JavaScript实现列表分页(小白版)
组件用惯了,突然叫你用纯css+JavaScript写一个分页,顿时就慌了。久久没有接触js了,不知道咋写了。本文章也是借与参考做的一个demo案例,小白看了都会的那种。咱们就以ul列表为例进行分页:
首先模拟的数据列表是这样的,默认有8条数据:
<div class="example">
<ul id="list">
<li>这是list1</li>
<li>这是list2</li>
<li>这是list3</li>
<li>这是list4</li>
<li>这是list5</li>
<li>这是list6</li>
<li>这是list7</li>
<li>这是list8</li>
</ul>
<ul id="page">
</ul>
</div>

第一步:修改一下样式(一条li标签假如有40px的高度,现在有8个则整个ul有320px;我现在需要进行一个页面显示5条数据;我们就给ul标签调整一下样式)
#list {
width:400px;
height:200px;
margin:10px auto;
border:1px solid #ccc;
overflow:hidden;
}
固定高度将5条数据显示出来(200px),溢出的li将进行隐藏,就会显示这样:

第二步.使用js操作将页面的标签进行获取进行后面的处理
var pageList = document.getElementById("list");
var pageLi = pageList.getElementsByTagName("li");
var pageBtn = document.getElementById("page");
定义分页并计算页面数量:
上方获li获取标签为8;这里是一个页面显示5条数据所以对pageLi进行取模;为0则是Math.floor不是则是Math.ceil,Math.floor是向下取整( 1.6 => 1),Math.ceil为向上取整(1.6=>2 ),所以这里n最后等于2,页面为2。
var n = 0;//定义分页
if (pageLi.length % 5 == 0) {//计算页数
n = Math.floor(pageLi.length / 5);//向下取整 1.6 => 1
} else {
n = Math.ceil(pageLi.length / 5);//向上取整 1.6=>2
}
第三步:页面数量得到了就要创建分页标签,因为html只有一个ul标签 我们要将li进行动态生成
for (var i = 1; i <= n; i++) {
pageli2= document.createElement("li"); //创建li元素
pageli2.style.cssText = "width:30px;height:30px;background:pink;margin:0 5px;display: inline-block;
text-align:center;line-height:30px;color:white";//元素样式
pageli2.innerHTML = i; //页面数显示在li标签里
pageBtn.appendChild(cLi); //将li加入到ul下
}
然后获取分页li进行样式设置
var aLi = pageBtn.getElementsByTagName("li");
for (var i = 0; i <= n - 1; i++) {
aLi[i].index = i; //下标
aLi[0].style.background = "pink"; //样式
aLi[i].style.left = i * 40 + "px"; //偏移 位置
此时就会出现分页:

