OpenAI Swarm:多智能体编排框架
多智能体框架的世界正在扩大,一个新的参与者刚刚加入:Swarm。
它真的是新东西吗?嗯,是也不是。

类似Swarms的多智能体框架:Phidata、Crewai和LangChain
那么,什么是 Swarm?
Swarm 来自 OpenAI Solutions 团队,旨在让使用多个 AI 智能体变得简单直观。
一个探索符合人体工程学的轻量级多智能体编排的教育框架。
一定要读一读官网的手册:编排代理 - 例程和交接。
Swarm 的魔力在于简化使用大型语言模型实现代理行为的棘手过程。想想更少的大型提示、函数调用和更少的挣扎。
在使用语言模型时,通常你需要的只是一个好的提示和正确的工具才能获得稳定的性能。然而,当处理许多独特的流程时,事情可能会变得棘手。
1、Swarm 背后的关键概念
首先,例程/代理。
Swarm 中的例程(routines)概念并没有严格定义。它更像是一组灵活的步骤。
正如 OpenAI 团队所说:
“例程”的概念并没有严格定义,而是旨在捕捉一组步骤的概念。具体来说,让我们将例程定义为自然语言中的指令列表(我们将用系统提示来表示),以及完成这些指令所需的工具。
另一个重要概念是交接(hand-offs)。
这是一个代理将活动对话传递给另一个代理的地方,类似于在调用期间被转接——只是这些代理确切地知道到目前为止讨论的内容。
官方码书是这样描述的:
让我们将交接定义为代理(或例程)将活动对话交给另一个代理,就像你在电话通话中被转接给其他人一样。只是在这种情况下,代理完全了解你之前的对话!
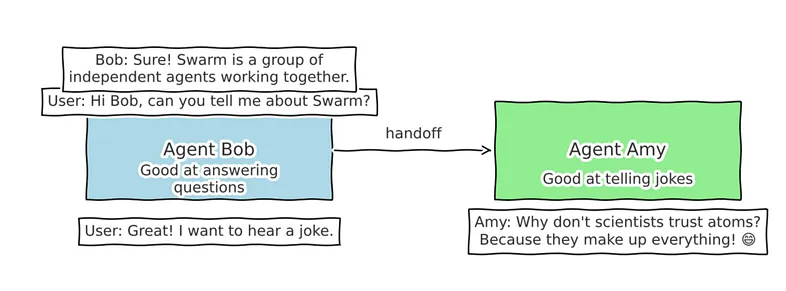
这是我想到的一种简单方法,所以我创建了一个快速插图:

