CSS 复习
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
一、复杂选择器
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
权重(2, 0, 1)
*/
#box1 #box2 p {
color: red;
}
/*
权重(2, 1, 2)
*/
#box1 div.box2 #box3 p {
color: green;
}
/*
权重(0, 3, 1)
*/
.box1 .box2 .box3 p {
color: blue;
}
/*
权重(0, 1, 1)
*/
.list li {
color: red;
}
/*
权重(0, 1, 0)
*/
.spec {
color: blue !important;
}
</style>
</head>
<body>
<div id="box1" class="box1">
<div id="box2" class="box2">
<div id="box3" class="box3">
<p>我是段落</p>
</div>
</div>
</div>
<ul class="list">
<li>列表项</li>
<li class="spec">列表项</li>
<li class="spec">列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
</body>
</html>
二、属性选择器
根据元素的属性值来选择元素,有以下多种匹配方式:
[alt] 有这个属性
[alt = "北京故宫"] 精确匹配
[alt ^= "abc"] 开头匹配
[alt $= "abc"] 结尾匹配
[alt *= "abc"] 任意位置匹配
[alt |= "abc"] abc-开头
[alt ~= "abc"] abc为空格分开的独立部分
三、伪类
伪类是添加到选择器的描述性词语,指定要选择的元素的特殊状态,超级链接有四个特殊状态。
a:link 没有被访问的超级链接
a:visited 已经被访问的超级链接
a:hover 正被鼠标悬停的超级链接
a:active 正被激活的超级链接(按下按键但还没松开按键)
a标签的伪类书写,要按照“爱恨准则”的顺序,否则会有伪类不生效。 LOVEHATE
四、CSS3新增伪类
:empty选择空标签 (注意有空格不被视为空标签)
:focus选择当前获得焦点的表单元素
:enabled选择当前有效的表单元素
:disabled选择当前无效的表单元素
:checked选择当前已经勾选的单选按钮或者复选框
:root选择根元素,即<html>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.para {
/* 宽度、高度 */
width: 100px;
height: 100px;
/* 边框 */
border: 1px solid #000;
}
.para:empty {
background-color: red;
}
input:focus {
background-color: rgb(239, 243, 181);
}
input:disabled {
border: 1px solid #000;
}
input:enabled {
border: 1px solid rgb(17, 84, 209);
}
/* +表示后面的兄弟元素 */
input:checked+span {
color: red;
}
:root {
font-size: 20px;
}
</style>
</head>
<body>
<p class="para"></p>
<p class="para"></p>
<p class="para">123</p>
<p class="para"> </p>
<p>
<input type="text">
<input type="text">
<input type="text" disabled>
<input type="text" disabled>
<input type="text">
</p>
<p>
<input type="checkbox"> <span>文字</span>
<input type="checkbox"> <span>文字</span>
<input type="checkbox"> <span>文字</span>
<input type="checkbox"> <span>文字</span>
</p>
</body>
</html>五、伪元素
::before创建一个伪元素,其将成为匹配选中的元素的第一个子元素,必须设置content属性表示其中的内容。
::after创建一个伪元素,其将成为匹配选中的元素的最后一个子元素,必须设置content属性表示其中的内容。
::section
::first-letter会选中某元素中(必须是块级元素)第一行的第一个字母
::first-line会选中某元素中(必须是块级元素)第一行的全部文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a::before {