第四步:对分页两个li做点击事件进行分页显示
aLi[i].onclick = function() {
pageIndex = this.index; //获取下标
for (var j = 0; j < aLi.length; j++) {
aLi[j].style.background = "pink"; //未选中样式
}
this.style.background = "blue"; //选中样式
//3.页面切换
for (var j = 0; j < pageLi.length; j++) {
pageLi[j].style.display = "none"; //点击第pageIndex页时,让所有页面隐藏
}
for (var j = (pageIndex * 5); j < (pageIndex + 1) * 5; j++) {//例如pageIndex为0时,则j=0,j<5;就会将1到5的数据显示出来,以此类推)
pageLi[j].style.display = "block";
}
}
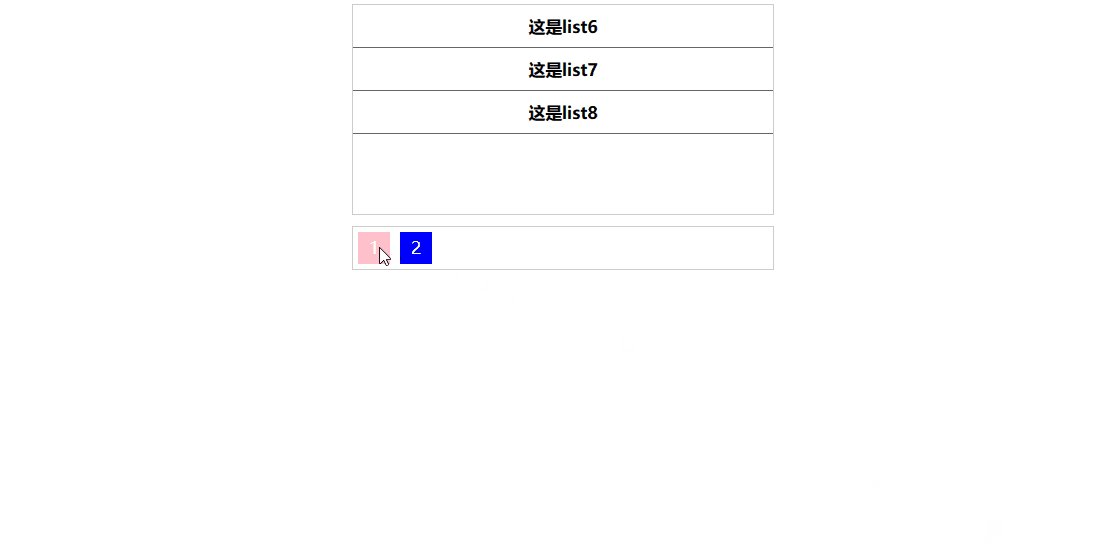
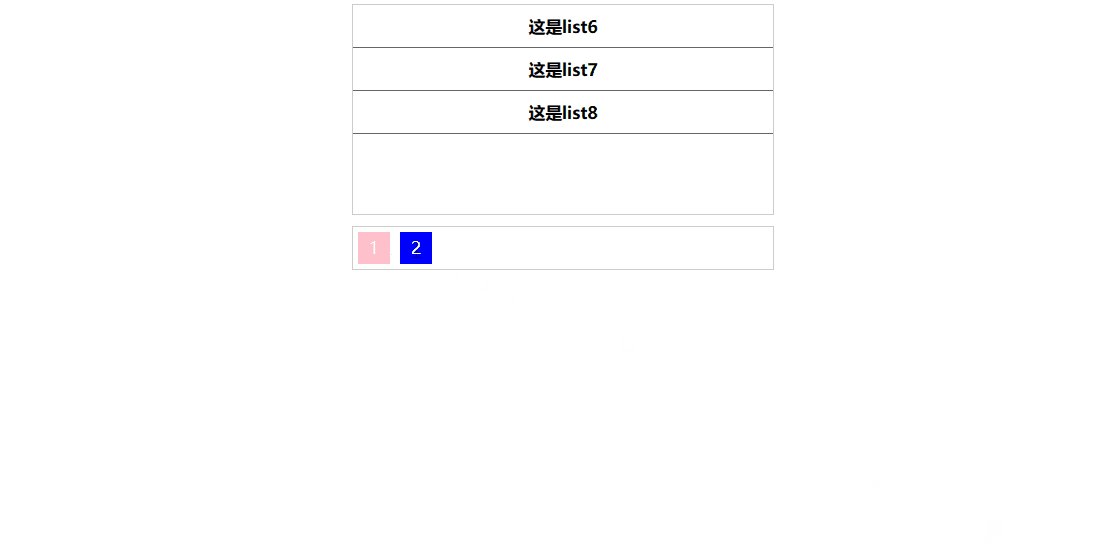
看看最终效果为:

完整代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用JavaScript实现列表分页</title>
<style>
* {
margin:0;
padding:0;
}
img {
border:0;
}
ol,ul,li {
list-style:none;
}
.example {
width:100%;
height:500px;
position:relative;
}
#list {
width:400px;
height:200px;
margin:10px auto;
border:1px solid #ccc;
overflow:hidden;
}
#list li {
width:100%;
height:40px;
line-height: 40px;
font-weight: bold;
text-align: center;
border-bottom:1px solid #666;
}
#page {
width:400px;
height:30px;
margin:0 auto;
border:1px solid #ccc;
padding:5px 0;
position:relative;
overflow:hidden;
}
</style>
</head>
<body>
<div class="example">
<ul id="list">
<li>这是list1</li>
<li>这是list2</li>
<li>这是list3</li>
<li>这是list4</li>
<li>这是list5</li>
<li>这是list6</li>
<li>这是list7</li>
<li>这是list8</li>
</ul>
<ul id="page">
</ul>
</div>
<script>
window.onload = function() {
var pageList = document.getElementById("list");
var pageLi = pageList.getElementsByTagName("li");
var pageBtn = document.getElementById("page");
var n = 0;//定义分页
if (pageLi.length % 5 == 0) {//计算页数
n = Math.floor(pageLi.length / 5);//向下取整 1.6 => 1
} else {
n = Math.ceil(pageLi.length / 5);//向上取整 1.6=>2
}
//添加页码
for (var i = 1; i <= n; i++) {
pageli2 = document.createElement("li");
pageli2.style.cssText = "width:30px;height:30px;background:pink;margin:0 5px;display: inline-block;text-align:center;line-height:30px;color:white";
pageli2.innerHTML = i;
pageBtn.appendChild(pageli2);
}
var aLi = pageBtn.getElementsByTagName("li");
for (var i = 0; i <= n - 1; i++) {
aLi[i].index = i;
aLi[0].style.background = "pink";
aLi[i].style.left = i * 40 + "px";
// alert(aLi[i].index)
aLi[i].onclick = function() {
pageIndex = this.index;
for (var j = 0; j < aLi.length; j++) {
aLi[j].style.background = "pink";
}
this.style.background = "blue";
//3.页面切换
for (var j = 0; j < pageLi.length; j++) {
pageLi[j].style.display = "none";
}
for (var j = (pageIndex * 5); j < (pageIndex + 1) * 5; j++) {
pageLi[j].style.display = "block";
}
}
}
}
</script>
</body>
</html>
本教程参与于:JS+CSS实现分页的两个方法
