巨好看的登录注册界面源码
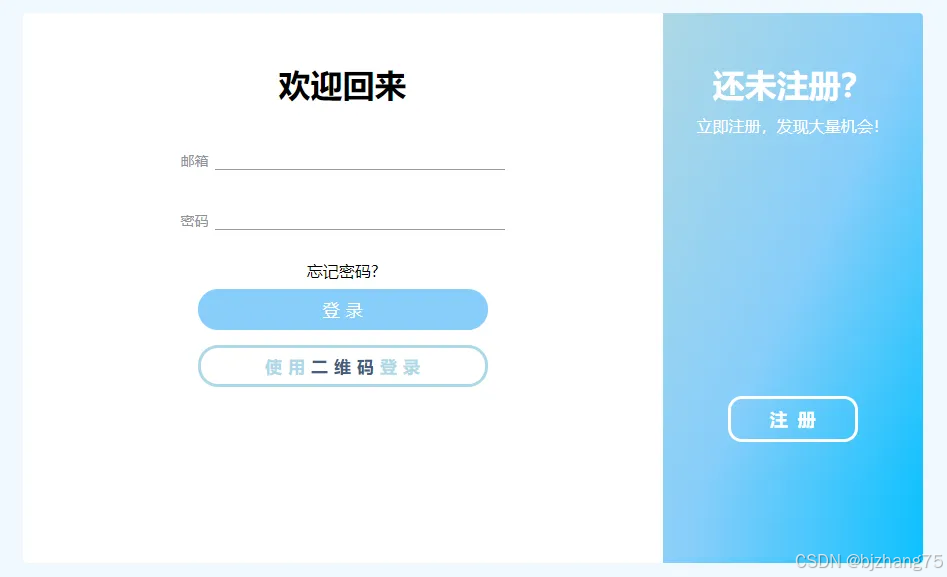
展示效果


源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100vh;
background-color: #f0f8ff;
/* 淡蓝色背景 */
display: flex;
justify-content: center;
align-items: center;
}
.form-container {
width: 900px;
height: 550px;
background: #ffffff;
border-radius: 4px;
position: relative;
}
.form-panel {
position: absolute;
left: 0;
transition: 0.5s all ease-in-out;
}
.form-panel .login-form,
.registration-form {
width: 640px;
height: 100%;
display: flex;
flex-flow: column nowrap;
align-items: center;
padding: 50px 30px;
}
.form-panel h1 {
margin-bottom: 35px;
}
.form-panel .form-section {
width: 100%;
margin-bottom: 30px;
display: flex;
align-items: flex-end;
justify-content: center;
gap: 6px;
}
.form-panel .form-section label {
font-size: 14px;
color: #909399;
text-transform: uppercase;
/* margin-bottom: 8px; */
}
.form-panel .form-section input {
width: 50%;
outline: 0;
border: none;
font-size: 18px;
color: #008080;
/* 马卡龙淡绿色 */
text-align: center;
padding: 4px 10px;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
}
.form-panel .form-section span {
color: #5f9ea0;
/* 马卡龙淡绿色 */
font-size: 15px;
cursor: pointer;
margin-top: 18px;
}
.form-panel button {
width: 50%;
padding: 6px 0;
text-align: center;
border: 3px solid #87cefa;
/* 淡蓝色 */
border-radius: 20px;
background: #87cefa;
/* 淡蓝色 */
color: #fff;
font-size: 17px;
letter-spacing: 6px;
text-indent: 6px;
margin-bottom: 15px;
cursor: pointer;
}
.form-panel .alternative-login {
border: 3px solid #add8e6;
/* 浅淡蓝色 */
background: #ffffff;
color: #add8e6;
/* 浅淡蓝色 */
font-weight: 600;
}
.registration-panel {
width: 260px;
height: 100%;
background: linear-gradient(to bottom right, #add8e6 0%, #87cefa 50%, #00bfff 100%);
/* 淡蓝色渐变 */
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
position: absolute;
left: 640px;
top: 0;
display: flex;
flex-flow: column nowrap;
align-items: center;
padding: 50px 0;
color: white;
transition: all 1s ease-in-out;
}
.registration-panel .panel-title {
margin-bottom: 10px;
transition: all 0.3s ease-in-out;
}
.registration-panel button {
margin-top: 260px;
width: 50%;
padding: 8px 0;
border-radius: 14px;
letter-spacing: 10px;
text-indent: 10px;
font-size: 18px;
color: #fff;
border: 3px solid #fff;
background: transparent;
font-weight: 700;
cursor: pointer;
}
.registration-panel button:hover {
border: 3px solid #00bfff;
/* 马卡龙淡蓝色 */
}
</style>
</head>
<body>
<div class="container">
<div class="form-container">
<div class="form-panel">
<div class="login-form">
<h1>欢迎回来</h1>
<section class="form-section">
<label for="email">邮箱</label>
<input type="text" id="email" />
</section>
<section class="form-section">
<label for="password">密码</label>
<input type="password" id="password" />
</section>
<span style="margin-bottom: 8px;">忘记密码?</span>
<button type="button">登录</button>
<button type="button" class="alternative-login"> 使用<span
style="font-weight: 900; color: #455a81">二维码</span>登录 </button>
</div>
<div class="registration-form" style="display: none">
<h1>立即注册</h1>
<section class="form-section">
<label for="username">用户名</label>
<input type="text" id="username" />
</section>
<section class="form-section">
<label for="email">邮箱</label>
<input type="text" id="email" />
</section>
<section class="form-section">
<label for="password">密码</label>
<input type="password" id="password" />
</section>
<button type="button">注册</button>
<button type="button" class="alternative-login"> 使用<span
style="font-weight: 900; color: #455a81">二维码</span>扫码注册 </button>
</div>
</div>
<div class="registration-panel">
<h1 class="panel-title">还未注册?</h1>
<span class="subTitle">立即注册,发现大量机会!</span>
<button type="button" id="toggleForm">注册</button>
</div>
</div>
</div>
<script>
const toggleButton = document.getElementById('toggleForm');
const loginForm = document.querySelector('.login-form');
const registrationForm = document.querySelector('.registration-form');
const formPanel = document.querySelector('.form-panel');
const registrationPanel = document.querySelector('.registration-panel');
const panelTitle = document.querySelector('.panel-title');
const subTitle = document.querySelector('.subTitle');
let isRegistrationMode = false;
function toggleLoginAndRegistration() {
if (isRegistrationMode) {
registrationPanel.style.left = '640px';
formPanel.style.left = '0';
toggleButton.innerText = '注册';
panelTitle.innerText = '还未注册?';
subTitle.innerText = '立即注册,发现大量机会!';
setTimeout(() => {
loginForm.style.display = 'flex';
registrationForm.style.display = 'none';
}, 300);
} else {
registrationPanel.style.left = '0';
formPanel.style.left = '260px';
toggleButton.innerText = '登录';
panelTitle.innerText = '已有帐号?';
subTitle.innerText = '有帐号就登录吧,好久不见了!';
setTimeout(() => {
loginForm.style.display = 'none';
registrationForm.style.display = 'flex';
}, 300);
}
isRegistrationMode = !isRegistrationMode;
}
toggleButton.addEventListener('click', toggleLoginAndRegistration);
</script>
</body>
</html>
