Nuxt.js 应用中的 prepare:types 事件钩子详解
title: Nuxt.js 应用中的 prepare:types 事件钩子详解
date: 2024/11/8
updated: 2024/11/8
author: cmdragon
excerpt:
prepare:types 钩子为 Nuxt.js 开发者提供了灵活定制 TypeScript 配置和声明的能力。通过使用此钩子,开发者能够确保 TypeScript 配置和类型声明能够满足他们的项目需求,提升代码的可维护性和类型安全性。
categories:
- 前端开发
tags:
- Nuxt
- TypeScript
- 钩子
- 自定义
- 类型
- 配置
- 构建


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
prepare:types 钩子详解
prepare:types 是 Nuxt.js 中的一个生命周期钩子,它允许开发者在 Nuxi 写入 .nuxt/tsconfig.json 和 .nuxt/nuxt.d.ts 文件之前,自定义 TypeScript 配置或在类型声明中添加额外的引用。这个钩子对于那些需要进行 TypeScript 定制的项目来说非常有用,使得开发者能够更好地控制和扩展 TypeScript 的类型定义。
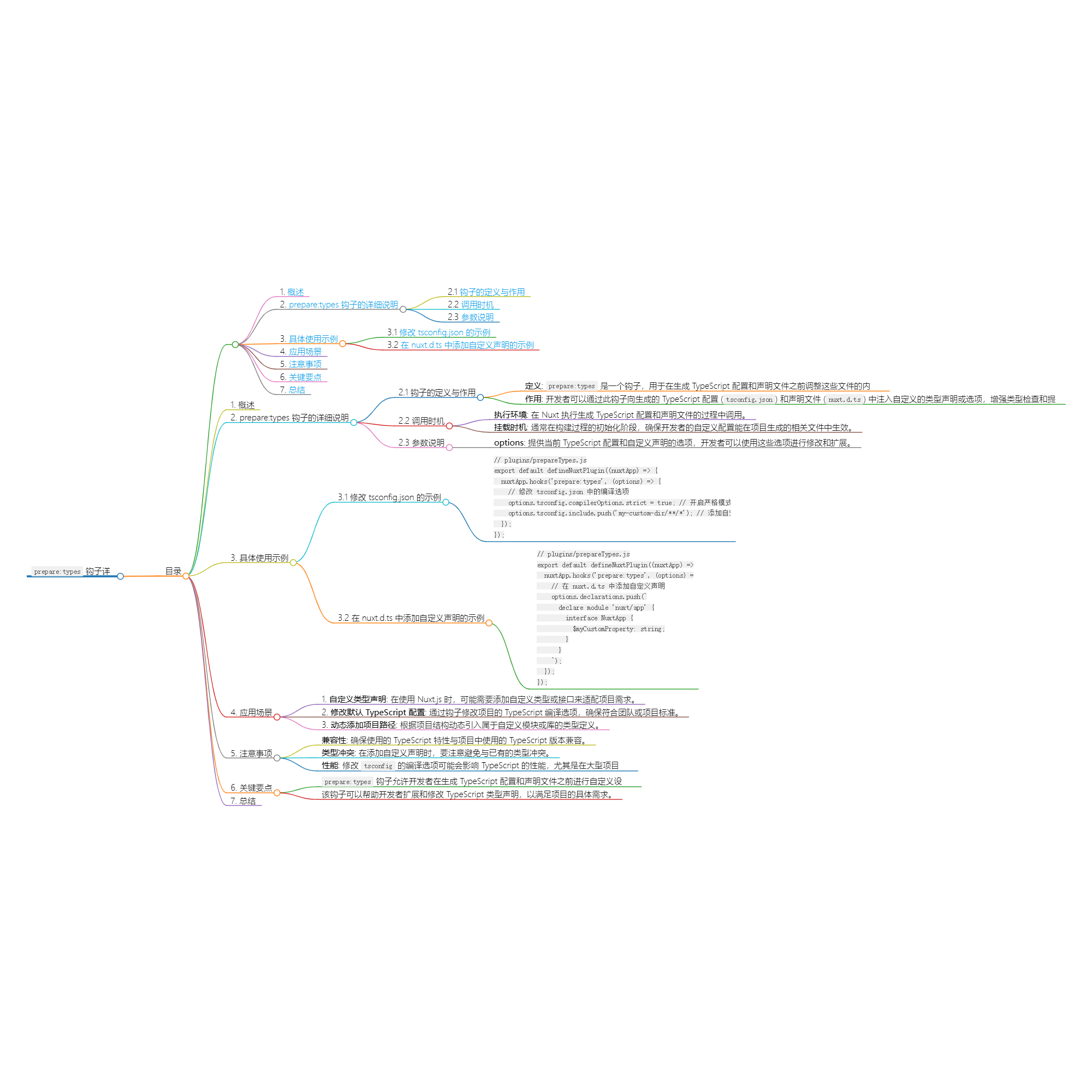
目录
- 概述
- prepare:types 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 参数说明
- 具体使用示例
- 3.1 修改 tsconfig.json 的示例
- 3.2 在 nuxt.d.ts 中添加自定义声明的示例
- 应用场景
- 注意事项
- 关键要点
- 总结
1. 概述
prepare:types 钩子允许开发者在 Nuxt.js 生成的 TypeScript 配置文件和声明文件被写入之前,进行自定义配置。这有助于确保在 TypeScript 项目中使用附加的类型声明或修
