【comfyui教程】ComfyUI即将迎来全新界面:升级体验就在11月15日
前言
ComfyUI迎来全新界面:升级体验就在11月15日
想象一下,拥有一个更直观、更智能的用户界面,不再需要在繁杂的设置中摸索。这不再只是梦想!从2024年11月15日起,ComfyUI将正式启用新UI (Beta UI)作为默认界面,让您的操作变得更加顺畅。

新UI:五个月精雕细琢
新UI并非一夜之间的变化,它是由开发者@pythongosssss (通过PR #3112)带头设计,并且在过去五个月中经过了大量的开发和测试。这次更新不仅是界面的视觉升级,更是用户体验的一次飞跃。过去的几个月中,新UI在GitHub上的ComfyUI_frontend仓库进行了全面优化,我们现在满怀信心将其推为默认界面,正式开启逐步替换旧版UI的计划。
所有的AI设计工具,安装包、模型和插件,都已经整理好了,👇获取~

如何开启新UI?
如果您等不及想要一睹新UI的风采,这里有一份快速指南,让您马上上手:
-
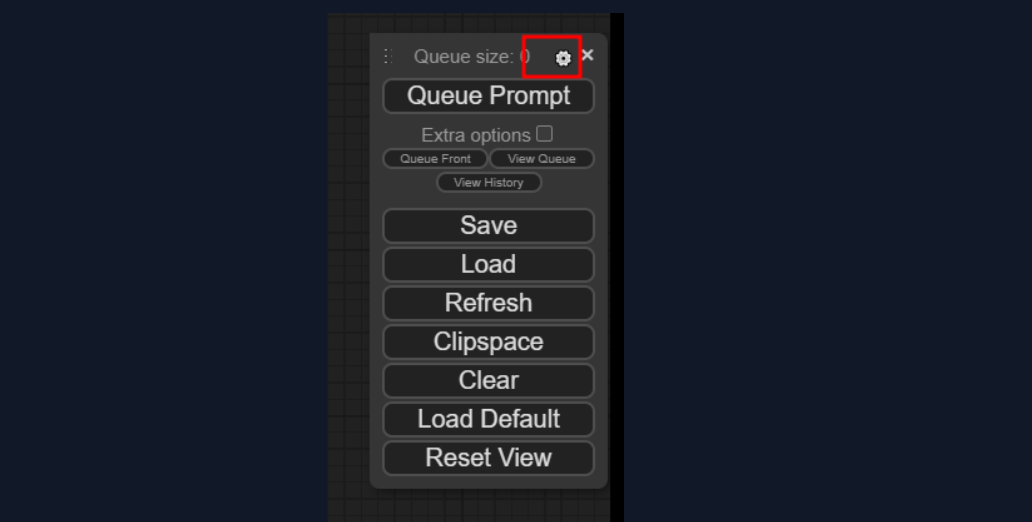
打开设置:首先,点击设置对话框,进入ComfyUI的配置选项。
-
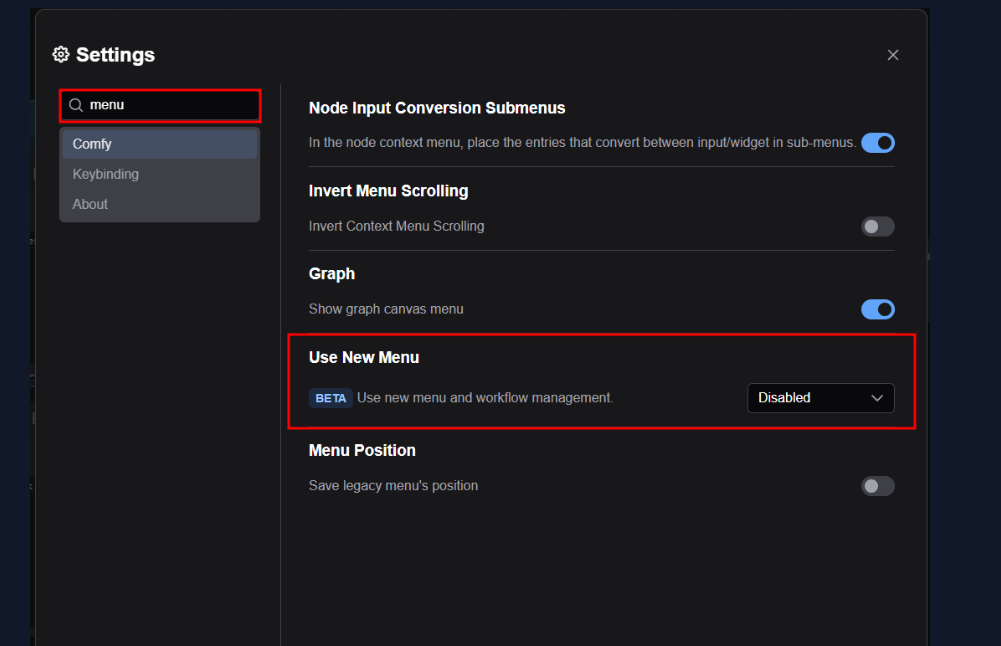
找到UI选项:在搜索栏中输入“菜单”,找到“Use New Menu”设置。
-
选择菜单位置:您可以选择菜单位于页面的顶部 (Top) 或底部 (Bottom),根据个人习惯随心设置。
就是这么简单!几步操作即可立刻体验全新UI。当然,如果您怀念旧版UI,也可以通过相同路径将新UI设为禁用,回到熟悉的操作界面。



常见问题:您关心的问题我们已准备好解答
1. 旧版UI会被完全删除吗?
是的,未来ComfyUI将逐步移除旧版UI。这样可以让开发团队集中精力在新功能上,减少维护成本。不过,确切的弃用时间将视用户反馈而定,ComfyUI团队将尽量确保平稳过渡,尊重用户的需求。
2. 我的工作流程和文件会受影响吗?
完全不会!新UI只是让您与ComfyUI的互动更加友好,您的工作流程和文件格式不会发生任何改变。可以放心升级!
3. 自定义节点和扩展还兼容吗?
好消息是,过去几个月中大多数前端扩展已适配新UI。但如果您遇到部分扩展不能正常运行,可以按以下步骤操作:
-
先查看扩展的更新记录,看是否已支持新UI。
-
如有兼容问题,在扩展的GitHub仓库中提交问题,说明遇到的具体情况,帮助维护人员进行优化。
对于扩展开发者,我们将提供更详细的技术文档,助力大家顺利过渡到新界面。
未来的更多期待
这次新UI的推出,标志着ComfyUI向更简洁、更易用的方向迈出重要一步。旧版UI的逐步淘汰意味着开发资源可以集中于创新,带来更多新功能。对于用户来说,这是一次提升体验的绝佳机会,不仅让操作更加流畅,也为未来带来更多可能性。
准备好迎接11月15日的全新ComfyUI吧!这个全新的界面将带给您更轻松愉悦的使用体验,助您在创作过程中更加得心应手。
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

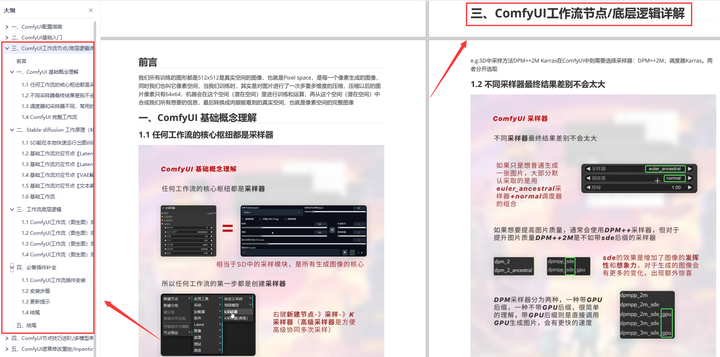
三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

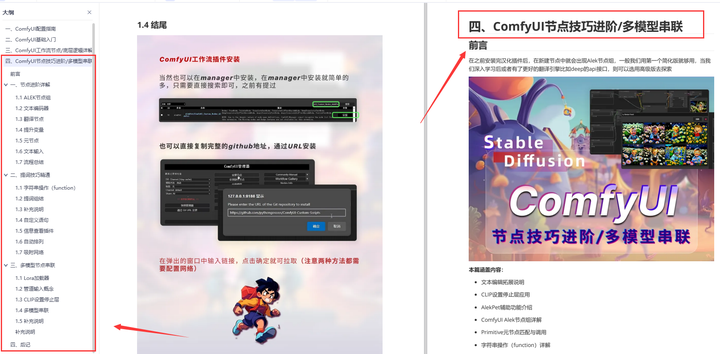
四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

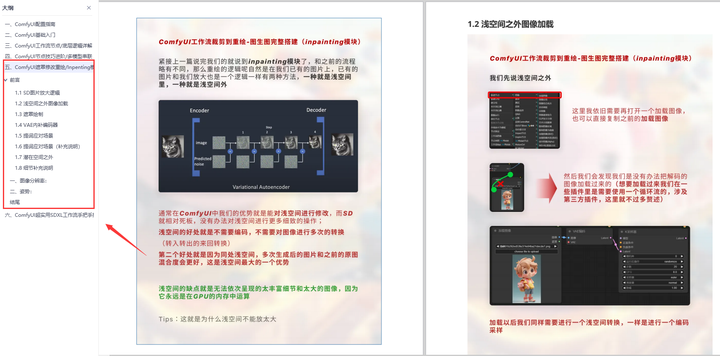
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

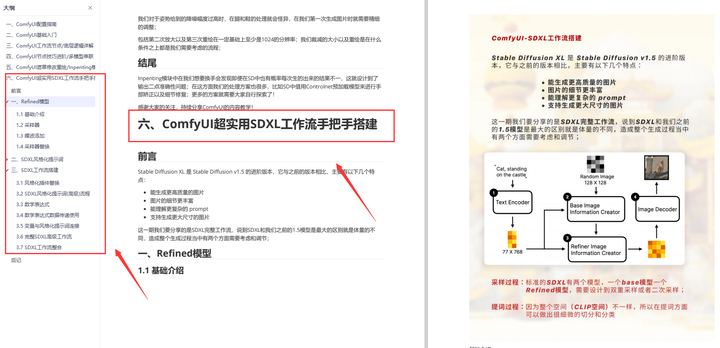
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取