“代理”之间的这种“交接”是 Swarm 强大的原因。每个代理都专注于自己最擅长的事情,并且在需要时,它们会无缝地将任务传递给彼此。这一切都是为了确保正确的代理处理正确的任务 — 高效、简单且协作。
Swarm Python 包简单但功能强大。
简而言之;你定义一个 Swarm 客户端,添加代理并运行它。
就是这么简单!
这是一个快速示例代码片段,可帮助你入门。
from swarm import Swarm
# Instantiating a Swarm client
client = Swarm()
# Define Agents (Check the example below)
# Agent_one
# Agent_two
# Run Swarm
client.run()注意:Swarm 的 run() 方法可协调代理、管理交接并处理上下文 - 所有这些都使使用多个代理变得直观。
定义代理是 Swarm 中的关键。
# let's consider these two agents
english_agent = Agent(
name="English Agent",
instructions="You are an expert in English. Respond in English.",
)
spanish_agent = Agent(
name="Spanish Agent",
instructions="You are an expert in Spanish. Respond in Spanish.",
)接下来,处理代理之间的“交接”。
# Defining a function for handoff
def transfer_to_spanish_agent():
return spanish_agent
# Appending functions to the agent
english_agent.functions.append(transfer_to_spanish_agent)我已经使用 swarm 构建了一个多代理后端,并考虑到了实际用例。
查看此视频中的详细演练,我还将在下一节中介绍关键思想!
2、这就是我构建的
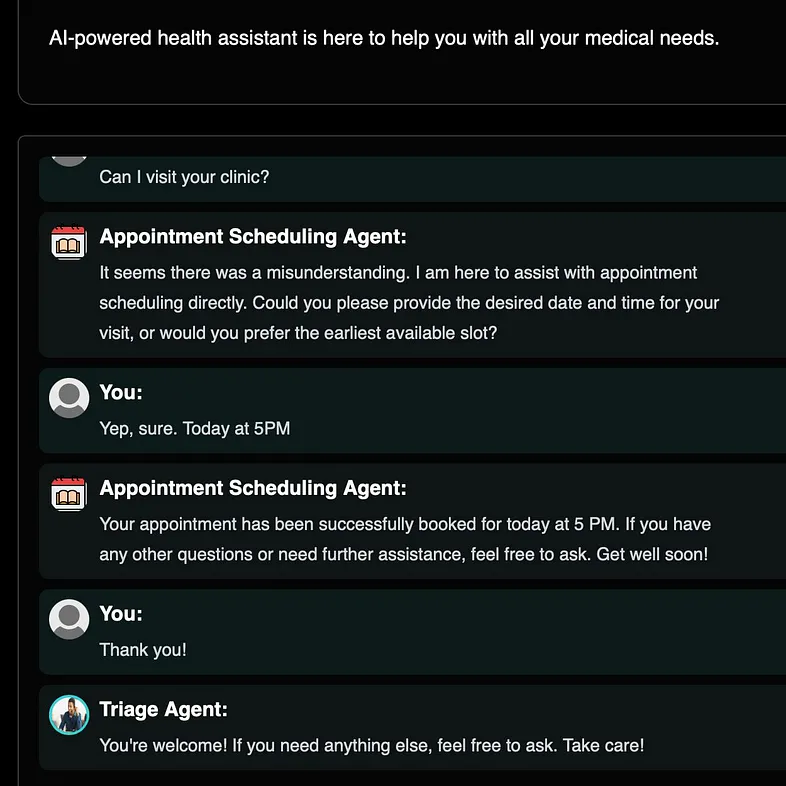
在不到 30 分钟的时间内,我就可以构建一个名为 HealthBot Assistant 的多代理聊天机器人。
这个聊天机器人使用不同的代理,每个代理都专门负责一项特定任务。