content: "■";
}
a::after {
content: "❤";
}
.box1 {
width: 400px;
height: 300px;
border: 1px solid #000;
}
.box1::selection {
/* 背景颜色 */
background-color: springgreen;
color: deeppink;
}
.box1::first-letter {
font-size: 50px;
}
.box1::first-line {
/* 添加下划线 */
text-decoration: underline;
}
</style>
</head>
<body>
<p>
<a href="">我是超级链接</a>
</p>
<p>
<a href="">我是超级链接</a>
</p>
<p>
<a href="">我是超级链接</a>
</p>
<div class="box1">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</div>
</body>
</html>六、元素关系选择器
>子选择器 当使用>号分割两个元素时,他只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系。与后代选择器的区别是后代选择器不一定限制是子元素。
div>p div的子标签p
+相邻兄弟选择器,img+p 图片后面紧跟着的段落将被选中。
~通用兄弟选择器,a~b选择a元素之后所有同层级b元素。p~span p元素之后的所有同层级span元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box>p {
color: red;
}
img {
width: 300px;
}
img+span {
color: green;
}
h3~span {
font-style: italic;
}
</style>
</head>
<body>
<div class="box">
<p>我是段落</p>
<p>我是段落</p>
<div>
<p>我是段落</p>
<p>我是段落</p>
</div>
</div>
<p>我是段落</p>
<p>我是段落</p>
<p>
<img src="images/0.jpg" alt="">
<span>这是北京故宫</span>
</p>
<p>
<img src="images/1.jpg" alt="">
<span>这是北京鸟巢</span>
</p>
<span>你好</span>
<span>你好</span>
<h3>我是一个三级标题</h3>
<span>我是后面的span</span>
<span>我是后面的span</span>
<span>我是后面的span</span>
<span>我是后面的span</span>
<p>我是一个段落</p>
<span>我是后面的span</span>
<span>我是后面的span</span>
<div>
<span>多了一个级别span</span>
<span>多了一个级别span</span>
</div>
</body>
</html>七、文字水平垂直居中
需要分别设置水平和垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 100px;
background-color: orange;
font-size: 40px;
color: white;
/* 水平居中 */
text-align: center;
/* 垂直居中,行高等于盒子高 */
line-height: 100px;
}
</style>
</head>
<body>
<div class="box">
行胜于言
</div>
</body>
</html>八、text-indent属性
text-indent 是一个CSS属性,用于指定块级元素中第一行文本的缩进量。这个属性可以接受多种单位,包括像素(px)、百分比(%)、em、rem等。
以下是一些使用 text-indent 的例子:
p {
text-indent: 20px; /* 文本缩进20像素 */
}
h1 {
text-indent: 2em; /* 文本缩进当前字体大小的两倍 */
}
div {
text-indent: 10%; /* 文本缩进父元素宽度的10% */
}
text-indent 的几个关键点:
- 它只对块级元素的第一行文本有效。
- 如果值为负数,第一行文本会向左缩进,可能超出其容器的左边框。
- 它通常用于段落(
<p>标签)以创建首行缩进,这在印刷和出版行业中很常见。 text-indent可以继承,因此应用于父元素的缩进也会应用于子元素,除非子元素有明确的样式覆盖。
这个属性在网页设计中常用于增强文本的排版效果,尤其是在文章或博客文章中,为段落添加首行缩进可以提升阅读体验。
九、margin和padding的区别
margin 和 padding 是CSS中用于控制元素空间布局的两个不同属性,它们的主要区别在于它们控制的是元素的不同区域:
-
margin:用于设置元素边缘与其周围元素之间的空间。它位于元素的边框之外,是元素盒子模型的一部分。margin可以接受一到四个值,分别代表上、右、下、左的边距。如果没有指定某个值,它将使用对边的值。例如,以下CSS规则将设置一个元素的四个边距为0:
.element { margin: 0; /* 上右下左的边距都是0 */ } -
padding:用于设置元素内容与其边框之间的空间。它位于元素的边框之内。与margin一样,padding也可以接受一到四个值。例如,以下CSS规则将设置一个元素的四个内边距为0:
.element { padding: 0; /* 上右下左的内边距都是0 */ }
以下是 margin 和 padding 之间的主要区别:
-
位置:
margin位于元素的边框之外。padding位于元素的边框之内。
-
背景:
margin的背景是透明的,不会受到元素背景颜色或背景图像的影响。padding的背景颜色或背景图像与元素本身的背景相同。
-
布局影响:
margin影响元素与周围元素之间的空间,可以用于创建元素之间的间隔。padding影响元素内容与元素边框之间的空间,可以用于增加元素内部的空白区域。
-
折叠:
margin在某些情况下会发生折叠,特别是垂直方向上的相邻元素的相邻边距会合并为一个较大的边距。padding不会发生折叠。
-
继承:
margin通常不继承,即子元素不会继承父元素的margin值。padding可以继承,但通常会被子元素的padding值覆盖。
在网页设计中,通常将 margin: 0; 和 padding: 0; 用于重置浏览器默认样式,以确保在不同浏览器之间获得一致的布局效果。
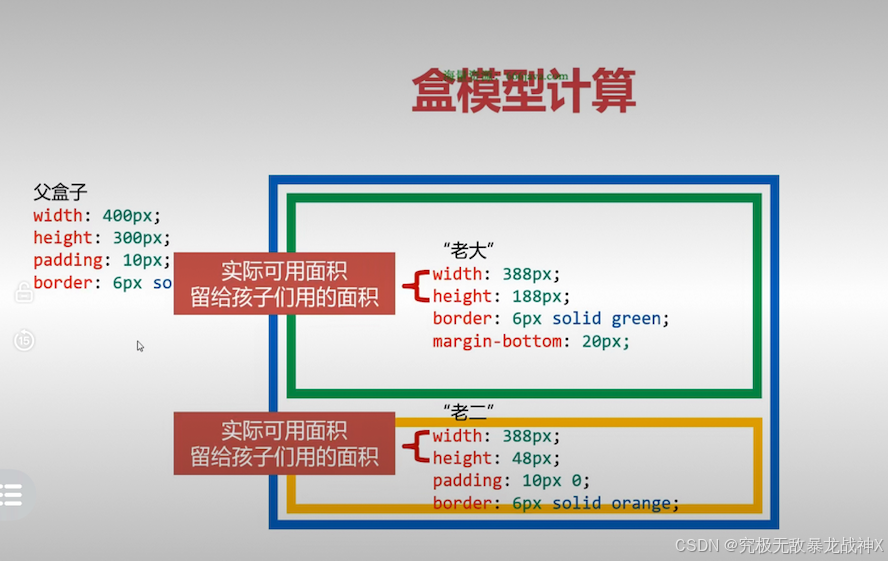
十、盒模型的计算
width和height不是盒子的实际长宽而是盒子留给内容的长宽,即实际可用面积(相当于向外踹)。所以盒子的实际宽度是width+padding宽度+border的宽度。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 300px;
padding: 10px;
border: 6px solid blue;
margin: 40px auto;
}
.box .c1 {
/* 老大实际占有的宽度是400px,实际占有的高度是200px,并且向下踹20px */
/* 它只给老二留下了80px */
width: 388px;
height: 188px;
border: 6px solid green;
margin-bottom: 20px;
}
.box .c2 {
/* 老二还剩下什么?剩下了400px宽度、80px高度总空间 */
width: 388px;
height: 48px;
padding: 10px 0;
border: 6px solid orange;
}
</style>
</head>
<body>
<div class="box">
<div class="c1">1</div>
<div class="c2">2</div>
</div>
</body>
</html>十一、行内元素和块元素
行内元素(inline element)和块级元素(block-level element)是HTML文档中用来组织内容的两种基本元素类型。
行内元素的特点包括:
- 与其他行内元素共享一行,不会自动换行。
- 不能设置宽度和高度,其大小由内容决定。
- 可以水平排列,通常用来设置文字的样式,比如
<span>、<strong>、<em>等。 - 行内元素通常用于包裹文字或者其他行内元素。
块级元素的特点包括:
- 默认占据整行,独占一行空间,在其后的内容会自动换行。
- 可以设置宽度和高度。
- 可以包含其他块级元素和行内元素。
- 常用于页面布局,比如
<div>、<p>、<h1>到<h6>、<ul>、<ol>、<li>等。
例如:
- 行内元素:
<a>,<span>,<strong>,<em>,<img>(尽管<img>是行内元素,但可以设置宽高,具有一些块级元素的特征)等。 - 块级元素:
<div>,<p>,<h1>-<h6>,<form>,<ul>,<ol>,<li>等。
在实际使用中,开发者可以通过CSS的display属性来改变元素的默认显示类型,例如,将块级元素设置为display: inline,使其表现得像行内元素。或者将行内元素设置为display: block,使其表现得像块级元素。
此外,display: inline-block; 是CSS中的一个属性值,它结合了行内元素(inline)和块级元素(block)的特点。使用 inline-block 值的元素具有以下特性:
- 行内表现:像行内元素一样,
inline-block元素可以与其他元素在同一行显示,不会独占一行。 - 块级特性:像块级元素一样,
inline-block元素可以设置宽度(width)、高度(height)、内边距(padding)和外边距(margin)。
以下是一些使用 display: inline-block; 的例子:
- 你可以创建一个水平菜单,其中每个菜单项都可以独立设置宽度、高度和边距。
- 你可以让多个
<div>元素在一行内显示,并为它们设置不同的尺寸。
这里是一个简单的例子:
<style>
.inline-block-example {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
}
</style>
<div class="inline-block-example">Div 1</div>
<div class="inline-block-example">Div 2</div>
<div class="inline-block-example">Div 3</div>
在这个例子中,每个 <div> 都将显示在同一行内,并且具有100px的宽度和高度,以及10px的边距。即使 <div>是一个块级元素,由于设置了 display: inline-block;,它们的行为就像行内元素一样,但是仍然保持了块级元素的尺寸设置能力。
需要注意的是,inline-block 元素之间可能会有间隙,这些间隙通常是由于HTML代码中的空白字符(如空格或换行符)造成的。要消除这些间隙,可以通过设置父元素的 font-size: 0; 并为 inline-block 元素重新设置 font-size,或者通过其他方法来处理。
十二、元素的隐藏
display: none; 和visibility: hidden;
在CSS中,display: none; 和 visibility: hidden; 都是用来隐藏元素的属性,但它们的工作方式有所不同:
-
display: none;:- 这个属性会使元素完全从文档流中消失,元素的位置和空间都会被移除。
- 元素不仅不可见,而且不会影响布局,就像它从未存在过一样。
- 任何与该元素相关的脚本事件都不会被触发。
-
visibility: hidden;:- 这个属性会使元素不可见,但它仍然占据原来的空间,也就是说,元素的位置会被保留。
- 元素虽然看不见,但仍然会影响布局,其他元素会像它仍然可见时那样围绕它排列。
- 如果元素绑定了事件,尽管它不可见,事件仍然可以被触发。
下面是一个简单的例子来说明两者的区别:
<style>
.hidden-by-display {
display: none; /* 元素将不会显示,也不会占据空间 */
}
.hidden-by-visibility {
visibility: hidden; /* 元素将不可见,但会保留其空间 */
}
</style>
<div>Before hidden element</div>
<div class="hidden-by-display">This element is hidden by display</div>
<div class="hidden-by-visibility">This element is hidden by visibility</div>
<div>After hidden element</div>
在上面的例子中,被 display: none; 隐藏的元素将不会在页面上显示,也不会影响其他元素的布局。而被 visibility: hidden; 隐藏的元素虽然看不见,但它占据的空间仍然存在,这会影响其他元素的布局。
十三、box-sizing属性
box-sizing是什么意思
box-sizing 是一个CSS属性,它用于指定如何计算一个元素的总宽度和高度。CSS盒模型(Box Model)描述了如何计算一个元素所占空间的大小,这个空间包括元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)。
box-sizing 属性主要有两个值:
-
content-box(默认值):- 当
box-sizing设置为content-box时,元素的宽度和高度只包括内容(content)的宽度和高度。内边距(padding)和边框(border)会额外增加到元素的总宽度和高度上。 - 也就是说,如果给元素设置了宽度(width)和高度(height),实际上设置的是内容区域的宽度和高度。内边距和边框会在这个基础上增加额外的空间。
- 当
-
border-box:- 当
box-sizing设置为border-box时,元素的宽度和高度包括了内容(content)、内边距(padding)和边框(border)的总和。这意味着元素的宽度和高度就是元素在页面布局中所占据的实际空间。 - 使用
border-box可以更容易地控制元素的大小,因为你不需要单独计算内边距和边框的大小。
- 当
以下是一个例子来说明 box-sizing 的用法:
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid black;
box-sizing: border-box; /* 或者 content-box */
}
/* 如果 box-sizing 是 content-box(默认值):
实际宽度 = width(200px) + padding-left(20px) + padding-right(20px) + border-left(5px) + border-right(5px) = 250px
实际高度 = height(100px) + padding-top(20px) + padding-bottom(20px) + border-top(5px) + border-bottom(5px) = 150px */
/* 如果 box-sizing 是 border-box:
实际宽度 = width(200px)
实际高度 = height(100px) */
在实际开发中,很多开发者倾向于将 box-sizing 设置为 border-box,因为它使得盒模型的尺寸计算更加直观和容易控制。
十四、文档流
文档流(Document Flow)是网页设计中一个非常重要的概念,它指的是HTML元素在浏览器中默认的排列方式。具体来说,文档流包括以下几层含义:
-
布局顺序:按照HTML文档中元素出现的顺序进行布局。在不使用定位属性(如
position)的情况下,元素会按照其在HTML文档中的顺序从上到下、从左到右进行排列。 -
空间占据:文档流中的元素会占据一定的空间,这个空间是由元素的宽度和高度决定的。块级元素(如
div)会占据整行的空间,而行内元素(如span)则只占据其内容的宽度。 -
位置关系:元素在文档流中的位置关系是由其在HTML文档中的位置决定的。默认情况下,后续元素会紧跟在前一个元素之后。
-
流动特性:文档流中的元素具有流动的特性,即如果某个元素被移除或者其大小发生变化,其他元素会自动调整位置以填充空出的空间。
当元素脱离文档流时(例如使用 position: absolute 或 position: fixed),它们将不再按照上述规则排列,而是根据其定位属性进行布局,且不再占据文档流中的空间。这时,文档流中的其他元素会忽略脱离文档流的元素,就好像它们不存在一样。
在CSS中,文档流是页面布局的基础,理解和掌握文档流对于进行有效的网页设计和布局至关重要。
十五、浮动和定位
1、浮动的顺序贴靠
浮动的顺序贴靠特性是指在使用CSS浮动(float)布局时,浮动元素会按照它们在HTML文档中出现的顺序,一个接一个地沿着浮动方向(通常是左或右)排列,直到遇到容器的边缘。如果容器空间足够,浮动元素会尽可能地贴近前一个浮动元素,这就是所谓的“顺序贴靠”特性。具体来说:
- 如果容器宽度足够,浮动元素会按照代码顺序依次排列在同一行内。
- 如果容器宽度不足以放下所有浮动元素,后面的浮动元素会换行并继续贴靠排列。
- 浮动元素的高度可以不同,但它们会保持垂直对齐,即顶部对齐。
- 当浮动元素贴靠时,它们之间不会产生重叠,而是保持一定的距离,这个距离由元素的margin决定。
这个特性在网页布局中非常有用,尤其是在实现多列布局时,可以确保元素按照预期的顺序排列。
2、浮动的元素一定能设置宽高
当一个HTML元素被设置为浮动(使用CSS的float属性),它就能够显式地设置宽度和高度。这是因为浮动元素脱离了常规的文档流,并转变为块级格式化上下文(Block Formatting Context),在这个上下文中,元素可以接受宽度(width)和高度(height)的设置。
以下是一些相关的解释:
-
脱离常规文档流:常规文档流是指HTML元素按照其在文档中的位置顺序进行布局的方式。当一个元素浮动时,它从常规文档流中脱离,不再占据文档流中的空间,因此可以设置宽高而不会影响其他元素。
-
块级格式化上下文:浮动元素会创建一个块级格式化上下文,在这个上下文中,元素的宽度和高度可以被显式地定义。这与内联元素不同,内联元素通常不能设置宽高,因为它们的大小通常由其内容决定。
-
显式宽高设置:浮动元素能够接受宽度(
width)和高度(height)的设置,这意味着你可以使用像素(px)、百分比(%)或其他CSS单位来指定元素的尺寸。 -
布局控制:由于浮动元素能够设置宽高,因此在布局上提供了更大的灵活性。你可以创建多列布局,并控制每列的大小,这在没有浮动的情况下很难实现。
需要注意的是,即使浮动元素能够设置宽高,它们的最终尺寸还可能受到其他CSS属性的影响,比如padding、border和margin,以及元素的盒模型(box-sizing)设置。此外,如果浮动元素的父容器没有足够的空间来容纳其设置的高度,元素的内容可能会溢出。
3、三大定位
(0)静态定位
在HTML和CSS中,盒模型的默认定位是静态定位(static positioning),而不是绝对定位。静态定位的元素不会受到top、bottom、left和right属性的影响。(所以对于没有三大定位的盒子写top、bottom、left和right属性是不生效的)
(1)固定定位
固定定位是一种定位方式,当一个元素被设置为固定定位时,它会脱离常规文档流,并且相对于浏览器窗口进行定位。即使页面滚动,固定定位的元素也会保持在相同的位置。
.box {
position: fixed;
bottom: 100px;
right: 100px;
width: 100px;
height: 100px;
background-color: orange;
}(2)绝对定位
