JS相关介绍
1.JS引入:
内部:直接在html文件内部使用script标签调用
外部:另外新建JS文件,再在html文件中调用
2.输入输出:
输入:prompt('请输入您的姓名:')
输出:document.write('你们真是天才') 注:可以识别标签
console.log('控制台输出') 该语句是在控制台输出,用户看不到
3.变量,常量:
变量声明:let 或 var ------注:var现在一般不用,var引入变量是基于全局的,且变量名可以重复,所以运行时可能报错,let则不会
变量命名规范:1、有效符号(大小写字母、数字、下划线、$)
2、关键字、保留字不能用于变量命名
3、不以数字开头
4、尽量用有意义的变量名
5、驼峰命名法 userName
常量:引入用const,常量名一般大写
4.基本数据类型:(JS是弱数据类型语言,赋值后才可以知道是什么数据类型)
数字类型:number
字符串类型:str
布尔类型:boolean
5.运算符:这里只介绍逻辑运算符,其他什么算数,关系等九种运算符该处不做介绍
逻辑运算符:&& || !
alert(4 > 3 && 3 < 5) ------两真为真,一假则假
alert(4 < 3 || 3 < 5) -----一真则真 全假则假
alert(!true) ---取反
6.分支语句:
单分支:if(条件){执行的语句}
双分支:if(条件){执行的语句} else{执行的语句}
多分支:if(条件){执行的语句} else if (判断的条件){执行的语句} else{}
注:有几个分支写几个,最后用else结尾即可
7.循环语句:
switch:
switch (变量) {
case 条件1:
执行语句
break
case 条件2:
执行语句
break
default 执行语句}
while循环:while(条件语句){执行语句} -----需要有终止条件,否则会死循环
do-while同理
for循环:for(let 条件;判断;处理条件){执行语句}
注:循环嵌套一样使用即可
8.数组:
数组的增删改查:增 push 在数组末尾添加------arr.push('姜加')
unshift 在数组首部添加-------arr.unshift('jiangjia')
arr.shift()在数组首部删除
arr.pop()在数组首部删除
splice(删除的起始位置,删除的个数)------arr.splice(3, 1)
splice(添加的起始位置,0,要添加的元素)-------arr.splice(3, 0, 'jiangjia')
