鸿蒙UI开发——实现环形文字

1、背 景
有朋友提问:您好关于鸿蒙UI想咨询一个问题 如果我想实现展示环形文字是需要通过在Text组件中设置transition来实现么,还是需要通过其他方式来实现。
针对这位粉丝朋友的提问,我们做一下解答。
2、实现环形文字效果
❓ 什么是环形文字效果?
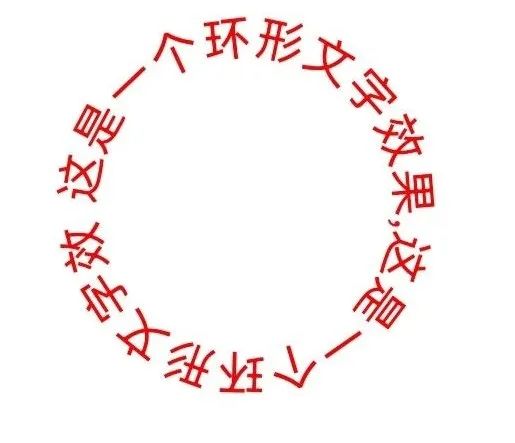
这位朋友没有给出具体想要的环形文字的描述,按照我的理解,环形文字效果大致如下:

⭐️ 问题分析
在鸿蒙开发中,通过文字样式设置很难达到环形文字效果,如果想实现,我这边首先想到的是,使用RichText富文本组件去实现这个效果。(RichText富文本组件的使用在之前的文章中有介绍,详见鸿蒙UI系统组件17——富文本展示(RichText))
如果直接通过富文本样式设置还不太好做到环形效果,我的实现思路是:我们通过SVG去绘制一个圆形路径,文本按照这个圆形路径去渲染文字。
实现方法介绍如下:
👉🏻 step 1:创建一个svg,里面包含一个圆形路径path定义
代码如下(需要注意的是,我们为了保证只有简单的一个path定义,为<path>标签添加了 fill='none'属性,表示不做填充色):
<svg viewBox="0 0 100 100"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path></svg>
👉🏻 step 2:创建一个文本节点,按照step 1中描述的path绘制
代码如下(textPath指向了step1创建的id为circle的path):
<svg viewBox="0 0 100 100"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path><text font-size='16' fill='red'><textPath xlink:href="#circle">这是一个环形文字效果,这是一个环形文字效果,</textPath></text></svg>
👉🏻 step 3:创建一个容器包裹并设置一些字体颜色和字体大小等属性
代码如下:
<div style="width: 100%; height: 100%; display: flex; align-items: center; justify-content: center;"><svg style="overflow: visible; display: inline-block;" viewBox="0 0 100 100" width="300" height="300"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path><text font-size='16' fill='red'><textPath xlink:href="#circle">这是一个环形文字效果,这是一个环形文字效果,</textPath></text></svg></div>
上面的代码中,我们将字体设置为了16,字体颜色设置为了red,并且设置了一个外接容器包裹。
3、完整代码
示例完整代码如下:
@Entry@Componentstruct Index {build() {Row() {Column() {RichText(`<div style="width: 100%; height: 100%; display: flex; align-items: center; justify-content: center;"><svg style="overflow: visible; display: inline-block;" viewBox="0 0 100 100" width="300" height="300"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path><text font-size='16' fill='red'><textPath xlink:href="#circle">这是一个环形文字效果,这是一个环形文字效果,</textPath></text></svg></div>`).width(300).height(300)}.width('100%')}.height('100%')}}
【PS:具体效果,具体参数可以根据业务场景做调整】
示例效果如下:

目前版本中,RichText在Preview中显示会提示预览不可用(如下图所示),但不影响实际执行效果。

