MaxKB: 一款基于大语言模型的知识库问答系统
嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,最近也在研究多模态文档引擎相关的产品, 在社区发现一款非常有意思的知识库问答系统——MaxKB, 它支持通过大语言模型和RAG技术来为知识库赋能,今天就和大家分享一下这款项目.

PS: 它提供了开源社区版本, 目前github star有近11k star, 我们可以轻松部署到本地来运行. 这里分享一下开源地址:
github地址: https://github.com/1Panel-dev/MaxKB
什么是 MaxKB
MaxKB = Max Knowledge Base,是一款基于大语言模型和 RAG 的开源知识库问答系统,广泛应用于企业内部知识库、客户服务、学术研究与教育等场景。

作为一款专注于知识库问答场景的软件产品,MaxKB 能够为企业的智能化进程注入新的动力,助力企业实现“提质增效”的目标。
在知识库管理方面,MaxKB 帮助企业实现知识采集、知识入库、知识库构建的全流程自动化;

在场景化智能搜索方面,MaxKB 能够解析用户输入的问题并匹配检索知识库;在回复准确性方面,MaxKB 采用了成熟的 LLM + RAG 技术,能够最大限度地降低大模型幻觉对知识搜索准确性的干扰,提高企业对业务数据的分类与召回能力;

安全性方面,MaxKB 支持本地部署和调用本地大模型,有效管控企业使用知识库时越级访问的风险,以及公有模型在数据传输方面可能存在的安全隐患。借助 MaxKB,企业用户可以快速上线业务 AI 助手,将生成式 AI 能力应用于业务数据管理、内部资料查询、线上客户服务等领域,优化业务服务流程并切实提升用户体验。
项目亮点

这里分享几个 MaxKB 的优势, 大家可以参考一下:
1.开箱即用
支持直接上传文档 / 自动爬取在线文档,支持文本自动拆分、向量化和 RAG(检索增强生成),有效减少大模型幻觉,智能问答交互体验好;
2.快速接入
支持零编码嵌入到第三方业务系统,以及快速接入企业微信、钉钉、飞书、公众号等应用,让已有系统快速拥有智能问答能力,提高用户满意度;
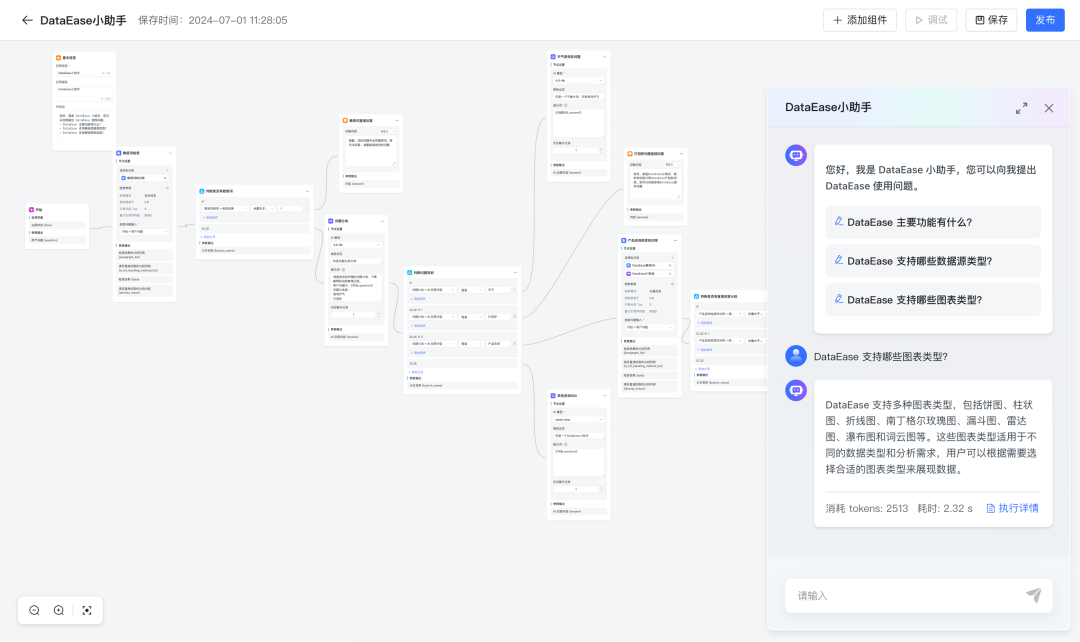
3.灵活编排
内置强大的工作流引擎和函数库,支持编排 AI 工作过程,满足复杂业务场景下的需求;
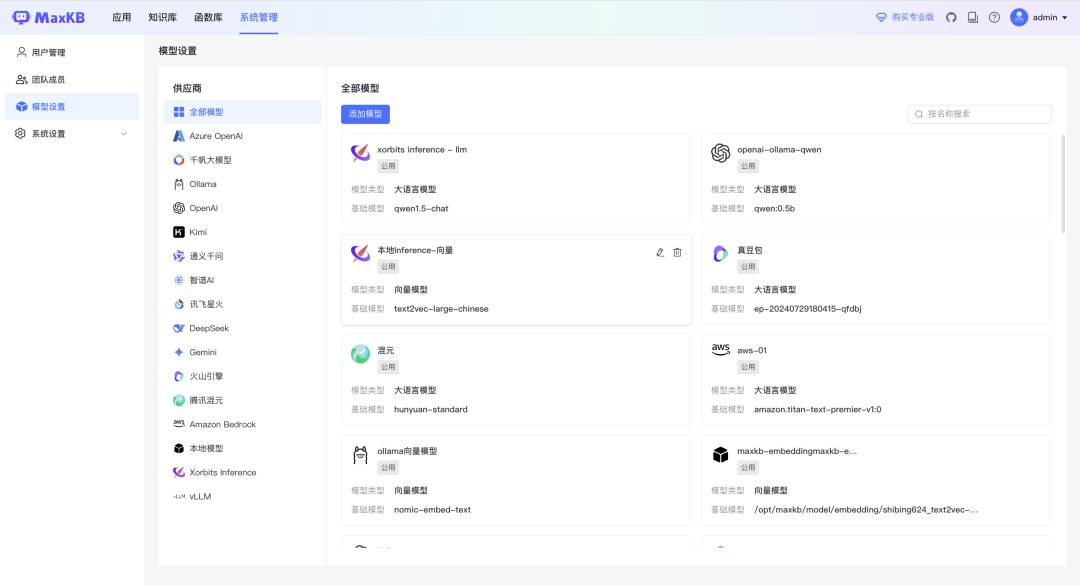
4.模型中立
支持对接各种大模型,包括本地私有大模型(Llama 3 / Qwen 2 等)、国内公共大模型(通义千问 / 腾讯混元 / 字节豆包 / 百度千帆 / 智谱 AI / Kimi 等)和国外公共大模型(OpenAI / Claude / Gemini 等)
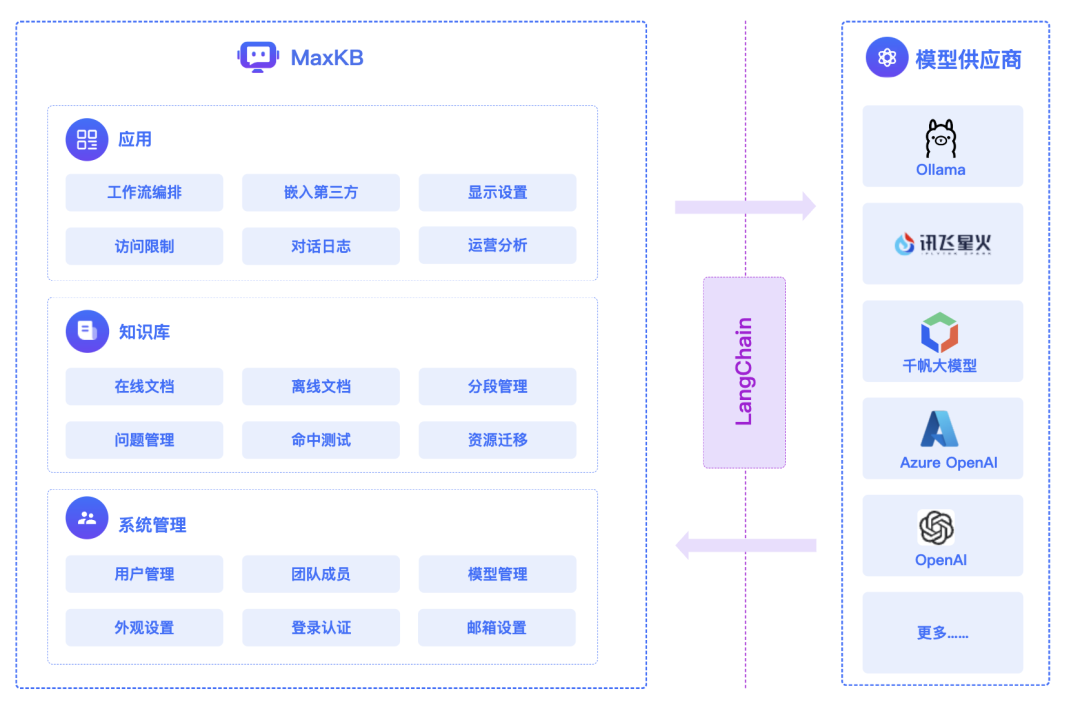
MaxKB的技术实现
先和大家分享一下 MaxKB 使用的技术栈:
前端:Vue.js
后端:Python / Django
LangChain:LangChain
向量数据库:PostgreSQL / pgvector
大模型:各种本地私有或者公共大模型
它的系统架构设计的也非常值得我们学习参考, 这里我也分享一下:

作为前端出身, 所以我藏点私心, 分享一下 MaxKB 在前端侧具体使用了哪些核心的开源组件库:
| 组件库 | 功能描述 |
|---|---|
@codemirror/theme-one-dark | CodeMirror 的一个深色主题 |
@ctrl/tinycolor | 颜色处理工具 |
@logicflow/core | 逻辑流核心组件 |
@logicflow/extension | 逻辑流扩展组件 |
@vueuse/core | Vue 的实用工具库 |
@wecom/jssdk | 企业微信的 JavaScript SDK |
axios | 用于发送 HTTP 请求的库 |
codemirror | 代码编辑器组件 |
cropperjs | 图片裁剪工具 |
echarts | 数据可视化图表库 |
element-plus | Vue 的组件库 |
file-saver | 文件保存工具 |
highlight.js | 代码高亮库 |
install | 安装工具 |
katex | 数学公式渲染库 |
lodash | 实用工具函数库 |
marked | Markdown 解析库 |
md-editor-v3 | Markdown 编辑器 |
medium-zoom | 图片缩放插件 |
mermaid | 流程图表库 |
mitt | 事件处理库 |
moment | 时间处理库 |
nprogress | 进度条显示库 |
pinia | Vue 的状态管理库 |
pinyin-pro | 拼音处理工具 |
recorder-core | 录音核心组件 |
screenfull | 全屏操作库 |
use-element-plus-theme | 元素加主题使用工具 |
vue-clipboard3 | Vue 复制粘贴插件 |
vue-codemirror | Vue 与 CodeMirror 结合的组件 |
vue-i18n | Vue 的国际化库 |
vue-router | Vue 的路由库 |
最后
如果大家对这款知识库感兴趣, 可以本地下载使用, 也可以在github上学习它的实现模式:
github地址: https://github.com/1Panel-dev/MaxKB
大家有好的建议和问题, 也欢迎在留言区评论哈~
