Bolt.new: 终极自动化全栈编程工具,吊打 cursor
前尘旧爱如烟水,不可追忆梦断魂。
岁月匆匆人易老,空留遗憾在心间。
落花有意随流水,流水无情恋落花。
莫问当年恩与怨,只愿余生各自安。
今天来介绍一款自动化全栈编程工具,bolt.new。这是一个真正的全栈级别的会说话就能创建自己应用的 AI 工具。
这个工具就算是没有任何编程基础的人都可以轻松创建自己的应用。操作就是一路往下点。
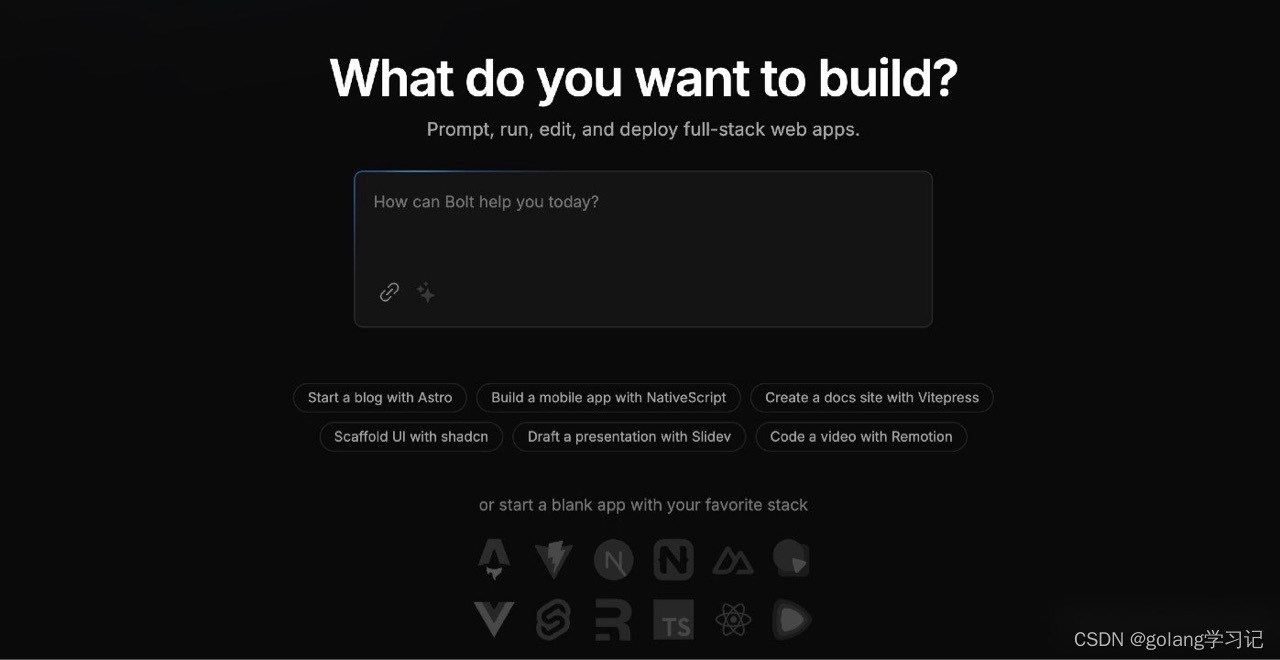
如下是它的首页,极其简单,只需要在输入框输入你的 idea,它就会自动写代码来实现。

bolt.new(下文简称 bn),是由StackBlitz公司推出的AI 与 WebContainers 技术完美结合的强大开发平台。允许用户快速搭建并开发各种类型的全栈应用。支持很多框架,比如 vue,react 等。
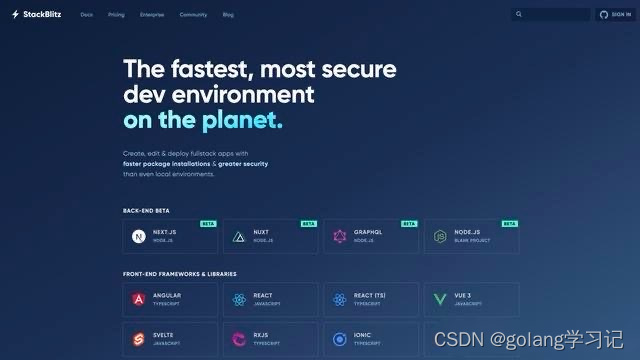
在线云开发一直是开发人员的梦想,因此目前出现了许多在线 IDE ,而StackBlitz正是致力于做优秀的在线 IDE 的公司。