数组遍历:for (let i in student) {
for (let j in student[i]) {
console.log(student[i][j])
}
}
9.函数:function 函数名(){
执行语句
}--------函数需调用才会有用
匿名函数:
function sayHi(fn) {
fn()
console.log('nihao')
}
function () {
console.log('jiangjia')
}
sayHi(sayHello)10.值传递,引用传递:
值传递:传递的时候只传递值
引用传递:传递时候传递的是地址,当值发生改变时,那个地址中存储的值也会改变
11.默认值参数:PI等
12.箭头函数:
setInterval(() => {
console.log('i hate you')
}, 1000)13.递归:利用函数进行嵌套,对问题进行最小的划分即可
<body>
<script>
function jiecheng(n) {
if (n === 1) {
return 1
} else {
return n * jiecheng(n - 1)
}
}
let a = jiecheng(9)-----求阶乘
alert(a)
</script>
</body>14.字符串常用方法
str.split() ---分割字符串
str.substring() ---提取从 indexStart 到 indexEnd(不包括)之间的字符
str.startsWith() ---判断是否以什么开头
str.endsWith() ---判断是否以什么结尾
str.includes() ---判断是否包含该字符15.对象的增删改查:
<body>
<script>
let obj = {
uname: 'zhangfei',
age: 21,
gender: 'nan'
}
// obj.uname
// obj['age']
// 改:对象.属性名
obj.uname = 'GGBond'
// 增加 对象.新属性名
obj.sing = function () {
console.log('sing~')
}
// delete 对象.属性名
delete obj.gender
console.log(obj)
</script>
</body>16.math的内置对象:
// Math.ceil向上取整
console.log(Math.ceil(3.1415))
