template部分:
<el-avatar shape="square" :size="50" :fit="fit"
:src="avatarImg"
class="avatar-with-border-image"/>
style部分:
.avatar-with-border-image {
position: relative;
margin-top: 5px;
margin-left: 5vh;
}
.avatar-with-border-image::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url('../assets/images/kuang.png'); /* 替换为你的头像框图片路径 */
z-index: 1;
}
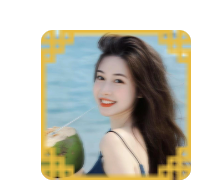
效果展示: