webpack项目和vue项目发布,浏览器存在缓存
项目是webpack搭建的每次发步到线上,经常需要手动清楚浏览器缓存才能有效果。vue项目设置在最下面
项目打包的js(css也是一致)名称都采用哈希值

问题:哈希值在有些情况下打包会不变,导致浏览器使用自己缓存的资源
解决:每次打包出来增加时间戳每次打包后的js名称都不一致
- 1.js处理 每个项目的打包逻辑都不一样,根据package.json中的打包指令找到执行的文件修改 static是本地静态资源的文件夹
let time = new Date().getTime()
output: {
path: config.build.assetsRoot,
filename: `static/js/[name].[chunkhash:8].${time}.js`,
chunkFilename:`static/js/[name].[chunkhash:8].${time}.js`
},

- 2.css处理 可以使用css分离插件 MiniCssExtractPlugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
plugins:[
new MiniCssExtractPlugin({
filename: `static/css/[name].[contenthash:8].${time}.css`,
chunkFilename: `static/css/[name].[contenthash:8].${time}.css`,
}),
]
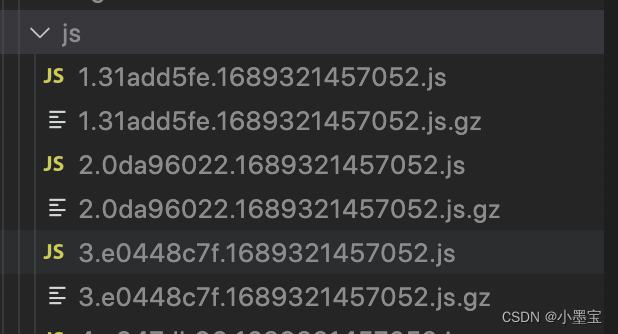
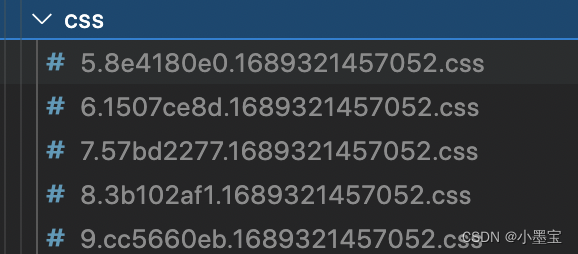
打包结果

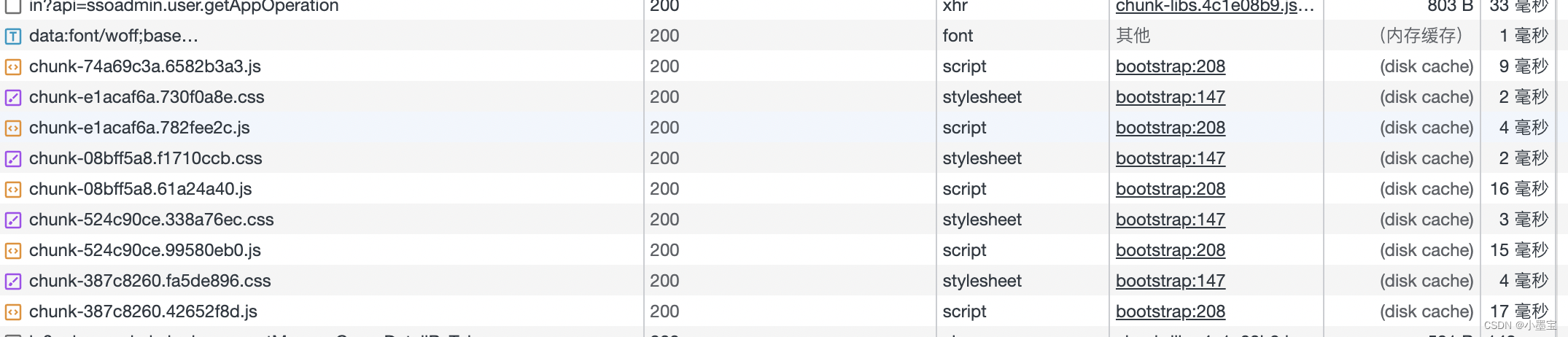
测试
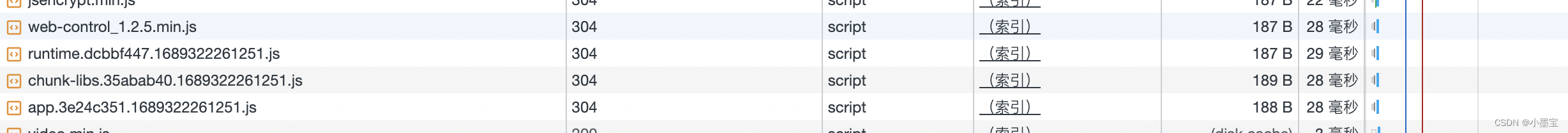
打开线上环境 发现资源是缓存的 从network
然后我们发布下

vue项目处理其实一样,改打包输出的名字
vue.config.js
time 时间戳
module.exports = {
configureWebpack: {
output: {
filename: `js/[name].${time}.js`,
chunkFilename: `js/[name].${time}.js`,
},
},
chainWebpack: config => {
config.plugins.delete("prefetch");
config.plugin("extract-css").tap((args) => [
{
filename: `css/[name].${time}.css`,
chunkFilename: `css/[name].${time}.css`,
},
]);
}
}
