XQT_UI 组件|01|颜色

介绍
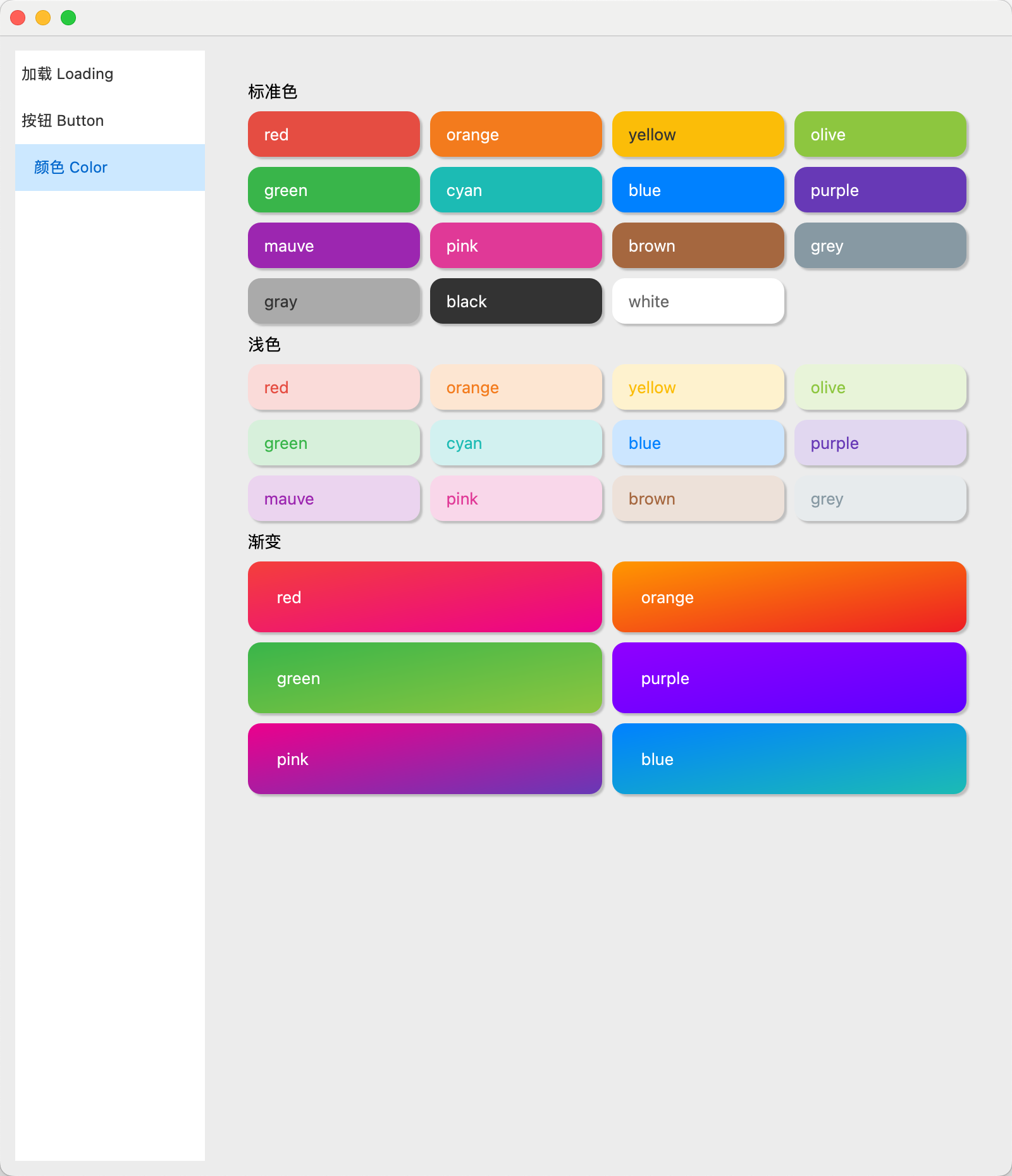
XColor 是一个用于处理颜色的类,提供了获取颜色和样式的方法。它可以与 Qt 的 UI 组件结合使用,以便在应用程序中实现丰富的颜色效果。
安装
确保你已经在项目中包含了 xqt_color_palette.hpp 和相关的头文件。
#include "xqt_color_palette.hpp"
#include "xqt_utils.hpp"创建 XColor 实例
要使用 XColor,首先需要创建一个 ColorPalette 实例,然后可以通过颜色名称获取相应的 XColor 对象。
ColorPalette palette;
XColor color = palette.getColor("red");获取颜色属性
XColor 提供了多种方法来获取颜色的不同属性,例如背景色和文本色。
QString backgroundColor = color.getBg(); // 获取背景色
QString textColor = color.getText(); // 获取文本色设置样式
可以使用 XUtils 类中的 replaceStyle 方法来设置 Qt 组件的样式。以下是一个示例,展示如何为 QLabel 设置样式。
QLabel *label = new QLabel("示例标签");
QString newStyle = XUtils::replaceStyle(label->styleSheet(), "background-color", color.getBg());
newStyle = XUtils::replaceStyle(newStyle, "color", color.getText());
label->setStyleSheet(newStyle);添加阴影效果
XqtShadow 类可以为组件添加阴影效果,增强视觉效果。
XqtShadow::addShadow(label, 5, QColor(0, 0, 0, 50), 2, 2);示例代码
以下是一个完整的示例,展示如何在 Qt 应用程序中使用 XColor。
#include <QLabel>
#include <QVBoxLayout>
#include "xqt_color_palette.hpp"
#include "xqt_utils.hpp"
#include "xqt_shadow.hpp"
void setupUI(QWidget *parent) {
QVBoxLayout *layout = new QVBoxLayout(parent);
ColorPalette palette;
// 创建一个红色标签
XColor redColor = palette.getColor("red");
QLabel *redLabel = new QLabel("红色标签");
QString redStyle = XUtils::replaceStyle(redLabel->styleSheet(), "background-color", redColor.getBg());
redStyle = XUtils::replaceStyle(redStyle, "color", redColor.getText());
redLabel->setStyleSheet(redStyle);
XqtShadow::addShadow(redLabel, 5, QColor(0, 0, 0, 50), 2, 2);
layout->addWidget(redLabel);
}