速度!双击文件就可以运行本地大模型!神奇的AI大模型开源项目——llamafile
今天分享一个神奇的AI大模型开源项目——llamafile,原来我们本地部署运行大模型很复杂,现在打开一个文件就搞定了!

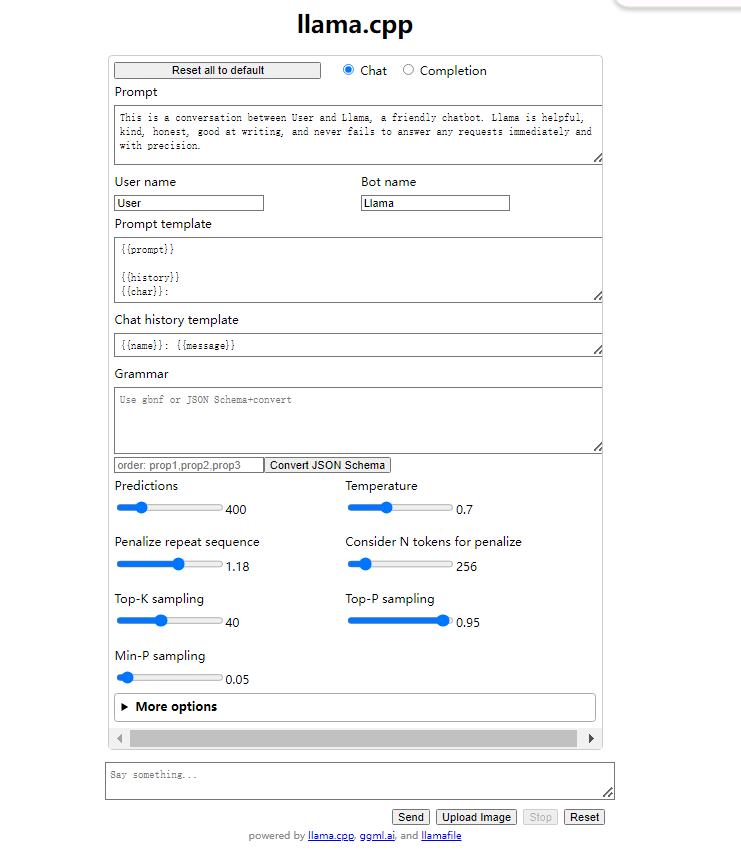
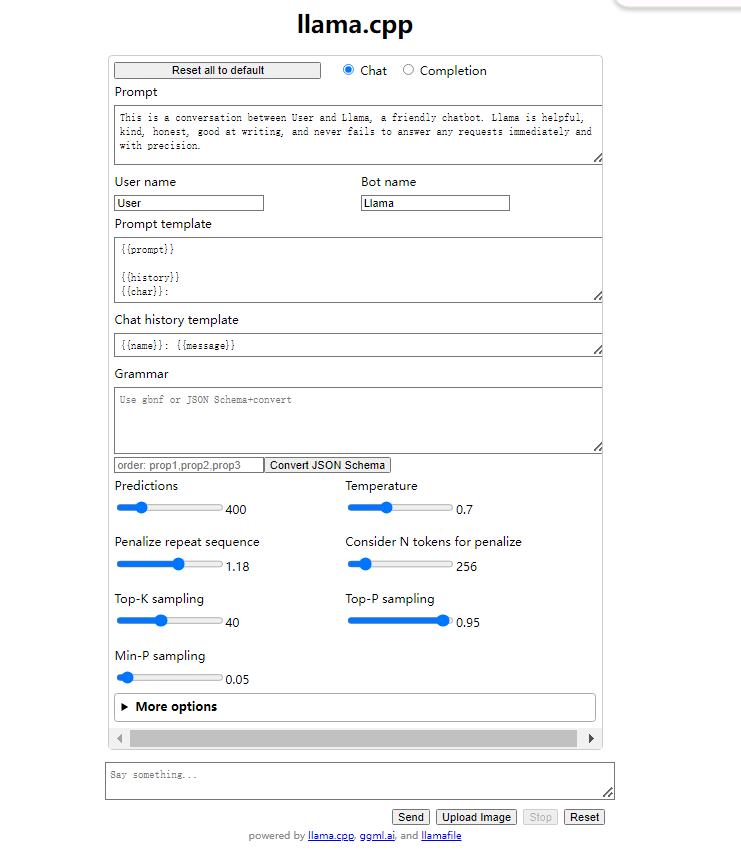
运行后的页面:

llamafile项目简介
项目背景与目标
llamafile是一个旨在让开源大型语言模型(LLMs)更容易被开发者和终端用户使用的项目。为了实现这一目标,llamafile将llama.cpp与Cosmopolitan Libc结合,形成了一个框架,这个框架将LLMs的复杂性简化为一个单文件可执行文件(称为“llamafile”)。这个llamafile可以在大多数计算机上本地运行,无需安装任何额外软件。
项目来源
llamafile是Mozilla Builders项目的一部分,Mozilla是一个致力于推动开放标准和开源软件的非营利组织。
快速上手
对于初学者来说,尝试llamafile最简单的方式是下载LLaVA模型的示例llamafile。LLaVA是一个新型LLM,不仅可以聊天,还可以上传图片并回答关于图片的问题。使用llamafile,所有这些操作都在本地进行,数据安全性有保障!
- 下载llamafile:
-
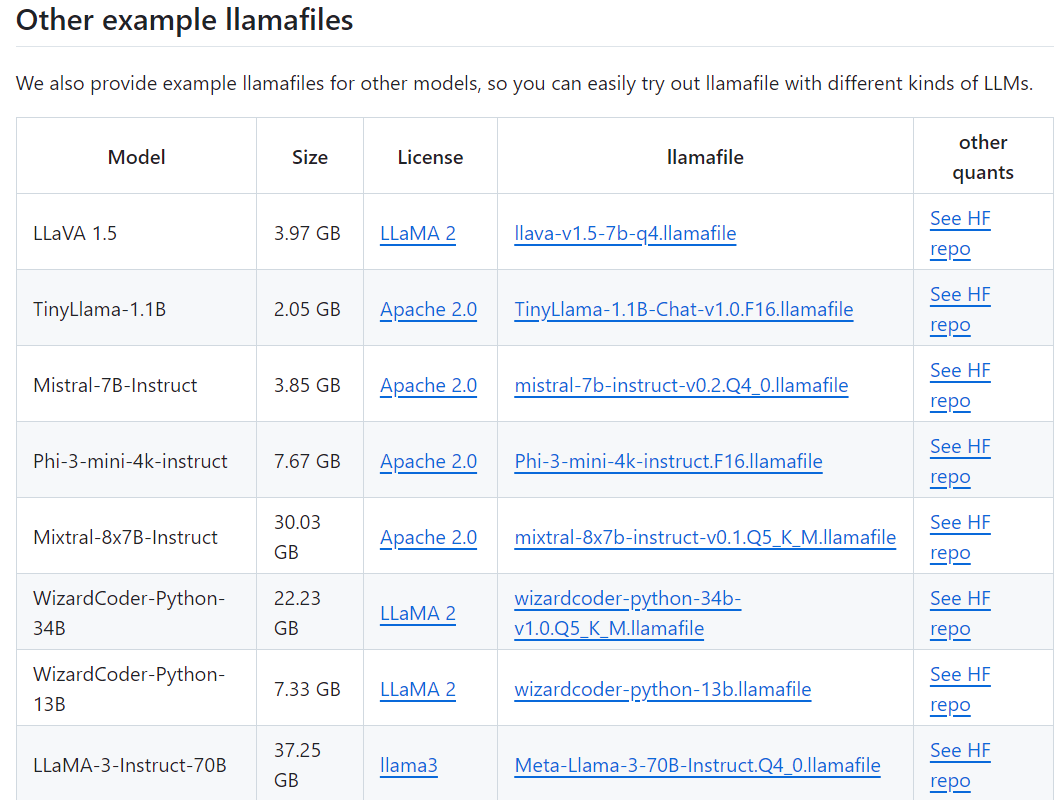
你可以从项目网站下载名为“llava-v1.5-7b-q4.llamafile”的文件(大小约为4.29 GB)。官网也有其他大模型文件可以选择!
-

