Node-Red二次开发:各目录结构说明及开发流程
node-red下载之前需要安装nodejs软件,然后设置环境变量;
node-red下载之后,需要先安装依赖:
1. 安装依赖
```shell
npm install
# 或
yarn install
```
2. 运行
```shell
npm run devnode-red的目录结构:

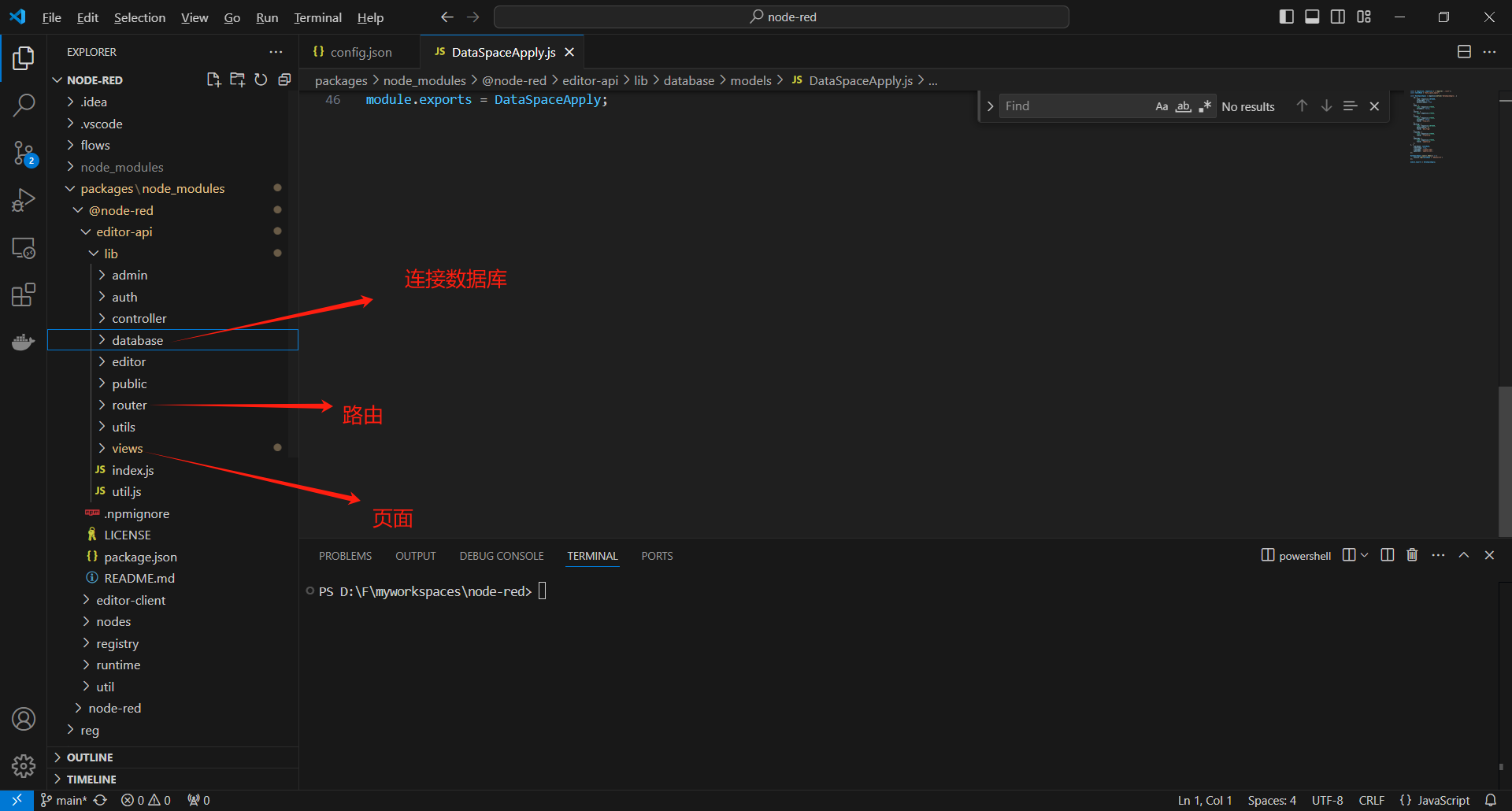