CSS中的绝对定位是一种定位方式,它允许你将元素相对于其最近的非静态定位(即非position: static)的祖先元素进行定位。如果不存在这样的祖先元素,那么它将相对于初始包含块(通常是HTML文档的<html>元素)进行定位。
-
特点:
- 元素的位置是相对于最近的已定位的祖先元素(非static定位的元素)进行设置的。
- 元素脱离了文档流,不占据文档空间,会影响其他元素的布局。
- 可以使用
top,right,bottom,left属性来设置元素的具体位置。
.box {
position: absolute;
bottom: 300px;
right: 200px;
width: 200px;
height: 200px;
background-color: orange;
}可以用来实现水平和垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 400px;
height: 300px;
border: 1px solid #000;
margin: 40px auto;
position: relative;
}
p {
width: 80px;
height: 80px;
background-color: orange;
position: absolute;
top: 50%;
left: 50%;
margin-top: -40px;
margin-left: -40px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>(3)相对定位
相对定位是一种CSS定位方式,它允许元素相对于其正常位置进行移动,但元素在文档流中的位置仍然保留。
-
特点:
- 元素的位置是相对于它原本在文档流中的位置进行设置的。
- 元素不会脱离文档流,仍然占据文档空间,会影响其他元素的布局。
- 可以使用
top,right,bottom,left属性来设置元素的具体位置。
-
CSS示例:
.relative { position: relative; top: 10px; left: 20px; width: 100px; height: 30px; background-color: green; }
(4)相对定位的用途

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
nav {
width: 960px;
height: 40px;
margin: 40px auto;
}
nav ul {
list-style: none;
}
nav ul li{
float: left;
width: 120px;
height: 40px;
text-align: center;
line-height: 40px;
}
nav ul li a {
display: block;
width: 120px;
height: 40px;
background-color: orange;
color: white;
text-decoration: none;
}
nav ul li a:hover {
border-top: 3px solid red;
position: relative;
top: -3px;
background-color: gold;
}
</style>
</head>
<body>
<nav>
<ul>
<li>
<a href="">网站栏目</a>
</li>
<li>
<a href="">网站栏目</a>
</li>
<li>
<a href="">网站栏目</a>
</li>
<li>
<a href="">网站栏目</a>
</li>
<li>
<a href="">网站栏目</a>
</li>
<li>
<a href="">网站栏目</a>
</li>
<li>
<a href="">网站栏目</a>
</li>
<li>
<a href="">网站栏目</a>
</li>
</ul>
</nav>
</body>
</html>(5)盒子水平、垂直居中
使用绝对定位和负边距
- 父元素:设置
position: relative;以创建一个参照物。 - 子元素:设置
position: absolute;,然后使用top: 50%;和left: 50%;将元素的左上角定位到父元素的中心。 - 使用
margin属性,将子元素的margin-top和margin-left设置为子元素高度和宽度的一半的负值,以使子元素的中心与父元素的中心对齐。
.parent {
position: relative;
width: 400px;
height: 300px;
}
.child {
position: absolute;
top: 50%;
left: 50%;
width: 80px;
height: 80px;
margin-top: -40px; /* -(height / 2) */
margin-left: -40px; /* -(width / 2) */
}
(6)如果父元素的宽度不足以容纳所有子元素
如果父元素的宽度不足以容纳所有子元素的宽度总和(考虑边距、边框和填充),以下几种情况可能会发生:
-
子元素换行:如果子元素是浮动的,当它们在水平方向上没有足够的空间时,超出的子元素将会换行到下一行。这是最常见的情形。
-
内容溢出:如果子元素不是浮动的,并且它们的宽度总和超过了父元素的宽度,那么子元素可能会溢出父元素,导致内容在父元素的边界之外显示。这可能会导致布局混乱或内容不可见。溢出盒子边框的内容将被隐藏,但是盒子的padding部分的溢出还在。
-
水平滚动条:如果父元素设置了
overflow-x: auto;属性,当子元素的总宽度超过父元素时,浏览器会为父元素添加一个水平滚动条,允许用户通过滚动来查看隐藏的子元素。 -
压缩或调整子元素宽度:在某些情况下,如果子元素使用了百分比宽度,它们可能会自动压缩以适应父元素的宽度。
-
布局混乱:如果子元素没有适当的样式来处理溢出情况,整个布局可能会变得混乱,元素可能会重叠或显示不正确。
为了避免这些问题,通常需要对布局进行适当的规划,确保子元素的总宽度不会超过父元素的宽度,或者通过以下方式来处理:
- 使用百分比宽度而不是固定宽度,以便子元素可以灵活地适应父元素的宽度。
- 使用CSS的
flexbox或grid布局,这些布局模型提供了更强大的方式来处理元素的大小和位置。 - 设置父元素的
overflow属性来管理溢出的内容。 - 通过媒体查询(media queries)来为不同的屏幕尺寸提供不同的布局方式。
(7)z-index属性
z-index 是一个CSS属性,用于控制定位元素(即那些具有 position 属性值为 absolute、relative 或 fixed 的元素)的垂直堆叠顺序。z-index 的值可以是正整数、负整数或0,默认值是 auto,其作用如下:
- 当
z-index的值较大时,元素会堆叠在z-index值较小的元素之上。 - 当两个元素的
z-index值相同时,它们在DOM中的顺序决定了它们的堆叠顺序,后面的元素会覆盖前面的元素。 - 如果没有设置
z-index,那么元素的堆叠顺序由它们在HTML文档中的顺序决定。
以下是一些关于 z-index 的要点:
-
z-index只对定位元素有效。对于非定位元素,设置z-index不会产生任何影响。 -
z-index的值越大,元素在堆叠顺序中越靠上。 -
z-index可以接受负值,负值的元素会被堆叠在文档流中的非定位元素之下。 -
z-index属性是可以继承的,但是只有当它是应用于定位元素时才会影响堆叠顺序。 -
z-index的堆叠上下文:每个定位元素都可能创建一个新的堆叠上下文。在这个新的堆叠上下文中,元素的z-index值是相对于这个上下文而不是整个页面来计算的。
以下是一个使用 z-index 的简单示例:
<div style="position: absolute; z-index: 2; background-color: red;">
红色盒子
</div>
<div style="position: absolute; z-index: 1; background-color: blue;">
蓝色盒子
</div>
在这个例子中,红色盒子和蓝色盒子都是定位元素,并且红色盒子的 z-index 值大于蓝色盒子的 z-index 值,因此红色盒子会堆叠在蓝色盒子之上。即使蓝色盒子在HTML中的位置在红色盒子之后,堆叠顺序仍然由 z-index决定。
4、清除浮动


其实第二个div(父元素)是塌陷的 父元素的高度会变成0 这是浮动的弊端 需要清除
方法1 :overflow:hidden;
当子元素浮动时,它们会脱离常规的文档流,这可能导致父元素的高度塌陷,即父元素的高度不会自动伸展以包含其浮动的子元素。在这种情况下,父元素的高度可能会变成0,这会影响页面的布局。
通过在父元素上设置 overflow: hidden;,可以创建一个块级格式化上下文(Block Formatting Context,BFC)。在BFC中,浮动元素的高度会被计算在内,因此父元素会包含其所有的浮动子元素,从而防止高度塌陷。这样,父元素就会伸展以包围其浮动的子元素,达到清除浮动的效果。


方法2:通过clear:both;实现
clear 属性可以有以下值:
left:元素的左侧不允许有左浮动的元素。right:元素的右侧不允许有右浮动的元素。both:元素的两侧都不允许有浮动元素(无论是左浮动还是右浮动)。none:默认值,允许浮动元素出现在元素的两侧。inherit:继承父元素的clear属性值。
当使用 clear: both; 时,这意味着指定的元素两侧都不能有浮动元素,因此它会下移,直到它的顶部不与任何浮动元素的底部相邻。这通常用于清除浮动,确保页面布局不会因为浮动元素而变得混乱。例如,如果在一个容器内有一些浮动元素,而该容器没有设置高度,那么容器的高度可能会塌陷,导致容器不能正确地包裹其浮动内容。在这种情况下,在容器内的浮动元素后面添加一个具有 clear: both; 属性的元素可以强制容器扩展以包围所有浮动内容。

方法3:通过::after伪元素
清除浮动是通过创建一个名为 .clearfix 的类来实现的,这个类使用了伪元素::after 来清除浮动。这里是具体的实现方法:
-
