有时,浏览器看英文网页时,有些许不太适应,就需要对网页进行翻译,以下是对浏览器添加翻译插件扩展配置。
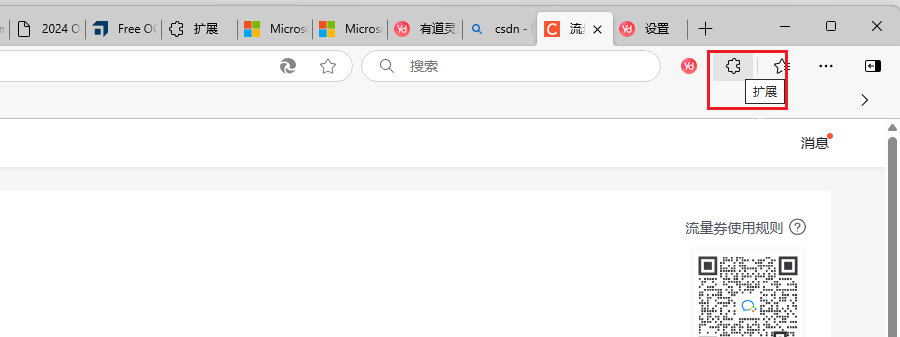
1.点击浏览器扩展选项,选择获取扩展,不同浏览器可能显示不太一致,有的是图标,有的可能需要点击...

