UI自动化测试|CSS元素定位实践
前言
自动化测试元素定位是指在自动化测试过程中,通过特定的方法或策略来准确识别和定位页面上的元素,以便对这些元素进行进一步的操作或断言。这些元素可以是文本框、按钮、链接、图片等HTML页面上的任何可见或不可见的组件。
在自动化测试中,元素定位是至关重要的一步,因为测试脚本需要准确地与页面上的元素进行交互,以模拟用户的实际操作或验证页面的状态。如果元素定位不准确或失败,测试脚本将无法正确执行,导致测试失败或结果不准确。
这里分享CSS元素定位方法
-
在 UI 自动化测试中,可以使用 CSS 选择器来定位元素。CSS 选择器可以根据元素的属性、类名、ID 等信息来选择元素。例如,可以使用"*[id='myElement']"来选择具有 ID 为"myElement"的元素。也可以使用".myClass"来选择具有类名为"myClass"的元素。
-
实际工作中,可以根据具体的 UI 结构和元素特征来选择合适的选择器进行定位。需要注意的是,CSS 选择器的可用性和准确性可能会受到页面结构和样式的影响,因此在实际使用中可能需要进行一些调整和尝试。同时可能需要结合博主之前分享的内容(UI自动化-(web元素定位XPath实操入门)-CSDN博客)和(UI自动化-(web元素定位基础)-CSDN博客)进行综合衡量,选择最适合的元素定位方式。
CSS定位元素的方法:find_element_by_css_selector(css_selector) # 括号中css_selector表示的是CSS选择器表达式
01CSS常用的定位方法
1)ID 选择器:
通过元素的 ID 属性进行定位。例如,#elementId 表示选择具有 ID 为"elementId" 的元素。
2)类选择器:
根据元素的类名进行定位。例如,.className 表示选择具有类名为"className" 的元素。
3)元素选择器:
直接使用元素名称进行定位。例如,div 表示选择所有的元素。
4)属性选择器:
通过元素的属性进行定位。例如,[attribute] 表示选择具有特定属性的元素[attribute=value] 表示选择属性值为特定值的元素。
5)组合选择器:
可以使用组合的方式来定位元素。例如,div.className 表示选择具有类名为"className" 的元素。
6)层级选择选择器
父子层级关系选择器 :使用子选择器来选择父元素下的子元素。例如,parent > child 表示选择父元素 "parent" 下的直接子元素 "child"。
隔代层级关系选择器 例如, element1 element2 通过element1来找element2, 并且element2是element1的后代元素
7)兄弟元素选择器:
选择相邻的兄弟元素。例如,prev + next 表示选择前一个元素 "prev" 的下一个兄弟元素 "next"。
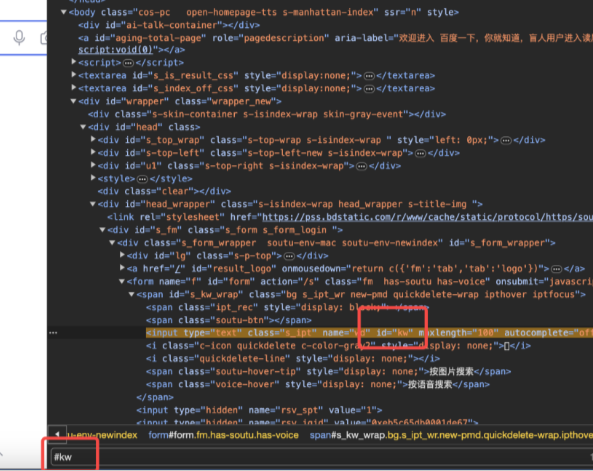
一、id选择器
表达式:#id # 表示通过元素的ID属性进行元素选择 id 表示的的id属性的属性值
示例:#kw