// Math.floor向下取整
console.log(Math.floor(3.1415))
// Math.abs 绝对值
console.log(Math.abs(-3.12))
// pow
console.log(Math.pow(3.12, 10))
// 开平方根
console.log(Math.sqrt(9))
// 随机数
console.log(Math.floor(Math.random() * 11) + 2)17. dom:
<body>
<button>提交</button>
<script>
const btn = document.querySelector('button')
// console.dir(btn)
console.log(typeof (btn))
</script>
</body>18.元素:
获取元素:
// 1、通过css选择器获取 ('字符串')
const li2 = document.querySelector('.two')
console.log(li2)
// 2.document.querySelectorAll将所有匹配的元素全部获取到,并存放到伪数组
const lis = document.querySelectorAll('li')
修改元素内容:
元素名.innerHtml/innerText = `字符串`
修改元素属性:
对象.属性 = 值
修改元素样式:
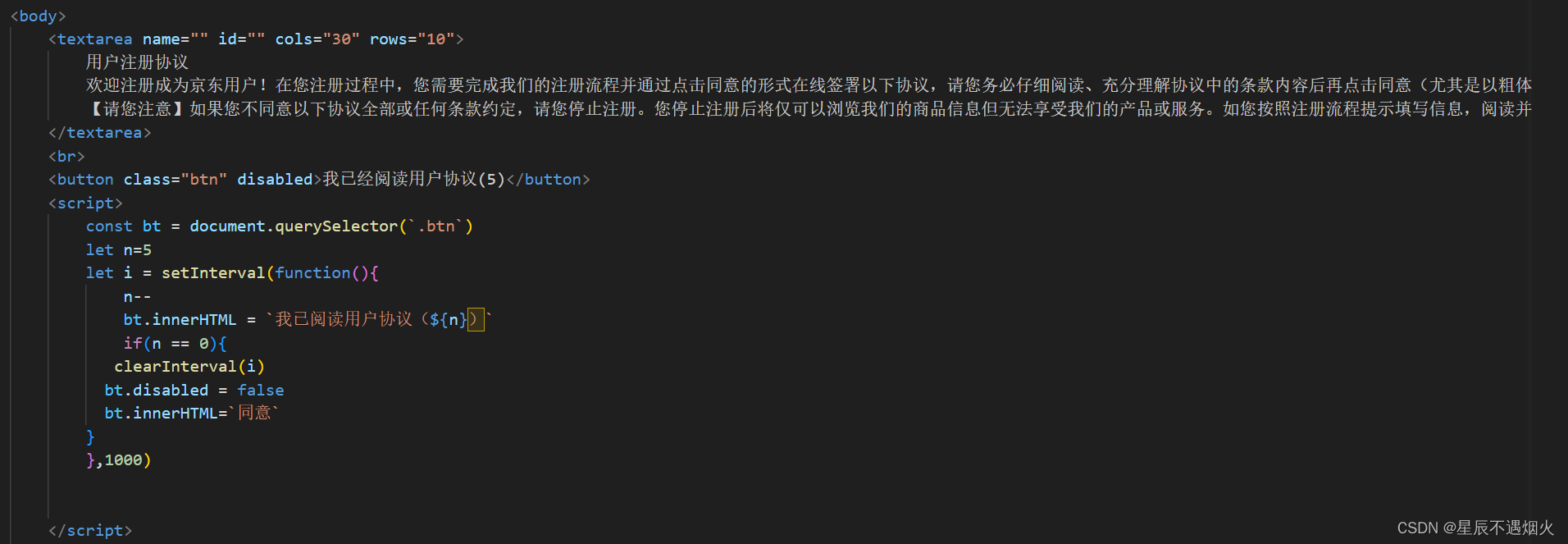
CSS中的style修改19.定时器:
setTimeout\setInterval 定时器
setTimeout :某段代码或者函数在多久后执行
setInterval:间隔一段时间,将代码或者函数执行一次
setTimeout(code||function,time(ms))
返回值是一个整数,代表定时器编码
clearTimeout/clearInterval(a) ----该处的a为定时器编码练习
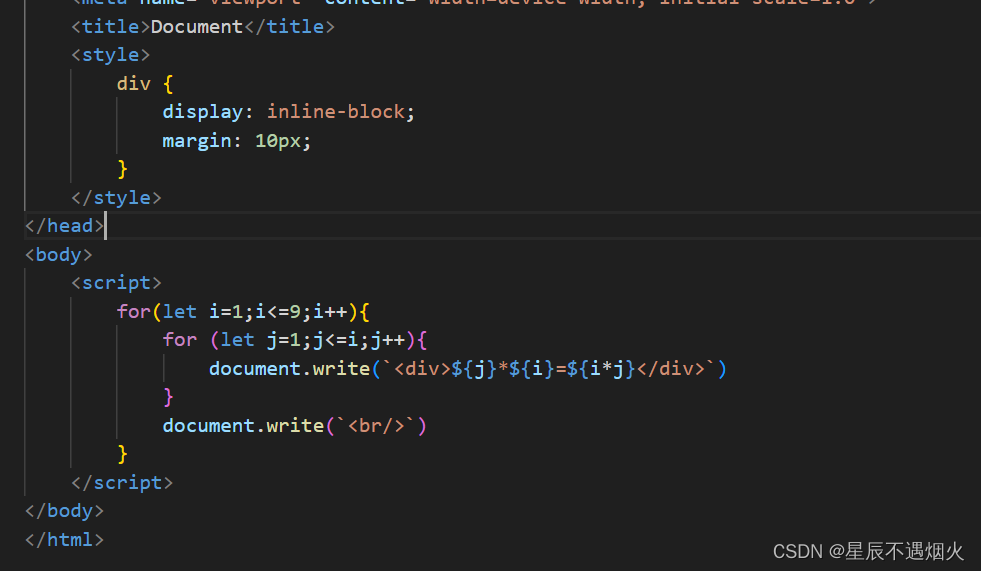
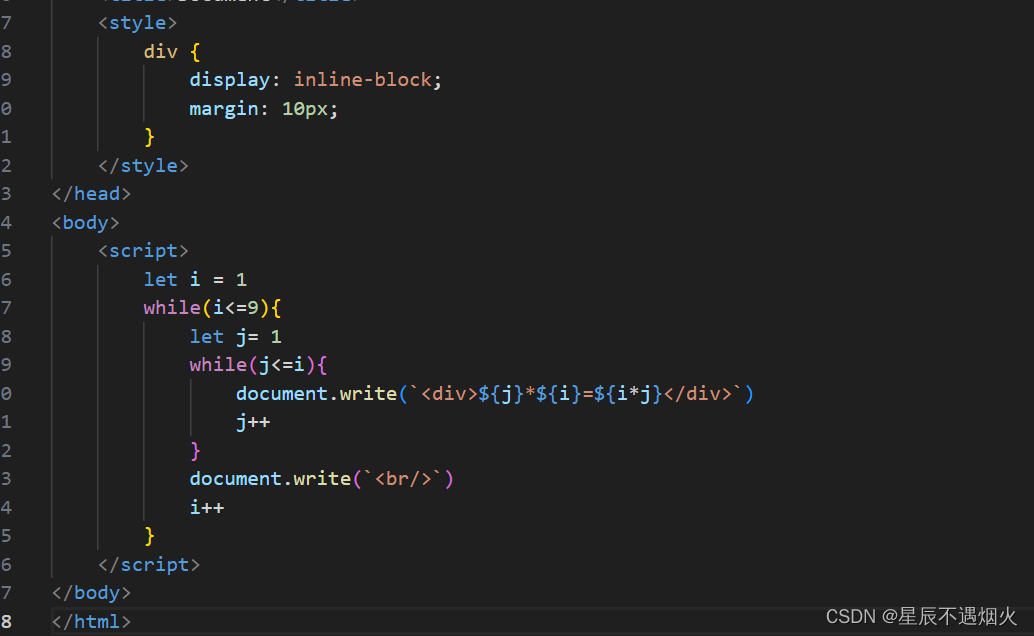
for/while循环打印乘法表:
 效果图
效果图
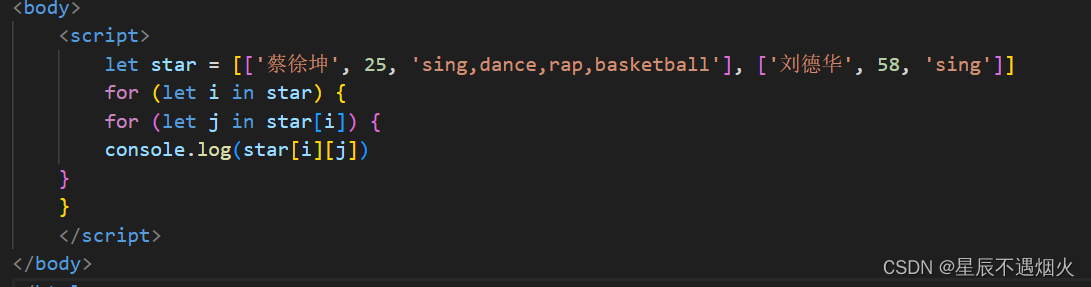
二维数组遍历:
效果图
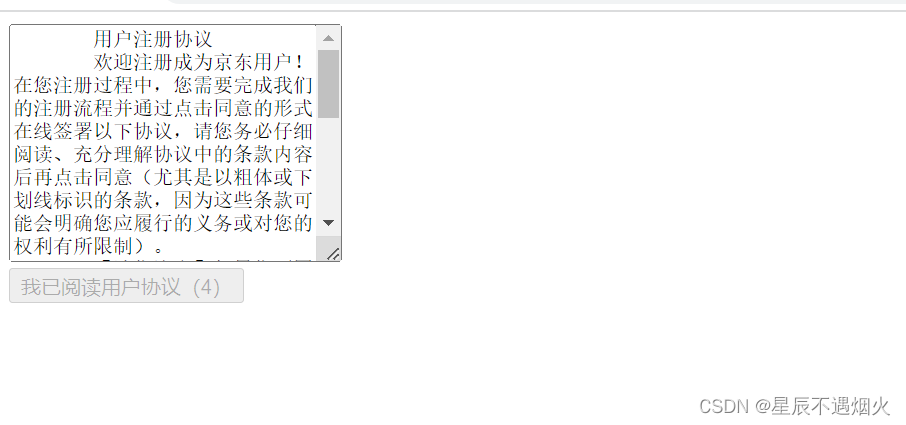
用户注册倒计时:
效果图