-
下载完文件,如果你使用的是Windows,只需将文件重命名,在文件名末尾添加“.exe”。双击一下,就可以运行大模型了。(略过后面的步骤)
-

- 打开终端:
- 在你的计算机上打开终端。
- 赋予执行权限:
-
如果你使用的是macOS、Linux或BSD,你需要为计算机赋予执行这个新文件的权限。这只需要做一次。在终端中输入以下命令:
复制代码 <table><tbody style="box-sizing: border-box;padding: 0px;-webkit-font-smoothing: antialiased;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;"><tr style="box-sizing: border-box;padding: 0px;-webkit-font-smoothing: antialiased;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;"><td data-line-number="1" style="box-sizing: border-box;padding: 0px;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;color: rgba(229, 225, 246, 0.6);letter-spacing: 0px;max-width: 50px;overflow: hidden;text-align: justify;user-select: none;vertical-align: top;white-space: nowrap;" width="0"><br></td><td data-line-number="1" style="box-sizing: border-box;padding: 0px 0px 0px 44px;-webkit-font-smoothing: antialiased;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;">chmod +x llava-v1.5-7b-q4.llamafile</td></tr></tbody></table>
- 运行llamafile:
-
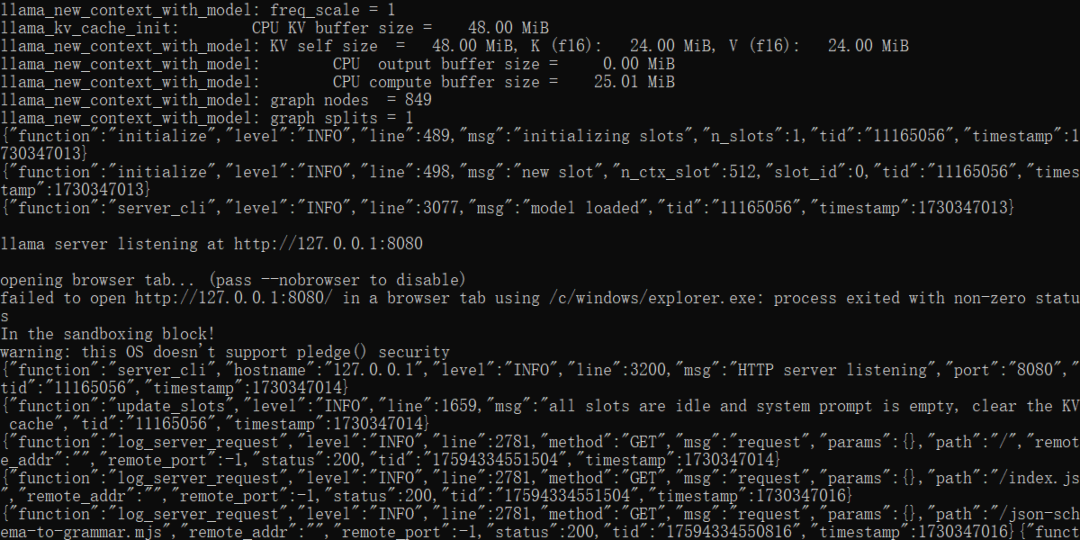
在终端中输入以下命令来运行llamafile:
复制代码 <table><tbody style="box-sizing: border-box;padding: 0px;-webkit-font-smoothing: antialiased;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;"><tr style="box-sizing: border-box;padding: 0px;-webkit-font-smoothing: antialiased;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;"><td data-line-number="1" style="box-sizing: border-box;padding: 0px;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;color: rgba(229, 225, 246, 0.6);letter-spacing: 0px;max-width: 50px;overflow: hidden;text-align: justify;user-select: none;vertical-align: top;white-space: nowrap;" width="0"><br></td><td data-line-number="1" style="box-sizing: border-box;padding: 0px 0px 0px 44px;-webkit-font-smoothing: antialiased;list-style: none;margin: 0px;scrollbar-width: none;font-family: Consolas, Monaco, monospace;font-size: 15px;line-height: 24px;">./llava-v1.5-7b-q4.llamafile</td></tr></tbody></table> -
你的浏览器应该会自动打开并显示一个聊天界面。如果没有自动打开,你可以在浏览器中手动输入“http://localhost:8080”来访问。
- 结束聊天:
-
当你完成聊天后,回到终端并按Control-C来关闭llamafile。
-

