「Qt Widget中文示例指南」如何实现窗口嵌入?
Qt 是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。
本文中的示例主要演示如何将非Qt UI元素嵌入到Qt应用程序中。
Qt为Qt Widget和基于Qt Quick的应用程序提供了广泛的UI控件,但有时可能需要使用来自其他UI工具包的控件,例如平台的本地UI工具包。
为了集成这些控件,我们建立在Qt的QWindow抽象之上,通过创建原生UI控件的QWindow表示,然后将其嵌入到Qt UI中。以这种方式创建的窗口在Qt中称为外部窗口,因为它表示由外部(对Qt) UI工具包创建的控件。
点击获取Qt Widget组件下载
创建外部窗口
要创建QWindow表示,我们使用QWindow::fromWinId(),传递对本机窗口句柄的引用,该句柄由不透明的WId类型表示。
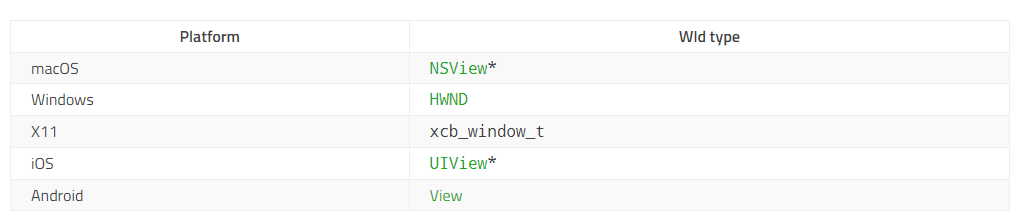
每个平台定义WId不透明类型映射到的本机类型。

结果是一个表示本机窗口句柄的QWindow。
注意:Qt在创建外部窗口时不会(独占)拥有本机窗口句柄,因此应用程序负责在外部QWindow的生命周期内保持本机窗口的激活。
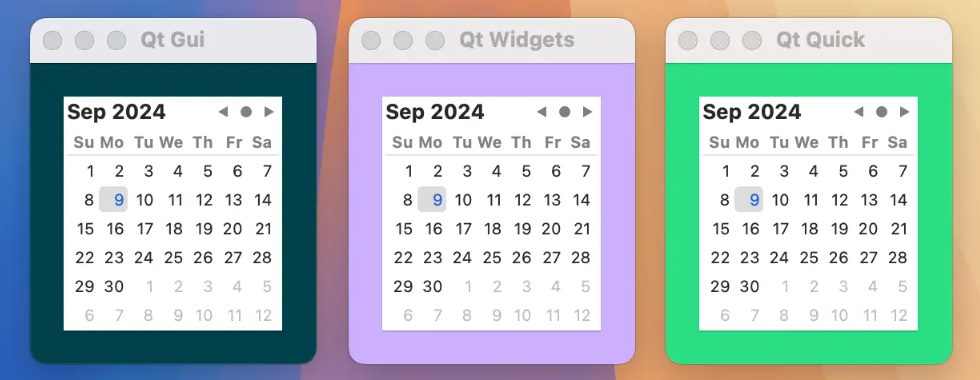
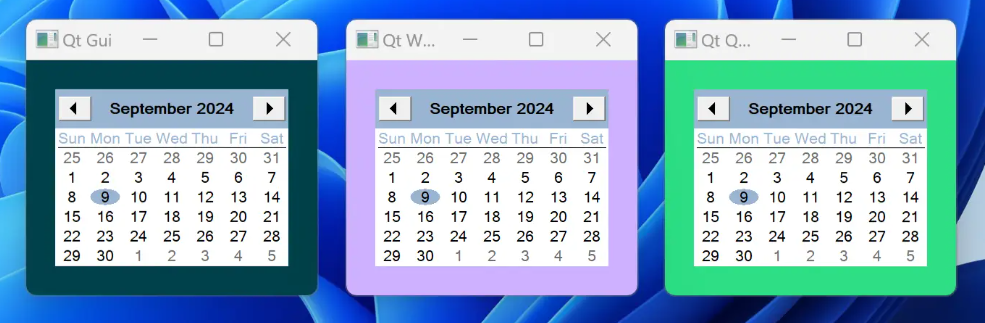
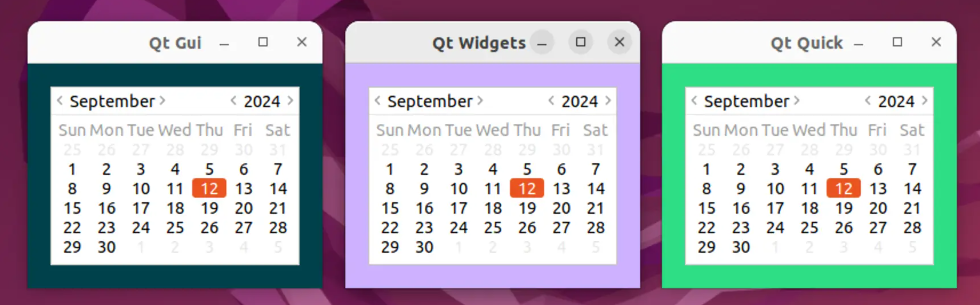
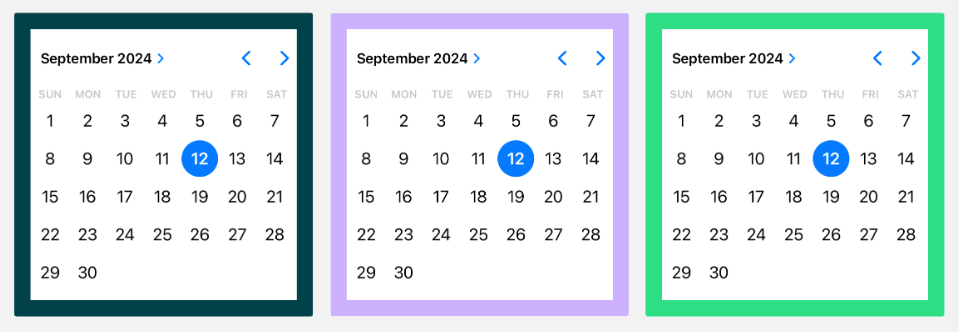
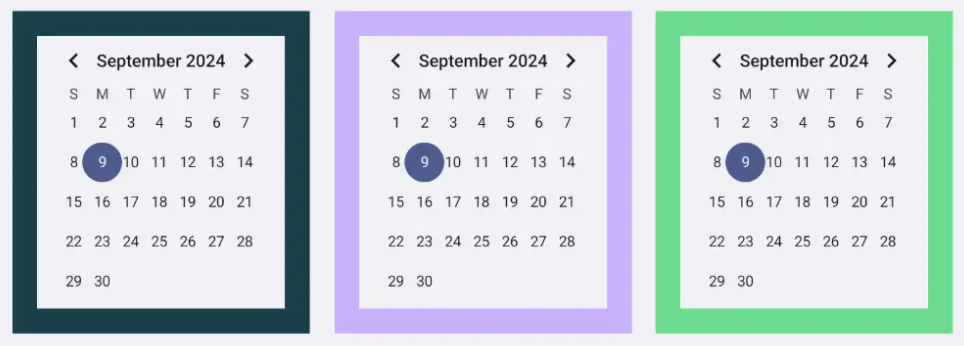
现在在使用QWindow::fromWinId() 创建QWindow 之前,我们需要一个本机窗口句柄。在本例中,我们将嵌入一个月历控件,因为大多数平台在其原生UI工具包中都有它,或者其他随时可用的控件。下面的代码片段显示了如何在每个平台上创建日历的细节。
为了确保本机句柄保持激活状态,并在应用程序退出时正确清理,我们维护了一个清理函数列表,这些函数在从main()返回之前执行。
除了创建本机窗口句柄并将其转换为QWindow之外,我们还在生成的QWindow上设置了最小大小,基于此本机工具包可以告诉我们日历控件的首选最小大小,这允许Qt正确地布局嵌入的外部窗口。
macOS