node-red的前后端都是使用nodejs开发的,主要的目录是在:packages\node_modules;
node-red原本是没有database和router,这都是二次开发后面加的。
views——前端页面
router——路由
database——连接数据库

node-red整个开发流程:
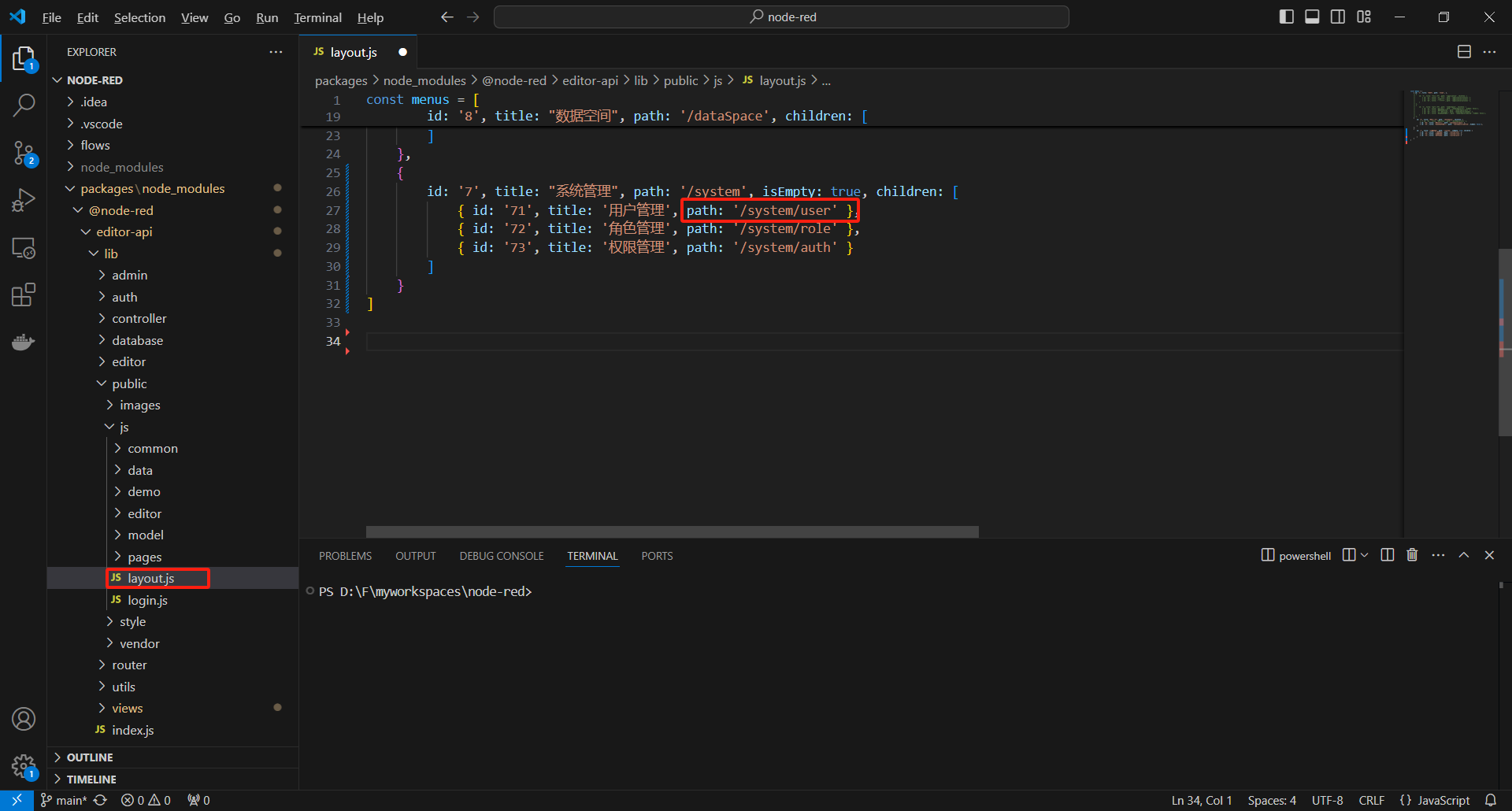