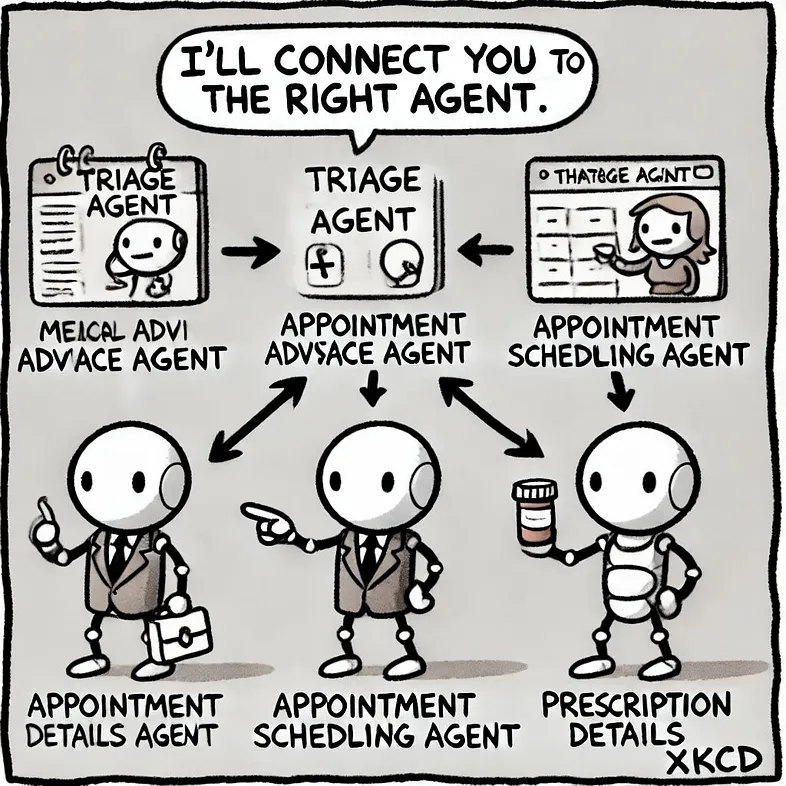
也许这张图可以帮助快速预览这个聊天机器人。感谢 ChatGPT 创建了这张 xkcd 风格的插图,描述了聊天机器人系统中代理之间的交互,强调了 Triage Agent 如何根据用户的需求将用户与合适的专业代理联系起来。
当用户提出问题时,Triage Agent(我们也可以在此将此代理称为主代理)会确定哪个代理最适合帮助他们。
triage_agent = Agent(
name="Triage Agent",
instructions="You are a healthcare triage agent. Help users describe their symptoms and determine which healthcare-related agent they should speak to (e.g., for medical advice, scheduling an appointment, or checking prescription details).",
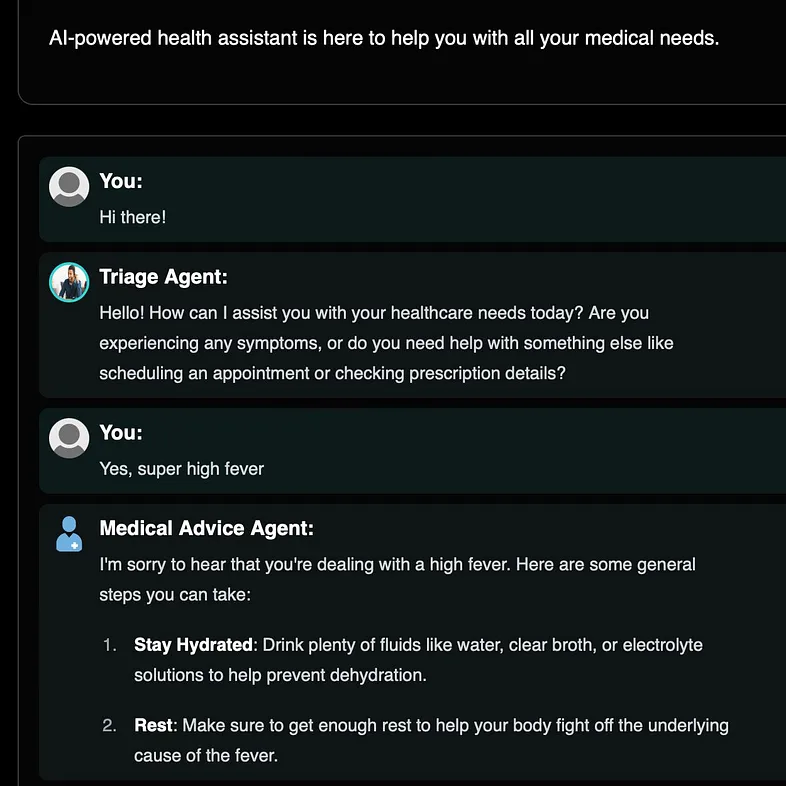
)例如,如果用户需要医疗建议,它会将其转发给医疗建议代理:

那么,在代码层面上会发生什么呢?——医疗代理人的定义如下:
medical_advice_agent = Agent(
name="Medical Advice Agent",
instructions="You are a medical professional. Provide general medical advice based on symptoms described.",
)这就是分诊代理可能将用户查询转交给医疗代理的原因:
# Handoff function
def transfer_to_medical_advice():
return medical_advice_agent
# Adding handoff function to the triage agent
triage_agent.functions.extend([
transfer_to_medical_advice # other transfer functions
])类似地,如果用户想要预约,分诊代理会将其转交给预约安排代理。
以下是此转接背后的代码:
appointment_scheduling_agent = Agent(
name="Appointment Scheduling Agent",
instructions="You are an appointment scheduler. Help users schedule healthcare appointments. You can book appointments using the book_appointment function. If the user asks for 'next Wednesday', you can use that directly as the date parameter.",
functions=[agent_book_appointment]
)注意 - 预约安排代理带有一个名为 agent_book_appointment 的自定义函数,可以无缝预订时段。

整个应用程序都是在 Databutton 中构建的,在Databutton AI App Builder中使用提示生成了所有后端和前端代码。
原文链接:Swarm多智能体编排框架 - 汇智网

