如何在 FastReport VCL 中创建报告时使用样式
在 FastReport VCL 中,样式是指组件的一组视觉参数,具体来说包括:字体、填充和边框。在报表设计器中,您可以创建仅包含字体信息、仅包含边框或填充和边框组合的样式。您可以同时使用所有这些参数,也可以根据需要交替使用它们。
样式便于对组件的外观进行大量更改。这有助于调整多个参数,这样您就不必手动重复设置相同的属性。此外,通过更改样式参数,您可以快速更改报告的外观。您可以将完成的样式库保存在单独的文件中,以供配置多个报告时使用。
在 FastReport VCL 中,样式可以组合成“样式表”。 样式表的集合称为“样式表”(或“样式书”)。每个样式都存在于每个样式表中,并且在每个样式表中,相同的样式可以具有不同的参数。这样只需切换当前样式表即可快速更改报告的外观。例如,如果需要在具有不同字体的不同操作系统中使用同一份报告,这将非常有用。因此,只需切换样式表即可设置必要的样式。
可以认为在FastReport VCL中,每个报表至少有一个名为“Default”的样式表。
FastReport .NET 是适用于.NET Core 3,ASP.NET,MVC和Windows窗体的全功能报告库。使用FastReport .NET,您可以创建独立于应用程序的.NET报告。
FastReport .net下载
样式控制元素
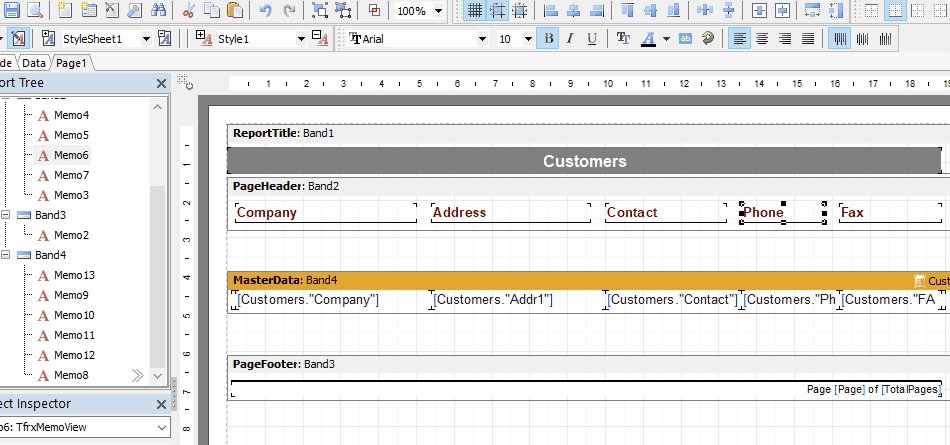
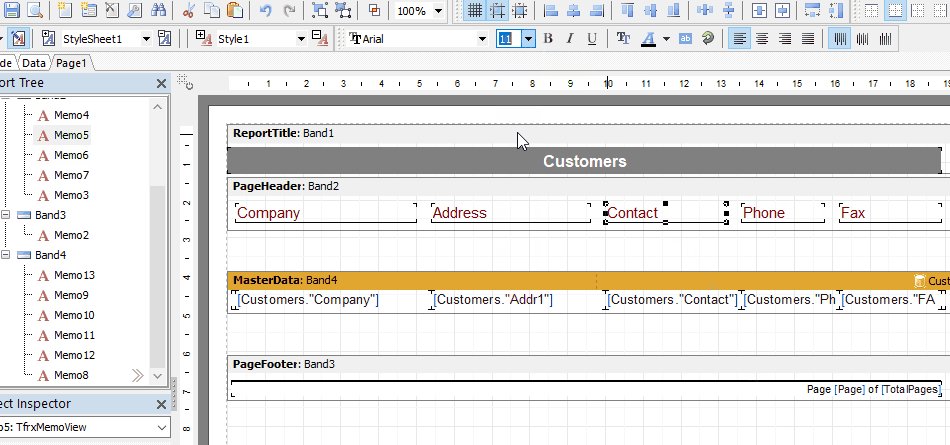
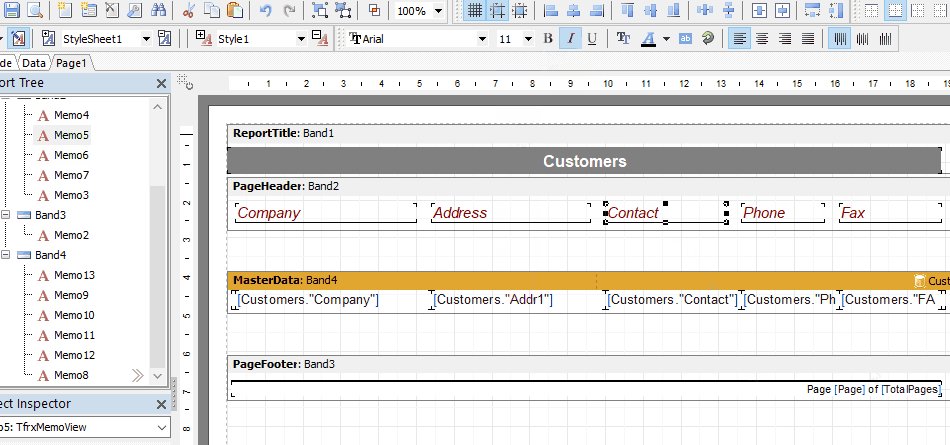
为了管理和使用样式和样式表,有一个“样式”工具栏。

