VuePress文档初始化请求过多问题探讨
1. 背景
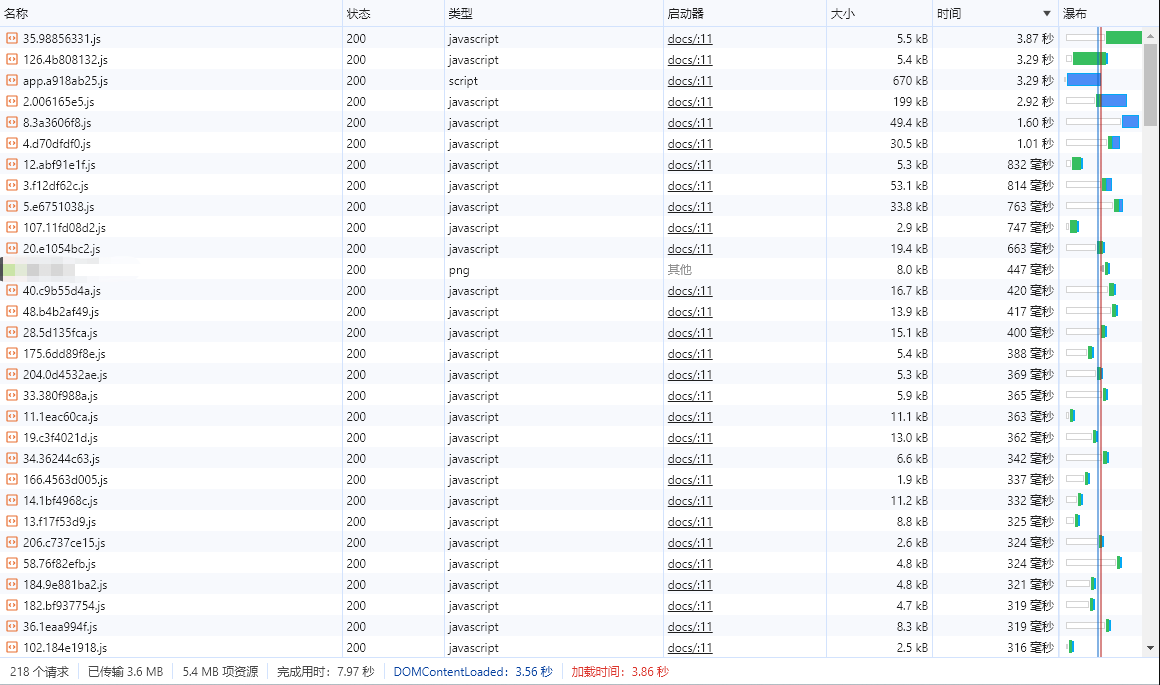
公司有部门使用VuePress 1.0搭建平台的帮助文档,前期文档不是很多,所以没有暴露出特别明显的问题。但随着文档的逐步迭代和内容的增多,出现了大量的并发请求,总共有218个请求,导致服务器带宽耗尽、响应速度下降,进而影响了文档的使用。

2. 问题分析
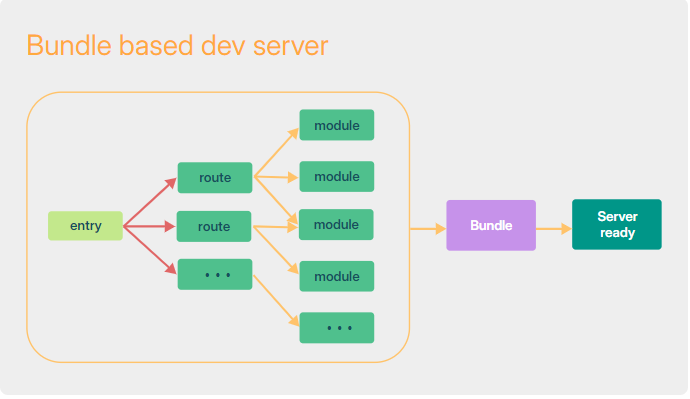
VuePress 1.0是基于Vue 2和webpack实现的,其模块化方式使用的是CommonJS。这意味着,当项目打包部署在服务器并进行访问时,需要将源码全部加载完成后才能进行渲染,即同步加载。随着项目持续迭代,内容增多,性能问题逐渐显现。

3. 解决方案
考虑到向服务器发起了200多个请求,但查看那些.js文件,整个js文件夹大小才10.3MB,是否可以将10.3MB分为10个.js文件,减少请求至10次呢?
3.1 方案一:替换成showDoc
使用showDoc在线文档系统,相比vuepress基于vue.js的静态站点生成器,除了操作便利,对于解决并发请求200次这个问题,还是有帮助的,毕竟showDoc初始化的时候,是从服务器获取文档目录,再通过文档ID,去请求文档详情,通常来说,不会有那么多文档目录,不太可能出现并发请求200次这个问题,只是将vuepress迁移至showDoc,花费的成本很高,文档格式需要调整,图片需要上传,想想这个工作量就头大,再者,作为平台的帮助文档,本身带有宣传的作用,很难醒目地在showDoc中体现平台的公司名和Logo,所以这个方案不推荐。
3.2 方案二:研究webpack如何合并打包
如果请求过多是因为文件太分散导致的,那么,能够在当前基础上,也就是webpack里,找到,当打包时,将各个文件合并,减少请求次数呢?
VuePress 1.0 支持通过 webpack-chain 链式操作来修改内部的 webpack 配置,如下所示:
module.exports = {
chainWebpack (config, isServer) {
// config 是一个 ChainableConfig 的实例
}
}
那在 webpack 中,如何对打包的体积、文件等进行处理呢?在 webpack 官方文档中,有推荐使用 SplitChunksPlugin 插件,是为了代码分割,减少包的体积,然后优化加载效率,感觉和自己的初衷背道而驰,最终没达到自己想要的效果。还有就是研究了下 ModuleConcatenationPlugin 插件,其作用是将所有模块的作用域“提升”或合并到一个闭包中,从而使得代码在浏览器中执行速度更快。但是因为要在使用 webpack-chain 去调研 webpack 的配置,尝试使用后也没达到预期,加上再花精力投入到 VuePress 1.0 和 webpack-chain 感觉有点不值。所以,就再想想其他方案。
3.3 方案三:替换成VitePress【推荐】
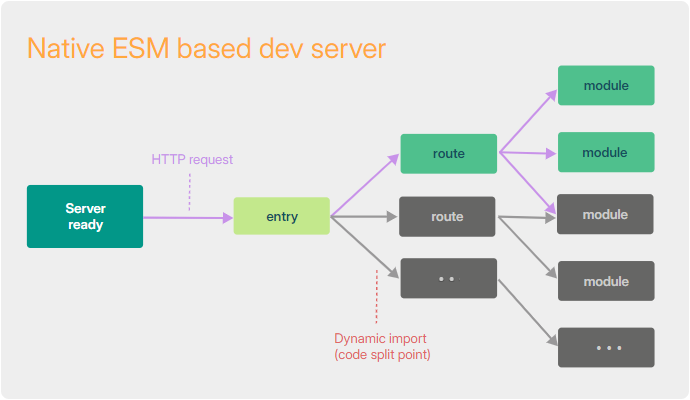
说到减少并发请求次数,实际上,Vite就在做这样的工作。Vite采用的JavaScript模块化方式是ESM(ECMAScript Modules)。与CommonJS相比,ESM支持按需加载,并且是异步执行的,不会阻塞浏览器的其他事件处理。这意味着在首次加载时,我们无需加载所有资源,仅需加载首页所需的资源即可。这样就能减少了并发请求次数,解决当前遇到的问题。
而VitePress,正是基于Vue 3和Vite构建的。

5. 方案验证
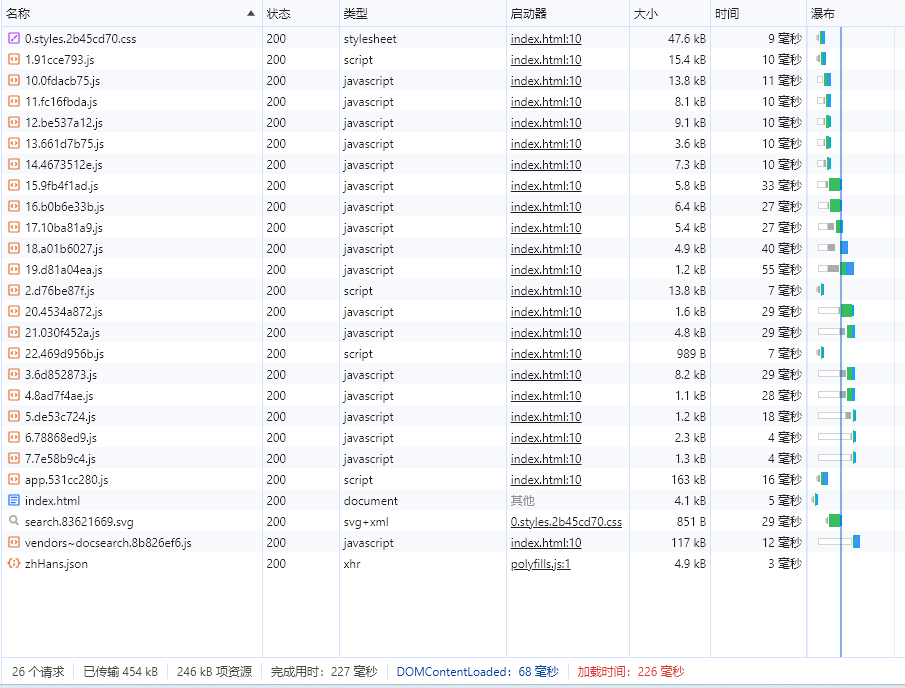
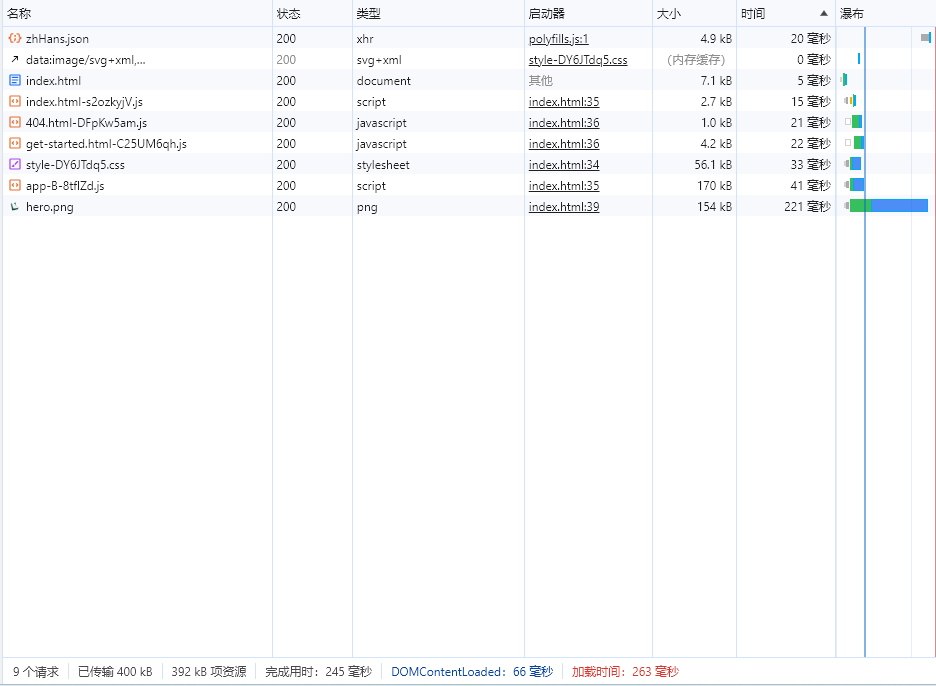
以下是两个文档框架的对比,内容基本为空,可忽略不计。可以看到VuePress 1.0初始化请求的就有26个请求,大部分都是.js文件,而VitePress 1.0只有9个请求,.js文件的请求才4个。
5.1 VuePress 1.0

5.2 VitePress 1.0

6. 结论
由于VitePress也是VuePress团队开发的,并且是他们重点推荐的文档框架,从VuePress迁移至VitePress不需要推倒重来,只需调整差异部分,迁移成本相对较低,因此建议迁移至VitePress。
本文由 mdnice 多平台发布