JSON API快速上手
当你启动llamafile时,它除了托管一个位于“http://127.0.0.1:8080/”的Web UI聊天服务器外,还提供了一个与OpenAI API兼容的聊天补全端点。这个端点旨在支持最常见的OpenAI API用例,并且完全在本地运行。此外,我们还扩展了它,以包含llama.cpp的特定功能(如mirostat)。有关可用字段和端点的更多详细信息,请参阅OpenAI文档和llamafile服务器README。
API客户端示例
项目还提供了Curl和Python的API客户端示例,以及其他模型的llamafile示例,以便你可以轻松地用不同类型的LLMs尝试llamafile。
总的来说,llamafile是一个强大的工具,它使得在本地运行和测试大型语言模型变得更加简单和方便。无论你是开发者还是终端用户,都可以通过这个项目轻松地探索和利用大型语言模型的潜力。
项目地址:https://github.com/Mozilla-Ocho/llamafile

大模型&AI产品经理如何学习
求大家的点赞和收藏,我花2万买的大模型学习资料免费共享给你们,来看看有哪些东西。
1.学习路线图

第一阶段: 从大模型系统设计入手,讲解大模型的主要方法;
第二阶段: 在通过大模型提示词工程从Prompts角度入手更好发挥模型的作用;
第三阶段: 大模型平台应用开发借助阿里云PAI平台构建电商领域虚拟试衣系统;
第四阶段: 大模型知识库应用开发以LangChain框架为例,构建物流行业咨询智能问答系统;
第五阶段: 大模型微调开发借助以大健康、新零售、新媒体领域构建适合当前领域大模型;
第六阶段: 以SD多模态大模型为主,搭建了文生图小程序案例;
第七阶段: 以大模型平台应用与开发为主,通过星火大模型,文心大模型等成熟大模型构建大模型行业应用。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己整理的大模型视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。


(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方图片前往获取
3.技术文档和电子书
这里主要整理了大模型相关PDF书籍、行业报告、文档,有几百本,都是目前行业最新的。

4.LLM面试题和面经合集
这里主要整理了行业目前最新的大模型面试题和各种大厂offer面经合集。

👉学会后的收获:👈
• 基于大模型全栈工程实现(前端、后端、产品经理、设计、数据分析等),通过这门课可获得不同能力;
• 能够利用大模型解决相关实际项目需求: 大数据时代,越来越多的企业和机构需要处理海量数据,利用大模型技术可以更好地处理这些数据,提高数据分析和决策的准确性。因此,掌握大模型应用开发技能,可以让程序员更好地应对实际项目需求;
• 基于大模型和企业数据AI应用开发,实现大模型理论、掌握GPU算力、硬件、LangChain开发框架和项目实战技能, 学会Fine-tuning垂直训练大模型(数据准备、数据蒸馏、大模型部署)一站式掌握;
• 能够完成时下热门大模型垂直领域模型训练能力,提高程序员的编码能力: 大模型应用开发需要掌握机器学习算法、深度学习框架等技术,这些技术的掌握可以提高程序员的编码能力和分析能力,让程序员更加熟练地编写高质量的代码。

1.AI大模型学习路线图
2.100套AI大模型商业化落地方案
3.100集大模型视频教程
4.200本大模型PDF书籍
5.LLM面试题合集
6.AI产品经理资源合集
👉获取方式:
😝有需要的小伙伴,可以保存图片到wx扫描二v码免费领取【保证100%免费】🆓