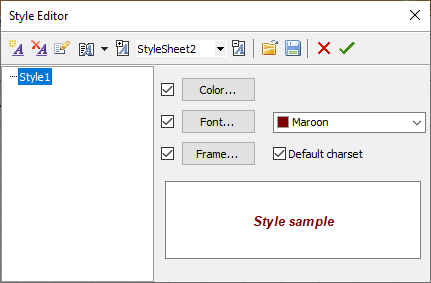
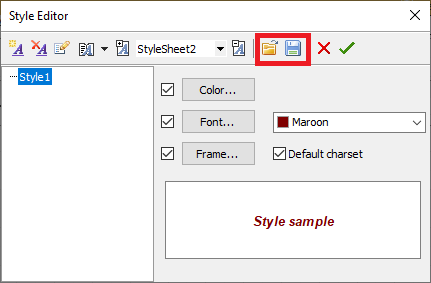
此外,还有一个可用于编辑和管理样式的表单,可从菜单“报告”->“样式”访问。

此表单上的工具栏按钮与“样式”工具栏上的按钮具有相同的功能。此外,它还允许您从磁盘保存和加载样式表。
表单左侧是报告中可用的样式列表。选择任何样式后,可以编辑其参数。下方有一个示例,显示如何将样式应用于报告元素。
表单中央有 3 个按钮,可用于编辑样式的组件。按钮旁边有 3 个复选框,可用于指示样式是否包含特定组件 — 背景颜色、字体或边框。样式的每个组件在所有样式表中的使用均同时被允许或禁止。
使用样式
要设置样式属性,可以从菜单“报告 -> 样式…”访问一个特殊表单(上面的屏幕截图)。此表单允许您在报告中添加和删除样式、重命名样式并设置其属性。您还可以从样式文件中保存和加载样式。
您可以使用样式面板上的 ComboBox 或通过对象检查器中的“样式”属性为选定的报告组件分配样式。如果您将报告组件样式设置为“无样式”或在对象检查器中删除样式名称,则组件的外观将保留。但是,执行这些操作后,组件将不再依赖样式。
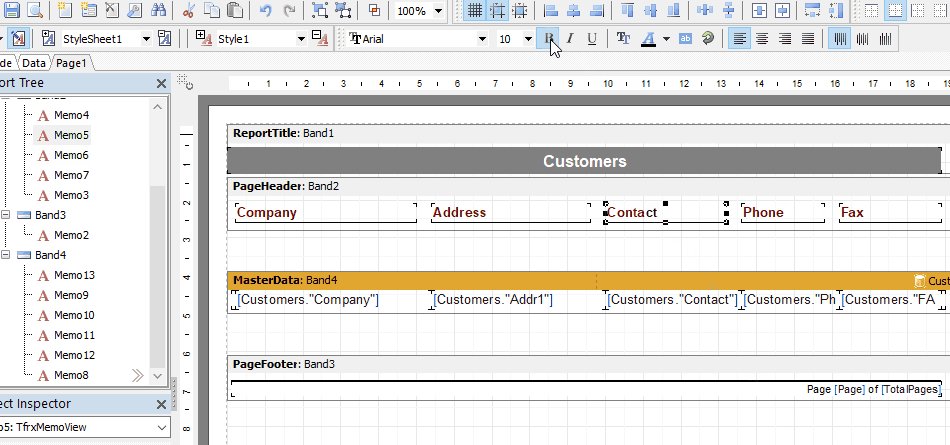
您还可以使用样式面板(编辑样式模式)上的按钮将报表设计器切换到样式编辑模式。

在此模式下,组合框两侧会出现两个按钮,其中包含样式名称,您可以使用这些按钮添加和删除样式。使用样式面板上的按钮创建样式时,新样式将继承当前选定组件的属性。删除样式时,报告组件的格式将保留。但是,此格式现在将存储在组件本身中,而不是样式中。
每个用户都能够直接在报告中编辑样式。如果您编辑分配了样式的元素的视觉属性,则实际上是在编辑该样式的属性。此行为可以直接在设计器中观察到。更改一个组件的参数时,共享相同样式的所有组件也会更改。

使用样式表

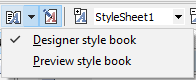
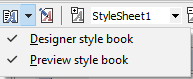
要使用样式表,首先需要启用它们。单击“样式表模式”按钮并选择“设计样式表”或“预览样式表”选项即可。此后,“添加样式表”、“删除样式表”按钮和带有样式表名称的组合框将变为活动状态。您可以添加、删除和重命名样式表,也可以使其中任何一个处于活动状态。
当样式表被激活时,所有样式都会改变其状态以匹配当前样式表的状态。
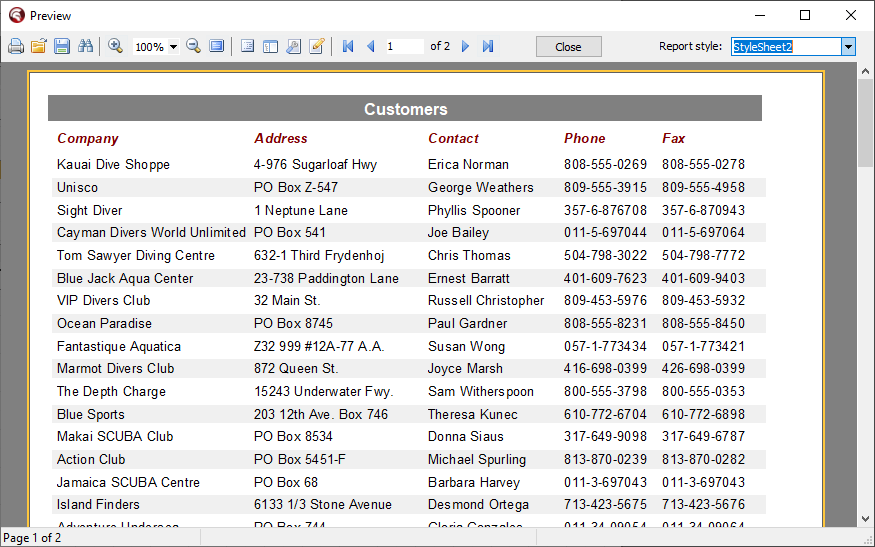
创建新样式表时,其数据取自当前活动的样式表。启用“预览样式表”选项后,可在预览模式下更改样式表。工具栏右侧将出现一个组合框,您可以在其中选择所需的样式表,然后该样式表将立即应用于报告。

保存和读取样式

让我们返回样式配置窗口。在此窗口中,有“保存”和“加载”按钮。单击这些按钮时,将打开文件对话框进行读写,允许您以 *.fs3 格式保存和上传样式表。无论使用样式的工作模式如何,报告中存在的所有样式表都将保存到文件中。
通常,最终用户不应编辑报告;他们只有预览报告的选项。因此,程序员应该能够在应用程序代码中设置报告的当前样式。这可以按如下方式完成:
begin //loading the report frxReport1.LoadFromFile(DefPath+'main.fr3'); //loading styles frxReport1.Styles.LoadFromFile(DefPath+'main.fs3'); // to manage style tables, frxReport1.Styles.StyleBookMode should not be equal to [] frxReport1.Styles.StyleBookMode:=[fsbDesigner]; //setting the desired style frxReport1.Styles.ActiveStyleSheet:='MyStyleSheet'; //applying the style to the report frxReport1.Styles.Apply; frxReport1.ShowReport(); end;
样式表和条件格式
应谨慎使用条件格式和样式表。如果“预览样式书”模式处于活动状态,则更改样式将导致条件格式丢失。但是,样式未使用的格式元素可以毫无问题地更改。
总而言之,使用样式和样式表一点也不难。此功能大大简化并加快了报告创建过程。它允许您更快地创建具有相同格式样式的报告组。