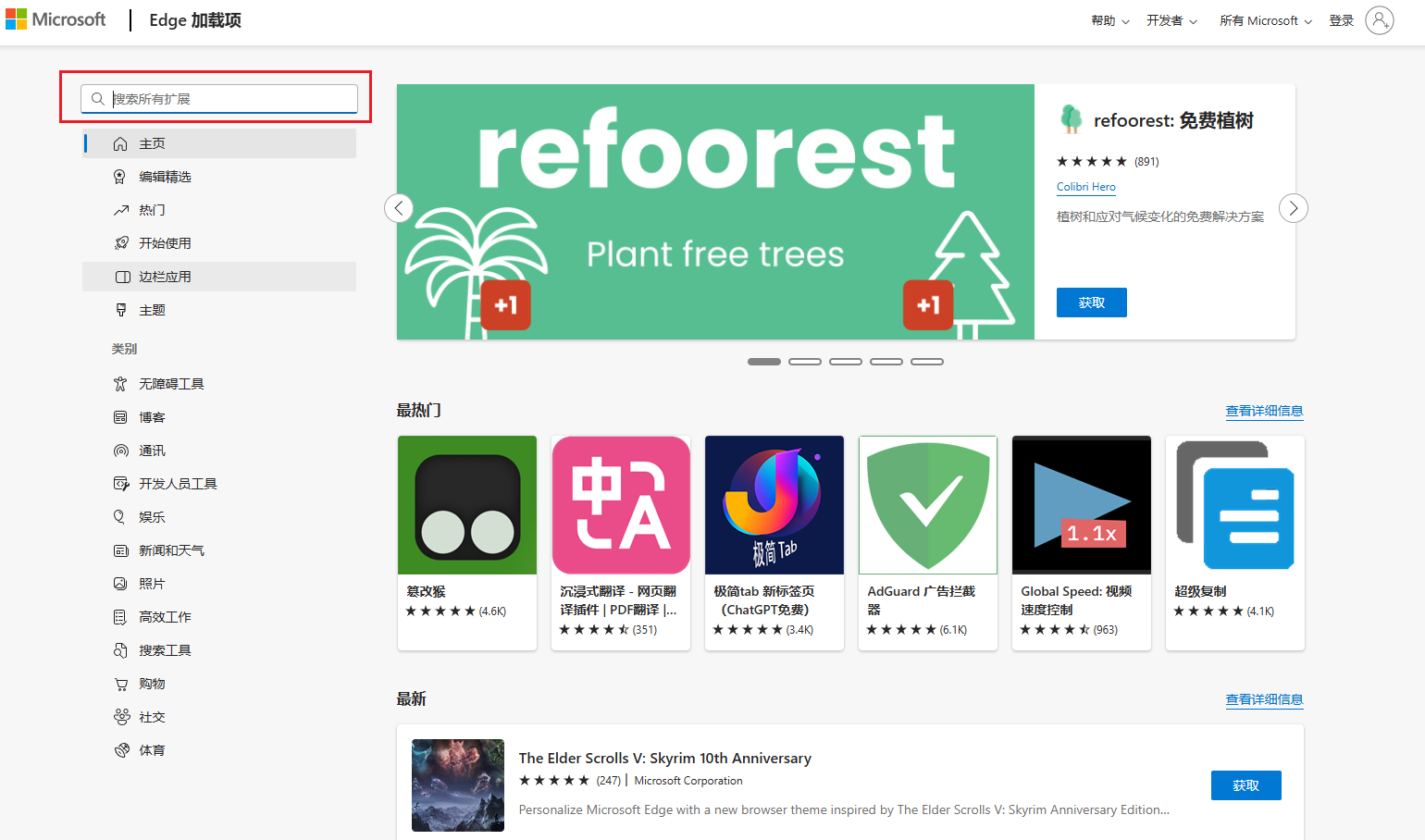
2.在搜索框输入网页翻译

3.在现实的列表选择顺眼的插件,点击获取

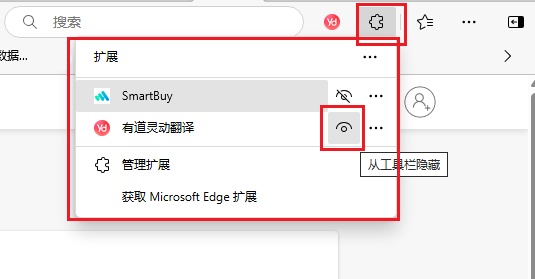
4.下载后,点击扩展,下方列表会出现刚获取的插件,点击插件旁的小眼睛,插件会显示在工具栏,插件还可以设置快捷键。

5.如有道灵动翻译,快捷键Alt+S
.
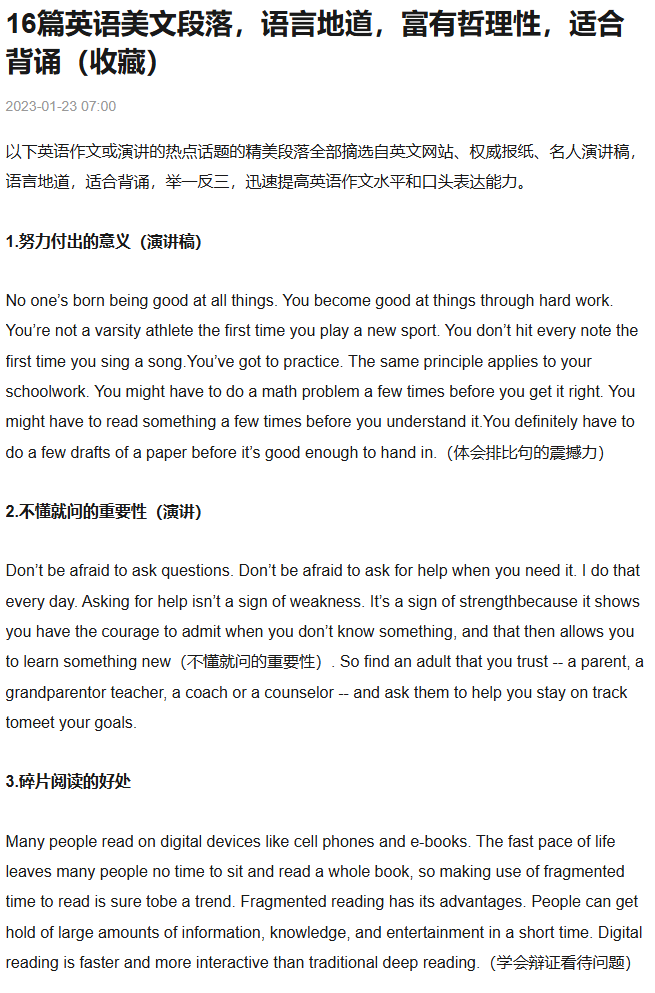
如原始是这样的网页
.

.
翻译后,显示如下
.

6.其他插件的获取及使用方式雷同。
明月几时有,自己抬头瞅。