界面控件DevExpress JS ASP.NET Core v24.1亮点 - 支持Angular 18
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress JS & ASP.NET Core v24.1已全新发布,新版本官宣支持Angular 18、Shadow DOM支持等,欢迎下载最新版组件体验!
DevExpress v24.1正式版下载
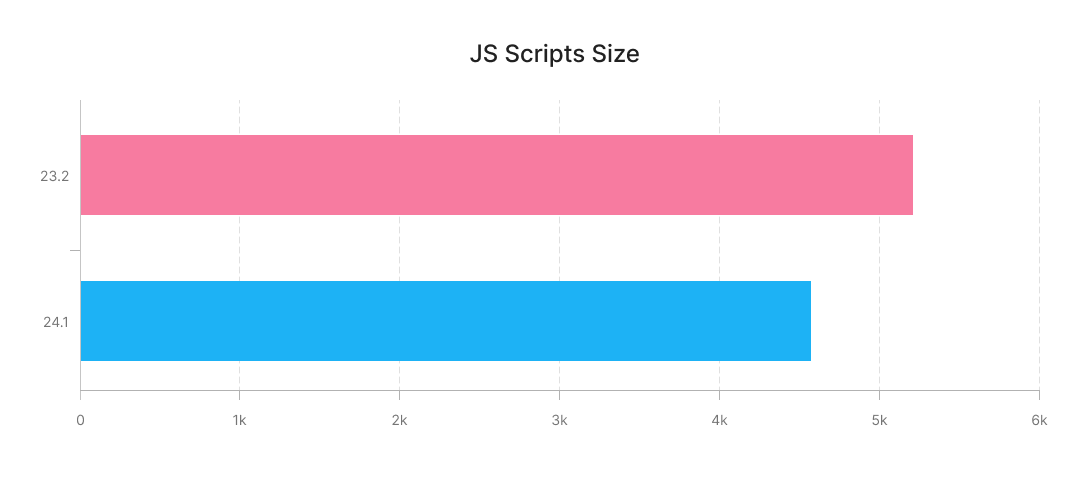
JS脚本大小
在上一个主要发布周期(v23.2)中,DevExpress减小了内置主题的CSS大小,在这个发布周期中,官方减少了DevExtreme JS脚本的大小如下:
- 新版本更新了DevExtreme JS代码的ECMAScript编译目标,这消除了对所有现代浏览器支持操作的复杂语法结构(由于转译)的需要。
- 新版本停止存储时区数据,改用浏览器内部的时区引擎来进行与时区相关的操作。
这些修改减少了大约12%的包尺寸。

支持Angular 18
DevExtreme v24.1支持Angular 18,早期版本(比如DevExtreme v23.2)不兼容Angular 18。
为Angular新增的DxHttpModule
简化请求拦截
Angular HttpClientModule是一个简化HTTP请求的模块,它支持请求和响应拦截器,这允许您在所有HTTP请求中引入诸如身份验证令牌或日志记录之类的功能。
以前,我们的DataSource, FileUploader 和 Map组件依赖于非本地的Angular Ajax请求来进行服务器通信。
