asp.net core 跨域配置不起作用的原因
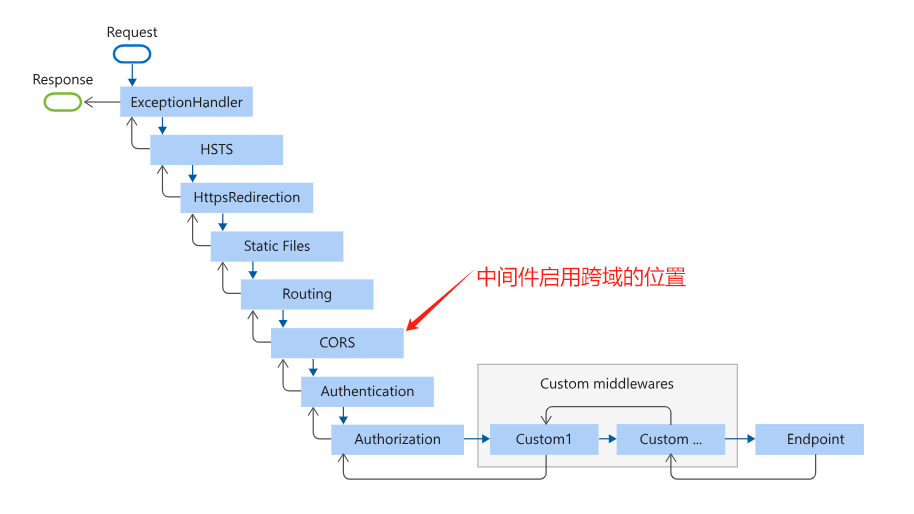
1、中间件配置跨域的顺序不对
中间件顺序配置对了基本上就能解决大部分问题中间件顺序配置对了基本上就能解决大部分问题

附上官网简单的启用跨域的代码
var MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddCors(options =>
{
options.AddPolicy(name: MyAllowSpecificOrigins,
policy =>
{
policy.WithOrigins("http://example.com",
"http://www.contoso.com");
});
});
// services.AddResponseCaching();
builder.Services.AddControllers();
var app = builder.Build();
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseCors(MyAllowSpecificOrigins);
app.UseAuthorization();
app.MapControllers();
app.Run();
2、中间件启用的跨域同时又用了属性启用跨域
自己碰到的问题,复制官网的demo测试很多遍还是不能跨域,最后发现问题出在基类控制器启用了跨域,但是策略名和中间件启用跨域的策略名的不一致,导致跨域没用…
[EnableCors("any")] //删除这行即可或者策略名改成和中间件一样 _myAllowSpecificOrigins
[Route("api/[controller]/[action]")]
[Authorize]
[ApiController]
public class BaseApiController : ControllerBase
{
}
