vscode clangd for cuda 插件配置
这里写目录标题
- 1. 下载插件clangd,并且安装server到host
- 2. 配置
- 3. 安装调试插件
1. 下载插件clangd,并且安装server到host
步骤
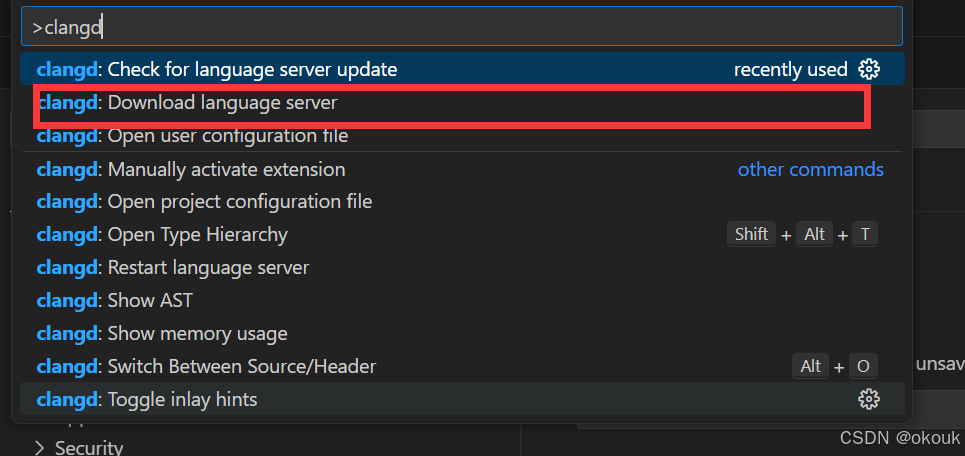
- extension下载

- alt+shift+p, 下服务,如果下不下来请考虑用🪜

- 下载好后check一下,检查是否正常

正常的标志

注意:
1, 如果是用ssh,下载是用你remote的机器的流量,下不下来的话,🪜装好,按下面的配置转发插件的流量

2. 也可以手动下载,但是手动下载完要给clangd指定path
方法是
- 下载https://clangd.llvm.org/installation#standalone-zip-releases
- 指定path,如下图所示

2. 配置
查阅官方文档clangd支持三种配置文件
- compile_commands.json
- .clangd
- compile_flags.txt
第一种是cmake生成的
第二种可以看https://clangd.llvm.org/config
第三种比第二种简单点,简单配置很方便
注意 因为clang会识别cuda,要支持cuda的话得加参数,查看文档
原文是这么说的

第1点需要让你的.cu文件识别成cpp文件,就是在vscode里加association

第2点和第3点配置参数就可以了,按上面说的三种之一,每种配置方式各有优劣,可以看文档!
我配置compile_flags.txt在我的vscode的workspace根目录,如下所示
第一行是指定include,这样clangd会搜索到cuda头文件,关于如何让clangd找到header,看这个官方文档 how-clangd-finds-those-headers
compile_flags.txt文件
-I/public/software/CUDA/cuda-11.3/include
-xcuda
--cuda-path=/public/software/CUDA/cuda-11.3
cuda path要指定你的cuda目录,也就是nvcc
成功结果

3. 安装调试插件

可以看这个视频
和c++在vscode上调试差不多
不会的就在下面留言吧,看到我就会回复(可能很慢