在v24.1版本中,我们将这些组件从Ajax转换为HttpClientModule,只需导入DxHttpModule来激活这个新功能。
Shadow DOM支持(CTP)
Shadow DOM代表三种Web组件规范之一,由HTML模板和自定义元素补充。
Shadow DOM允许将一个隐藏的、独立的文档对象模型(DOM)附加到一个元素,称为 'Shadow Host'。这个隐藏的DOM,称为'Shadow DOM',可以包含额外的嵌套Shadow Hosts,形成一个被称为Shadow Tree的结构。
这个发布周期以社区技术预览(CTP)的形式在Angular、React和Vue中引入了Shadow DOM支持,因此您现在可以在自定义HTML元素(Web组件)的Shadow DOM中使用DevExtreme组件。
可访问性
v24.1与可访问性相关的增强包括NVDA支持,用于改进键盘导航和跨以下组件的发音支持:
- Tabs
- TabPanel
- TagBox
- List
- DropDownButton
- Calendar
- DataGrid with Master-Detail
此外,DataGrid和TreeList现在满足状态消息标准。
您现在可以在许多DevExtreme演示中访问可访问性遵从性(使用AXE®web可访问性评估工具),包括以下内容:
- Data Grid Overview
- Tree List Overview
- Html Editor Overview
- Charts Overview

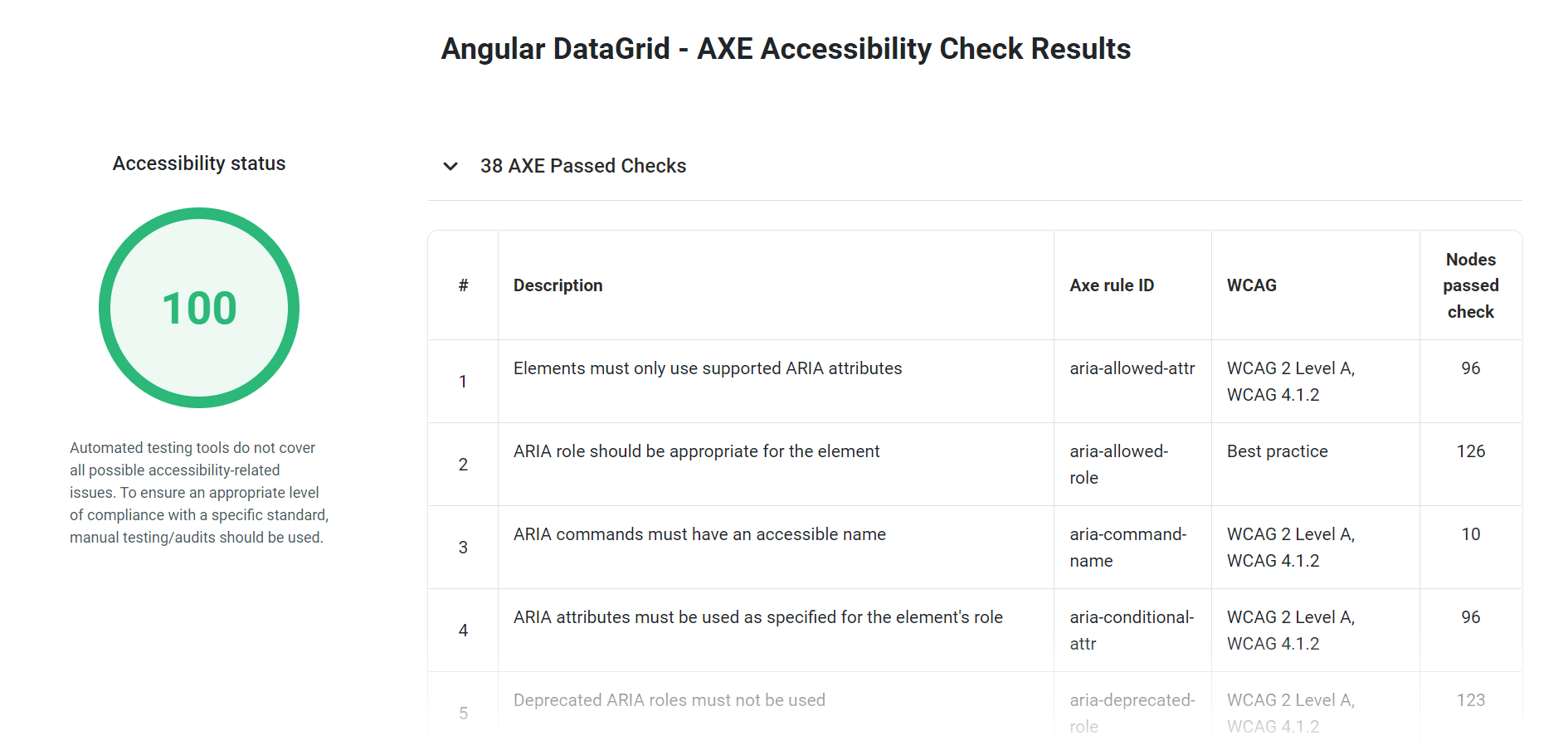
示例AXE无障碍报告: