docker运行code-servre并配置https通信
code-server 可以在浏览器中运行,使得开发者可以随时随地通过网络访问自己的开发环境,无需局限于某一台设备。只要有浏览器和网络连接,就可以继续编写代码和调试项目,非常适合远程办公和移动办公的需求。
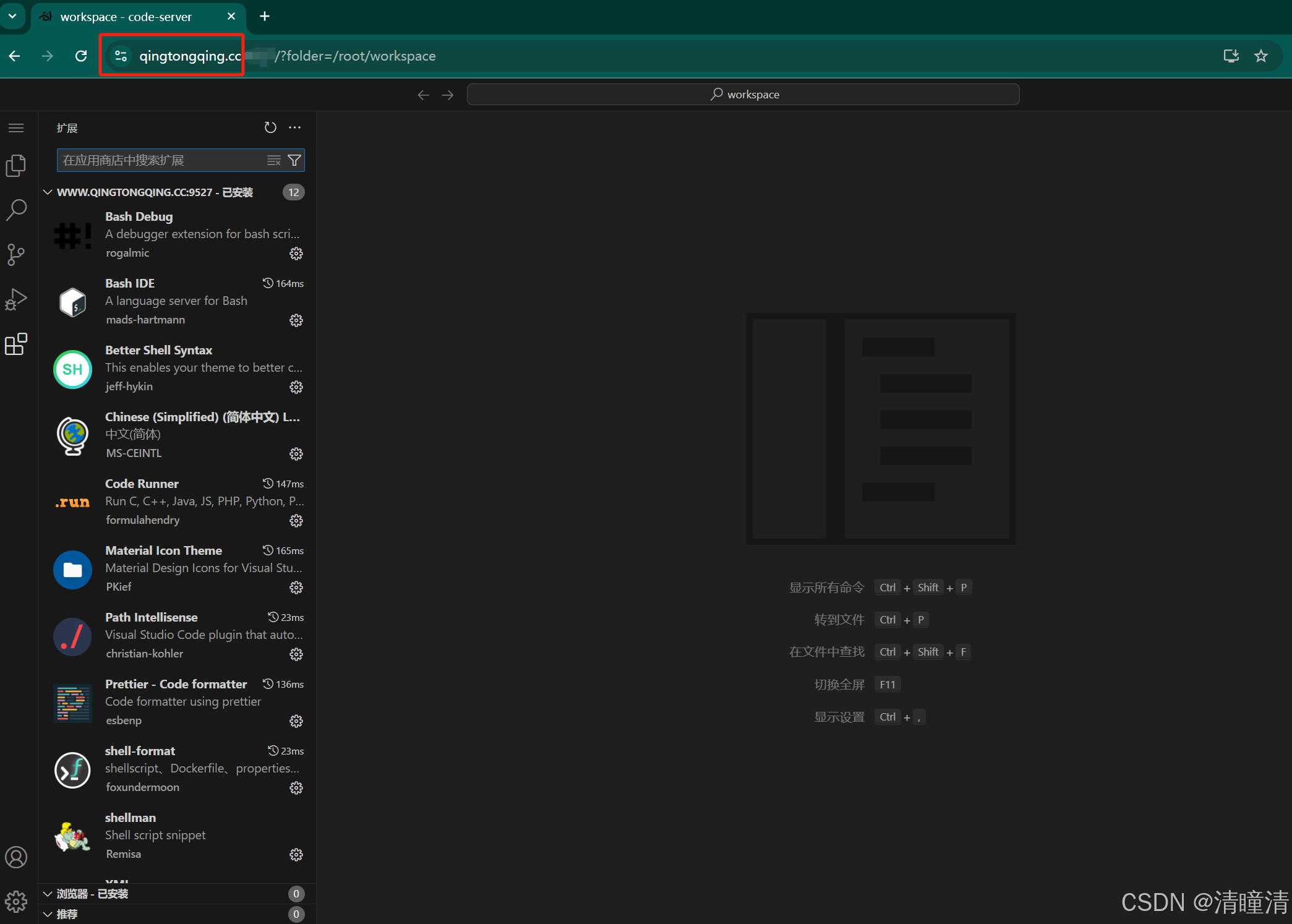
由于每次启动code-server都要重新配置环境和插件,为了方便,我这里直接封装了一套,包含简单的 bash插件 和简体中文以及主题美化。
拉取容器 (容器版本v4.95.1)
__run_vscode_server() {
_name="code-server"
docker rm -f "$_name" 2>/dev/null
_password=$(date +%s%N | md5sum | cut -c 1-32)
{
# 镜像准备
_image1="registry.cn-hangzhou.aliyuncs.com/qingtongqingc/node-app:v4.95.1-t241108"
_image2="$(echo "$_image1" | awk -F '/' '{print $NF}')"
if [[ "$(docker images "$_image2" | wc -l)" != "2" ]]; then
docker pull $_image1 && docker tag "$_image1" "$_image2"
fi
}
docker run -d --name "$_name" \
--user=root \
-p 8989:8080 \
-e PASSWORD="$password" \ #也可以自己直接指定密码
-v /data/workspace:/root/workspace \
-v /ssl/qingtongqing.cc_nginx:/certs \ #请根据自己的证书路径修改
--privileged \
--workdir=/root/workspace \
--restart=always \
--runtime=runc \
"$_image2" \
--cert /certs/qingtongqing.cc_bundle.pem \
--cert-key /certs/qingtongqing.cc.key
#查看密码
sleep 4s && echo -e "\n登陆密码:"
docker exec -it "$_name" cat /root/.config/code-server/config.yaml | grep password:
#指定密码后,环境变量会将明文密码哈希以后的值存入文件中,这时的密码属于加密的
}
__run_vscode_server
如果你想在自定义更丰富的参数的话,也可以手动拉取容器后,自行拉起
docker pull registry.cn-hangzhou.aliyuncs.com/qingtongqingc/node-app:v4.95.1-t241108
最后效果

如果不合适也可以根据自己的编程习惯重新封装