如上是StackBlitz的官网首页。

它比传统的开发方式来的更简单。传统的开发方式一般都需要下载一个开发工具,并且少不了对开发环境的配置,并且当你换一台电脑的时候,也需要重复的去做这样的事情。
使用 bn 之后,只需要输入你的需求就可以了。只要你有浏览器,就可以创建、编辑、运行、调试并发布你的应用程序。
bn 特别像是浏览器版本的 cursor,并且比 cursor 走的更远,把更多的开发动作变得自动化起来。

目前 bn 支持把项目部署到Netlify,并且即将支持 Cloudflare,部署过程无需繁琐的登录或其他复杂的部署操作,只需几秒钟便可将应用部署上线。
部署好了之后会给你一个访问的链接查看项目效果,也支持把项目分享出来方便团队的协作。
开始使用
首次使用是需要先注册账号登陆的。
地址如下
https://bolt.new

在首页的输入框输入,build a chat app with vue.js。当然 bn 也是支持中文的。

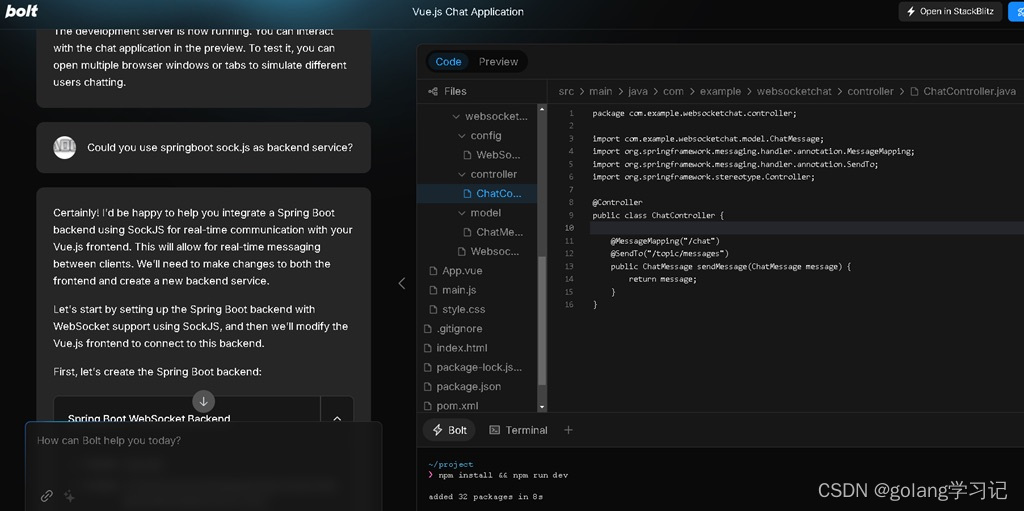
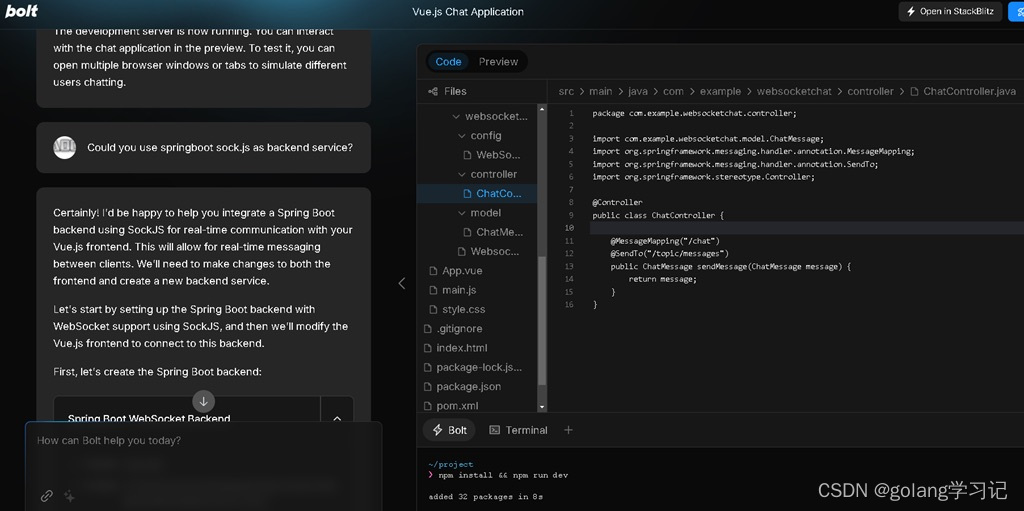
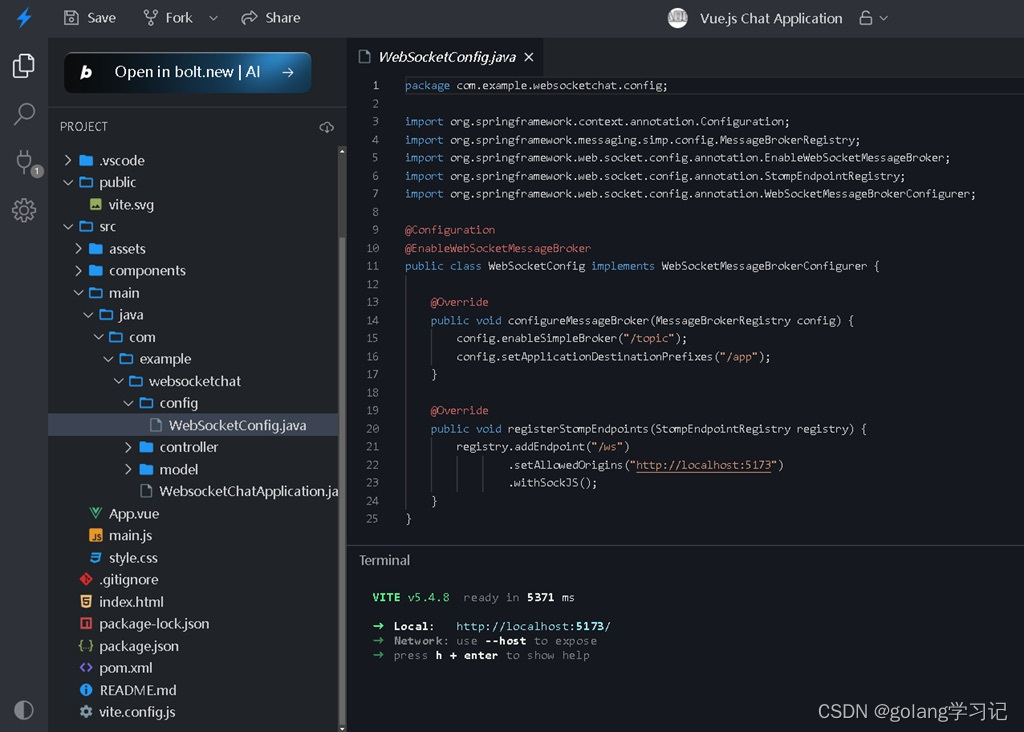
紧接着,我们还可以对他提出要求,使用SpringBoot + sock.js,然后我们会看到AI帮助我们写后端的代码。

最后我们看到了一个前后端代码在一起的项目。

这种组织方式并没有做到前后端分离,但无论如何,这么一个应用是实现了的。
最近 bn 又更新了功能,可以读取Github上面的项目,然后根据 issue 修改代码并且自动部署,只需要在Github地址前面加上bolt.new。
最后
bn 特别适合与团队快速创建应用原型和希望简化开发流程的开发者。
bn 是目前唯一的做到了全栈编程能力的 AI 工具,有兴趣的同学可以上去多体验几次。
