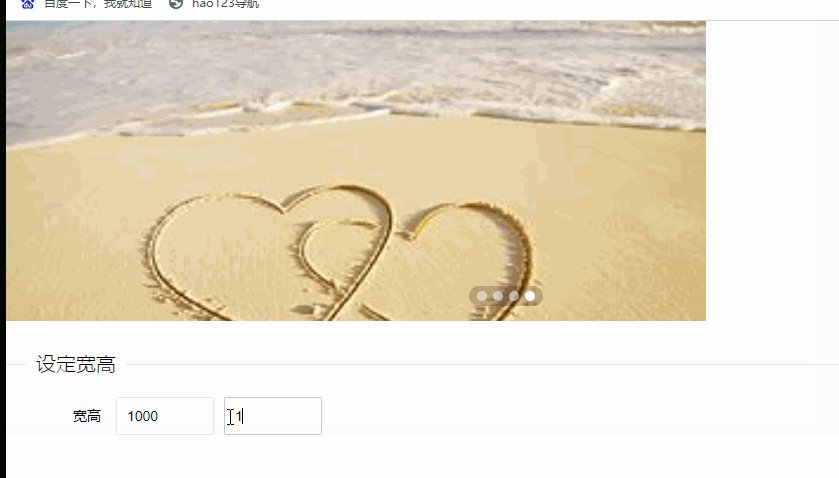
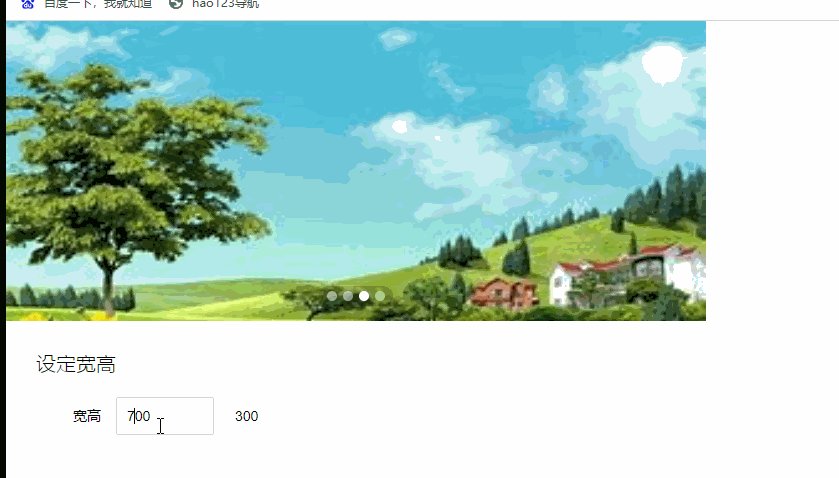
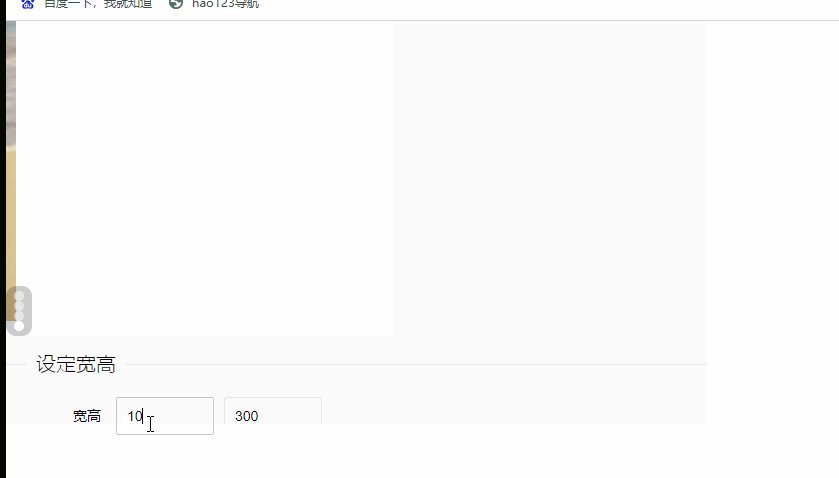
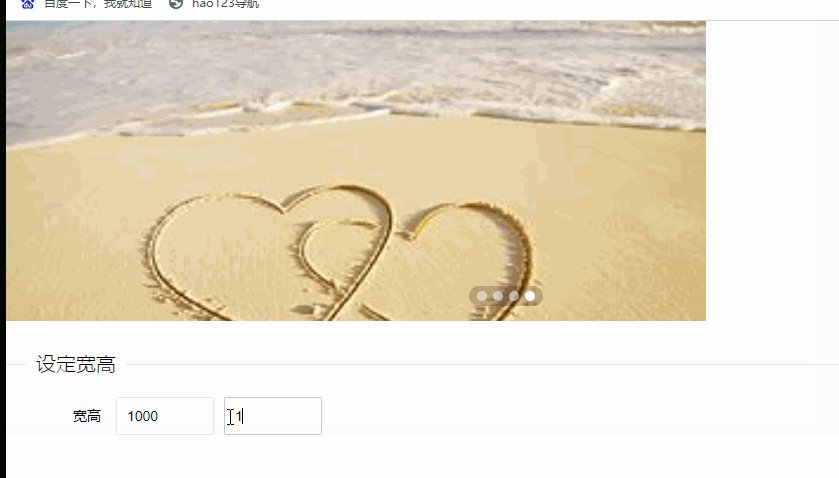
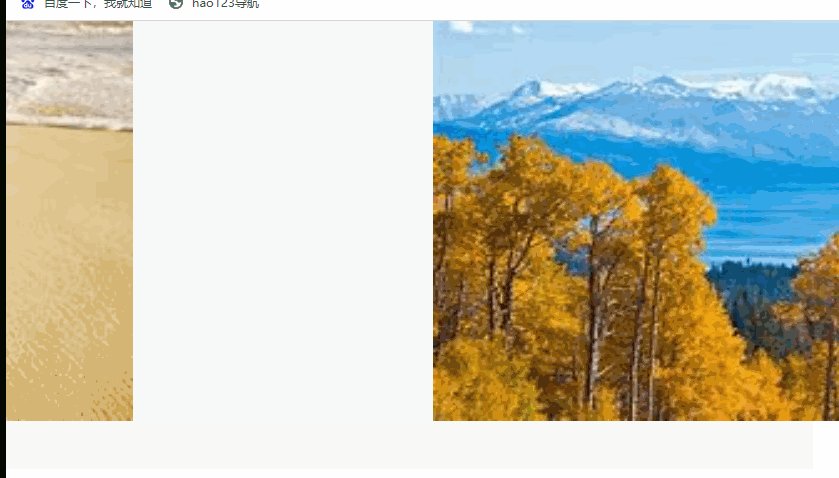
效果图:

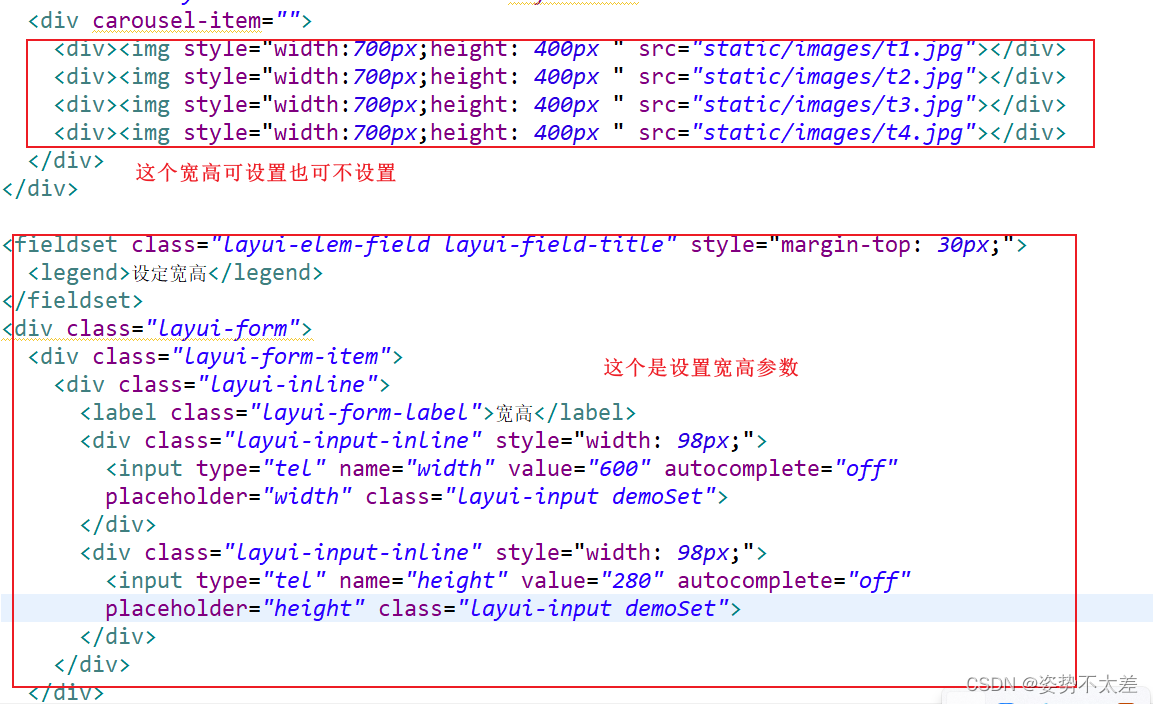
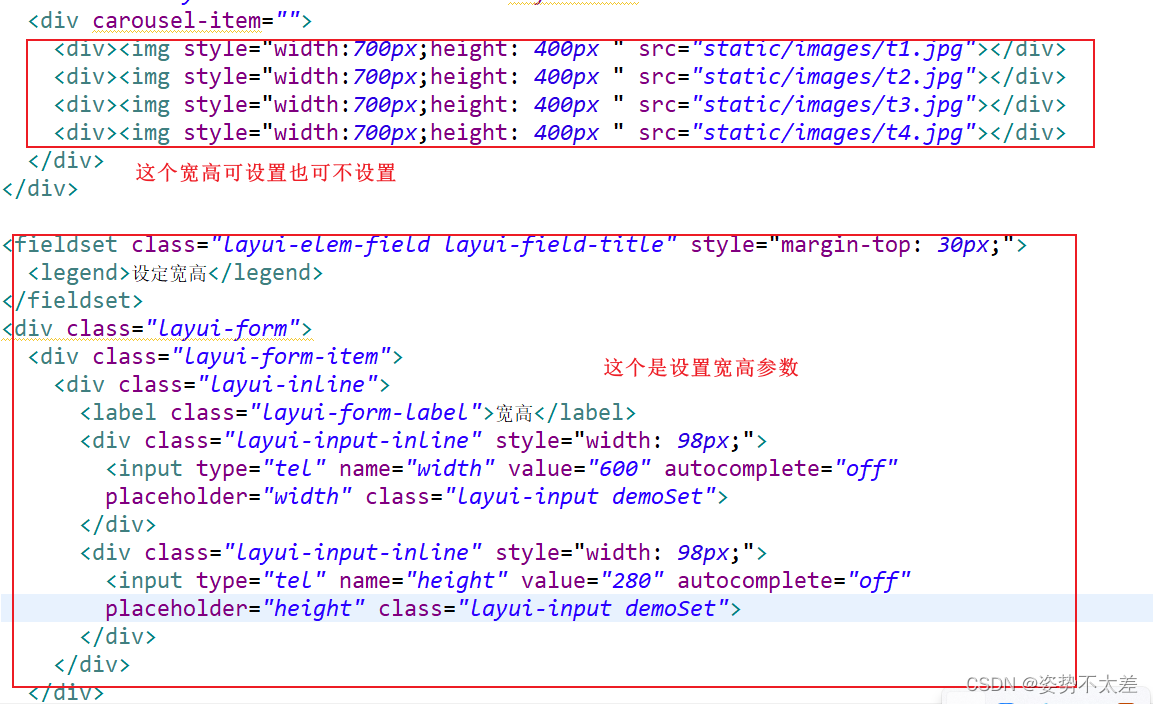
前台代码:

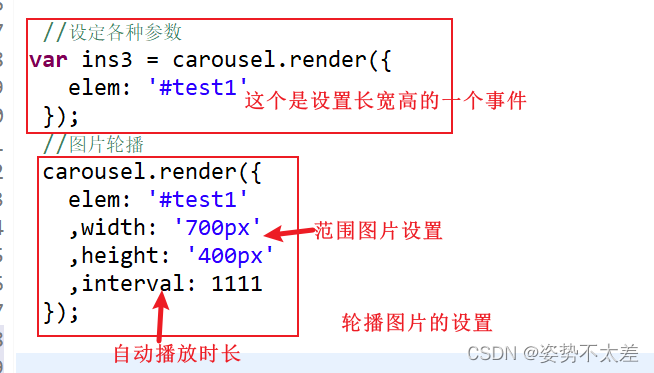
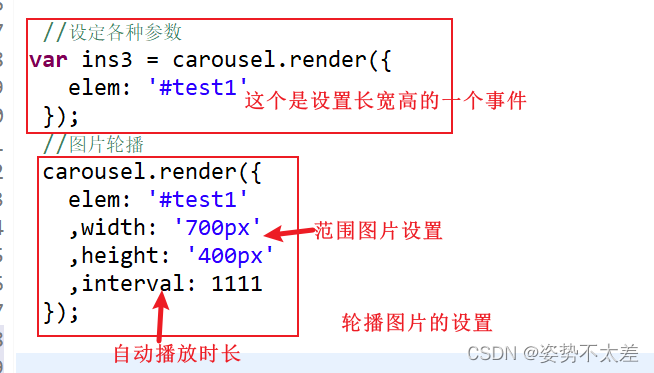
JS代码:

设置长宽高的事件代码:
//事件
carousel.on('change(test1)', function(res){
console.log(res)
});
var $ = layui.$, active = {
set: function(othis){
var THIS = 'layui-bg-normal'
,key = othis.data('key')
,options = {};
othis.css('background-color', '#5FB878').siblings().removeAttr('style');
options[key] = othis.data('value');
ins3.reload(options);
}
};