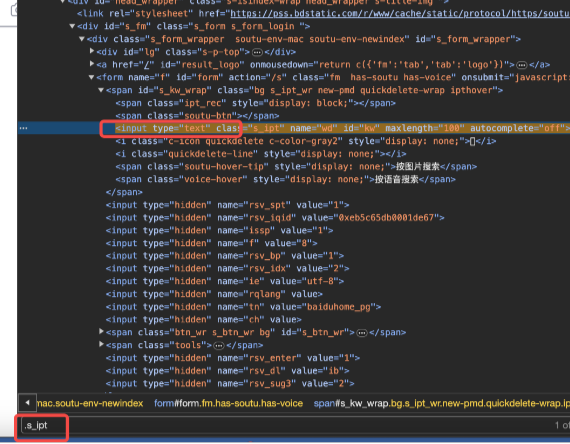
二、class选择器
表达式:.class # .表示通过元素的class属性进行元素选择, class表示的class属性的其中一个属性值
示例:.s_ipt

示例代码:
# 导包import timefrom selenium import webdriver# 创建浏览器驱动对象driver = webdriver.Chrome()# 打开百度网站driver.get("https://www.baidu.com")# 通过id选择器定位到输入框并输入"百度一下,"driver.find_element_by_css_selector("#kw").send_keys("百度一下,")# 等待2Stime.sleep(2)# 通过class选择器定位到输入框并输入"你就知道!"driver.find_element_by_css_selector(".s_ipt").send_keys("你就知道!")# 等待3Stime.sleep(3)# 退出driver.quit()
三、元素选择器
通过元素标签名称来选择元素 。
表达式:tag_name
四、属性选择器
通过元素的属性来选择元素。
表达式:[attribute='value'] #attribute 表示的是属性名称,value表示的是属性值
注意使用class属性时,需要带上class的全部属性值 (有些class属性值有多个字符串,中间有空格,需要都完整带上)
示例:[name="wd"]

示例代码:
# 导包import timefrom selenium import webdriver# 创建浏览器驱动对象driver = webdriver.Chrome()# 打开百度网站driver.get("https://www.baidu.com")# 通过属性选择器定位到输入框并输入"百度一下,"driver.find_element_by_css_selector('[name="wd"]').send_keys("百度一下,你就知道!")# 等待3Stime.sleep(3)# 退出driver.quit()
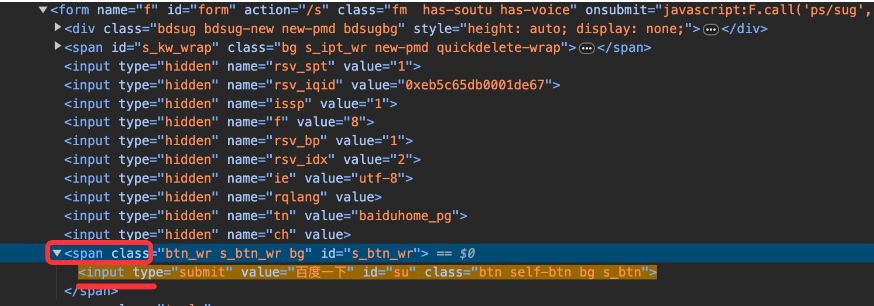
五、层级选择器
父子层级关系选择器
表达式:element1>element2 通过element1来找element2,并且element2是element1的直接子元素
示例:span > input

隔代层级关系选择器
表达式:element1 element2 通过element1来找element2, 并且element2是element1的后代元素
示例:form input

代码示例:
# 导包import timefrom selenium import webdriver# 创建浏览器驱动对象driver = webdriver.Chrome()# 打开百度网站driver.get("https://www.baidu.com")# 通过父子层级关系选择器定位到输入框并输入"百度一下,"driver.find_element_by_css_selector("span>input").send_keys("百度一下,你就知道!")# 等待3Stime.sleep(3)# 退出driver.quit()
六、兄弟元素选择器
选择相邻的兄弟元素。CSS 的兄弟选择器是用来选择与指定元素相邻的元素的一种选择器
表达式:“element + element”
其中第一个元素是要选择的相邻元素,第二个元素是要选择的相邻元素的兄弟元素。例如,“div + input”选择器会选择所有紧挨着 div 元素的 input 元素。
示例:div+input