Windows

X11

iOS

Android

#include <AppKit/NSDatePicker.h>
#include <AppKit/NSLayoutConstraint.h>
QWindow *createCalendarWindow()
{
auto *datePicker = [NSDatePicker new];
cleanupFunctions.push_back([=]{ [datePicker release]; });
datePicker.datePickerStyle = NSDatePickerStyleClockAndCalendar;
datePicker.datePickerElements = NSDatePickerElementFlagYearMonthDay;
datePicker.drawsBackground = YES;
datePicker.dateValue = [NSDate now];
auto *calendarWindow = QWindow::fromWinId(WId(datePicker));
calendarWindow->setMinimumSize(QSizeF::fromCGSize(datePicker.fittingSize).toSize());
return calendarWindow;
}嵌入外部窗口
现在我们有了一个外部的QWindow,可以将它嵌入到Qt UI中。在这里有几个选项,如下所述。
在Qt Gui中嵌入
在最底层,我们可以通过QWindow::setParent()将外部窗口嵌入到另一个QWindow中,这种方法让应用程序开发人员来处理定位、调整大小和管理嵌入子窗口的其他方面,所以我们通常建议不要在这个级别上进行集成,如果可能的话。
在这个例子中,我们首先创建一个最小的容器窗口实现。
class ContainerWindow : public QRasterWindow
{
protected:
bool event(QEvent *event) override
{
if (event->type() == QEvent::ChildWindowAdded) {
auto *childWindow = static_cast<QChildWindowEvent*>(event)->child();
childWindow->resize(childWindow->minimumSize());
setMinimumSize(childWindow->size().grownBy(contentsMargins));
resize(minimumSize());
}
return QRasterWindow::event(event);
}
void showEvent(QShowEvent *) override
{
findChild<QWindow*>()->setVisible(true);
}
void resizeEvent(QResizeEvent *) override
{
auto *containedWindow = findChild<QWindow*>();
containedWindow->setPosition(
(width() / 2) - containedWindow->width() / 2,
(height() / 2) - containedWindow->height() / 2
);
}
void paintEvent(QPaintEvent *) override
{
QPainter painter(this);
painter.fillRect(0, 0, width(), height(), "#00414A");
}
};然后我们就可以重新打开外部窗口。
ContainerWindow window;
window.setTitle("Qt Gui");
auto *calendarWindow = createCalendarWindow();
calendarWindow->setParent(&window);嵌入Qt小部件
对于建立在Qt Widgets UI堆栈上的应用程序,我们遵循与QWindow::fromWinId()相同的方法,通过QWidget::createWindowContainer()创建QWindow的一个QWidget表示。
然后我们可以通过QWidget::setParent()将这个小部件重命名为另一个小部件,与上面Qt Gui的例子一样,必须手动管理定位、调整大小等。在本例中,我们倾向于将窗口容器小部件添加到QVBoxLayout,,这允许我们自动将外部窗口居中于顶级小部件内。
QWidget widget;
widget.setPalette(QColor("#CDB0FF"));
widget.setWindowTitle("Qt Widgets");
widget.setLayout(new QVBoxLayout);
widget.layout()->setContentsMargins(contentsMargins);
widget.layout()->setAlignment(Qt::AlignCenter);
auto *calendarWidget = QWidget::createWindowContainer(createCalendarWindow());
widget.layout()->addWidget(calendarWidget);在Qt Quick中嵌入
最后,对于构建在Qt Quick UI堆栈上的应用程序,我们使用WindowContainer项来管理外部窗口。
Window {
title: "Qt Quick"
color: "#2CDE85"
required property QtObject calendarWindow;
property int contentsMargins: 20
minimumWidth: calendarWindow.minimumWidth + contentsMargins * 2
minimumHeight: calendarWindow.minimumHeight + contentsMargins * 2
WindowContainer {
id: calendar
window: calendarWindow
width: window.minimumWidth
height: window.minimumHeight
anchors.centerIn: parent
}
}在本例中,外部窗口作为上下文属性公开给QML引擎,但这可以根据应用程序的需要以不同的方式解决。
QQmlApplicationEngine engine;
engine.setInitialProperties({{ "calendarWindow", QVariant::fromValue(createCalendarWindow()) }});
engine.loadFromModule("windowembedding", "Main");Qt Widget组件推荐
- QtitanRibbon - Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
- QtitanChart - Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
- QtitanDataGrid - Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
- QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!