.clearfix::after伪元素:这个伪元素是在任何具有.clearfix类的元素内部创建的。它本身不包含任何内容(content: '';),并且被设置为块级元素(display: block;),以及最重要的,它的clear: both;属性确保了它两侧不允许有浮动元素。 -
clear: both;属性:这个属性是清除浮动的关键。它告诉.clearfix::after伪元素,它的上方不能有左右浮动的元素。因此,当浮动元素(在这个例子中是<p>元素)后面跟着一个.clearfix::after伪元素时,它会强制浮动元素的父容器扩展以包含这些浮动元素,从而防止了容器高度塌陷的问题。
每个包含浮动 <p> 元素的 <div> 都有 .clearfix 类。由于 .clearfix::after 伪元素的 clear: both; 属性,浮动元素后面的伪元素将确保 <div> 容器能够包裹住所有的浮动子元素,从而维持了正常的文档流。

方法4:额外标签法
清除浮动的方法是使用了一个具有 clear: both; 属性的额外 <div> 标签。这个 <div> 标签具有类名 cl,并且还包含 h20 类来设置其高度。
这个 .cl 类的作用是清除前面浮动元素的影响。当这个 <div> 应用了 clear: both; 属性后,它会阻止其上方的浮动元素对它之后的布局产生影响。这意味着,浮动元素将不会延伸到这个 <div> 之上,从而强制父容器包含这些浮动元素。
这种方法被称为“额外标签法”,它通过在浮动元素后面添加一个具有 clear: both; 属性的额外标签来清除浮动。这个方法虽然有效,但它需要在HTML结构中添加额外的元素,这可能会增加不必要的HTML标记。
在您的例子中,第一个 <div> 包含了两个浮动的 <p> 标签。由于这些 <p> 标签是浮动的,它们的父 <div> 不会自动伸展以包围它们,这可能导致高度塌陷。为了解决这个问题,您添加了一个带有 cl 类的 <div>,它通过设置 clear: both; 属性来清除浮动,并确保后面的内容不会受到前面浮动元素的影响。
使用这种方法时,.h20 和 .h22 类分别设置了清除 <div> 的高度,但这并不是清除浮动所必需的。实际上,清除浮动的 <div> 的高度可以是任意值,甚至可以是0,因为关键在于 clear: both; 属性,而不是高度。

5、BFC
BFC(Block Formatting Context,块级格式化上下文)是Web页面中块级盒子布局发生的区域,这些盒子按照一定的规则进行排布和定位。BFC是一个独立的布局环境,决定了元素如何定位以及与其他元素的关系和相互作用,特别是当涉及到浮动元素和清除浮动时。
以下是BFC的一些关键特点和规则:
- 内部的盒子会在垂直方向一个接一个地放置。
- 垂直方向上的距离由margin决定。 属于同一个BFC的两个相邻的盒子的垂直间距会由它们的margin决定。但是,在BFC中,两个相邻盒子的垂直边距会重叠。
- BFC区域不会与浮动元素重叠。 这意味着BFC可以包含浮动元素,防止浮动元素影响其他布局。
- BFC可以包含浮动的元素(清除浮动)。 如果一个元素创建了一个新的BFC,那么这个元素内部的浮动元素不会影响到外部元素。
- BFC是一个独立的布局单元,内部的元素不会影响外部元素。
- 计算BFC的高度时,需要考虑浮动元素的高度。 这意味着BFC可以解决由于浮动元素导致的父元素高度塌陷问题。
以下是一些创建BFC的方法:
- 根元素(
<html>) - 浮动元素(
float不为none) - 绝对定位元素(
position为absolute或fixed) - overflow不为
visible的元素(如overflow: hidden;、overflow: scroll;、overflow: auto;) display值为inline-block、table-cell、table-caption的元素display值为flex或grid的元素的直接子元素
BFC是理解CSS布局和定位的重要概念,特别是在处理浮动和布局问题时非常有用。
eg:如果添加了overflow: hidden;属性,相当于创建了BFC。BFC的一个特性是它不会与浮动元素重叠。会围绕浮动元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
p {
width: 200px;
height: 200px;
background-color: orange;
margin: 50px;
}
div {
overflow: hidden;
}
.s1{
float: left;
width: 300px;
height: 300px;
background-color: red;
}
.s2{
overflow: hidden;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<section class="s1"></section>
<section class="s2"></section>
</body>
</html>
但如果没有添加 overflow: hidden;属性,红盒子会把蓝盒子覆盖,因为浮动元素会脱离常规的文档流,并且能够覆盖在非浮动元素之上。