packages\node_modules\@node-red\editor-api\lib\public\js\layout.js——是前端主框架
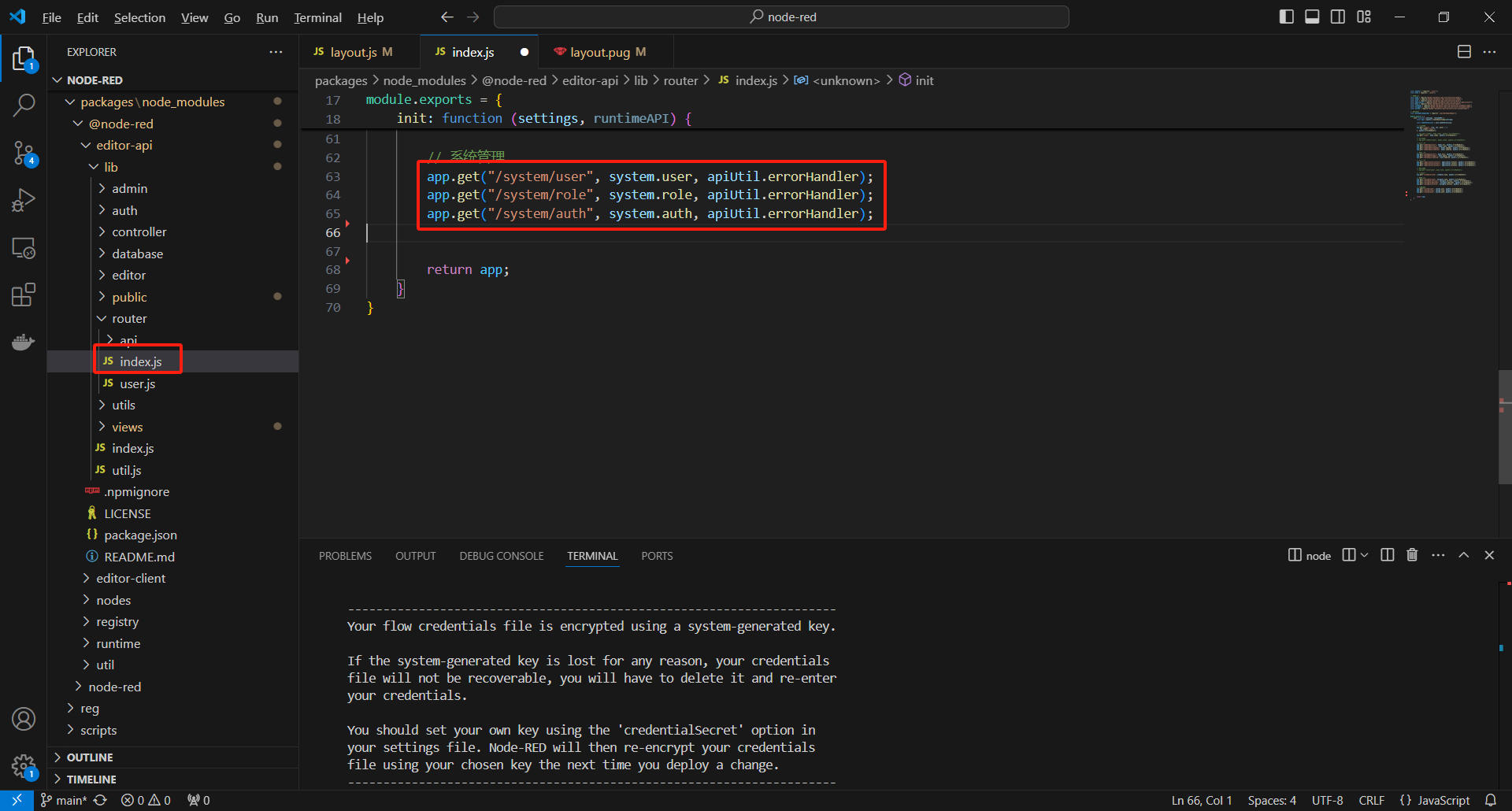
packages\node_modules\@node-red\editor-api\lib\router\index.js——是配置路由地址
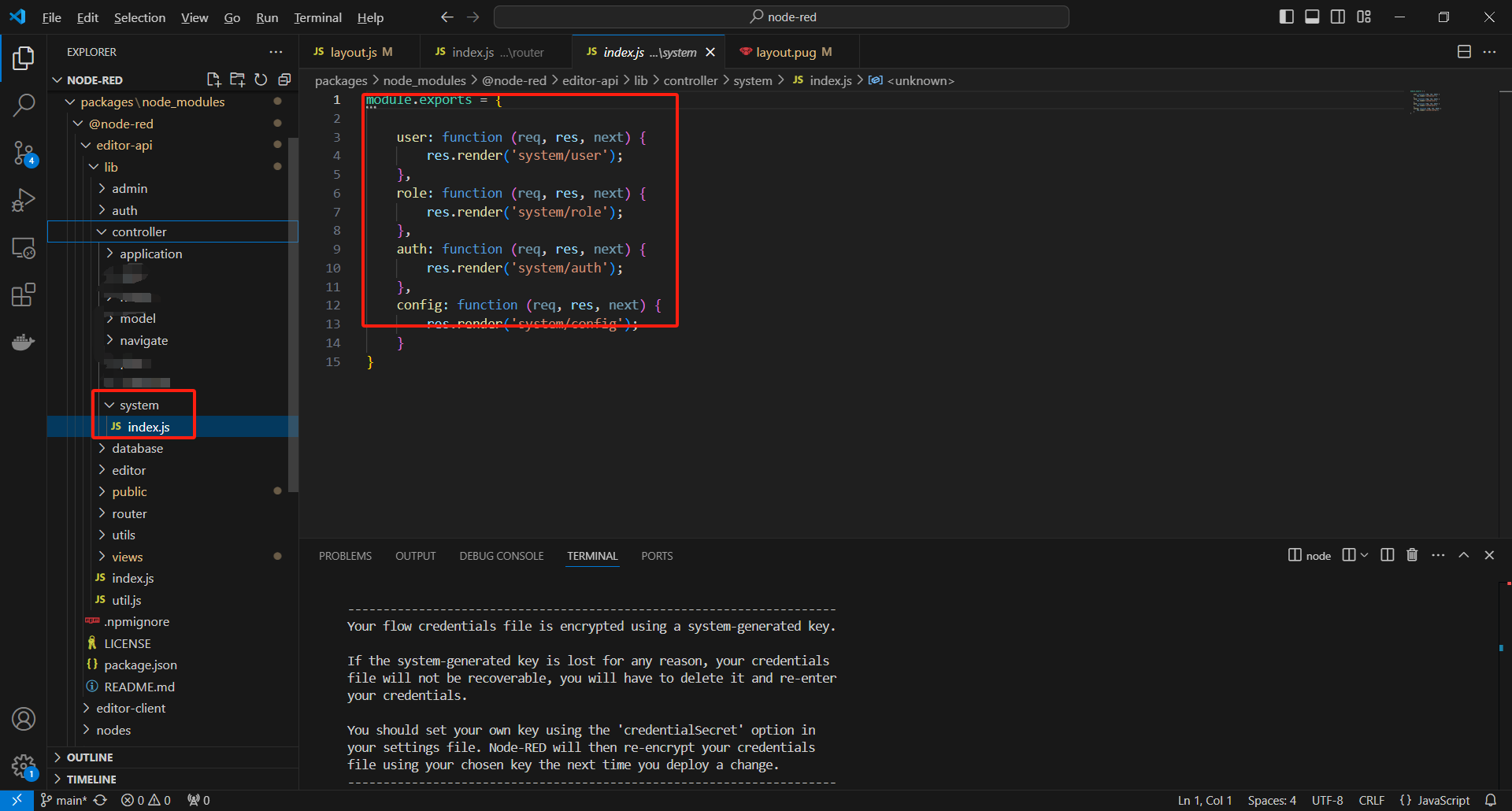
packages\node_modules\@node-red\editor-api\lib\controller\system\index.js——是路由到controller控制器,render方法对应的就是view下面的页面;
如果需要加菜单就可以先在这个layout.js里面加好,path对应的路径关联到Router下面的index.js,通过Router路由到对应的控制器controller,然后controller里面的render方法映射到相应的页面;