//监听开关
form.on('switch(autoplay)', function(){
ins3.reload({
autoplay: this.checked
});
});
//输入框的
$('.demoSet').on('keyup', function(){
var value = this.value
,options = {};
if(!/^\d+$/.test(value)) return;
options[this.name] = value;
ins3.reload(options);
});
});
完整代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/heard.jsp" %>
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>轮播图</title>
</head>
<body>
<div class="layui-carousel" id="test1" lay-filter="test1">
<div carousel-item="">
<div><img style="width:700px;height: 400px " src="static/images/t1.jpg"></div>
<div><img style="width:700px;height: 400px " src="static/images/t2.jpg"></div>
<div><img style="width:700px;height: 400px " src="static/images/t3.jpg"></div>
<div><img style="width:700px;height: 400px " src="static/images/t4.jpg"></div>
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设定宽高</legend>
</fieldset>
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">宽高</label>
<div class="layui-input-inline" style="width: 98px;">
<input type="tel" name="width" value="600" autocomplete="off"
placeholder="width" class="layui-input demoSet">
</div>
<div class="layui-input-inline" style="width: 98px;">
<input type="tel" name="height" value="280" autocomplete="off"
placeholder="height" class="layui-input demoSet">
</div>
</div>
</div>
<script>
layui.use(['carousel', 'form'], function(){
var carousel = layui.carousel
,form = layui.form;
//设定各种参数
var ins3 = carousel.render({
elem: '#test1'
});
//图片轮播
carousel.render({
elem: '#test1'
,width: '700px'
,height: '400px'
,interval: 1111
});
//事件
carousel.on('change(test1)', function(res){
console.log(res)
});
var $ = layui.$, active = {
set: function(othis){
var THIS = 'layui-bg-normal'
,key = othis.data('key')
,options = {};
othis.css('background-color', '#5FB878').siblings().removeAttr('style');
options[key] = othis.data('value');
ins3.reload(options);
}
};
//监听开关
form.on('switch(autoplay)', function(){
ins3.reload({
autoplay: this.checked
});
});
//输入框的
$('.demoSet').on('keyup', function(){
var value = this.value
,options = {};
if(!/^\d+$/.test(value)) return;
options[this.name] = value;
ins3.reload(options);
});
});
</script>
</body>
</html>